DOM(Document Object Model) - 문서 객체 모델
HTML 페이지에 있는 html, head, title, body, div 등을 HTML 언어에서는 요소(element)라고 부른다.
자바스크립트에서는 HTML의 요소를 문서 객체(Document Object)라고 부른다.
따라서 '문서 객체를 조작한다' 는 말은 즉,
'HTML 요소를 조작한다' 는 의미이다.
문서 객체 : HTML 요소(element)
문서 객체 모델 : HTML 요소를 조작하는 객체들의 집합
문서 객체를 조합해서 만든 전체적인 형태를
문서 객체 모델 (DOM, Document Object Model) 이라고 부른다.
요즘에는 제이쿼리(jQuery) 와 같은 라이브러리와
리액트(react)와 같은 프레임워크를 사용해서 문서 객체 조작이 쉬워졌다고 한다.
이 내용은 좀 더 후에 공부해보자.
DOMContentLoaded 이벤트
문서객체를 조작할 때는 DOMContentLoaded 이벤트를 사용한다.
왜 사용해야 하는지 알아보자.
코드를 입력할 때 DOMContentLoaded 문자열은 오탈자를 입력해도 오류를 발생하지 않는다.(주의해서 입력해야함)
document.addEventListener('DOMContentLoaded', () => { 문장 })
DOMContentLoaded이벤트는 웹 브라우저가 문서 객체를 모두 읽고 나서 실행하는 이벤트이다.
위와 같이 코드를 구성하면 DOMContentLoaded 상태가 되었을 때 콜백 함수를 호출한다.
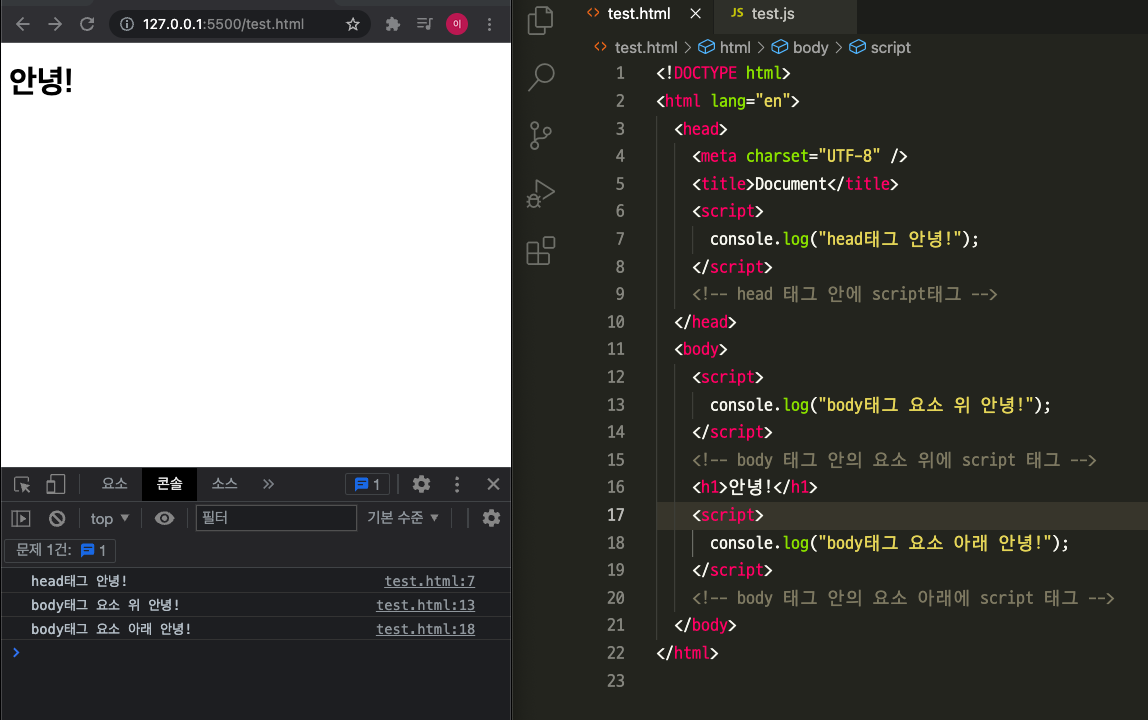
내가 아는 HTML 페이지는 코드를 위에서 아래로 순차적으로 읽어 나가며 실행시킨다.
->

순차적으로 읽어감.
->
<!DOCTYPE html> // HTML5 문서!
<html> // 태그가 있으니 만들자.
<head> // 태그가 있으니 만들자.
<title> // 태그가 있으니 만들자.
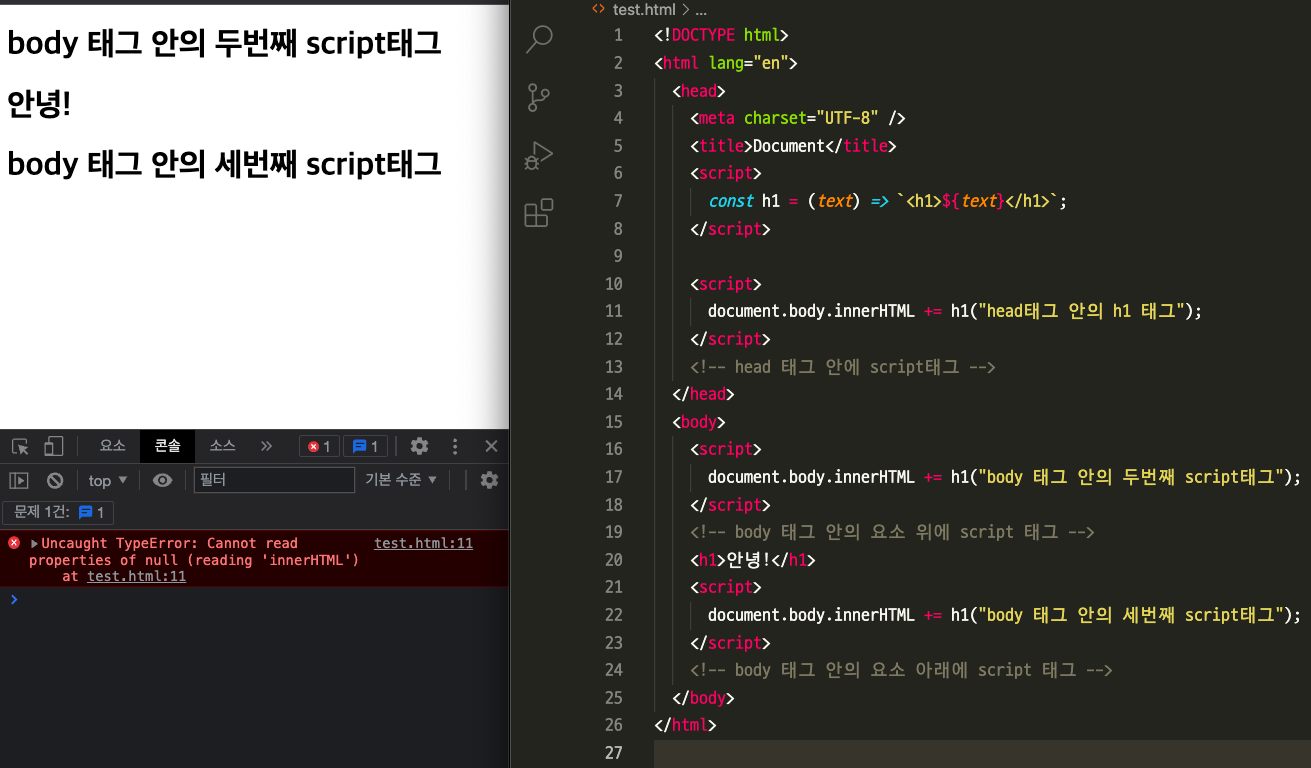
<body> // 태그가 있으니 만들자.다음 코드에서는 문제가 발생하는 코드이다.
document.body.innerHTML 코드를 사용해본다.
문서(document)객체의 바디(body)객체 안에 있는 HTML 코드를 innerHTML속성으로 자바스크립트에서 조작할 수 있게 해주는 코드이다.
innerHTML : '문자열' 이고, 내부 HTML 코드를 자바스크립트 코드에서 변경 할수 있게 해준다.

위 코드에서는 body태그 생성 이전에 head 태그 안의 script태그에서 body태그를 조작하던 부분<h1>head태그안의 h1 태그</h1>는 화면에 출력되지않았다.
정리하면 기본적으로 head태그 내부에 script태그를 배치하면 body태그에 있는 문서객체(요소)에 접근할 수 없다.
-> 설명
<head>
// body태그에 접근하지 않는 코드 라서 그대로 읽어나가며 코드가 실행됨.
<script>
const h1 = (text) => `<h1>${text}</h1>`;
</script>
// head태그 이후에 읽히는 body 태그에 접근하는 코드이므로 화면에 출력되지않고, 에러가뜸.
<script>
document.body.innerHTML += h1("head태그 안의 h1 태그");
</script>
</head>HTML 문서를 보게되면 script태그는 최대한 head태그안에 넣어달라는 표현이 있다.
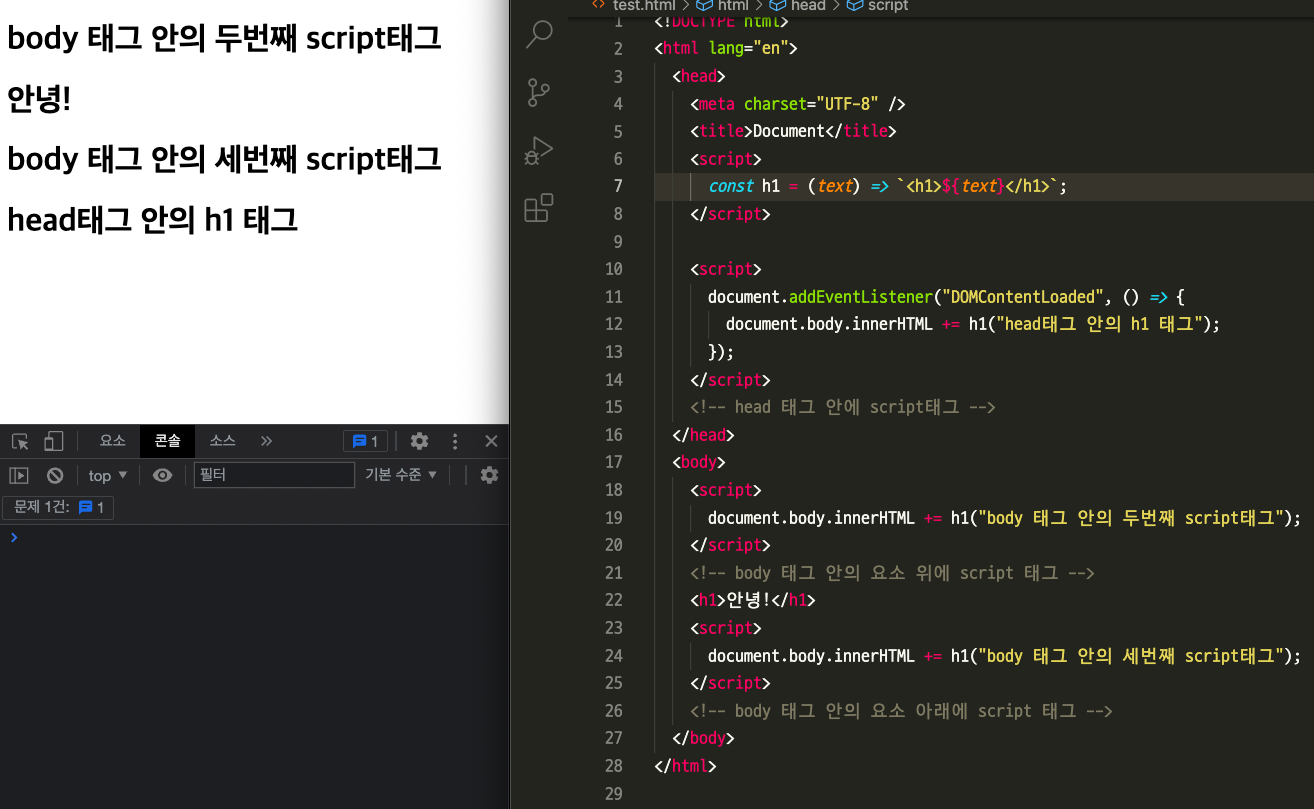
그래서 head태그 안에서 조작을 할 수 있게, '문서 객체가 모두 만들어진 다음에 이 함수를 실행해 달라' 라는 코드를 사용하게 되는데 그 함수가 바로
document.addEventListener('DOMContentLoaded', () => {}) 이다.

위와 같이 body태그 안에도 script태그가 있기때문에 head태그안에 있는 script태그 내부의 내용은 읽히는건 가장 마지막이므로(문서 객체를 전부 다읽고 실행!) 마지막에 출력된다.

결론적으로 문서 객체를 조작할 수 있는 위치는
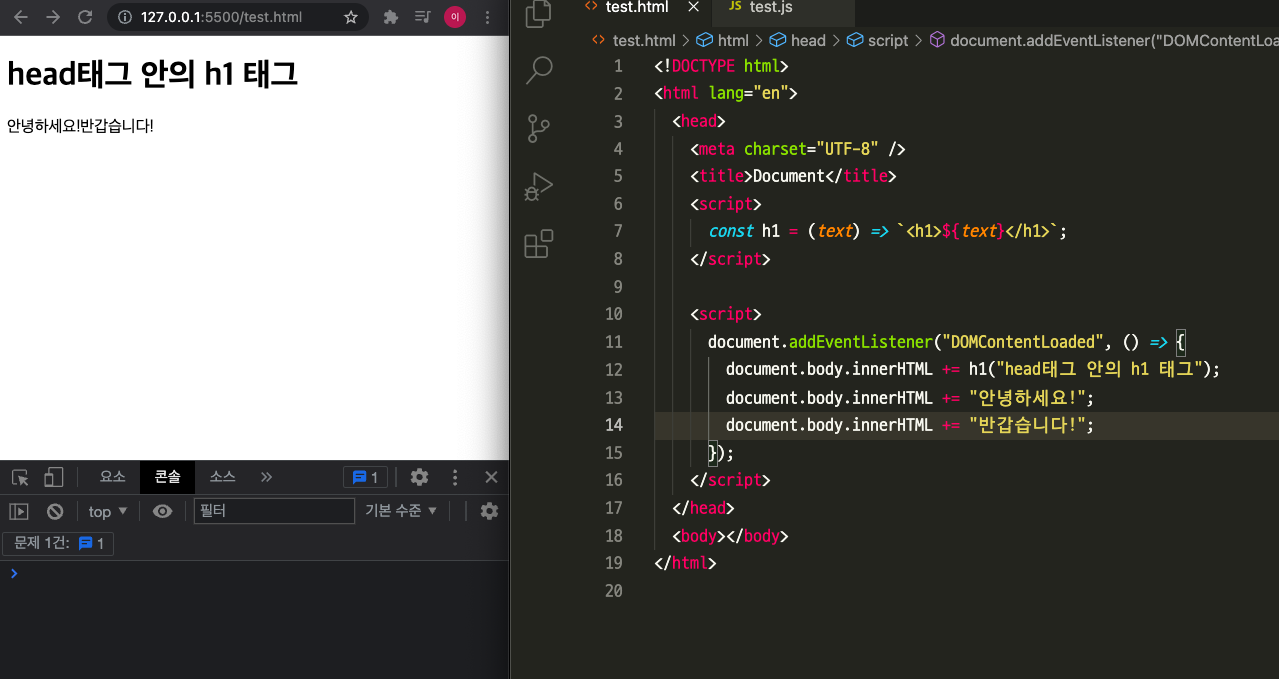
head태그안에 DOMContentLoaded을 사용한 이벤트함수를 쓰는것과 body태그 내부 가장 아래에 script태그를 쓰는것으로 두가지 방법이있다.
문서 객체 조작 배치
- head태그안에 DOMContentLoaded 이벤트를 사용한 콜백함수 내부
- body태그 가장 아래 script태그
