유효성 검사
우리가 웹사이트에서 회원가입을 할때 사용할 ID, 비밀번호, 비밀번호 재확인, 등 기재해야할 부분에 기재하고 회원가입을 한다.
여기서 보안을 위해서(?) 아이디와 비밀번호를 만들때 조건들이 있다.
예를 들어 아이디는 몇글자이상으로, 비밀번호는 숫자문자 조합, 몇글자이상~ 이런식으로 조건이 붙는다.
그조건을 자바스크립트 코드를 만들어 html에 연결시켜 작동시켜 보자.
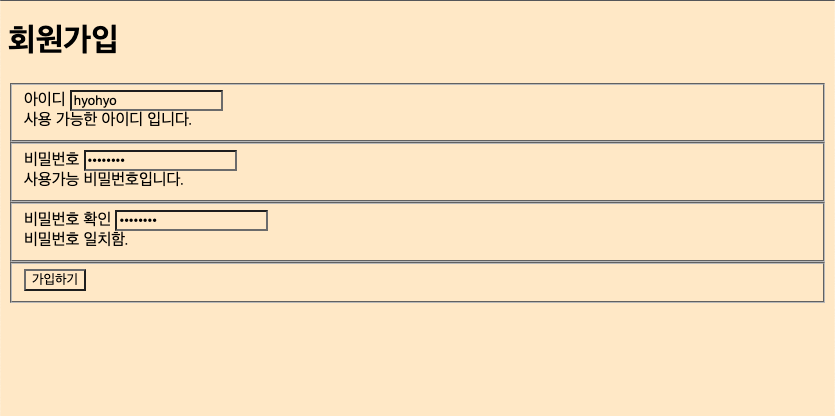
아이디와 비밀번호, 비밀번호 재확인, 회원가입버튼 을 만들어보자.
우선 폴더 하나를 만들고 VSCode에 열어준다.
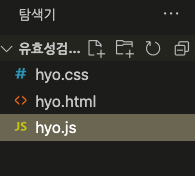
그리고 다음과 같이 확장자를 붙여 파일을 생성해준다.
->
000.html, 000.js, 000.css

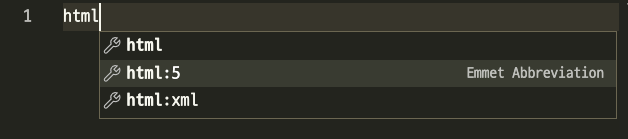
html파일에 html:5를 열어준다.

엔터를 누르면 다음과 같이 html:5구조가 생성된다.
->

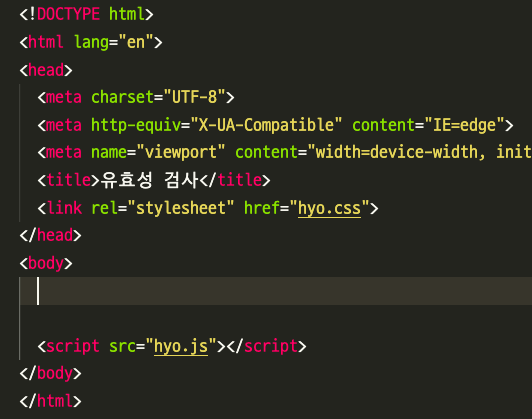
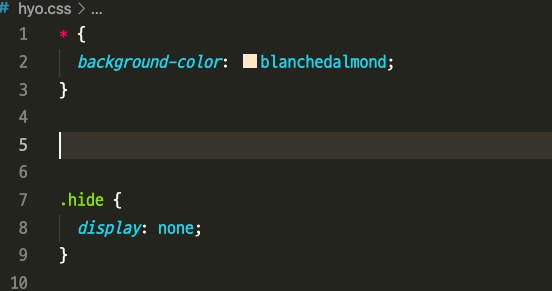
여기서 css와 js를 연결 시켜준다.

body태그 안에 회원가입 제목을 h1태그에 넣어주고
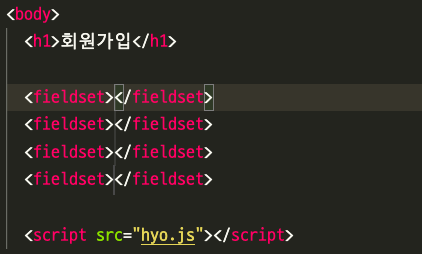
입력아이디 , 입력 비밀번호, 비밀번호 재확인, 회원가입 버튼을 넣어줄것이므로 , fieldset 태그를 이용하자.
<fieldset></fieldset>태그는 웹 양식의 여러 컨트롤과 레이블<label></label>을 묶을 때 사용한다. 자세한 내용은 다음에 더 깊게 공부할때 알아보자.
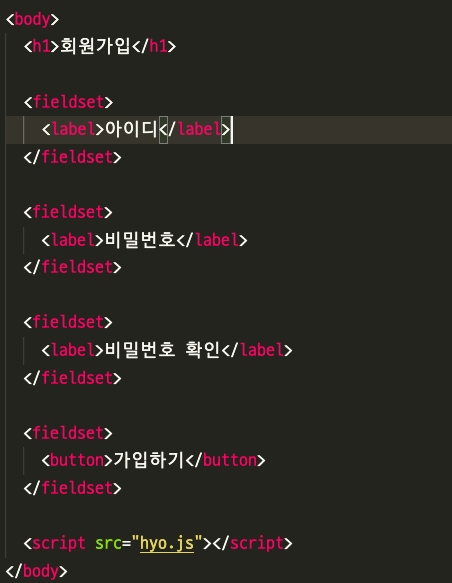
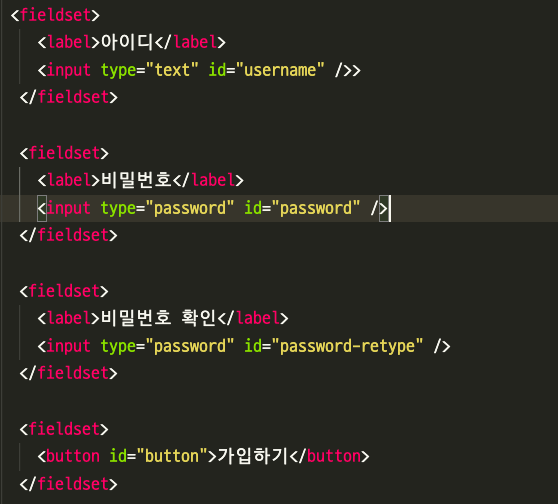
->

->

<input> 태그를 사용하여 다양한 입력을 할 수 있는 입력 요소를 생성한다. 그리고 id를 붙여준다.
->

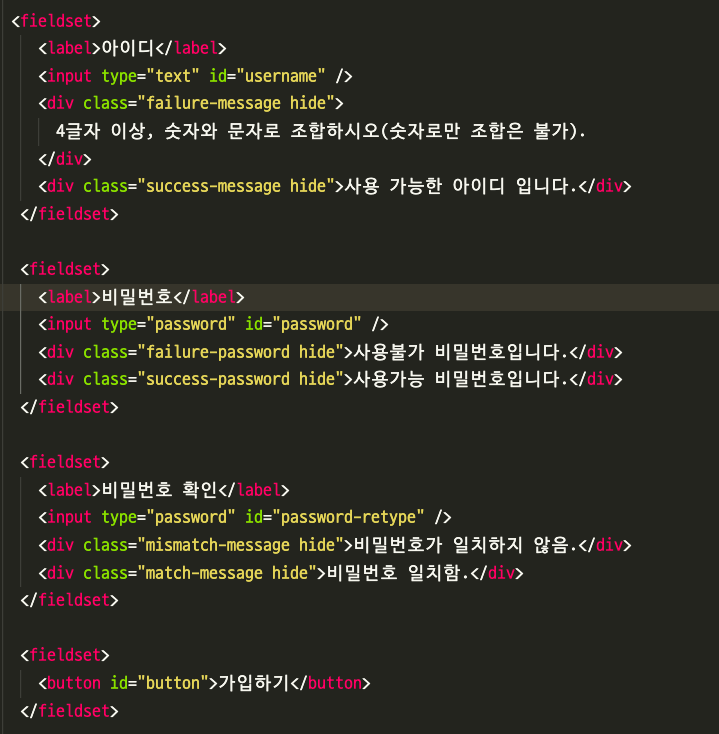
아이디와 비밀번호를 입력했을때 만들어둔 조건에 맞지않을때 사용자에게 보여줄 실패,성공 메시지를 보여줘야하므로 <div>태그를 이용하여 만들어주고 class를 붙여준다.
->

class이름에 여러이름을 지정해 줄 수 있으므로 hide라는 이름을 하나씩 더 넣어주었다.
이유는 아이디와 비밀번호를 원하는 조건에 맞게 입력했을때 사용자는 성공메시지를 볼 수 있고 실패메시지가 보여져서는 안되므로 css를 이용해 보였다 안보였다를 지정해줄 이름을 추가해준것이다.
->

여기까지 만들면 html구조는 다 만들었다.

이제 js에 자바스크립트 코드를 입력해보자.
아이디는 4글자이상, 숫자와 문자로 조합하되(숫자로만 이루어진 조합은 불가)하게 만들고,
비밀번호는 8글자 이상 2회이상 연속중복 문자입력 불가능으로 만들어보자.
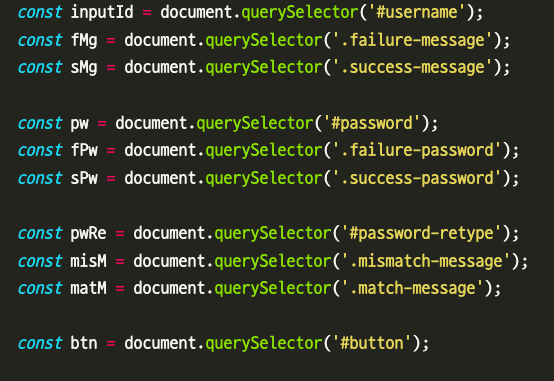
우선 id, class를 지정해준 요소들을 조회해서 변수에 담아놓자.
->

그리고 아이디와 비밀번호 조건에 넣어줄 코드를 먼저 써둔다.
->
// 아이디입력 조건 함수
function isId(value) {
if(value.length >= 4 && isNaN(value) === true){
return true;
}
return false;
}
// 비밀번호입력 조건 함수
function isPassword(value) {
if(value.length >= 8){
for(let i = 0; i < value.length - 1; i++){
if(value[i] !== value[i + 1]){
return true;
}
}
}
return false;
}
// 비밀번호재입력 조건 함수
function isMatch (p1,p2) {
return p1 === p2;
}이대로 써주고, 이제 onkeyup이라는 속성을 이용하여 (onkeyup은 키보드가 눌렀다 떼어졌을때 발생하는 이벤트이다)
조건문을 만들어준다.
// inputId에 입력했을때 발생하는 이벤트함수
inputId.onkeyup = function() {
if(isId(inputId.value)){ // value 속성은 값을 나타낸다. 위에서 만들어둔 함수를 불러와(콜백함수) inputId.value를 인자로 넣어준다.
sMg.classList.remove('hide'); // classList.remove()로 class의 이름을 지워줄수 있다.
fMg.classList.add('hide');// 위와 반대로 추가해준다.
}
else {
sMg.classList.add('hide');
fMg.classList.remove('hide');
}
}
// pw에 입력했을때 발생하는 이벤트함수
pw.onkeyup = function() {
if(isPassword(pw.value)){
sPw.classList.remove('hide');
fPw.classList.add('hide');
}
else {
sPw.classList.add('hide');
fPw.classList.remove('hide');
}
}
// pwRe에 입력했을때 발생하는 이벤트함수
pwRe.onkeyup = function() {
if(isMatch(pw.value, pwRe.value)){
matM.classList.remove('hide');
misM.classList.add('hide');
}
else {
matM.classList.add('hide');
misM.classList.remove('hide');
}
}
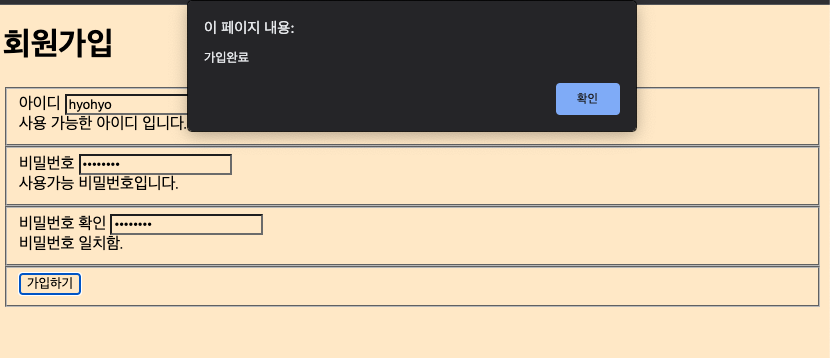
// button을 눌렀을때 발생하는 함수도 만들어보았다.
btn.addEventListener('click', function(){
alert('가입완료');
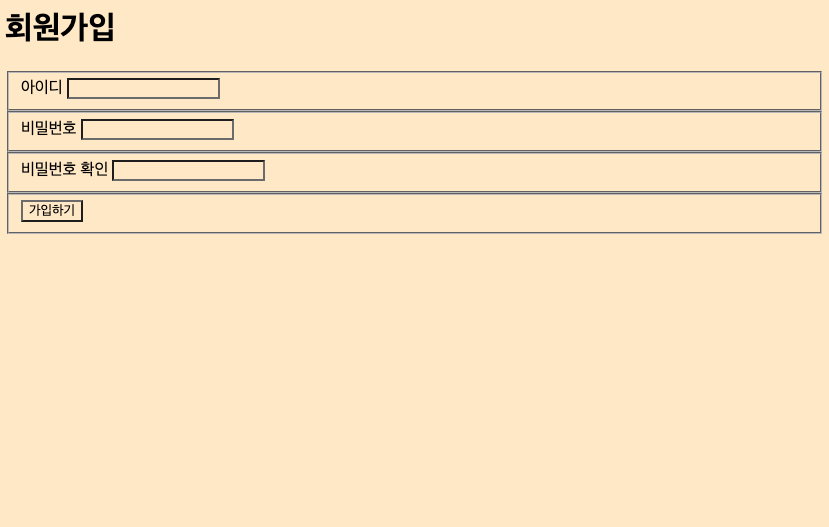
})결과
->