동적으로 객체 속성 추가/제거
동적으로 속성 추가
// 객체의 키와 값을 정적으로 생성한다!
const obj = {
a: 1,
b: 2,
c: 3
}
// 객체의 키와 값을 동적으로 생성한다!
obj.d = 4;
console.log(obj) -> {a:1,b:2,c:3,d:4}
와 같이 객체가 한번 만들어진 이후에
obj.d = 4 와 같이 속성을 부여하는 것을 객체의 키와 값을 동적으로 생성한다 라고 한다.
처음 만들 때 같이 만드는것 -> 정적으로 생성한다.
나중에 만드는 것 -> 동적으로 생성한다.
동적으로 속성 제거
delete 객체.속성
or
delete 객체['속성']
delete는 키워드 연산자이다.
delete는 연산자로써 뒤에 오는 녀석을 제거하는 역할을 한다.
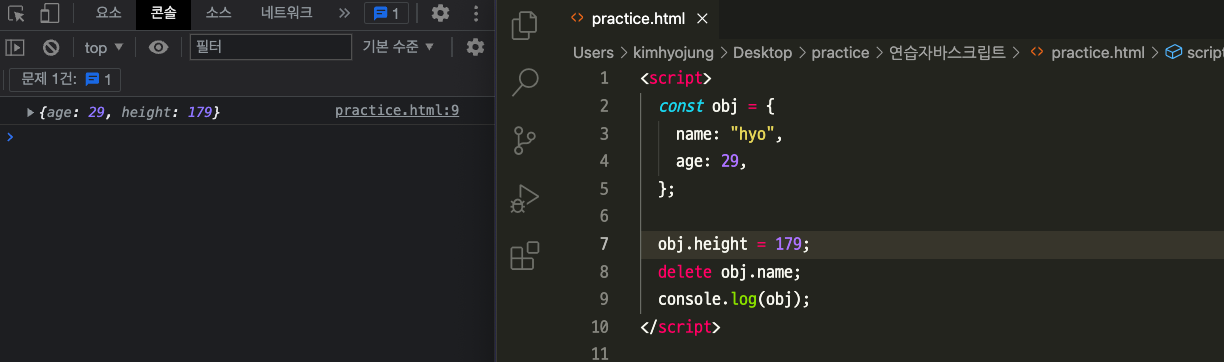
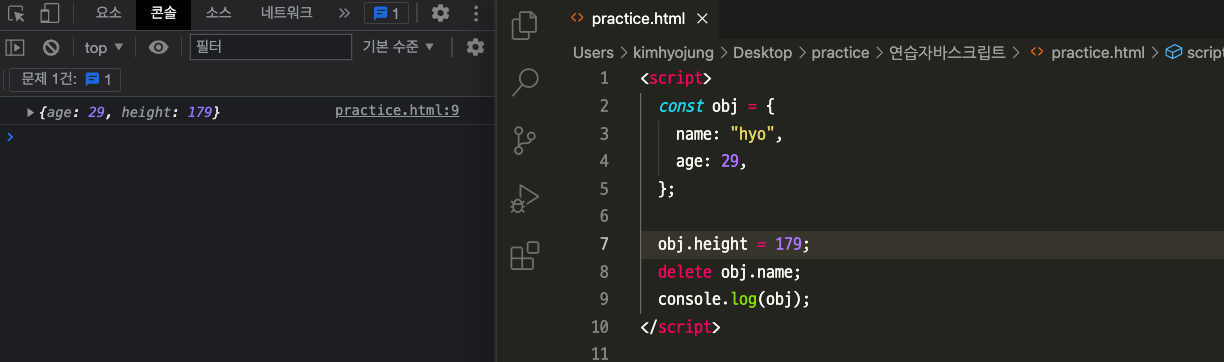
아래 코드는 obj.height = 179 라는 속성을 추가하고 delete obj.name 으로 속성을 제거한 뒤
객체를 출력해보았다.

메소드 간단 선언 구문