객체
우선 객체의 기본에 대해서는 여러번 정리를 해서 간단하게 다뤄보겠다.
객체(object)란 추상적의미로, 한마디로 정의하면
'실제로 존재하는 사물'을 의미하고 '이름'과 '값'으로 구성된 속성(property)을 가진 자바스크립트의 기본 데이터 타입으로 이야기할수 있다.
이전에 다루었던 배열도 객체라고 볼수있다.
자바스크립트에서 여러 자료를 다룰 때는 객체(object)를 사용한다.
배열(array)도 여러 자료를 다룰 수 있다.
이유는 배열도 객체이기 때문이다.
typeof 배열 -> 'object'라고 나오는것처럼
객체와 배열의 차이
배열의 요소에 접근할때는 인덱스를 사용하지만,
객체는 키(key)를 사용한다.
object = {키: 값, 키: 값, ...}
배열에선 하나하나의 값을 요소(element)라고 부르고
객체에서 는 키와 값 쌍으로 이루어진 키값쌍을 속성(property) 이라고 부른다.
객체의
키(key)는 식별자를 사용한다.
식별자 ->
1. 숫자로 시작하지않음.
2. 기호는 $와 _만 포함한다.

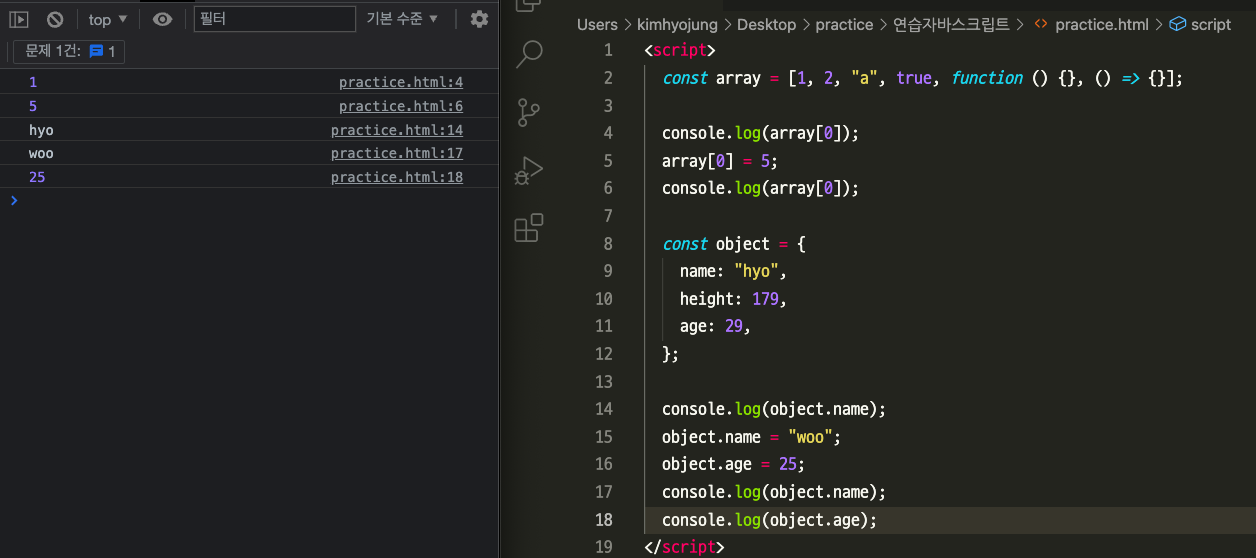
위와 같이 배열은 인덱스를 사용하여 요소에 접근하고, 객체는 키(key)를 사용하여 값에 접근한다.
객체의 키의 값에 접근할때 두가지 방법을 사용할 수 있다.
1. dot notation -> 객체.키 => 값
2. braket notation -> 객체['키'] => 값
dot notation을 더 많이 쓰긴한다.
braket notation을 쓸때 키의 이름이 주어져 있을때 안에 '' 을 붙여준다.
키의 이름을 알지 못하여 변수로 쓸때는 '' 생략한다.
ex)
키의 이름을 적을때 -> obj['name'] ,
키가 변수 일때 -> obj[a]
주의사항
식별자로 사용할 수 없는 단어를 키로 사용할 경우
(숫자로 시작하거나 띄어쓰기, 기호 $ _ 제외한 기호를 쓸 경우)
->

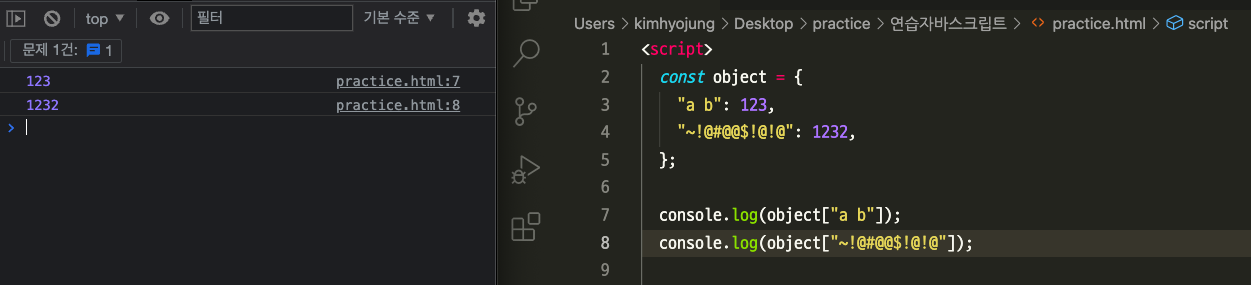
위와같이
객체를 생성할 때 키(key)는 식별자와 문자열을 모두 사용할 수 있다.
대부분의 개발자가 식별자를 키로 사용하지만,
식별자로 사용할 수 없는 단어를 키로 사용할 때는 문자열을 사용해야 한다.
그리고 식별자가 아닌 문자열을 키로 사용했을 때는 무조건 대괄호[...](braket notation)를 사용해야 객체의 요소에 접근할 수 있다.
객체의 메서드
const dog = {
name: '몰리',
age: 1,
f: function () {}
}
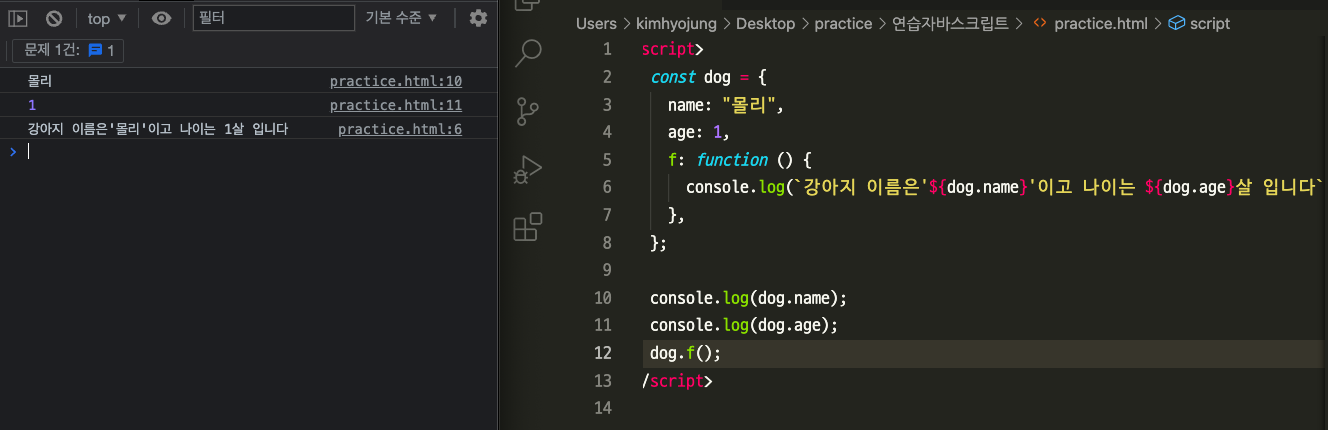
라는 객체가 있을때 name: '몰리' 를 우리는 dog라는 객체의 name속성 이라고부르고 age: 1 도 dog라는 객체의 age속성이라고 부른다.
f: function(){}는 함수가 들어있는데,
이렇게 객체내부에 들어있는 함수는 특별한 명칭으로 부르게 되는데 메서드라고 부른다.
왜냐하면 dog.f() 로써 접근하고 호출할 수 있기때문이다.
우리가 많이 사용하는 console.log()도 같은 형태로써 메서드이다.
-> 객체의 속성 중 함수 자료형인 속성을 특별히 메소드(method)라고 부른다.

다른 프로그래밍 언어에서는 속성과 메서드가 확실하게 구분되지만,
자바스크립트에서는 메서드 라는 것이 그냥 속성의 일종이고 함수자료형인 속성일 뿐이다. -> 메서드도 속성에 포함된다.
다른 프로그래밍언어와 혼동을 하면 안된다.
this 키워드
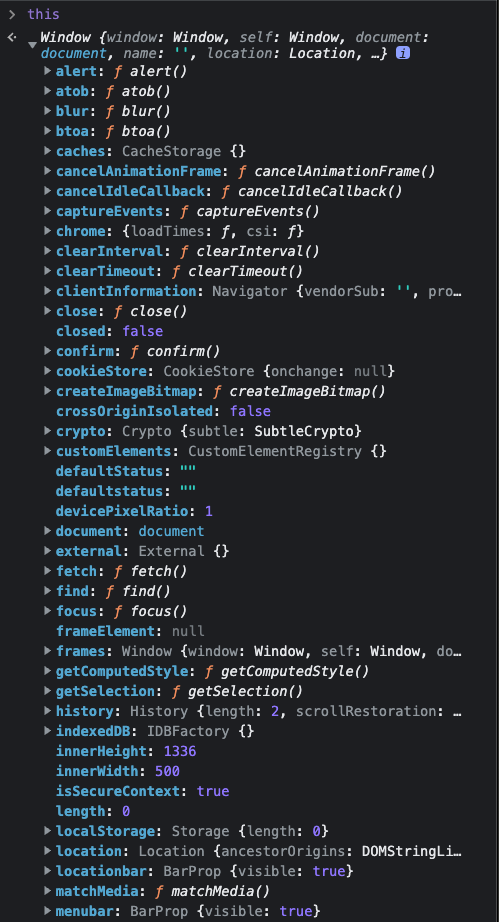
우선 알아보기 전에 크롬 콘솔창에 this를 입력해보면

현재 위치의 객체라는 것을 알 수 있다.
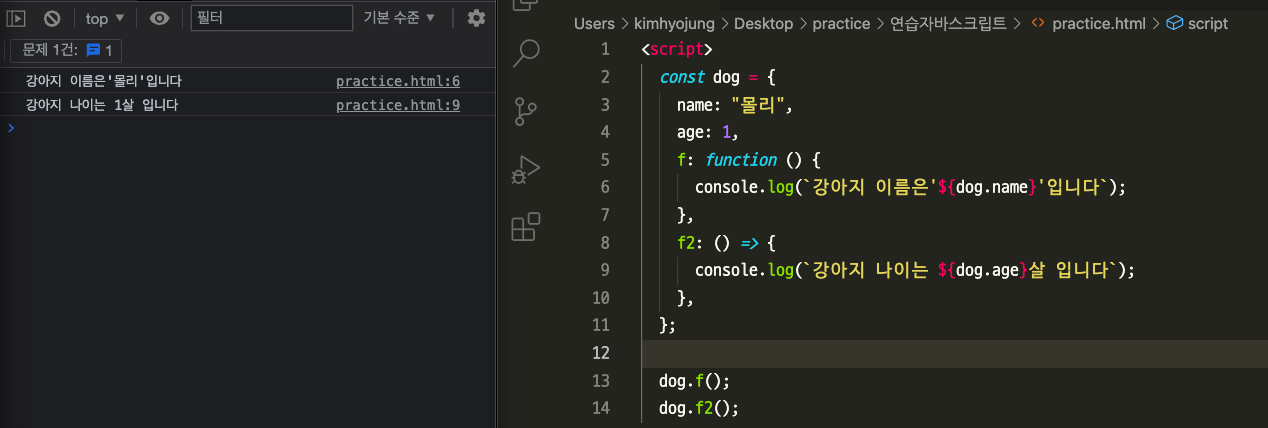
우선 좀전에 써봤던 dog라는 객체에 f2의 값으로 화살표함수를 넣어 속성을 추가해본다.

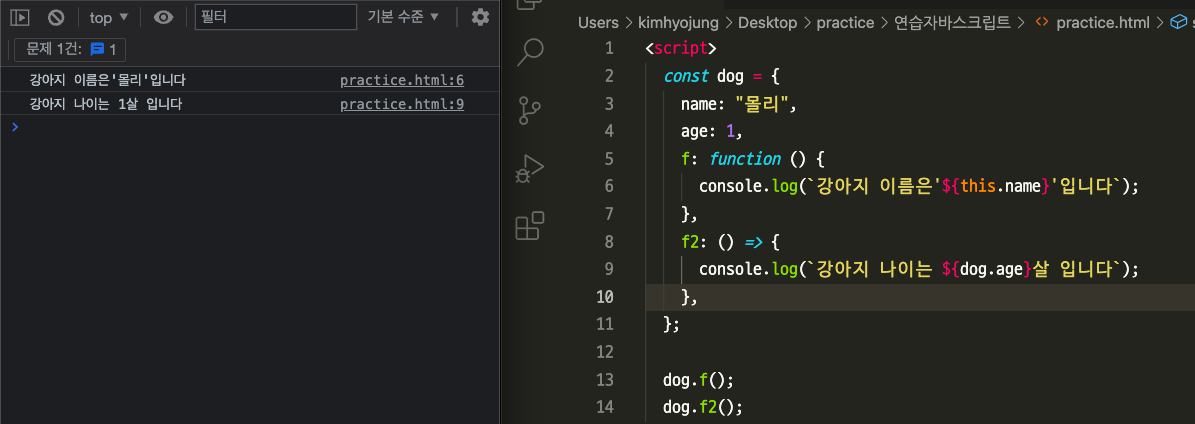
dog객체안의 f속성 내부에 dog.name대신 this.name으로 변경해본다.

이처럼 메소드 내에서 자기 자신이 가진 속성을 출력하고 싶을 때는 자신이 가진 속성임을 분명하게 표시해야한다.
자기 자신이 가진 속성이라는 것을 표시할 때는
this키워드를 사용한다.
주의사항
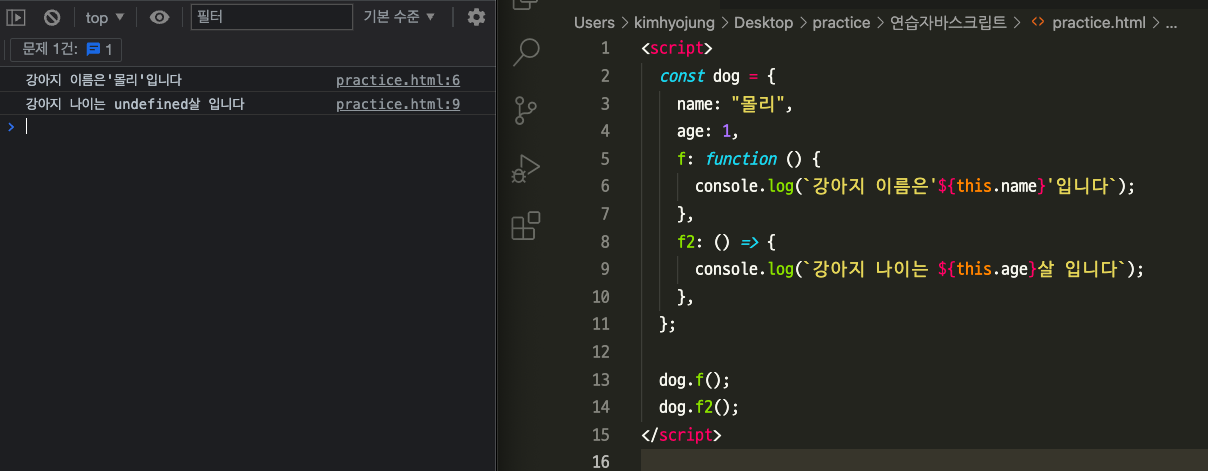
하지만 f: function(){} 로써 익명함수를 썼지만, f2: () => {} 로써 화살표함수를 썻다.
익명함수에 this키워드 사용했을때는 자기자신이 가진 속성임을 표시한것이지만, 화살표함수는 아니다.
아래 코드들의 결과값을 보자.

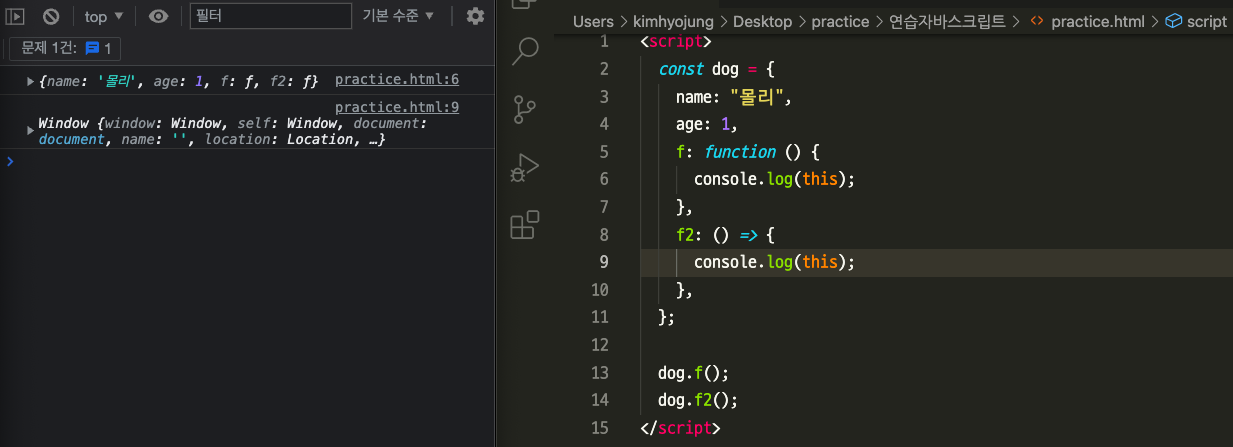
두 함수내부에 console.log(this)를 입력하고 출력해본다.

익명함수에서는 자기자신의 객체가 출력이되지만,
화살표함수에서는 window라는 아주 거대한 객체가 출력이 된다.
이러한현상을 전문용어로 ->
익명함수 : this 바인딩을 한다.
화살표함수 : this 바인딩을 안 한다.
this 바인딩 : this를 현재 객체와 연결하는 행위
익명함수는 자기 자신 객체와 연결이 되었기때문에( = this 바인딩 되었기때문에) 자기 자신의 객체를 출력했고,
화살표함수는 this의 추가적인 바인딩을 하지않아서 외부에서 this를 입력한것과 같은 출력값이 나왔다.
참고로 다른 프로그래밍언어에서는 this.name에서 this. 을 생략하고 ${name}만 입력해도 자기 자신의 객체에서 name의 값을 가져오지만,
자바스크립트에서는 생략을 해버리면 자기 자신의 객체의 속성이라고 생각을 안하므로 무조건 this. 이나
키의 이름을 넣어줘서 자기 자신의 객체임을 분명하게 표시해야만한다.
내용 정리
객체를 만들고 내부에서 this를 활용을 하려면 화살표함수를 쓰지않고 익명함수만 쓰자.
