이전에 고차함수매서드인 map, filter,forEach등 을 알아보았다.
고차함수는 콜백함수를 사용하는 매서드로써 브라우저내에서 브라우저의 객체로 함수인 녀석들을 매서드라고 부른다.
오늘은 그중 좀 까다로워보이는 reduce를 알아보자.
Array.prototype.reduce()
mdn에 나와있는 설명으로는 이러하다.
arr.reduce(callback [, initialValue]) 형식이지만 내가 쓰는 방식은 ->
arr.reduce((accumulator, currentValue, currentIndex) => {문장}, initialValue)
매개변수로 ->
callback : 배열의 각 요소에 대해 실행할 함수 이다. 다음의 네 가지 인수를 갖는다.
-
accumulator : 누산기. 콜백의 반환값을 누적. 콜백의 이전 반환값 또는 콜백의 첫 번째 호출이면서 initialValue를 제공한 경우에는 initialValue의 값임.
-
currentValue : 처리할 현재 요소
-
currentIndex(Optional) : 처리할 현재 요소의 인덱스. initialValue를 제공한 경우 0, 아니면 1부터 시작
-
array(Optional) : reduce() 를 호출한 배열
initialValue(Optional) : callback의 최초 호출에서 첫 번째 인수에 제공하는 값.
초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용.
빈 배열에서 초기값 없이 reduce() 를 호출 하면 오류 발생
말이 좀 어려우므로 직접 코드를 써보며 이해해보자.
우선 간단하게 많이 쓰는 모든 요소의 합을 구하는 방법이다.
->

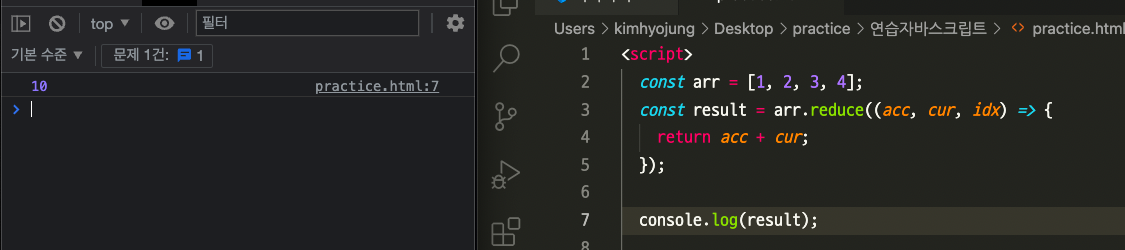
const arr = [1, 2, 3, 4];
const result = arr.reduce((acc, cur, idx) => {
return (acc += cur); // 위와 다르게 acc += cur이라고 해도 출력값은 같다. acc는 accumulator 로써 누적값이라고 생각하면 되므로 acc에 += 무언가를 해준다면 누적해서 값이 변하므로.
}); // initialValue는 제공하지않았다. -> 초기값 제공하지않으면 배열의 첫번째 요소 사용!
result; // 10 -> (1 + 2 + 3 + 4)이번엔 위의 코드에 initialValue값을 넣어보았다.

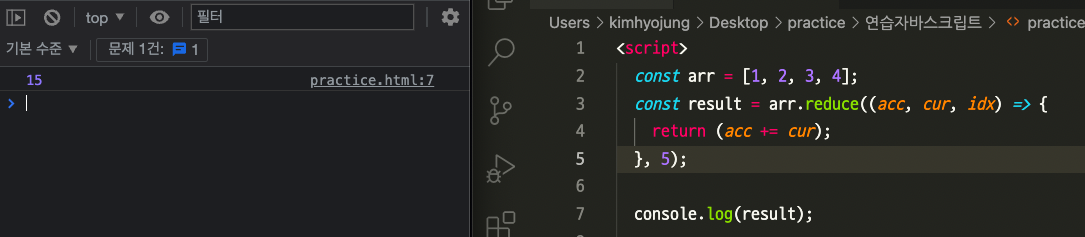
const arr = [1, 2, 3, 4];
const result = arr.reduce((acc, cur, idx) => {
return (acc += cur);
}, 5); // initialValue값으로 5를 넣었다. -> callback 최초 호출에서 첫 번째 인수에 제공하는 값 = accumulator -> 즉 5부터 시작
result; // 15 -> (5 + 1 + 2 + 3 + 4)initialValue에 '' 빈문자열을 넣어보았다.

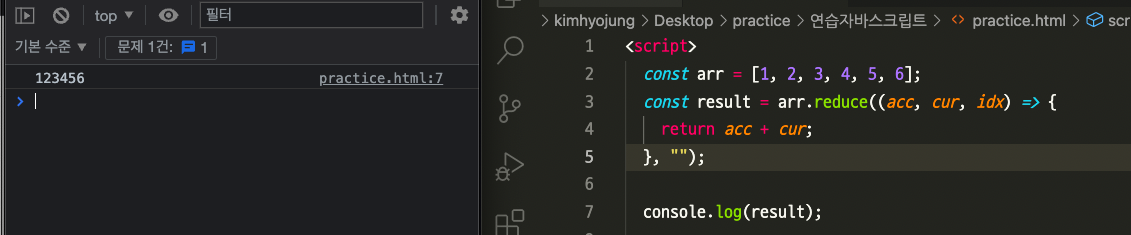
const arr = [1, 2, 3, 4, 5, 6];
const result = arr.reduce((acc, cur, idx) => {
return acc + cur;
}, "");
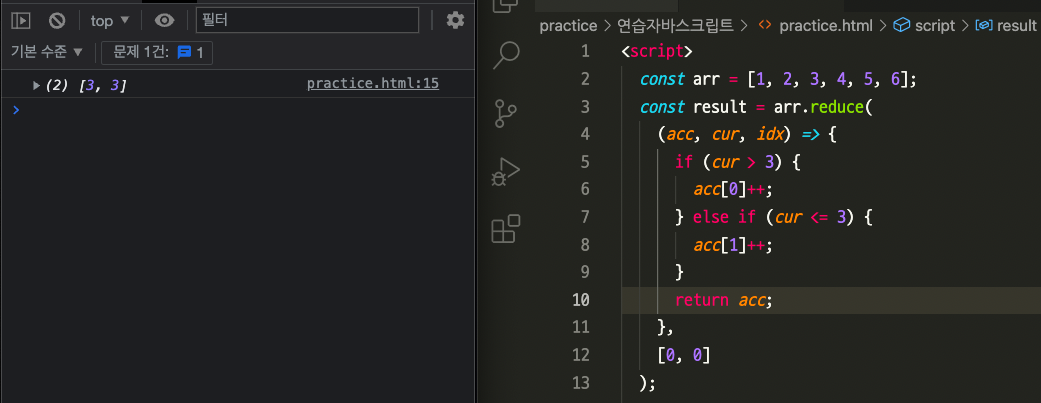
result; // '123456' 이 출력됨. -> '' + 1 + 2 + 3 + 4 + 5 + 6 이므로 그대로 이어붙여진 문자열 출력!initialValue에 배열 [0, 0]을 넣어보았다.

const arr = [1, 2, 3, 4, 5, 6];
const result = arr.reduce(
(acc, cur, idx) => {
if (cur > 3) { // 처리할 현재 요소가 3보다 큰경우
acc[0]++; // 초기값 [0,0]의 [0]번째 요소에 ++로 1씩증가 시켜줌
} else if (cur <= 3) { // 처리할 현재 요소가 3이하 인 경우
acc[1]++; // 초기값[0,0]의 [1]번째 요소에 ++ 로 1씩 증가 시켜줌
}
return acc; // 누적된 값을 리턴!
},
[0, 0]
);
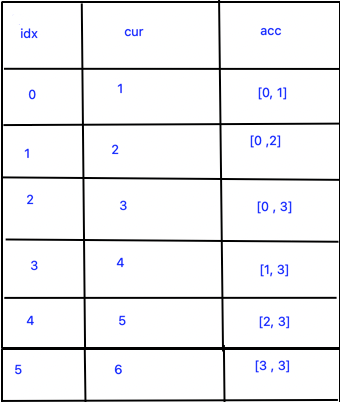
result; // [3,3] 아래와 같이 표로 보면 이해하기 쉽다.