프로토타입 이란?

javaScript는 프로토타입 기반 언어(prototype-based language)라 불린다. 모든 객체들이 메서드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미이다.
->
정확히 말하자면 상속되는 속성과 메서드들은 각 객체가 아니라 객체의 생성자의 prototype 이라는 속성에 정의되어 있다.
JavaScript에서는 객체 인스턴스와 프로토타입 간에 연결(많은 브라우저들이 생성자의 prototype 속성에서 파생된 proto 속성으로 객체 인스턴스에 구현하고있음)이 구성되며 이 연결을 따라 프로토타입 체인을 타고 올라가며 속성과 메서드를 탐색함!
->
프로토타입(prototype)은 원형 객체를 의미한다.

->
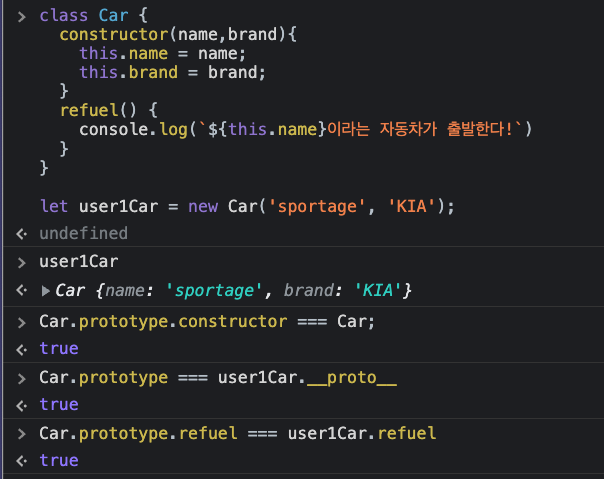
class Car {
constructor(name,brand){
this.name = name;
this.brand = brand;
}
refuel() {
console.log(`${this.name}이라는 자동차가 출발한다!`)
}
}
let user1Car = new Car('sportage', 'KIA');
user1Car;
-> Car {name: 'sportage', brand: 'KIA'}
Car.prototype.constructor === Car; // Car클래스의 생성자 함수는 Car 이다.
-> true
Car.prototype === user1Car.__proto__; // Car클래스의 프로토타입은 Car클래스의 인스턴스인 user1Car의 __proto__ 이다.
-> true
Car.prototype.refuel === user1Car.refuel; // Car 클래스의 refuel 메서드는 프로토타입에 있고, Car 클래스의 인스턴스인 user1Car에서 user1Car.refuel 로 사용할 수 있다.
-> trueprototype , __proto__
prototype : 내가 원형일 때 존재함 / 함수 객체만 가지고 있음 / 내가 생성자를 가지는 원형으로 선언 가능
__proto__ : 나의 원형을 가리킴 / 모든 객체가 가지고 있음 / 하나의 Link라고 할 수 있음
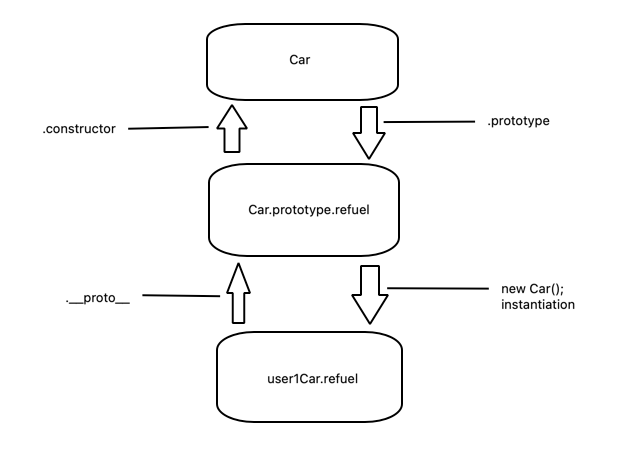
Car라는 클래스와 인스턴스, 그리고 프로토타입의 관계를 그림으로 알아보자.

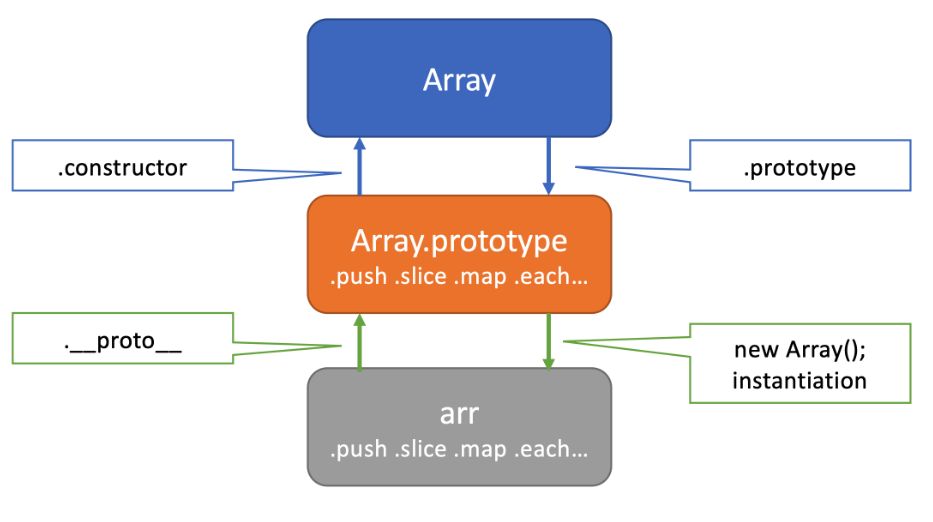
흔히 쓰는 배열 역시 원리가 동일하다.
배열(arr)은 Array 클래스의 인스턴스이며, 프로토타입에는 다양한 메서드가 존재함.
->

프로토타입 체인
인스턴스 객체의 key에 접근할 때, 해당 객체에게 key가 없다면 그 다음 상위 프로토타입(원형) 속성에서 key가 있는지 확인한다.
없다면 그것을 찾기 위해 계속해서 더 상위의 프로토타입(부모)에서 찾는다.
이것을프로토타입 체인이라고 한다.
그렇다면 프로토타입 체인의 종착역은 어디일까? -> null
상속 관점에서 자바스크립트의 유일한 생성자는 객체뿐이다. 각각의 객체는 Prototype이라는 은닉(private) 속성을 가지는데 자신의 프로토타입이 되는 다른 객체를 가리킨다. 그 객체의 프로토타입 또한 프로토타입을 가지고 있고 이것이 반복되다, 결국 null을 프로토타입으로 가지는 오브젝트에서 끝난다. null은 더 이상의 프로토타입이 없다고 정의되며, 프로토타입 체인의 종점 역할을 한다.
원시 자료형으로 취급 받는 null 자료형이 엄밀히 말해서 원시 자료형이 아닌 이유는 빈 객체 주소를 참조하기 있기 때문이라는 것이다.
그리고 객체는 참조 자료형이기 때문에 Array.prototype.constructor === Array 식이 성립된다.

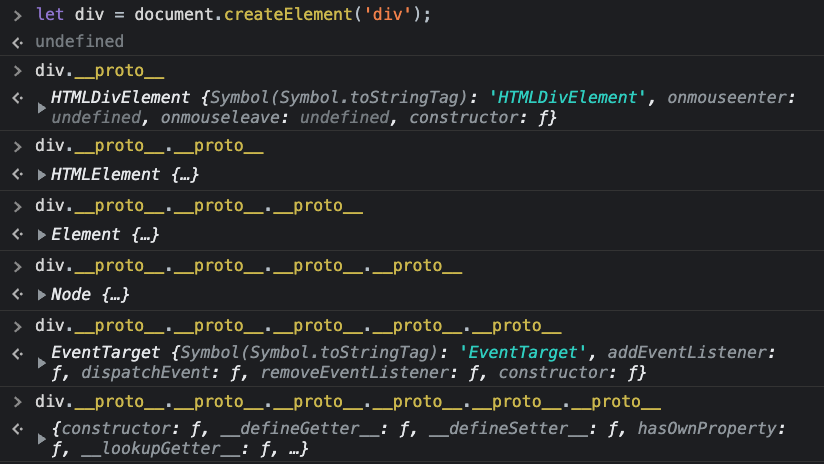
-> DOM도 상속 관계로 이루어져 있다. __proto__ 를 활용하여 상속 관계를 확인할 수 있다.
