스코프의 정의와 규칙
스코프는 '변수 접근 규칙에 따른 유효 범위'이다.
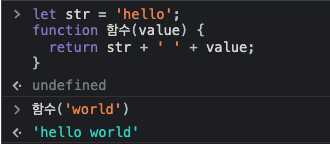
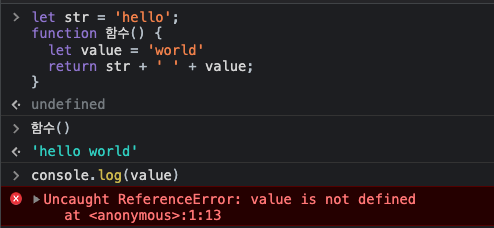
- 안쪽 스코프에서 바깥쪽 스코프로는 접근 가능. 반면에 반대는 불가능
->

바깥쪽에서 안쪽스코프로 접근은 불가능 ->

-
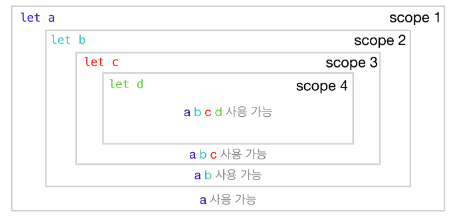
스코프는 중첩이 가능하다.

-
가장 바깥쪽의 스코프는
전역 스코프(Global Scope)라 부르고,
전역이 아닌 다른 스코프는 전부지역 스코프(local scope)라 부른다. -
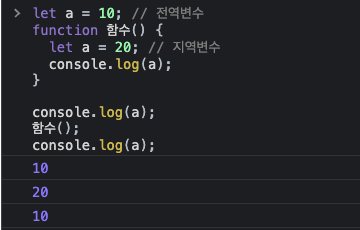
지역변수가 전역변수보다 높은 우선순위를 가진다.
동일한 변수 이름으로 인해 바깥쪽 변수가 안쪽 변수에 의해 가려지는(shadow) 이러한 현상을쉐도잉(variable shadowing)이라 부른다.
->

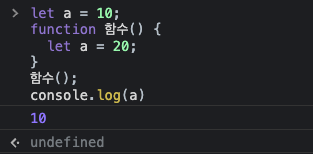
안쪽스코프안에 변수 선언 or 할당해보고 결과 보기
- 지역 스코프에 변수 선언

바깥쪽에서 안쪽으로 접근이 불가능하므로 바깥쪽에서 console.log(a) 의 결과는 그대로 바깥에 선언된 let a = 10; 인 10이 출력됨.
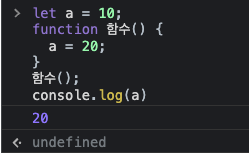
- 지역스코프에 선언이 아닌 그대로 할당.

지역스코프에 새로 선언되지 않으면 그냥 같은 변수이다.
