원시자료형 참조자료형
원시자료형에는 문자열, 숫자, 불린(boolean), undefined, null 등이 있고,
참조자료형에는 배열, 객체, 함수(function)가 있다.
원시자료형
->
값을 저장한다.
저장공간 Stack에 저장됨.
원시자료형은 모두 '하나'의 정보, 즉 데이터를 담고 있다.
-> 변수에는 하나의 데이터만 담을 수 있다.
-> 원시자료형은 값 자체에 대한 변경이 불가능(immutable)하지만,
변수에 다른 데이터를 할당할 수는 있다.
참조자료형
참조 자료형(reference data type; 참조타입)
->
데이터가 담긴 저장소의 주소를 저장한다.
데이터가 위치한 곳(메모리 상 주소)을 가리키는 주소가 변수에 저장된다.
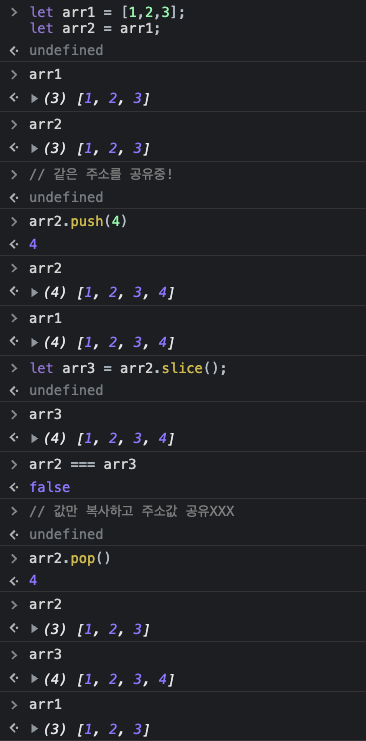
-> 즉, 변수에는 데이터보관함을 찾아갈 수 있는 주소가 담겨있고, 이주소를 따라가 보면 데이터보관함을 찾을 수 있는데, 이 데이터보관함에서는 사이즈를 늘렸다가 줄였다가 할 수 있다.
저장공간 Heap에 저장됨.
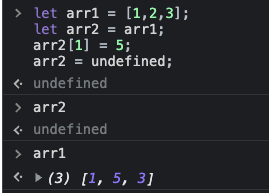
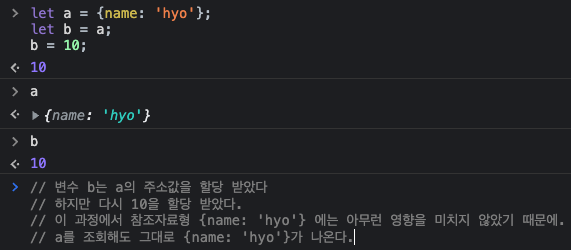
직접 써보며 알아보자.




->
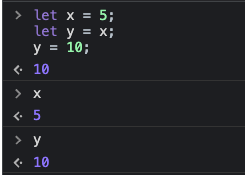
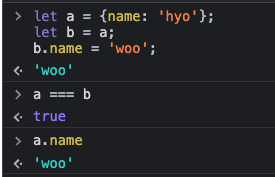
변수 b는 a의 주소값을 할당 받았다
하지만 다시 10을 할당 받았다.
이 과정에서 참조자료형 {name: 'hyo'} 에는 아무런 영향을 미치지 않았기 때문에.
a를 조회해도 그대로 {name: 'hyo'}가 나온다.