다크모드
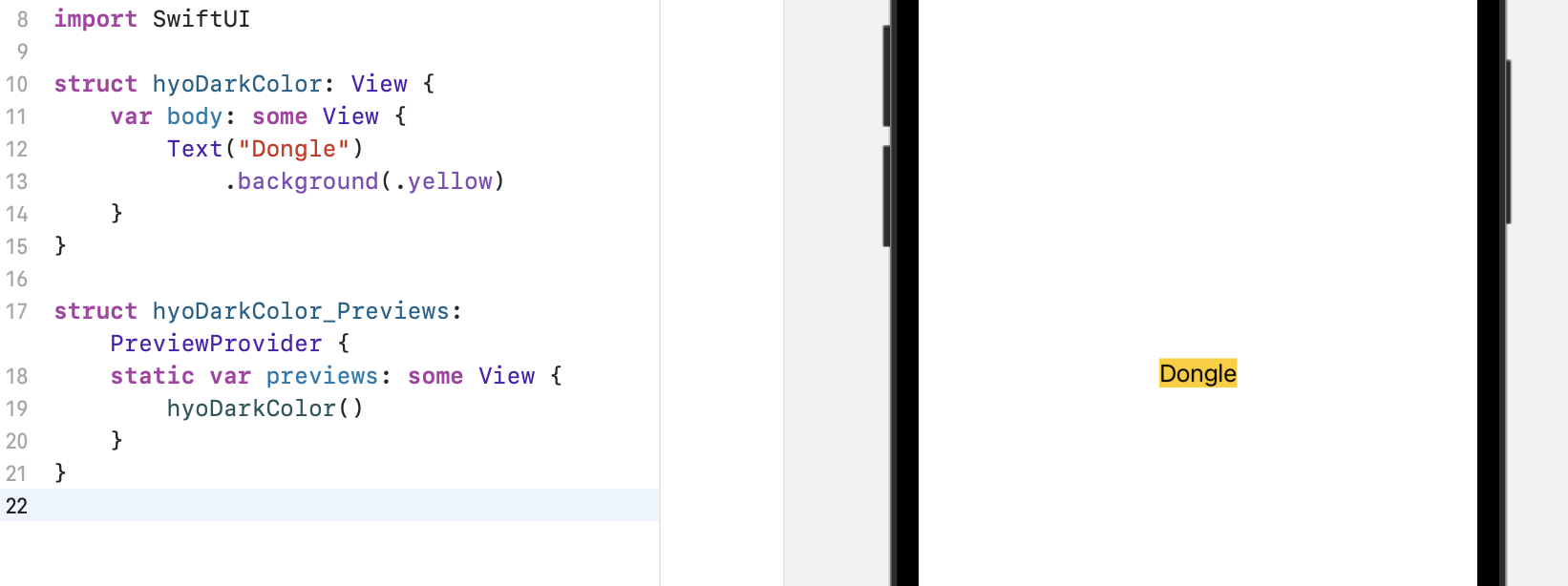
1) 기본 라이트 모드

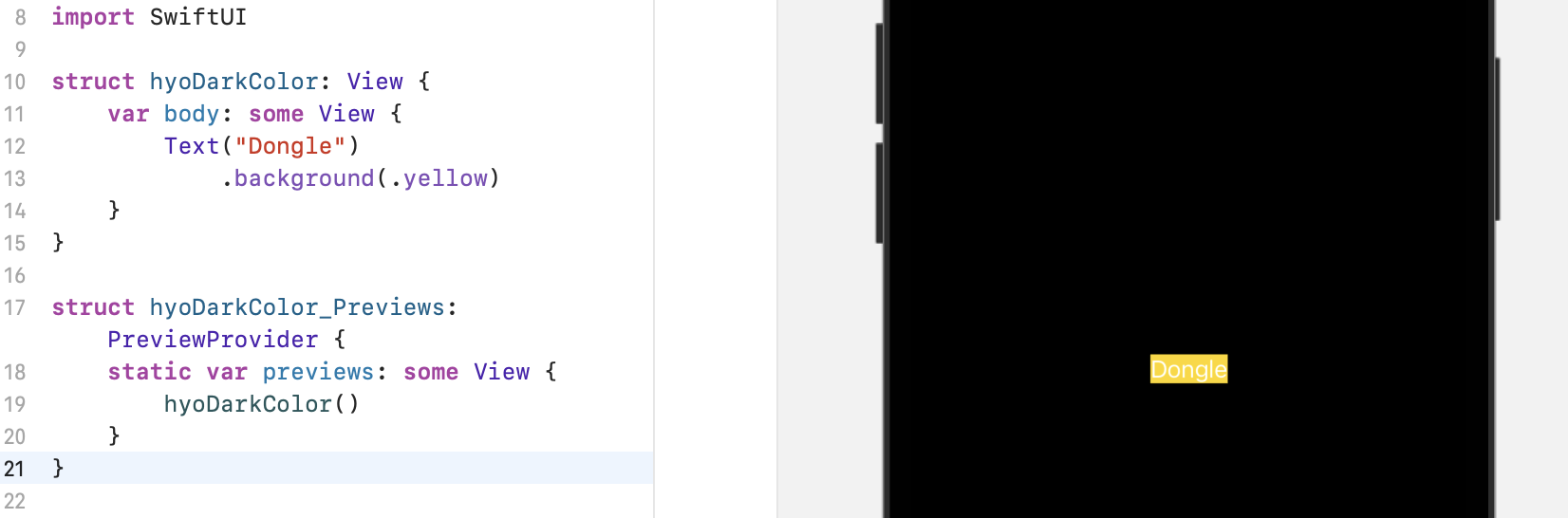
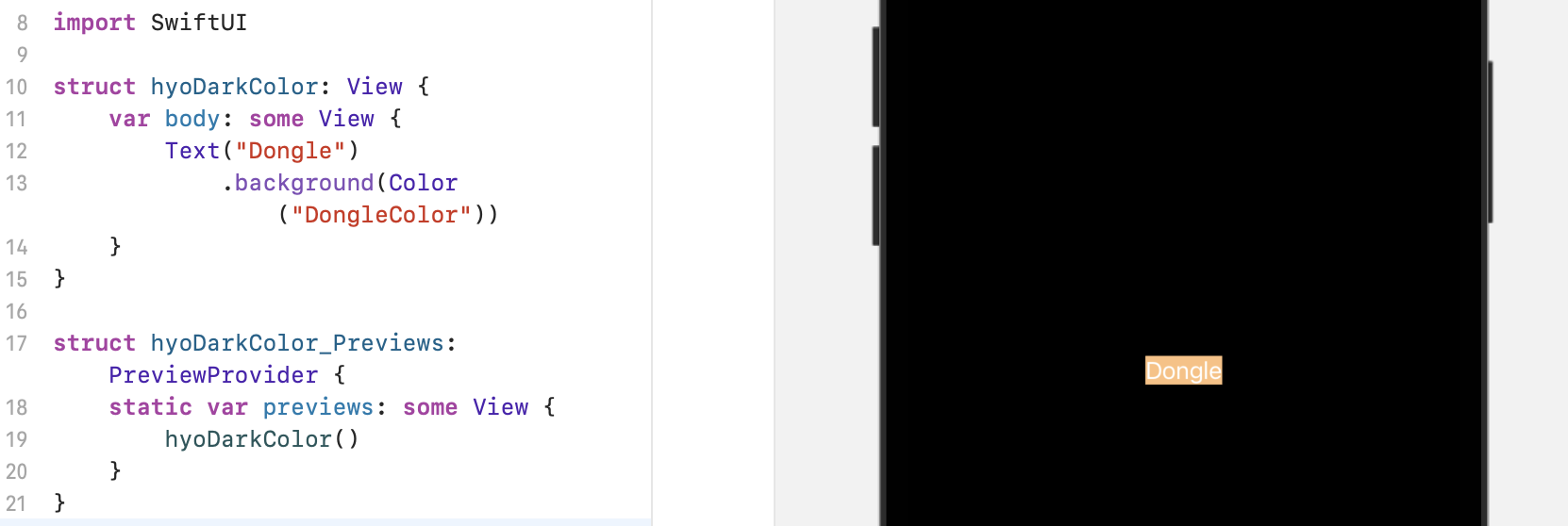
2) 다크 모드

Color Scheme을 활성화해 Dark apperance를 선택하면 다크모드로 전환한 화면을 볼 수 있게 됩니다.
배경은 검정으로 바뀌고, 글씨는 흰색으로 바뀌는 것을 확인할 수 있습니다.

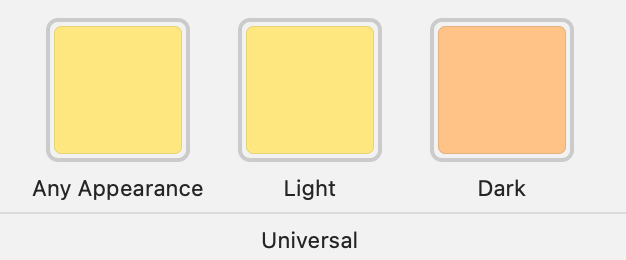
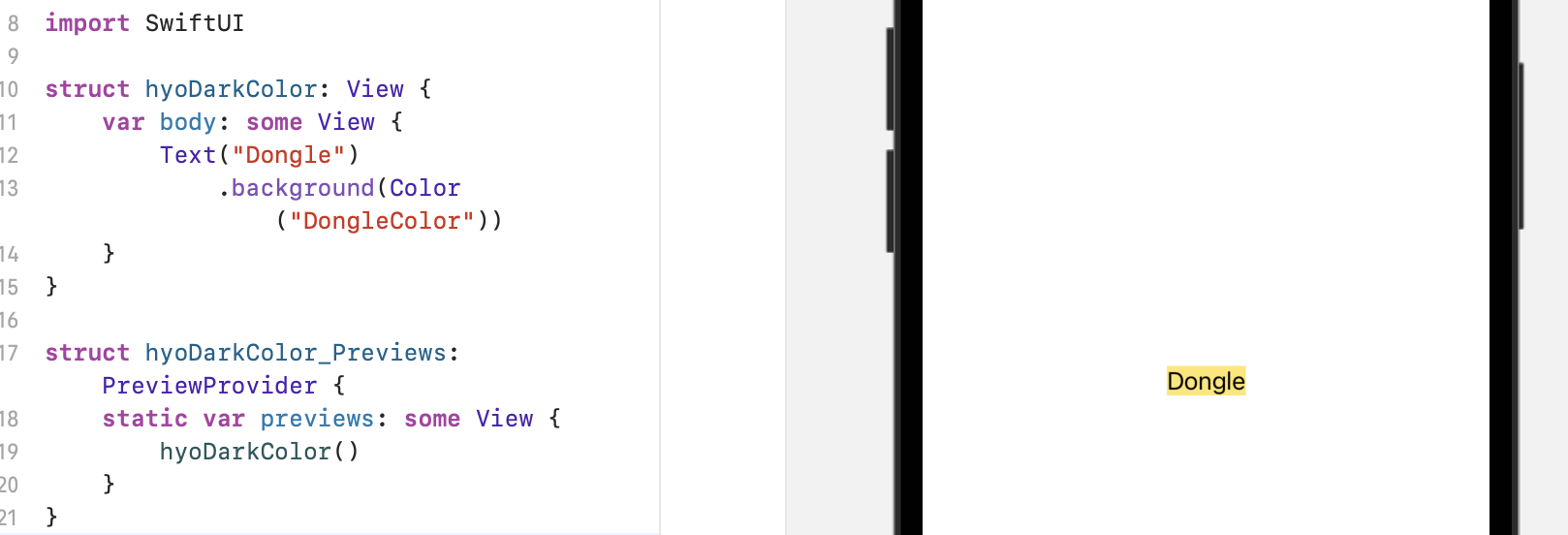
이제 자신이 설정한 색상으로 만들어보면

light mode

dark mode
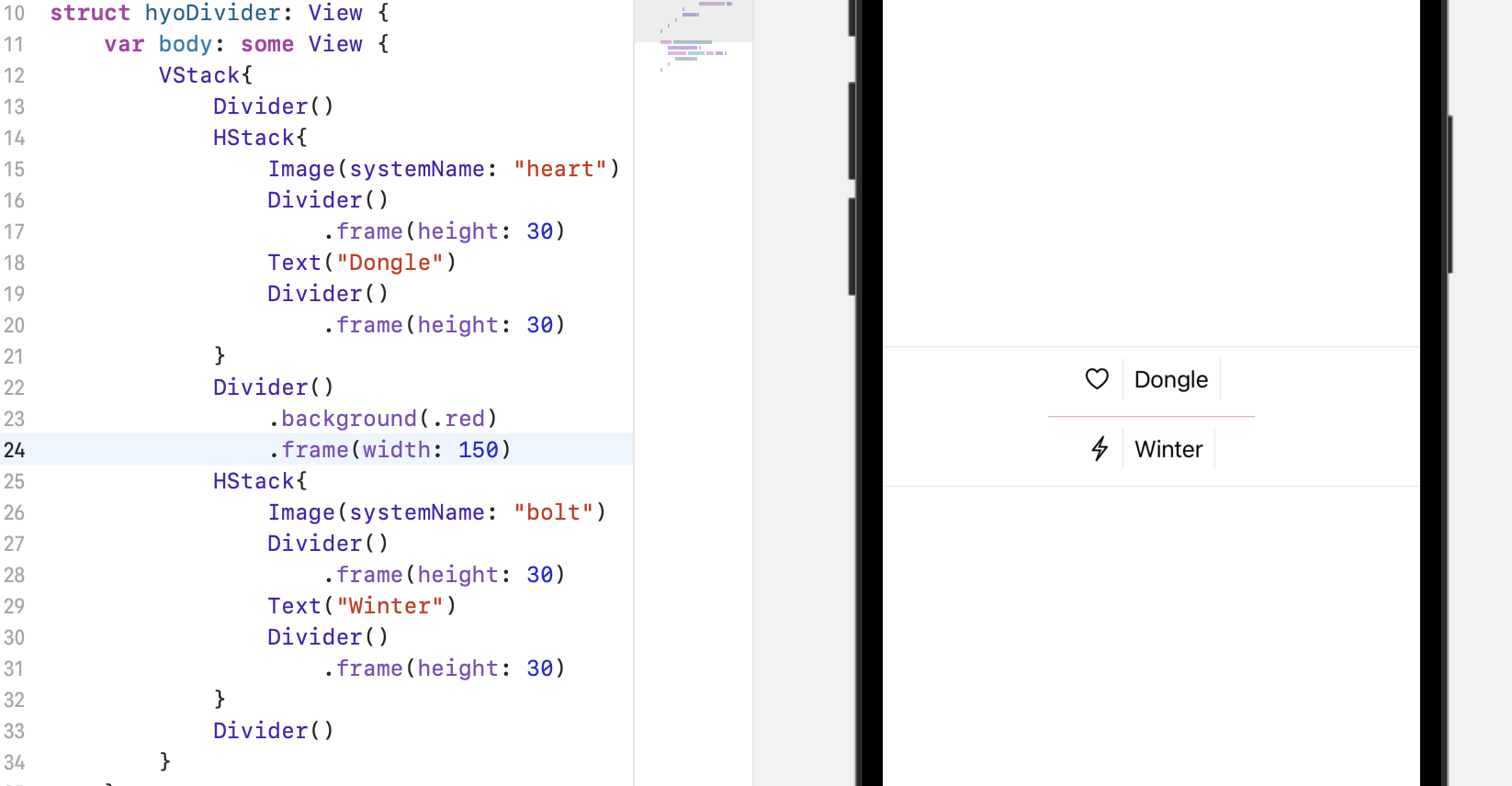
컴포넌트를 구분하는 방법 (Divider)

Divider()를 사용하면 이렇게 구역을 나누어 줄 수 있습니다.

Stack을 사용하여 정렬을 바꿔줄 수도 있고, 색깔이나 너비 높이 등도 조절 해줄 수 있습니다.
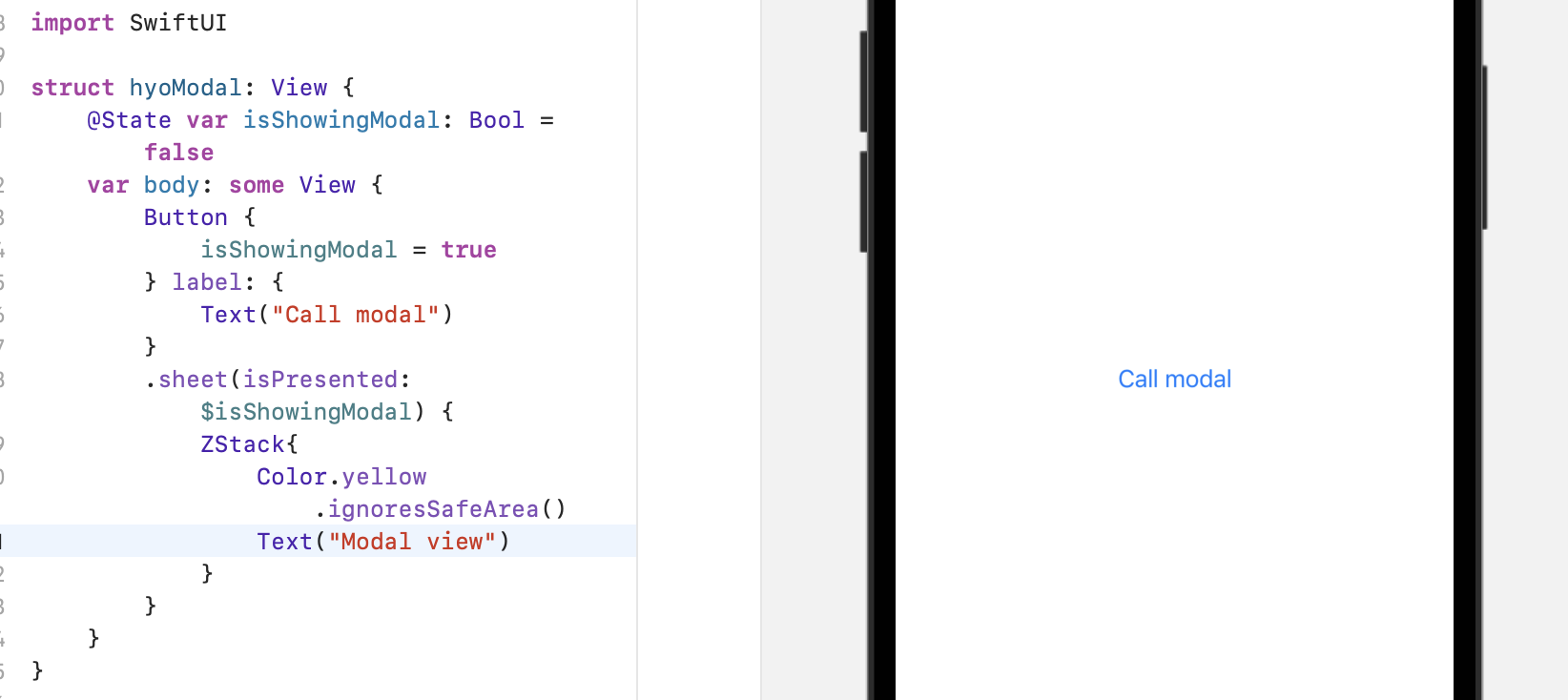
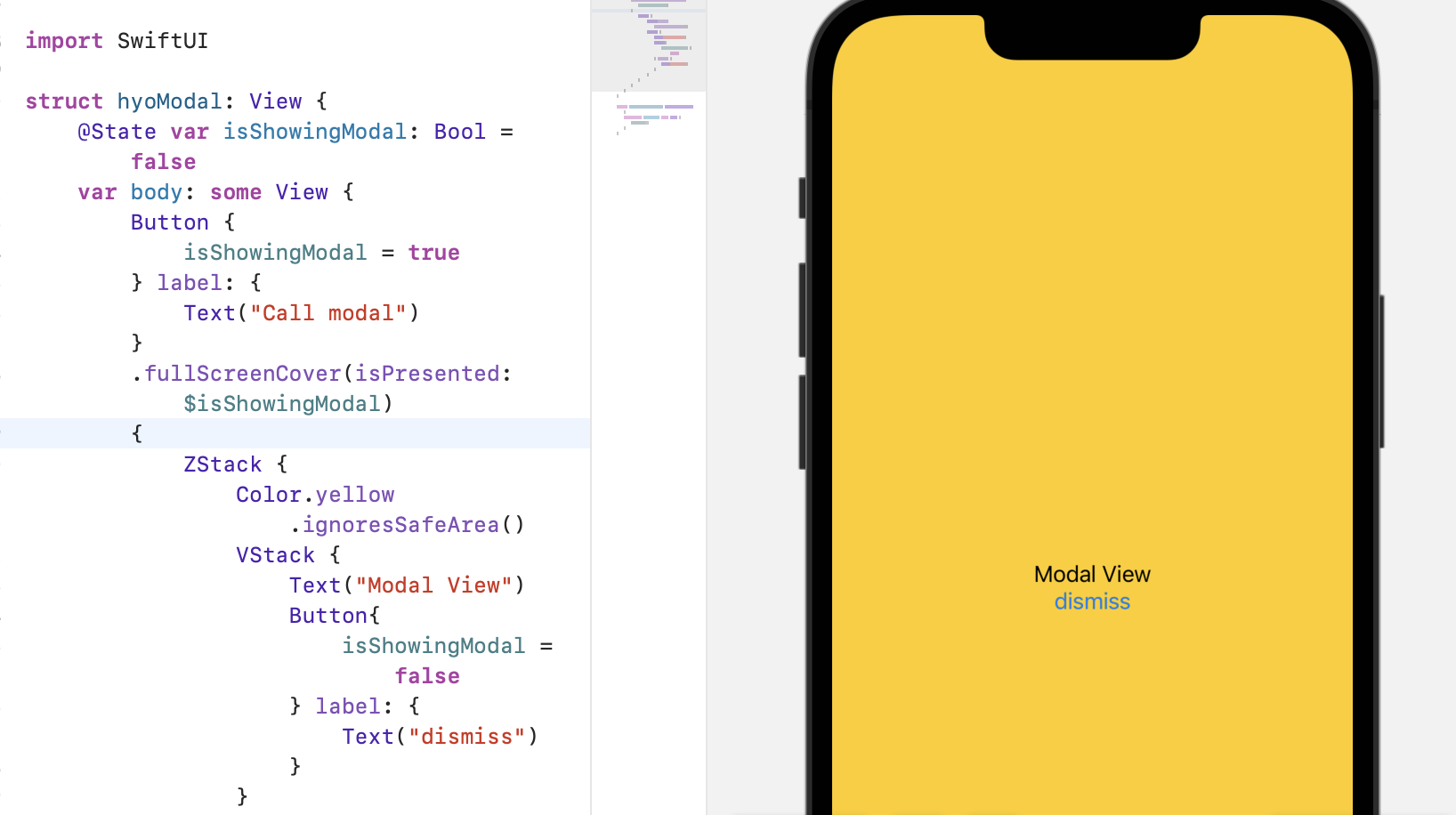
모달창을 띄우는 방법

간단하게 버튼을 만들어서 버튼을 누르면

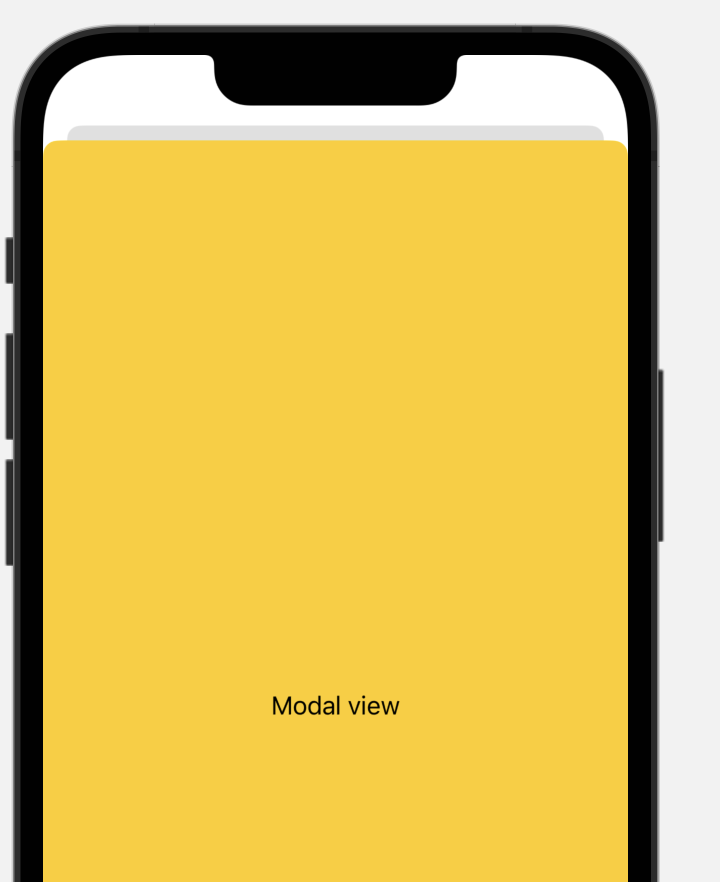
이렇게 기존 화면은 흐리게 뒤로 가고, 새로운 모달이 생기게 됩니다.!
*번외 full Screen

완성, dismiss 버튼으로 모달창 닫기
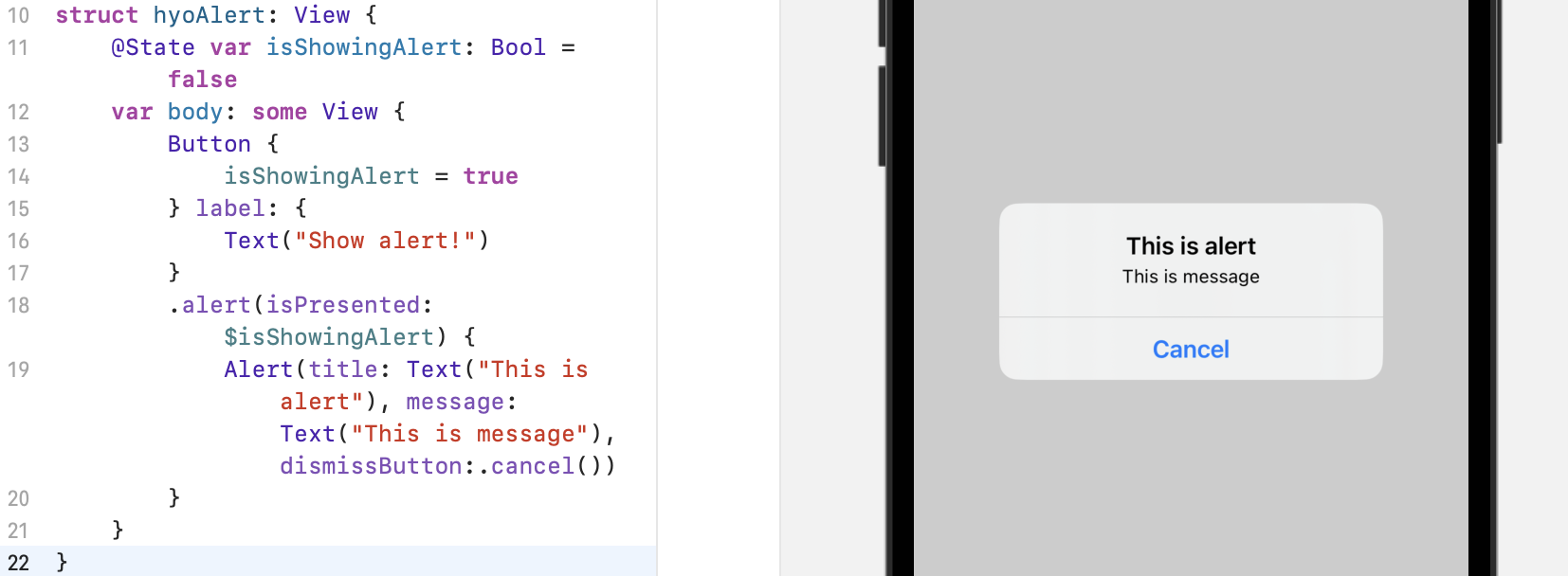
경고창을 띄우는 방법

기본

경고창 안 메시지 넣기, cancel로 바꿔주기

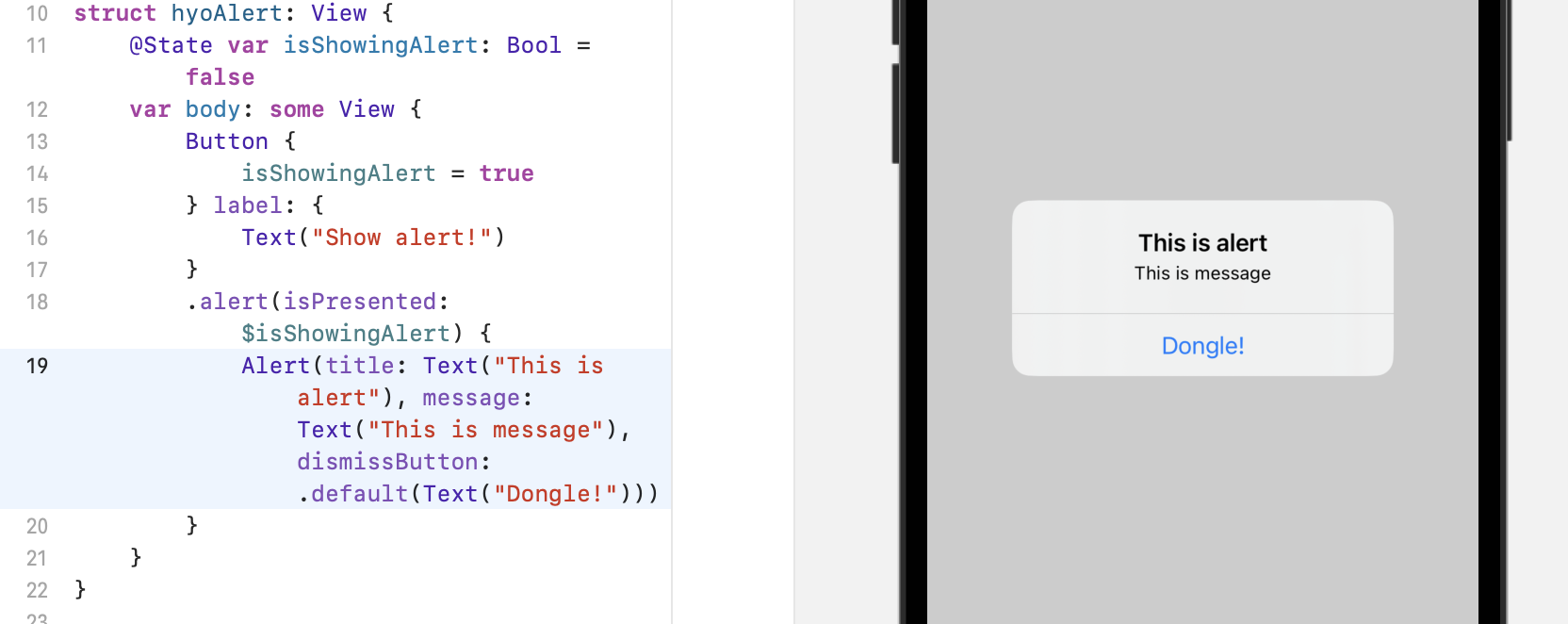
.default(Text("")) 로 내용을 바꿔줄 수도 있음

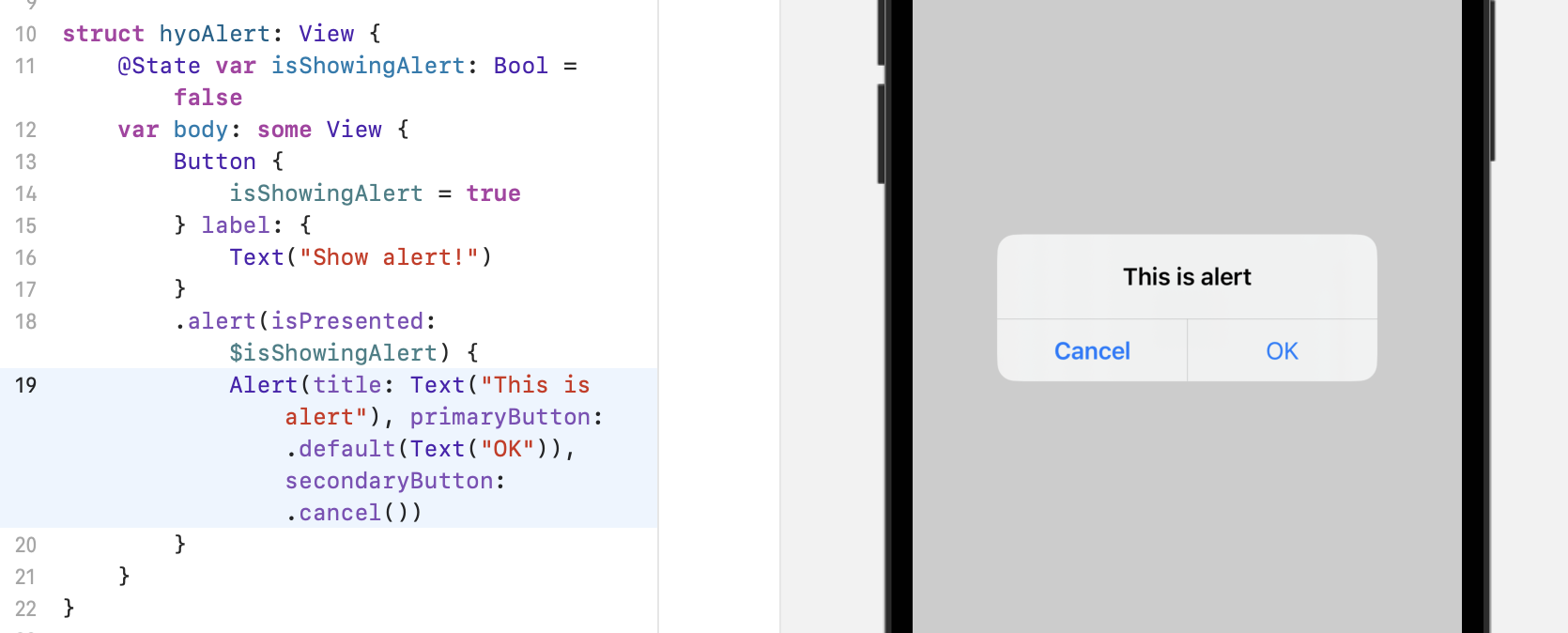
cancel()은 항상 왼쪽 고정 .default(Text(""))의 경우 primaryButton과 secondaryButton의 위치를 바꿔주면 왼쪽 오른쪽이 바뀜
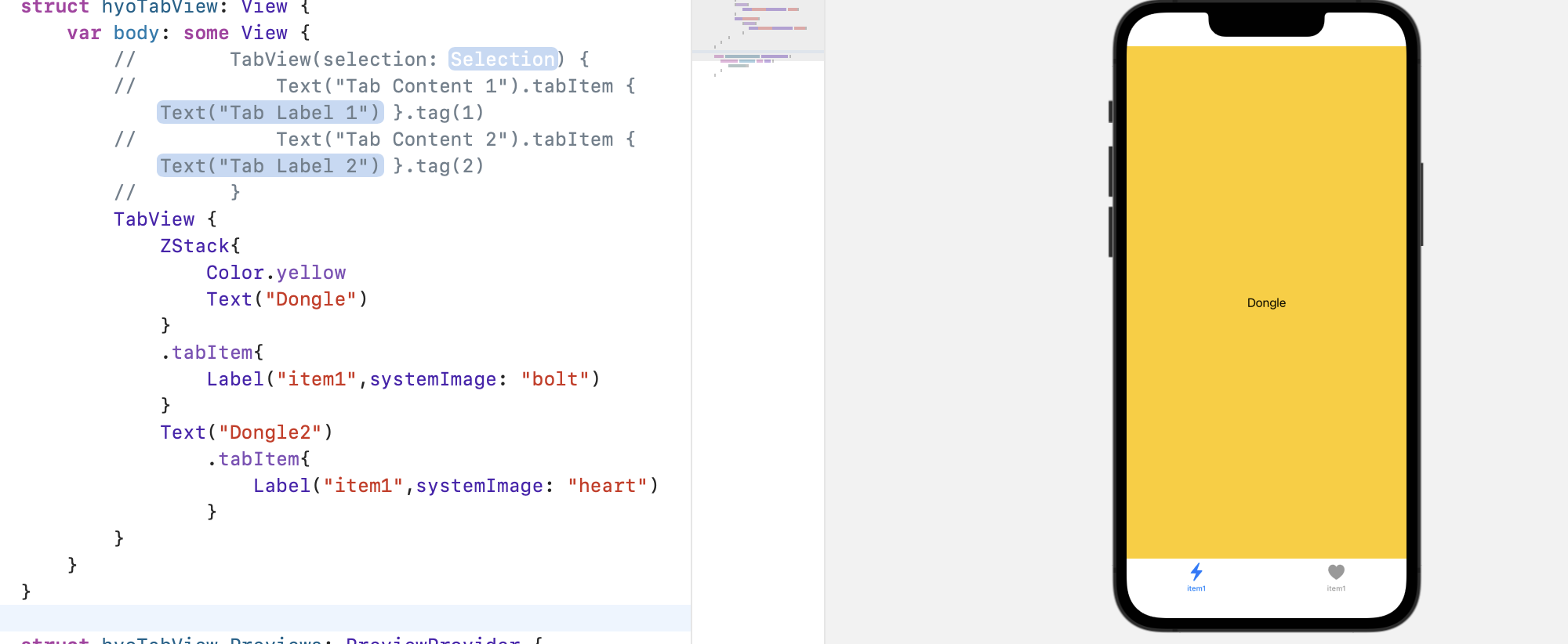
여러 화면을 이동시켜주는 탭뷰를 만드는 방법


탭뷰를 사용해 bolt 일때와 heart일 때를 구분해 줄 수 있다
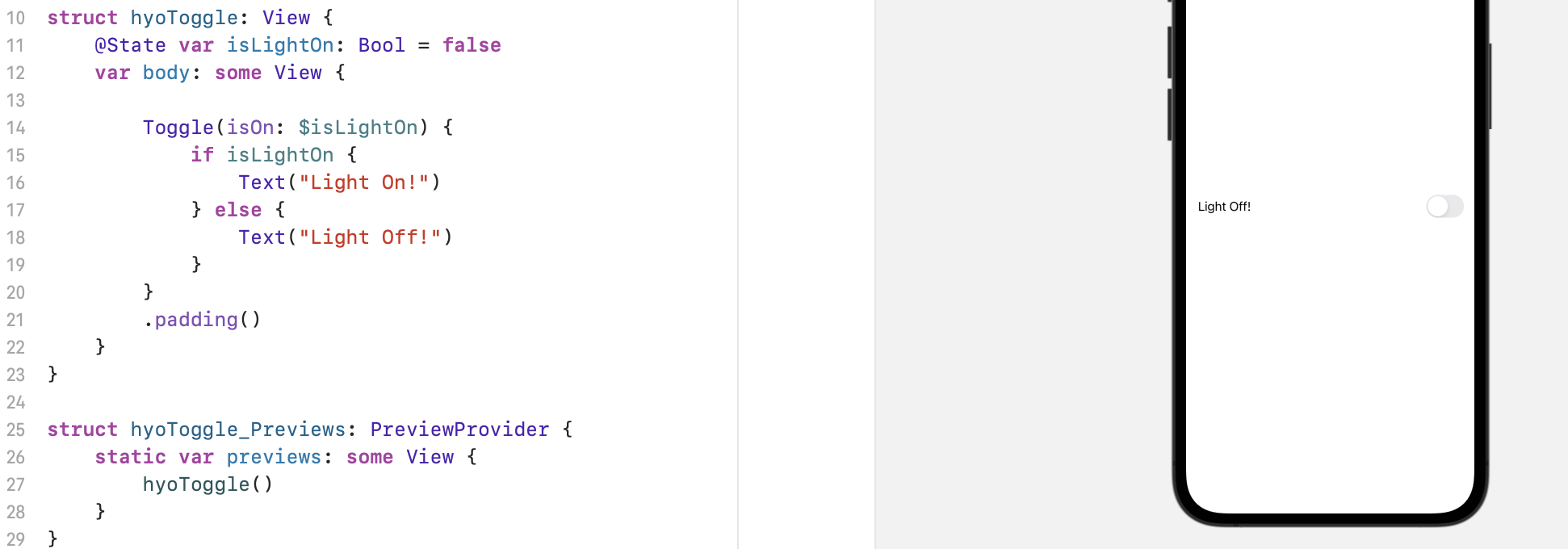
스위치처럼 켜고 끄는 토글 사용 방법

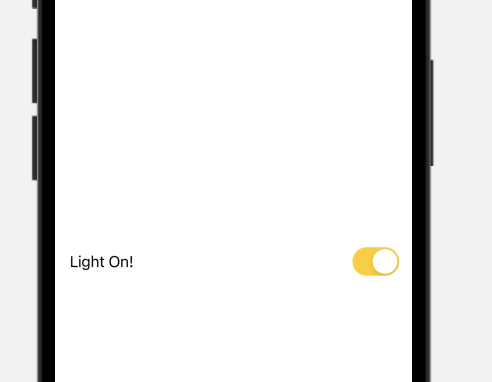
토글을 움직이면 Light Off or Light On이라는 텍스트가 번갈아가며 나온다
*토글의 색을 바꿔주는 방법
.toggleStyle(SwitchToggleStyle(tint: .yellow))
.toggleStyle(.switch)
.tint(.yellow)
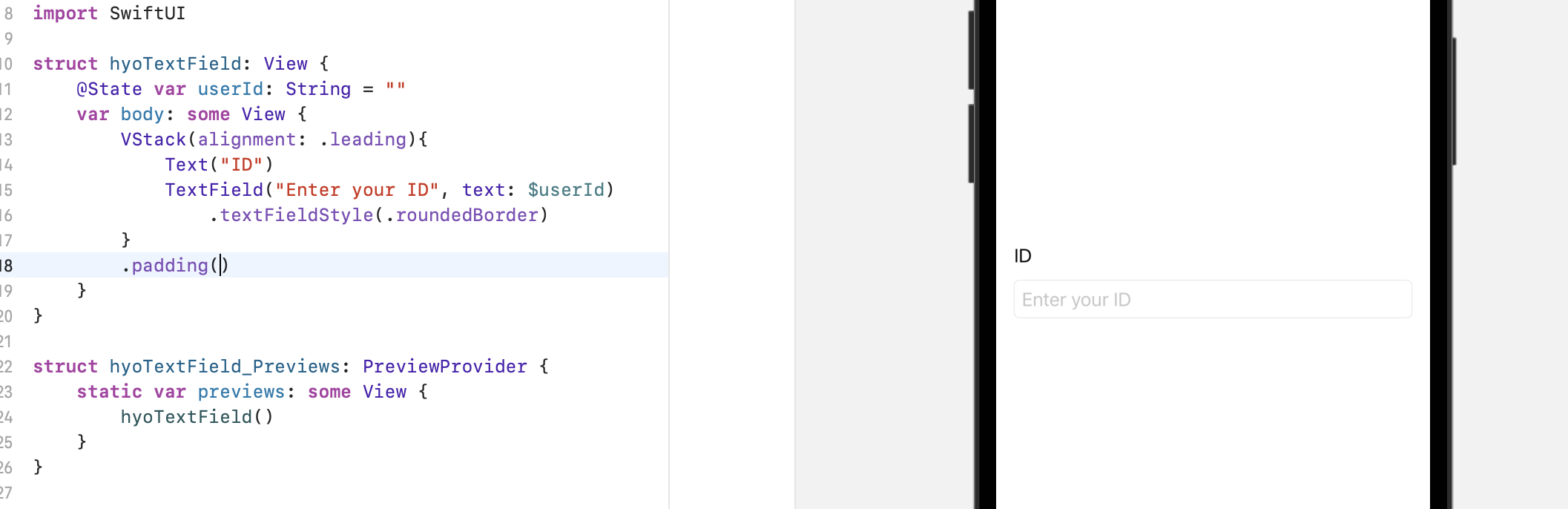
글자를 입력 받는 방법

TextField()를 통해 입력받을 수 있다.
placeholder에는 어떤 값을 입력받을지 가이드라인을 줄 수 있는 회색 글씨가 나타나며, .textFieldStyle(.roundedBorder)는 입력받는 곳을 둥글게 만들어주는 효과가 있다.
참고
https://www.inflearn.com/course/%ED%95%9C%EC%A1%B0%EA%B0%81-swiftui-%EC%9E%85%EB%AC%B82/dashboard
