프로젝트 소개
프로젝트 목표 : class101 사이트 클론
팀 구성 : Front-end 4명, Back-end 2명
진행 기간 : 2020.11.02 ~ 11.13
사용된 기술
Front-end
👉🏽 React, ES6, Redux, Styled-component, Prettier,ESLint
Back-end
👉🏽 Python, Django, Bcypt, JWT, facker, Redis, Kakao API, AWS(RDS,S3), Docker
Version Control System : Git
Project Management tool : trello
Community : Slack
API Test : Httpie, Post man
구현 기능
- modeling
- faker 데이터 수집
- Bcrypt로 비밀번호 암호화
- JWT
- python의 decorator를 이용해 user validatotion
- product main page
- product detail page
- product 좋아요,응원하기
- product search
- 주문 page, 주문 전 본인인증
- 문자 인증
- social API를 이용한 로그인
- RDS로 데이터베이스
- boto3,s3를 이용한 이미지 관리
- my page filtering
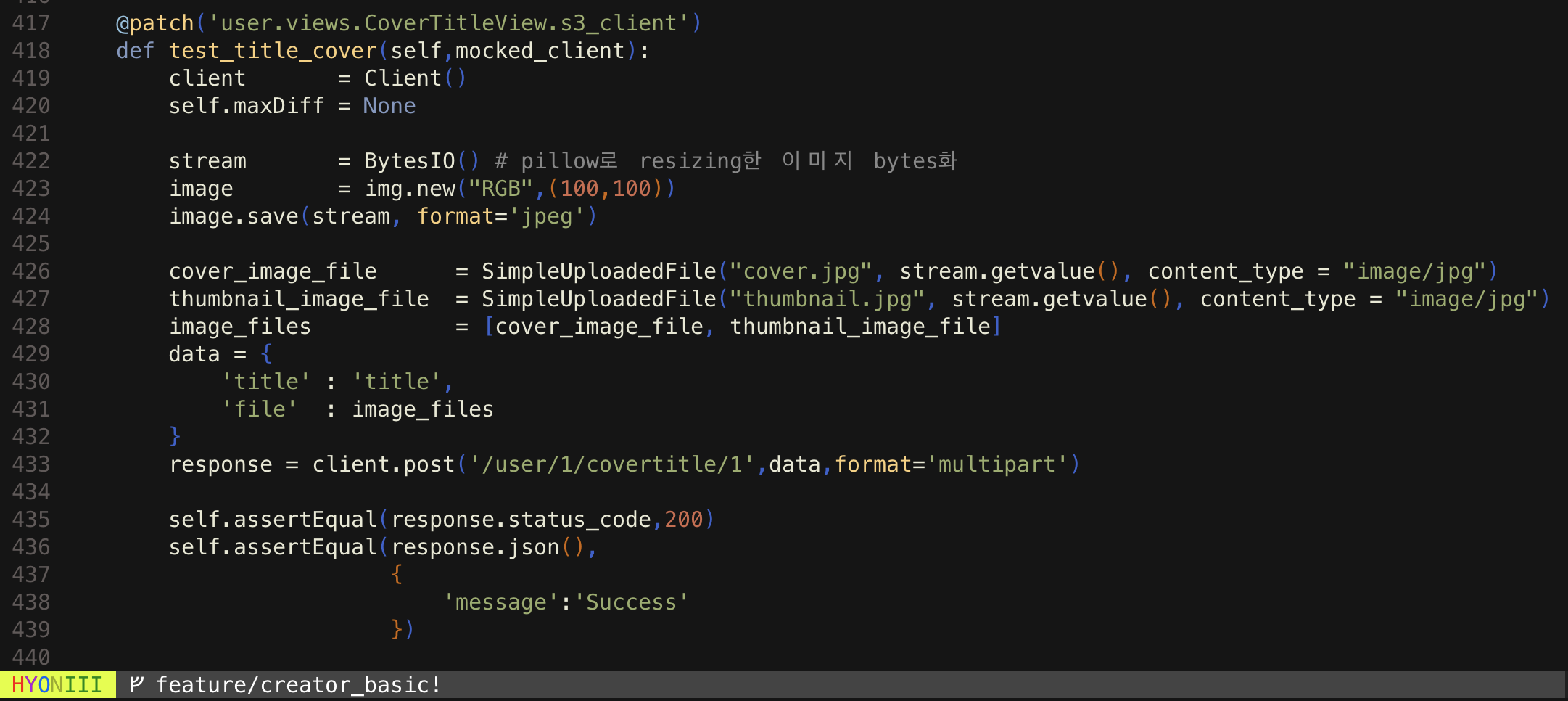
- unit test
역할
user signup/signin, social login, user valitation등 전체적인 유저담당,my page내의 개인정보, 찜한 목록, 본 상품, 만든 클래스등 데이터 별 필터, creator center에서의 이미지 url화,서버에 저장
잘한 점
- 이번 프로젝트에서는 모델링 자체가 참조,역참조가 많아서 query를 효율적으로 쓰고 싶었다. 그래서 select_related, prefetch_related를 사용했다.
- boto3와 s3를 이용해서 유저가 올린 이미지를 url화 하고 이미지 서버에 저장했다.
- kakao api를 이용하여 로그인을 구현했다.
아쉬운 점
- 1주차에서 쏟은 체력과 정신력으로 인해 2차는 여유없이 달렸던거 같다. 그래서 천천히 공부를 하며 내 지식으로 남기는 과정보다는 일단 코드를 치며 익히는 과정이 더 컸던거 같다. 믈론 코드를 직접 치는것도 공부지만 그래도 다시 한번 정리하는 과정이 필요하다고 생각한다.
- 소셜 로그인 구현에서 좀 헤맸던거 같은데 다음엔 구글,깃헙 로그인도 구현하며 개념을 다시 잡고 싶다.
- unit test의 예외처리 부분을 좀 더 깔끔하게 리팩토링 하고 싶다.
기록하고 싶은 코드
 rebase 과정에서 커밋만 날리고 한 번에 rebase하려고 하니 지옥에 빠졌었다.
rebase 과정에서 커밋만 날리고 한 번에 rebase하려고 하니 지옥에 빠졌었다.


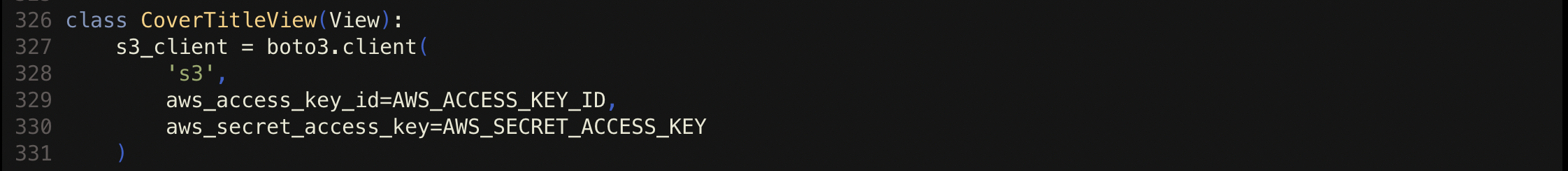
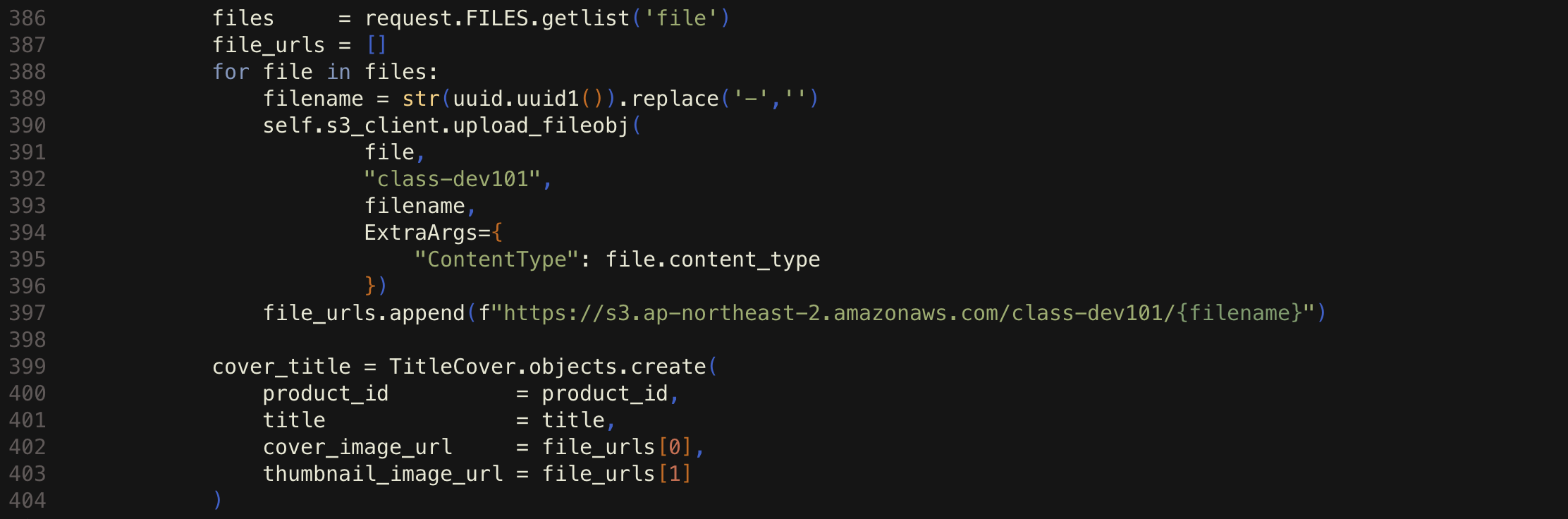
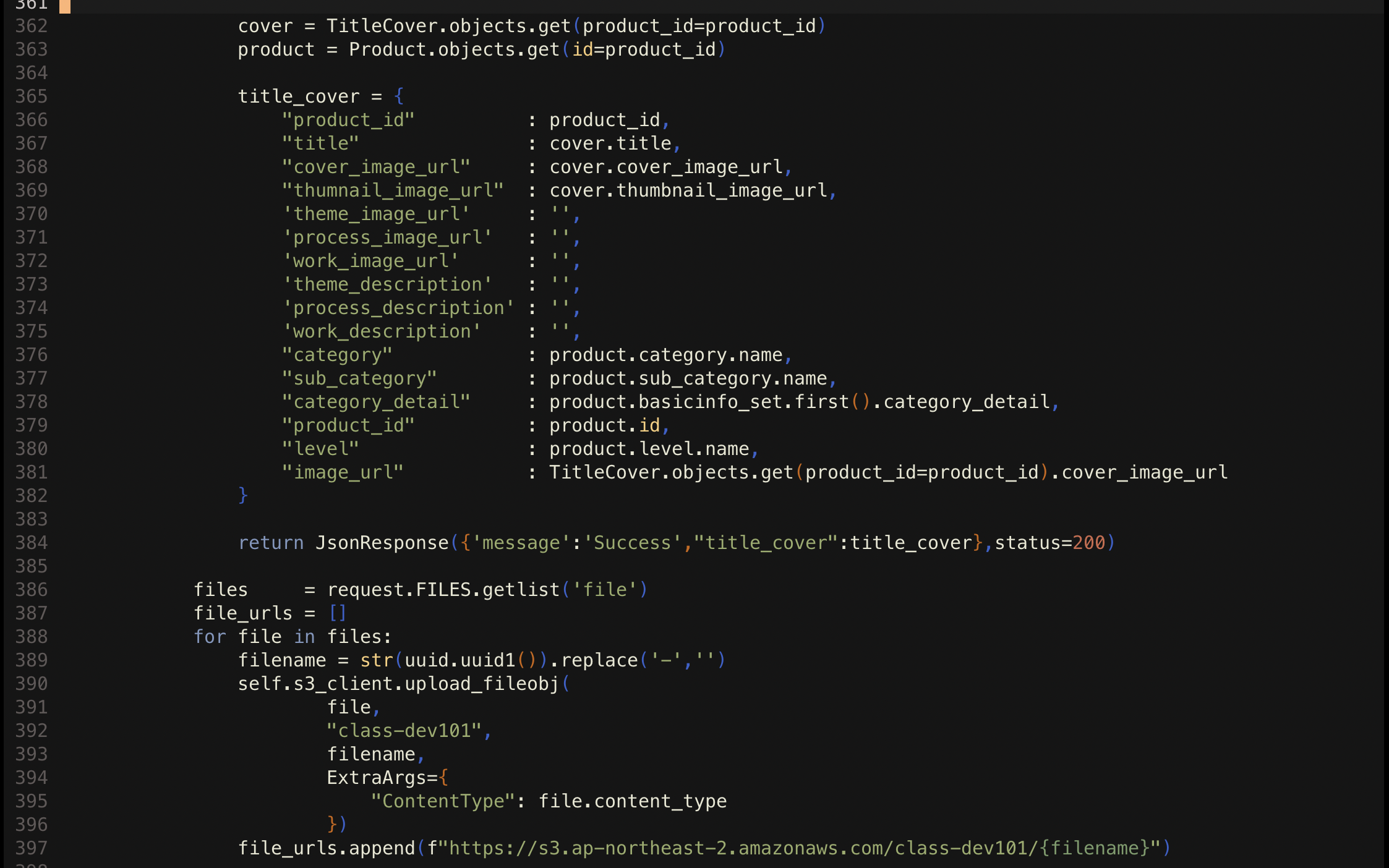
 boto3,s3 이용한 이미지 작업
boto3,s3 이용한 이미지 작업

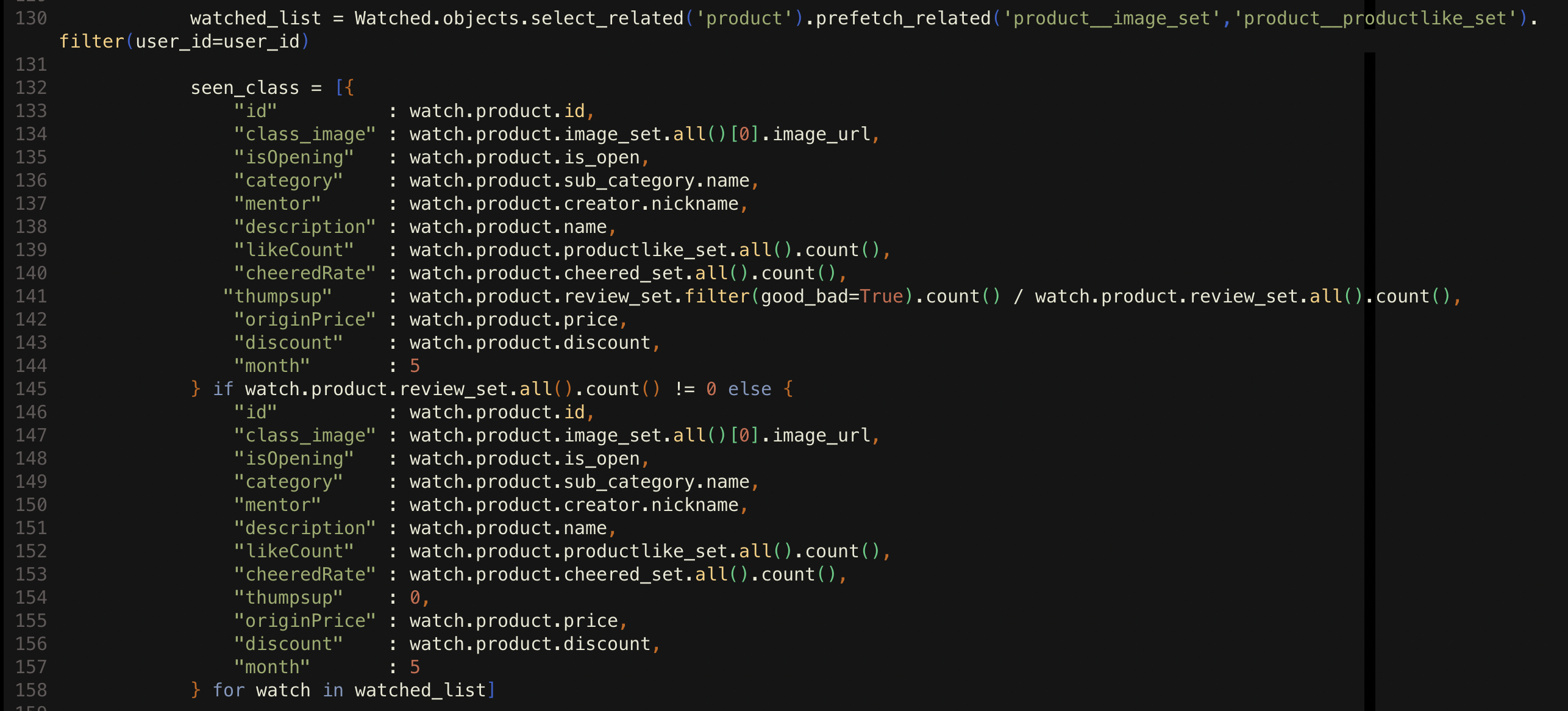
 삼항연산자를 써봤다! 좀 더 공부하고 연습해야겠다
삼항연산자를 써봤다! 좀 더 공부하고 연습해야겠다

view작업보다 힘들었던 unittest..