프로젝트 소개
프로젝트 목표 : kinfolk 사이트 클론
팀 구성 : Front-end 4명, Back-end 2명
진행 기간 : 2020.10.19 ~ 10.30
사용된 기술
Front-end
👉🏽 HTML, JavaScript, React (Class), React-Router, React-Router-DOM, CRA, Node, npm, CSS, SASS, ESlint, Prettier
Back-end
👉🏽 Python, Django, Bcypt, JWT, facker
Version Control System : Git
Project Management tool : trello
Community : Slack
API Test : Httpie
구현 기능
- modeling
- facker 데이터 수집
- Bcrypt로 비밀번호 암호화
- JWT
- python의 decorator를 이용해 user validatotion
- shop list 페이지에서 query string을 이용한 pagination 구현
- path parameter를 이용한 상품 디테일 페이지 접근
- Django ORM의 필터 기능을 이용한 정렬
역할
위 기능을 이용하여 user signup,user signin, jwt와 decorator를 이용한 user validation, 상품 list, 상품 상세페이지, 장바구니, order 구현
잘한 점
user validation
- 비밀번호 암호화와 토큰 발행하는 부분을 구현한게 뿌듯 포인트였다.
- query string, path parameter를 적절하게 사용한 부분
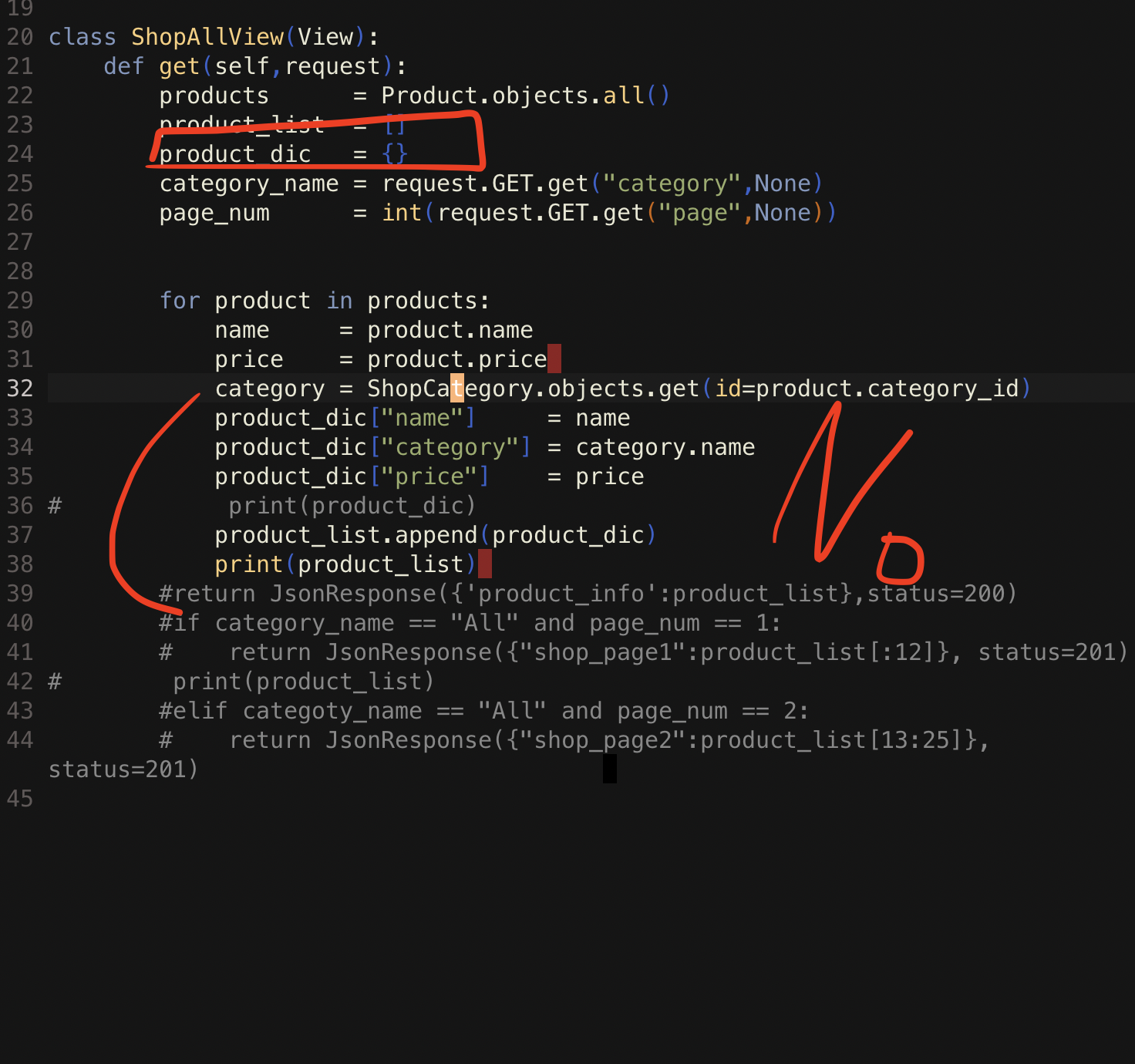
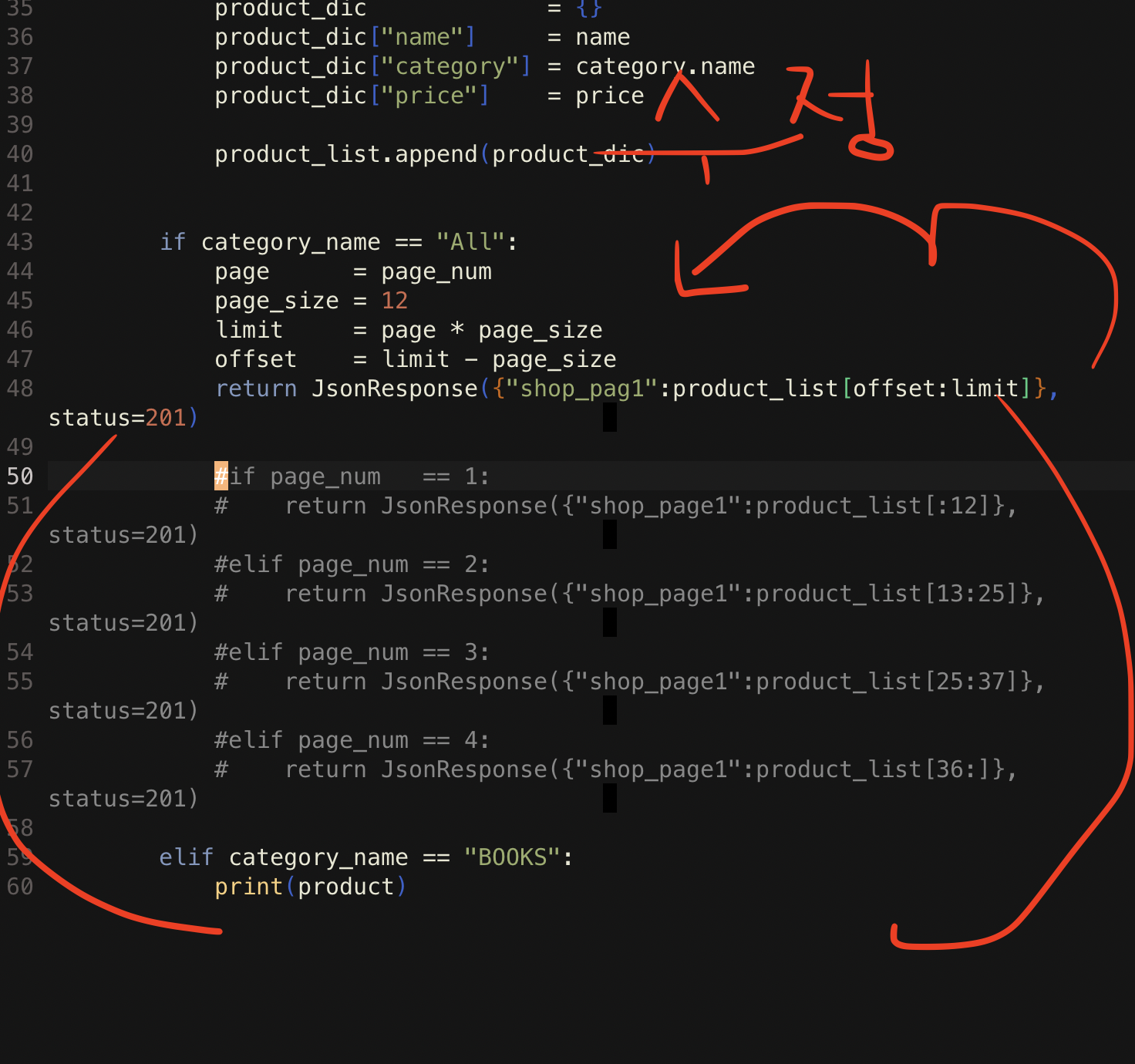
- pagenation 구현
- 추가 구현으로 넘겨두었던 order와 checkout 부분을 구현한 것
아쉬운 점
- REST API를 좀 더 공부하고 잘 써야겠다.
기록하고 싶은 코드

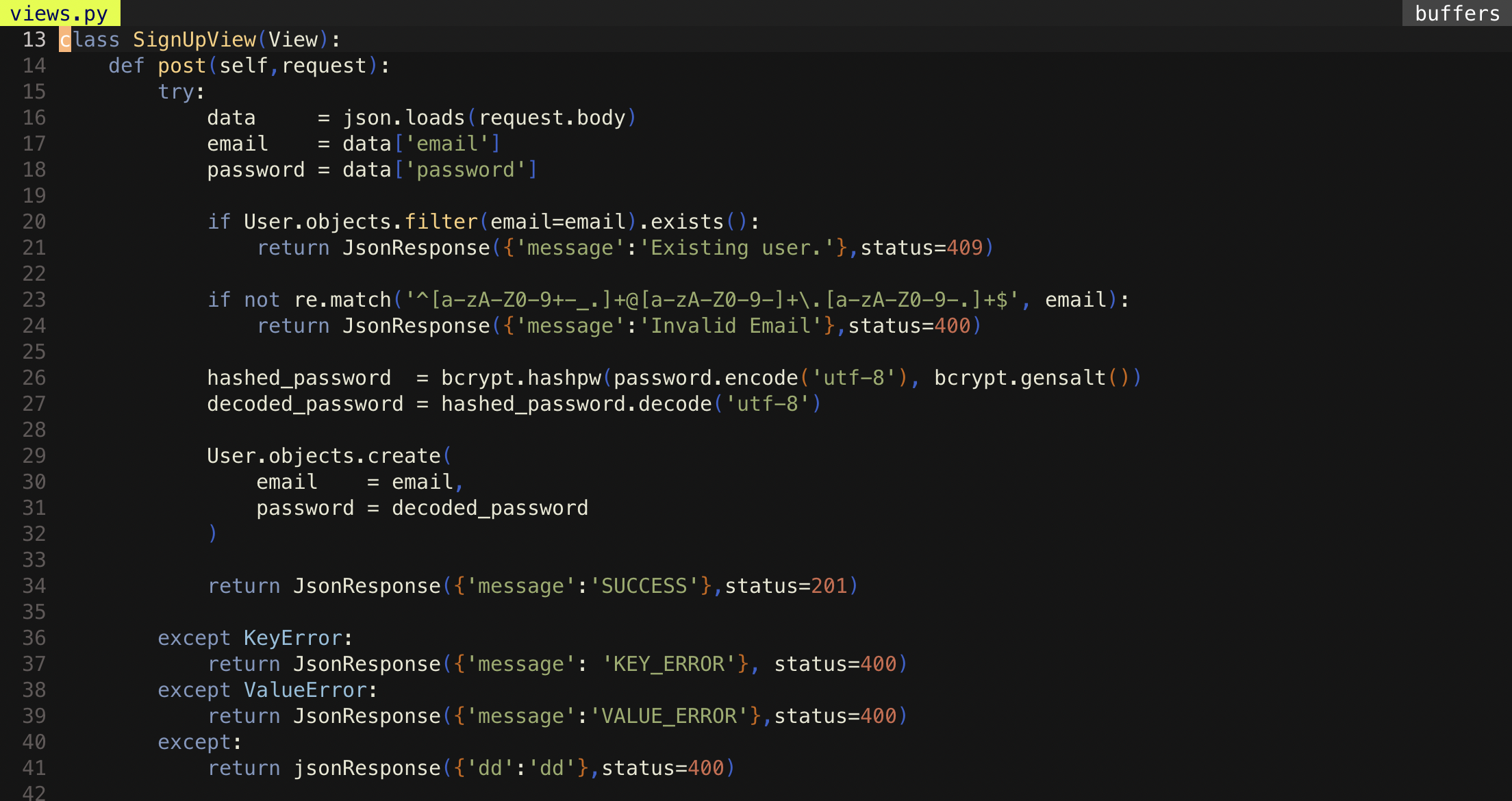
정규표현식으로 이메일 유효성 검사를 하는 코드를 짰다.
정규표현식이 생소해서 방법을 찾는 과정에서 많은 공부가 됐다.

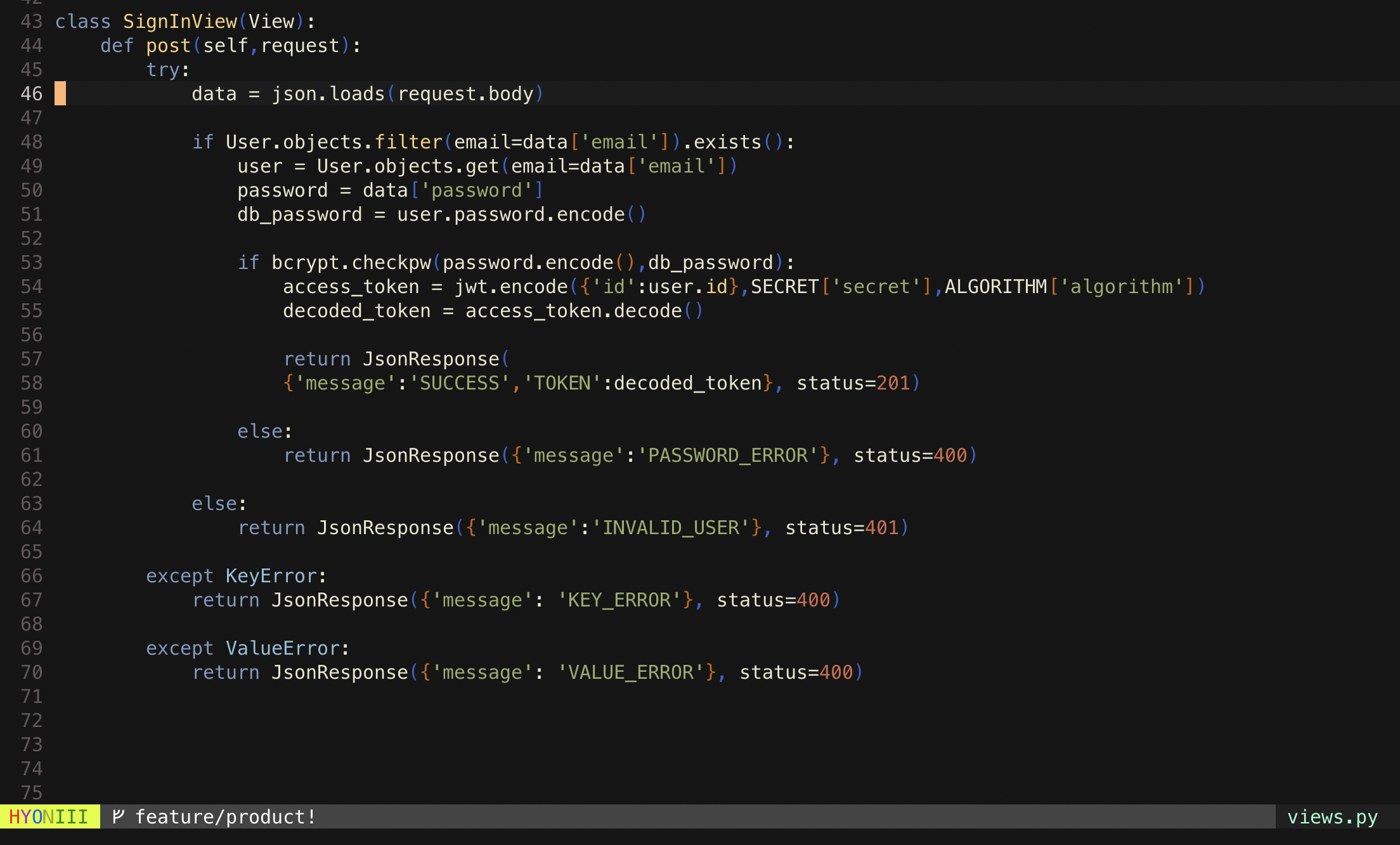
bcrypt를 사용하여 암호화하고 jwt로 토큰의 유효성 검사를 하는 코드도 기억에 남는다. 이론으로 배우는 것을 넘어, 실제 코드를 치는 과정에서 희열을 느꼈다.



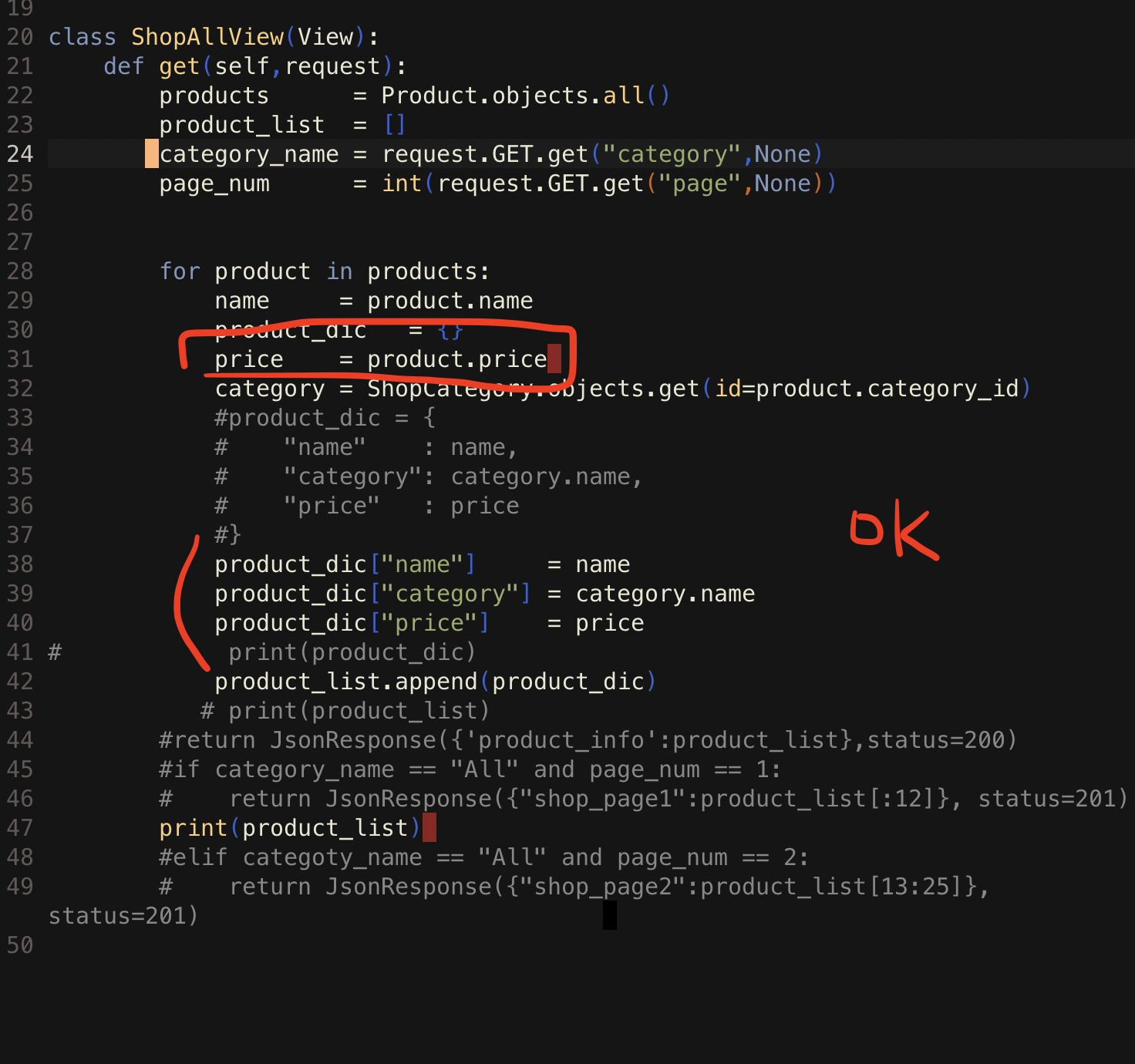
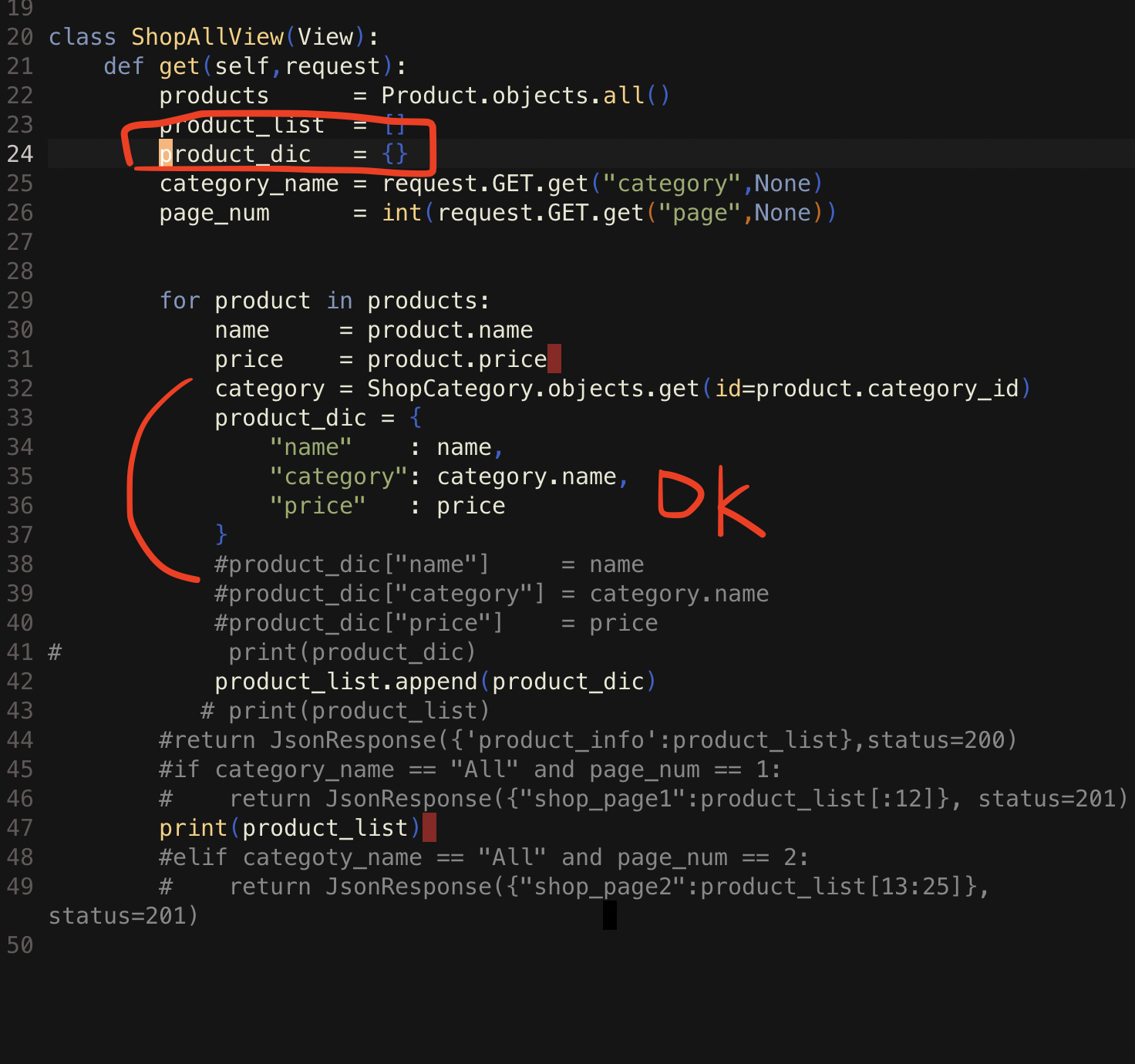
지금 보면 딱 보이는 차이가 그 때는 왜 안보였는지...😂 저걸로 많은 시간을 고민했던게 생각나서 넣었다.

paginaion 구현할때 코드를 수정한 부분! 이렇게 리팩토링 해가면서 성장하는건가 뿌듯했다.