기본적으로 HTTP는 전송 계층 위에 있는 애플리케이션 계층으로서 웹 서비스 통신에 사용된다. HTTP/1.0 부터 발전해 지금은 HTTP/3이다.
2.5.1 HTTP/1.0
기본적으로 한 연결당 하나의 요청 처리하도록 설계.
이는 RTT 증가를 불러오게 되었다.
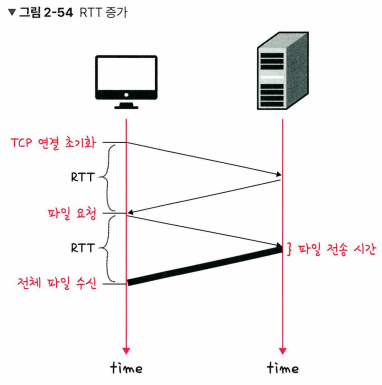
RTT 증가

서버로부터 파일을 가져올 때마다 TCP의 3-way 핸드셰이크를 계속해서 열어야 하기 때문에 RTT가 증가하는 단점이 있다.
용어
- RTT : 패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간이며 패킷 왕복 시간
RTT의 증가를 해결하기 위한 방법
RTT 증가 -> 서버 부담 커짐, 사용자 응답 시간 길어짐
이를 해결하기 위한 방안 : 이미지 스플리팅, 코드 압축, 이미지 Base64 인코딩
이미지 스플리팅
많은 이미지를 다운 받으면 과부하 걸리기 때문에 많은 이미지가 합쳐 있는 하나의 이미지를 다운 받고, 이를 기반으로 baackground-image의 position을 이용하여 이미지를 표기하는 방법.
코드 압축
코드를 압축해서 개행 문자, 빈칸을 없애 코드의 크기를 최소화하는 방법.
이미지 Base64 인코딩
이미지 파일을 64진법으로 이루어진 문자열로 인코딩하는 방법. 서버와의 연결을 열고 이미지에 대해 서버에 HTTP 요청을 할 필요가 없다는 장점이 있음.
하지만 Base64 문자열로 변환할 경우 37% 정도 크기가 더 커지는 단점이 있다.
용어
- 인코딩 : 정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해 다른 형태나 형식으로 변환하는 처리 방식
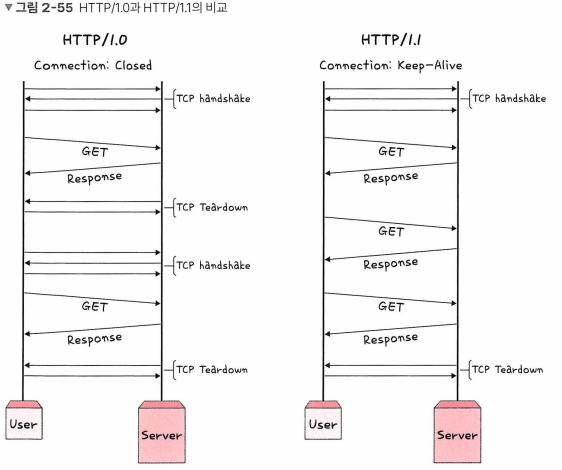
2.5.2 HTTP/1.1
HTTP/1.0에서 발전한 것. 매번 TCP를 연결 하는 것이 아니라 한 번 TCP를 초기화한 이후에 keep-alive라는 옵션으로 여러 개의 파일을 송수신할 수 있게 바뀜. 참고로 HTTP/1.0에서도 keep-alive가 있지만 표준화 되어 있지 않았다. 
한 번 TCP 3-way 핸드셰이크가 발생하면 그 다음부터 발생하지 않는다.
하지만 문서 안에 포함된 다수의 리소스(이미지, 동영상, css 파일, js 파일 등)을 처리하려면 요청할 리소스 개수에 비례해 대기 시간이 길어지는 단점이 있다.
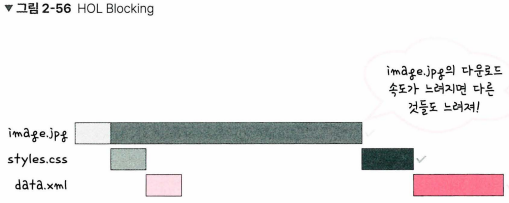
HOL Blocking
HOL Blocking(Head Of Line Blocking) : 네트워크에서 같은 큐에 있는 패킷이 그 첫 번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상. 
보통은 순차적으로 잘 받아지지만 image가 느리게 받아진다면 그 뒤에 것들이 대기하게 되며 지연되는 상태가 된다.
무거운 헤더 구조
HTTP/1.1의 헤더에는 쿠키 등 많은 메가데이터가 들어 있고 압축이 되지 않아 무겁다.
2.5.3 HTTP/2
HTTP/2 : SPDY 프로토콜에서 파생된 HTTP/1.x보다 지연 시간을 줄이고 응답 시간을 더 빠르게 할 수 있으며 멀티 플렉싱, 헤더 압축, 서버 푸시, 요청의 우선순위 처리를 지원하는 프로토콜.
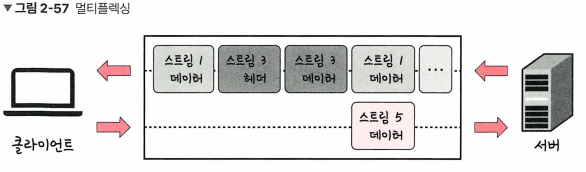
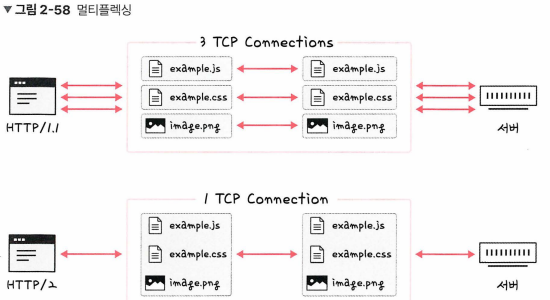
멀티플렉싱
여러 개의 스트림을 사용해 송수신한다는 것.
특정 스트림의 패킷이 손실되었다고 해도 해당 스트림에만 영향을 미치고 나머지 스트림은 멀쩡하게 동작할 수 있다.
용어
스트림(stream) : 시간이 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소를 가리키는 데이터 흐름

하나의 연결 내 여러 스트림을 캡처한 모습. 병렬적인 스트림들을 통해 데이터를 서빙하고 있다. 또한 스트림 내의 데이터들도 쪼개져 있다. 애플리케이션에서 받아온 메시지를 독립된 프레임으로 조각내어 서로 송수신한 이후 다시 조립하며 데이터를 주고받는다. 
이를 통해 단일 연결을 사용하여 병렬로 여러 요청을 받을 수 있고 응답을 줄 수 있다. 이렇게 되면 HTTP/1.x에서 발생하는 문제인 HOL Blocking을 해결할 수 있다.
헤더 압축
HTTP/1.x에는 크기가 큰 헤더라는 문제가 있었다. 
HTTP/2 에서는 헤더 압축을 통해 해결한다. 허프만 코딩 압축 알고리즘을 사용하는 HPACK 압축 형식을 가진다.
허프만 코딩
문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용해 표현하고, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현해 전체 데이터의 표현에 필요한 비트양을 줄이는 원리.
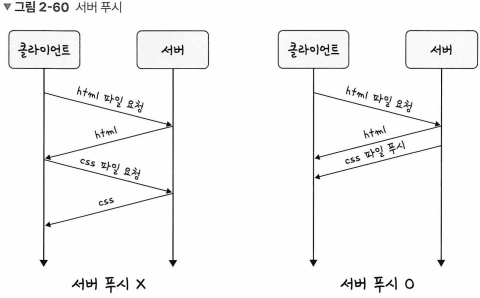
서버 푸시
HTTP/1.1에서는 클라이언트가 서버에 요청 해야 파일 다운로드를 받을 수 있었다면, HTTP/2는 클라이언트 요청 없이 서버가 바로 리소스를 푸시할 수 있다.

html에는 css나 js파일이 포함되기 마련인데 html을 읽으면서 그 안에 들어있던 css 파일을 서버에서 푸시하여 클라이언트에 먼저 줄 수 있다.
2.5.4 HTTPS
HTTP/2는 HTTPS 위에서 동작. HTTPS는 애플리케이션 계층과 전송 계층 사이에 신뢰 계층인 SSL/TLS 계층을 넣은 신뢰할 수 있는 HTTP 요청을 말한다. 이를 통해 '통신을 암호화'한다.
SSL/TLS
SSL(Secure Socket Layer)은 SSL 1.0부터 시작해서 SSL 2.0, SSL 3.0, TLS(Transport Layer Security Protocol) 1.0, TLS 1.3까지 버전이 올라가며 마지막으로 TLS로 명칭이 변경되었으나, 보통 합쳐서 SSL/TLS로 많이 부른다. 이 책에서는 최신 TLS 버전 TLS 1.3을 기반으로 설명한다.
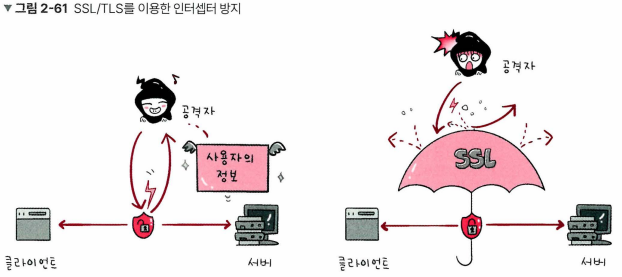
SSL/TLS : 전송 계층에서 보안을 제공하는 프로토콜. 클라이언트와 서버가 통신할 때 SSL/TLS를 통해 제 3자가 메시지를 도청하거나 변조하지 못하도록 한다.

앞의 그림처럼 SSL/TLS를 통해 공경자가 서버인 척 하며 사용자 정보를 가로채는 네트워크상의 인터셉터를 방지할 수 있다.
SSL/TLS는 보안 세션을 기반으로 데이터를 암호화하며 보안 세션이 만들어질 때 인증 메커니즘, 키 교환 암호화 알고리즘, 해싱 알고리즘이 사용된다.
보안 세션
보안 세션 : 보안이 시작되고 끝나는 동안 유지되는 세션.
SSL/TLS는 핸드셰이크를 통해 보안 세션을 생성하고 이를 기반으로 상태 정보 등을 공유.
용어
세션 : 운영체제가 어떠한 사용자로부터 자신의 자산 이용을 허락하는 일정한 기간. 즉, 사용자는 일정 시간 동안 응용 프로그램, 자원 등을 사용할 수 있다.

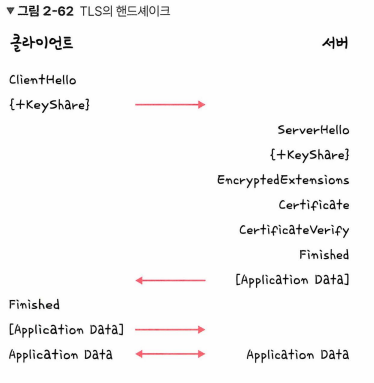
클라이언트와 서버와 키를 공유하고 이를 기반으로 인증, 인증 확인 등의 작접이 일어나는 단 한번의 1-RTT가 생긴 후 데이터를 송수신하는 것을 볼 수 있다.
클라이언트에서 사이퍼 슈트를 서버에 전달하면 서버는 받은 사이퍼 슈트의 암호화 알고리즘 리스트를 제공할 수 있는지 확인. 제공할 수 있다면 서버에서 클라이언트로 인증서를 보내는 인증 메커니즘이 시작되고 이후 해싱 알고리즘 등으로 암호화된 데이터의 송수신이 시작된다.
사이퍼 슈트
cyper suites는 프로토콜, AEAD 사이퍼 모드, 해싱 알고리즘이 나열된 규약을 말하며, 다섯 개가 있다.
AEAD 사이퍼 모드
p.123~124 참고.
인증 메커니즘
CA에서 발급한 인증서를 기반으로 이루어짐. CA에서 발급한 읹으서는 안전한 연결을 시작하는 데 있어 필요한 공개키를 클라이언트에 제공하고 사용자가 접속한 서버가 신뢰할 수 있는 서버임을 보장. 인증서는 서비스 정보, 공개키, 지문, 디지털 서명 등으로 이루어져 있다.
암호화 알고리즘
키 교환 암호화 알고리즘으로는 대수곡선 기반의 ECDHE 또는 모듈식 기반의 DHE를 사용. 둘 다 디피-헬만 방식을 근간으로 만들어짐.
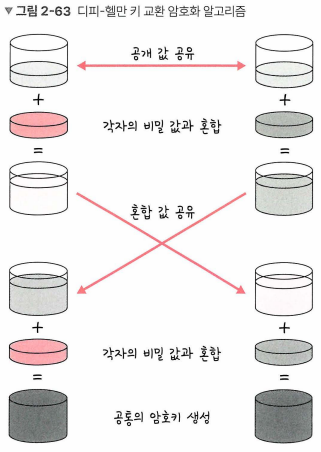
디피-헬만 키 교환 암호화 알고리즘
암호키를 교환하는 하나의 방법.
앞의 식에서 g와 x와 p를 안다면 y는 구하기 쉽지만 g와 y와 p만 안다면 x를 구하기는 어렵다는 원리에 기반.
앞의 그림처럼 처음에 공개 값을 공유하고 각자의 비밀 값과 혼합한 후 혼합 값을 공유. 그 다음 각자의 비밀 값과 또 혼합. 그 이후에 공통의 암호기인PSK가 생성됨.이렇게 클라이언트와 서버 모두 개인키와 공개키를 생성하고, 서로에게 공개키를 보내고 공개키와 개인키를 결합하려 PSK가 생성된다면, 악의적인 공격자가 개인키 또는 공개키를 가지고도 PSK가 없기 때문에 아무것도 할 수 없다. 이를 통해 키를 암호화할 수 있는 것이다.
해싱 알고리즘
데이터를 추정하기 힘든 더 작고, 섞여 있는 조각으로 만드는 알고리즘. SSL/TLS는 해싱 알고리즘으로 SHA-256 알고리즘과 SHA-384 알고리즘을 쓰며, 그 중 많이 쓰는 SHA-256 알고리즘에 대해 알아보자.
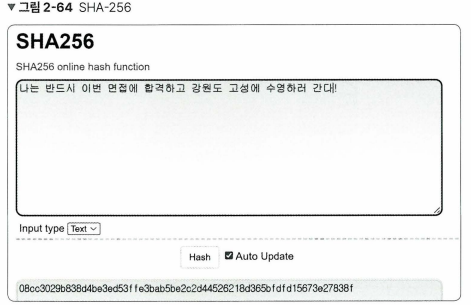
SHA-256 알고리즘
해시 함수의 결괏값이 256비트인 알고리즘. 비트 코인을 비롯한 많은 블록체인 시스템에서도 쓴다. SHA-256 알고리즘은 해싱을 해야할 메시지에 1을 추가하는 등 전처리를 하고 전처리된 메시지를 기반으로 해시 반환.
글자가 알아들을 수 없는 문자열로 반환되는 모습.용어
해시 : 다양한 길이를 가진 데이터를 고정된 길이를 가진 데이터로 매핑(mapping)한 값
해싱 : 임의의 데이터를 해시로 바꿔주는 일이며 해시 함수가 이를 담당
해시 함수 : 임의의 데이터를 입력으로 받아 일정한 길이의 데이터로 바꿔주는 함수
SEO에도 도움이 되는 HTTPS
SEO(Search Engine Optimization) : 검색엔진 최적화. 사용자들이 검색엔진으로 웹사이트를 검색했을 때 그 결과를 페이지 상단에 노출시켜 많은 사람들이 볼 수 있도록 최적화하는 방법.
SEO 관리를 위한 방법으로는 캐노니컬 설정, 메타 설정, 페이지 속도 개선, 사이트맵 관리 등이 있다.
캐노니컬 설정
사이트 링크에 캐노니컬 설정
<l ink rel="canonical" href=lhttps://example.com/page2.php" />메타 설정
html 파일의 가장 윗부분잉ㄴ 메타를 잘 설정.
페이지 속도 개선
PageSpeedInsights로 가서 자신의 서비스에 대한 리포팅을 주기적으로 받으며 관리해야 함.
사이트맵 관리
사이트맵을 정기적으로 관리하는 것은 필수. 사이트맵 제너레이터를 사용하거나 직접 코드를 만들어 구축해도 됨. 사이트맵은 다음과 같은 형식의 xml파일을 말함.
<?xml version="1.0" encoding="utf-8"?)
<urlset xmlns=''http://www.sitemaps.org/schemas/sitemap/0.9'')
<url)
<loc)http://kundol.co.kr/</loc)
<l astmod)수정 날짜</l astmod)
<changefreq)daily</changefreq)
<priority)1.1</priority)
</url)
</urlset) HTTPS 구축 방법
방법 세 가지!
- 직접 CA에서 구매한 인증키를 기반으로 HTTPS 서비스 구축
- 서버 앞단의 HTTPS를 제공하는 로드밸런서 두기
- 서버 앞단에 HTTPS를 제공하는 CDN을 둬서 구축
2.5.5 HTTP/3
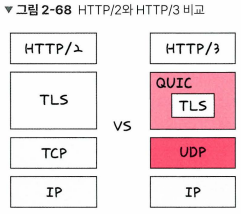
HTTP/3은 HTTP/1.1 및 HTTP/2와 함께 World Wide Web에서 정보를 교환하는데 사용되는 HTTP의 세 번째 버전. TCP 위에서 돌아가는 HTTP/2와는 달리 HTTP/3은 QUIC이라는 계층 위에서 돌아가며, TCP 기반이 아닌 UDP 기반으로 돌아감.

또한 HTTP/2에서 장점이었던 멀티플렉싱을 가지고 있으며 초기 연결 설정 시 지연 시간 감소라는 장점이 있다.
초기 연결 설정 시 지연 시간 감소
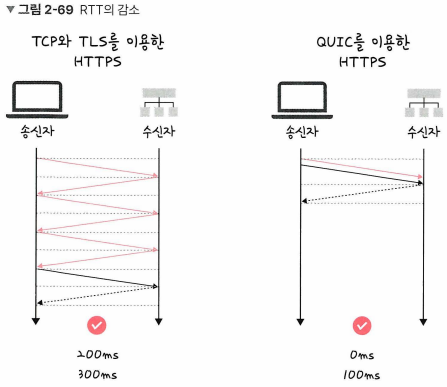
QUIC은 TCP를 사용하지 않기 때문에 3-way 핸드셰이크 과정을 거치지 않아도 된다. 
QUIC은 첫 연결 설정에 1-RTT 만 소요된다. 클라이언트가 서버에 어떤 신호를 한 번 주고, 서버도 거기에 응답하기만 하면 바로 본 통신을 시작할 수 있다.
참고로 QUIC은 순방향 오류 수정 메커니즘(FEC, Foword Error Correction)이 적용되어 있다. 이는 전송한 패킷이 손실되었다면 수신 측에서 에러를 검출하고 수정하는 방식. 열악한 네트워크 환경에서도 낮은 패킷 손실률을 자랑한다.
Reference
주홍철 작가님의 '면접을 위한 CS 전공지식 노트'를 기반으로 작성되었습니다.