
Web-Application
-
Appication
- 사용자나 다른 응용 프로그램에게 특정한 기능을 수행하도록 하는 프로그램
-
Native-Application
- 특정 기기에 설치하여 사용하는 애플리케이션
- 특정 실행 환경에 종속됨(iOS, OS, Windows 등)
- 특정 실행 환경에 설치되도록 만들어진 앱은 다른 실행 환경에서는 실행 불가
- Native-Applicaiton 장점
- 웹 애플리케이션보다 빠름
- 애플리케이션이 설치된 기기의 시스템/리소스 접근에 용이
- 인터넷이 없어도 사용가능
- 웹 애플리케이션에 비해 안전함
- Native-Application 단점
- 웹 애플리케이션에 개발 비용이 더 들어감
- 특정 실행환경에 따라 개발을 각각 해야하기 때문
- 빠른 업데이트가 힘듦
- 웹 애플리케이션에 개발 비용이 더 들어감
-
Web-Application
- 웹 브라우저를 통해 접근하는 애플리케이션
- 정적 웹사이트의 한계를 벗어나 웹 브라우저를 통해 다양한 동적 응답을 가능하게 한 애플리케이션
-
Web-Application 장점
- 브라우저만 있다면 실행 가능
- 설치 및 다운로드 필요 X
- 업데이트 및 유지보수 용이
- 네이티브 애플리케이션에 비해 개발하기 쉬움
- 브라우저만 있다면 실행 가능
-
Web-Application 단점
- 인터넷 없이 사용 불가
- 네이티브 애플리케이션에 비해 속도 저하
- 사용자 접근성 저하
- 보안상 위험에 노출 쉬움
LAN / WAN
-
LAN
- 좁은 범위에서 연결된 네트워크
- Local Area Network 를 줄여서 LAN
- LAN을 연결하는 선이 랜선, 랜 케이블
-
WAN
- 수많은 LAN이 모여 세계의 네트워크를 구성하는 네트워크
- Wide Area Network를 줄여서 WAN
Internetworking
-
네트워크를 확장하는 방법
- 한 네트워크를 확장
- 네트워크와 네트워크를 연결(Internetworking)
-
인터네트워킹(Internetworking)
- 여러 네트워크를 연결하는 것
- 우리가 일상적으로 사용하는 인터넷이 바로 인터네트워킹에서 따온것
- 전 세계적으로 인터네트워킹하는것이 인터넷(The Internet)
-
인터네트워킹의 장점
- 인터네트워킹에서 일부가 고장이 나도 광범위하게 퍼지지 않음
- 불필요한 통신이 네트워크 전체로 확산되지않음
- 개별 네트워크를 각각 방침에 따라 관리가 가능
Protocol
-
프로토콜(Protocol)
- 인터넷에 연결된 컴퓨터끼리 일관된 네트워크를 사용, 소통을 위한 공통된 약속
- TCP/IP 프로토콜이 주로 사용
TCP / IP
- Internet Protocol Suite(인터넷 통신 스위트)
- 인터넷에서 컴퓨터들이 정보를 주고받는데 쓰이는 통신규약모음
- 다른 컴퓨터나 윤영체제, 회선간의 통신이 가능하게 함
- TPC(Transmission Control Protocol) / IP(Internet Protocol)
- 인터넷이 처음 시작하던 때 정의되어 현재까지 사용하고있다.

| TCP/IP 4계층 | 주요 프로토콜 | 데이터단위 | 전송주소 | 역할 | 장비 |
|---|---|---|---|---|---|
| 응용계층 (Application) | HTTP, DNS, FTP, ... | Data/ Message | - | 애플리케이션 맞춰 소통 | - |
| 전송계층(Transport) | TCP, UDP, ... | Segment | Port | IP와 애플리케이션을 중개해 데이터를 확실하게 전달 | 게이트웨이 |
| 인터넷계층(Internet) | IP, ICMP, ARP, RARP, OSPF | Packet | IP | 네트워크 주소를 기반으로 데이터 전송 | 라우터 |
| 네트워크 접근계층 (Network Access) | Ethernet, PPP, Token Ring ,.. | Frame | MAC | 컴퓨터를 물리적으로 네트워크에 연결해서 기기간 전송 가능하게 | 브리지, 스위치 |

-
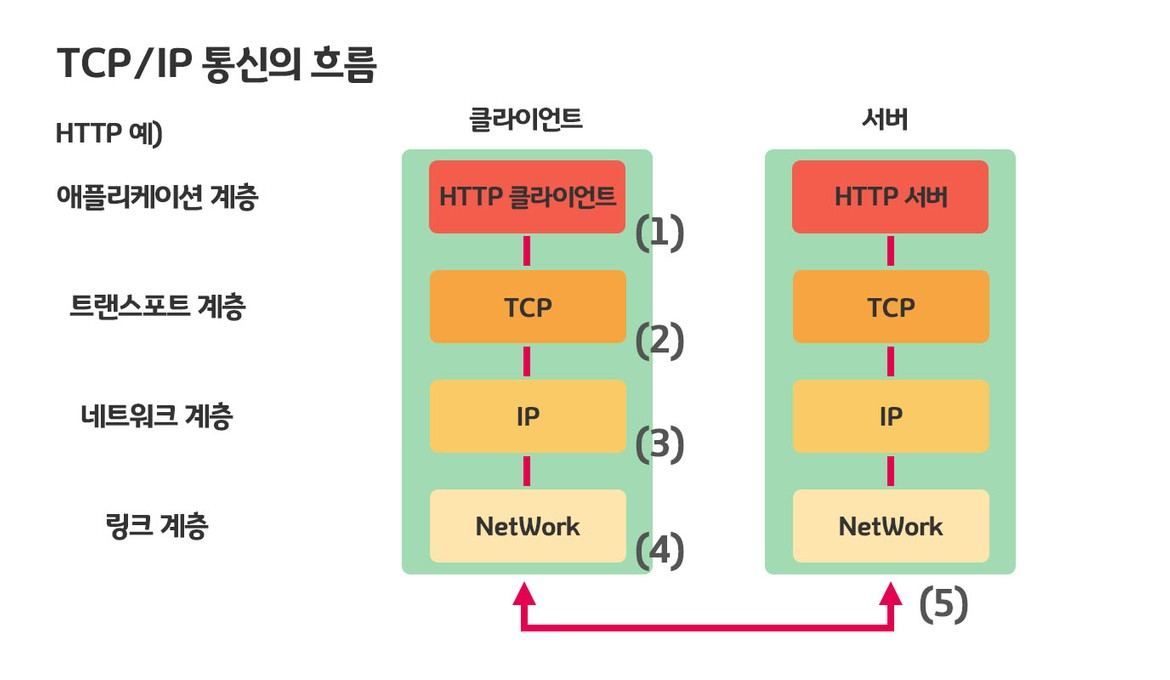
TCP/IP가 계층화된 메리트
- 계층화로 인한 사양이 변경된 해당 계층만 바꿔줌 (유지보수성)
- 각 계층의 내부는 자유롭게 설계 가능
- 각 계층은 계층이 연결된 부분만 결정되어있기때문
- 설계에 대한 편안함
- 자신이 담당한 부분만 고려하면 됨
-
TCP / IP 4계층
- 응용계층(Application Layer) : 유저에게 제공되는 애플리케이션에서 사용하는 통신 움직임 결정
- 전송계층(Transport Layer) : 응용계층에 네트워크로 접속된 2대의 컴퓨터사이의 데이터흐름 제공
- 인터넷계층 : 네트워크상에서 패킷의 이동을 다룸
- Packet : 전송 데이터 최소단위
- 네트워크 접근 계층 : 하드웨어 부분을 다룸.
Adress
-
IP adress(Internet Protocol adress, IP주소)
- 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
- 컴퓨터나 핸드폰, 서버, 인터넷 라우터 등 네트워크 장비에 각각마다 IP주소 할당
- private IP주소 : LAN 네트워크 내부에서 사용되는 주소
- public IP주소 : 인터넷에서 사용
- IPv4(Internet Protocol version 4)
- 000.000.000.000 와 같이 4개의 숫자로 구분
- IP 주소체계의 4번째 버전을 뜻함
- localhost : 현재 사용중인 로컬 PC 지칭. 127.0.0.1
- broadcast address
- 로컬 네트워크에 접속된 모든 장치와 소통 주소
- 서버에서 접근 가능 IP주소를 broadcast adress로 지정하면 모든 기기에서 서버에 접근 가능
- ex) 0.0.0.0, 255.255.255.255
- IPv6(Internet Protocol version 6)
- IPv4로 할당할 수 있는 PC가 한계를 넘어서고 IPv6 등장
- 2¹²⁸개의 IP주소 표현 가능
- 하지만 아직 IPv4를 많이 사용
- 아직은 IPv4가 사용할만하기때문
-
MAC 주소
- 각 네트워크 기기에는 제조사에서 할당하는 고유 시리얼 번호
- IP주소만으로는 네트워크상에서의 송수신 불가능
- MAC주소를 IP주소와 조합해야 네트워크 통신이 가능
- 이더넷에서는 네트워크상의 송수신 상대를 특정하고자 MAC주소를 사용하고, TCP/IP에서는 IP주소를 사용하기 때문
- 이더넷에서는 네트워크상의 송수신 상대를 특정하고자 MAC주소를 사용하고, TCP/IP에서는 IP주소를 사용하기 때문
- ARP(Adress Resolution Protocol)
- MAC의 주소를 파악하기 위해 네트워크 전체에 브로드캐스트를 통해 패킷을 보내고, 해당 IP를 가지고 있는 컴퓨터가 자신의 MAC주소를 응답하게 되어 통신할수 있게 해주는 프로토콜
- 같은 LAN에서 속해있는 기기들이 통신할때 우선 MAC 주소를 파악에 사용
-
Packet
- 기기끼리의 통신
- 회신교환
- 음성전화시스템에 사용
- 1대1로 데이터를 교환하고 통화중에는 다른 사람과의 통화는 불가능
- 컴퓨터네트워크는 동시에 여러 상대와 통신이 가능해야하기에 맞지않음
- Packet교환
- 원본 데이터를 packet이라는 단위로 나누고 여러 회신을 공용해 통신
- 하나의 패킷은 header와 payload로 구성
- header에는 어떤 데이터의 몇번째 데이터인지, 보내는곳이나 최종 목적지에 대한 정보가 있음.
- 회신교환
- 기기끼리의 통신
IP 주소 구조

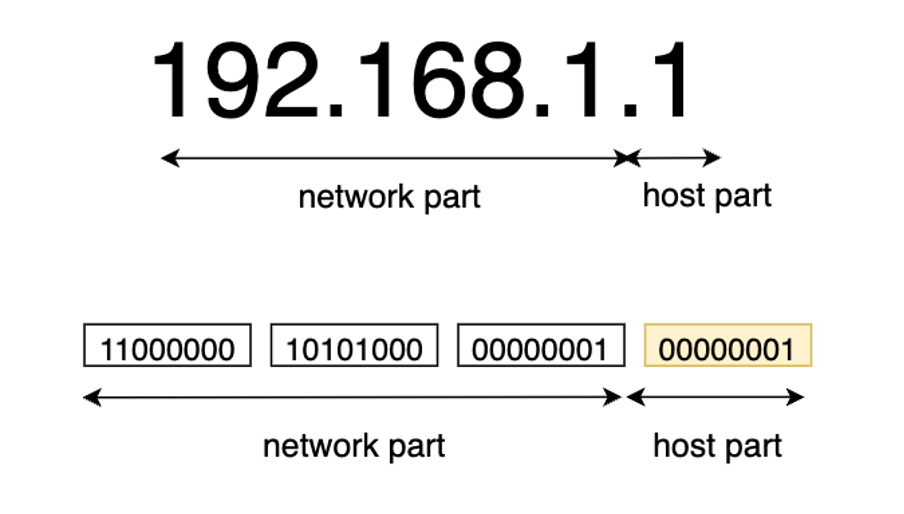
- IPv4주소 : 000.000.000.000 의 구조
- 10진수로 표현되어있지만 실상은 마침표로 구분된 4개의 8비트 필드
- 8비트 필드 : 8자리 2진수
- 각 8비트 필드는 IPv4에서 1바이트
- 네트워크부, 호스트부로 나뉨
- 네트워크부 : 어떤 네트워크인지
- 호스트부 : 그 네트워크 안의 특정 컴퓨터 지칭 정보
- subnet mask
- IPv4에서 네트워크부가 어디까지인지 나타내는 것
- IPv4주소는 4개의 옥텟으로 이루어짐
- 각각 1옥텟, 2옥텟, 3옥텟, 4옥텟으로 구분
- 1옥텟 ~ 3옥텟 : 네트워크부로 사용하는 서브넷 마스크
- 4옥텟 : 호스트부
- 옥텟 : 8자리의 2진수 묶음
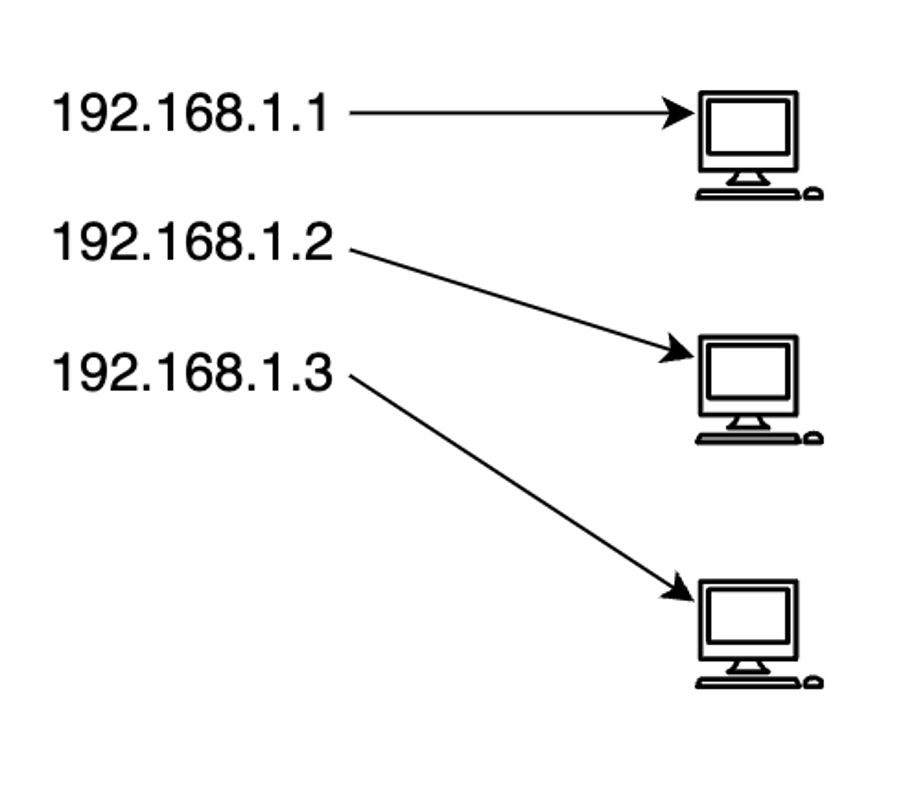
IP 주소 할당 및 관리

-
MAC주소는 처음부터 주어지지만 IP주소는 할당되는 것
- 할당될때는 호스트부를 변경해가며 IP할당이 이뤄짐
- 호스트부 0 : 네트워크 주소로, 그 네트워크를 의미
- 호스트부 1 : 브로드캐스트 주소, ARP와 같은 기능
- 호스트부는 8자리 2진수, 즉 8비트 필드이므로 시작(0)과 끝(255)숫자를 제외한 번호만 할당 가능
- 할당될때는 호스트부를 변경해가며 IP할당이 이뤄짐
-
IP 프로토콜 한계
- 비연결성 : 패킷을 받을 대상이 없거나 특정 이유로 서비스 불능 상태여도 데이터를 받는 상대의 상태파악이 불가하여 패킷을 그대로 전송하는 비연결성
- 비신뢰성 : 중간에 패킷이 사라져도 파악 불가
TCP / UDP
| TCP (Transmission Control Protocol) | UDP (User Datagram Protocol) | |
|---|---|---|
| 서비스 타입 | 연결 지향적 프로토콜 | 데이타그램 지향적 프로토콜 |
| 신뢰성 | 데이터 전송 표적 기기까지 전송 보장 | 표적 기기까지 전송보장X |
| 순서 보장 | 전송하는 패킷 순서 보장 | 패킷 순서 보장X. 패킷순서를 보장하고싶으면 애플리케이션 레이어에서 관리 |
| 속도 | UDP보다 느림 | TCP보다 빠르고 단순하며 효율적인 속도 |
- TCP / UDP
- IP프로토콜의 한계를 극복하기 위함
- TCP와 UDP는 TCP/IP 4계층 기준 전송계층에서 동작
- 전송계층의 TCP와 UDP는 2계층(인터넷 계층)에서 동작하는 IP와 4계층(응용계층)에서 동작하는 애플리케이션 중개 역할
- 웹 애플리케이션에서 많이 사용하는 HTTP의 경우 모든 데이터를 제대로 송수신해야하기에 TCP가 적합
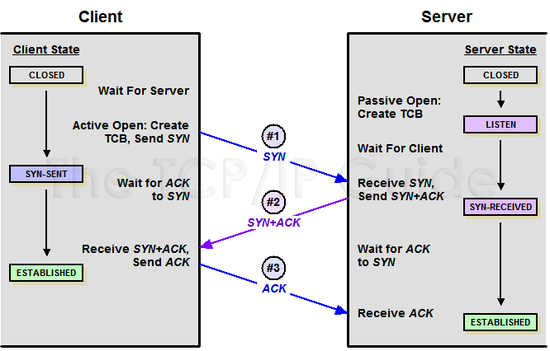
- TCP 3-way handshake
- TCP / IP 프로토콜을 이용해서 통신하는 응용프로그램이 데이터를 전송하기 전, 먼저 정확한 전송 보장위해 상대 컴퓨터와 사전에 세션을 수립하는 과정
- 장치들 사이 논리적인 접속 성립위해 사용

-
TCP 3-way handshake 역할
- 양쪽 모두 데이터를 전송할 준비가 된것을 보장
- 실제로 데이터 전달이 시작하기 전에 한쪽이 다른 쪽이 준비되었다는 것을 알 수 있도록 함
- 양쪽 모두 상대에 대한 초기 일련번호를 얻을 수 있도록 함.
-
TCP 3-way handshake 과정
- A : 클라이언트 / B : 서버
-
A가 B에 접속요청 SYN패킷 보냄.
- 이 때 A는 SYN를 보내고 응답을 기다리는 SYN_SENT 상태 -
B가 SYN요청을 받고 A에게 요청수락 ACK와 SYN flag가 설정된 패킷 발송 및 응답 기다림.
- B는 SYN_RECEIVED 상태 -
A는 B에게 ACK을 보내고 그 후로는 연결이 이뤄지며 데이터 송수신 가능.
- 이때 B는 ESTABLISHED 상태
- UDP
- 애플리케이션 정교 제어 가능
- 연결 설정에 무관
- UDP는 예비과정 없이 바로 전송 시작.
- 반응속도가 빠름
PORT
- PORT 번호
- 대상 IP기기의 특정 어플리케이션을 특정하는 번호
- TCP와 UDP 모두 포트번호 사용
- 포트번호는 0~65,535까지 사용 가능
- 0 ~ 1023번까지의 포트번호는 주요 통신을 위한 규약에 따라 이미 정해짐
| Port number range | description | |
|---|---|---|
| Well-known port | 0 ~ 1023 | 시스템 사용 변호 (슈퍼유저 권한 필요) 사용권장X |
| Registered port | 1024~ 49151 | 특정 프로토콜이나 어플리케이션에서 사용하는 번호. (슈퍼유저 권한 필요X) |
| Dynamic port | 49152 ~ 65535 | 어플리케이션에서 혹은 임시 사용 번호 |
- 자주 사용되는 well-known port
| Port no | Protocol name | Transport protocol | description |
|---|---|---|---|
| 80 | HTTP | TCP | 웹서버 접속 |
| 443 | HTTPS | TCP | 웹서버 접속(SSL) |
| 110 | POP3 | TCP | 메일읽기 |
| 25 | SMPT | TCP | 메일서버간 메일 전송 |
| 22 | SSH | TCP | 컴퓨터 원격 로그인 |
| 53 | DNS | UDP | DNS 질의 |
| 123 | NTP | TCP | 시간 동기화 |
URL
-
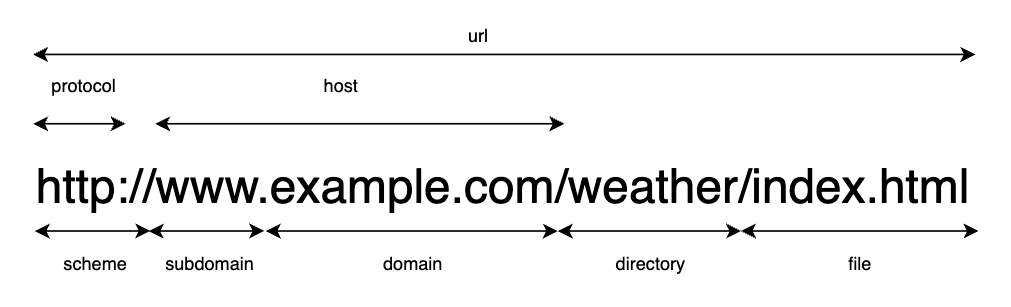
URL(Uniform Resourse Locator)
- 웹에 게시된 어떤 자원을 찾기 위한 브라우저에서 사용되는 메커니즘
- 웹페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냄.
- scheme, hosts, url-path로 구분
- scheme : 통신방식(프로토콜)결정. http(s)
- hosts : 웹서버 이름, 도메인, IP를 사용하여 주소 나타냄.
- url-path : 웹서버에서 지정한 루트 디렉토리부터 시작, 웹페이지, 이미지, 동영상 등이 위치한 경로와 파일명 나타냄
- query : 웹서버에 보내는 추가적인 질문
-
URI : 웹서버에 검색창을 클릭하면 나타나는 주소, URL을 포함하는 상위 개념
Domain Name

-
Domain
- 특정 사이트에 진입 시, IP주소를 대신하여 사용하는 주소
- 즉 해당 주소에 위치한 상호와 같음

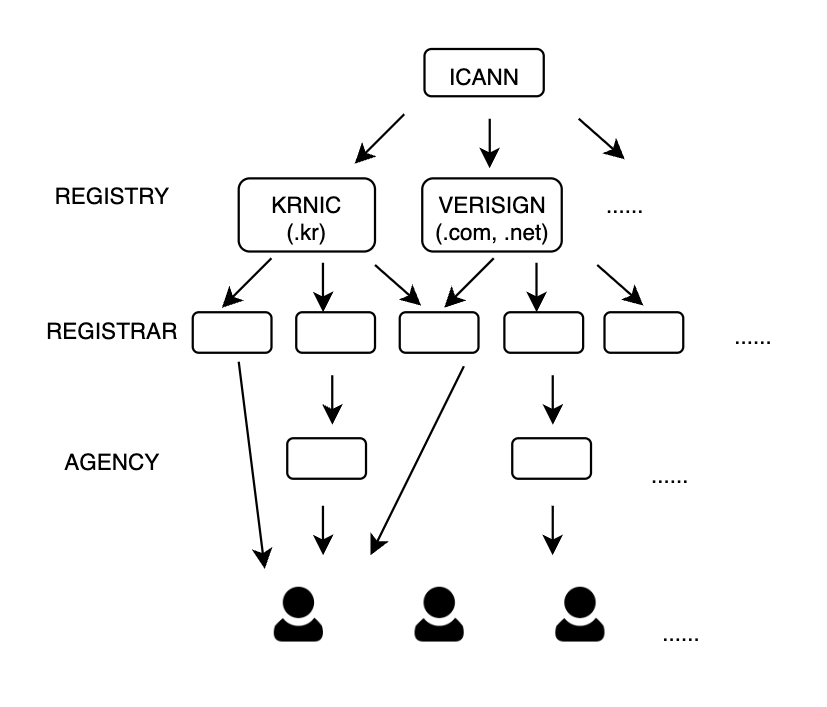
- 도메인은 ICANN이라는 비영리 단체에서 관리
- 그 밖의 조직 registry, registrar
- registry : 도메인 관리 기관. 도메인정보의 DB 관리
- registrar : 중개 등록 업체. redistry의 DB에 직접 도메인 정보 등록 가능
-
도메인 종류
- gTLD - generic Top Level Domain
- 전 세계에서 등록 가능한
.com,.net,.edu,.gov,.int,.mil,.biz,.name,.info등이 있음 - VERISIGN등의 회사 : registrar
- 국내 ICANN 인증 redistrar : 가비아, 후이즈 등
- 전 세계에서 등록 가능한
- ccTLD - country code Top Level Domain
.kr,.us,.jp등 200개 이상 있음- 각국 네트워크 정보센터에서 위임받아 관리
.kr경우- 한국인터넷진흥원 : registry
- registrar : 가비아, 후이즈 등
- gTLD - generic Top Level Domain
DNS
- DNS(Domain Name System)
- 호스트의 도메인이름을 IP주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템
- 사람이 기억하기 쉬운 언어로 된 도메인을 컴퓨터가 이해할 수 있는 언어로 변환하여 도달하게 해주는 시스템
- 네트워크상에 존재하는 모든 PC는 IP주소가 있음
- 로컬PC를 제외한 모든 도메인 이름은 일정기간동안 대여하여 사용
- 매칭방법
- 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인과 매칭된 IP주소를 확인하는 작업 필요, 이를 위한 서버 존재
WEB
- 웹(WED)
- 인터넷 제공 하이퍼텍스트 시스템
- 웹은 HTML로 대표되는 하이퍼텍스트 언어와 인터넷이 융합하여 탄생
- 하이퍼텍스트 : 문서 안에 다른 문서의 위치정보 등을 포함하여 문서 간의 정보를 서로 연관지어 참조할 수 있는 문서
- HTML
- 운영체제나 애플리케이션에 상관없이 일정한 형식으로 출력되게 하는 개념
- 운영체제나 애플리케이션이 달라도 브라우저만 있으면 모두가 동일한 정보를 볼 수 있도록 함
Client Server Architecture

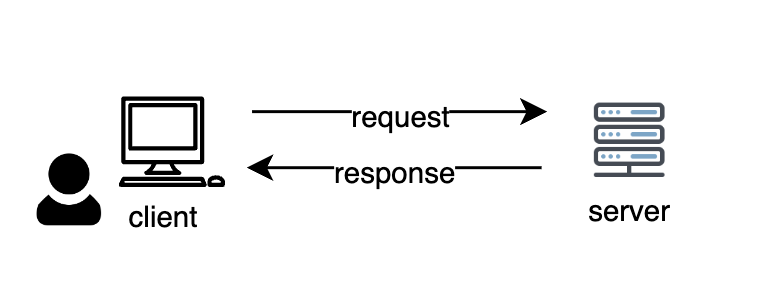
- 클라이언트-서버 아키텍처(or 2-Tier Architecture)
- 정보가 담긴 리소스와 리소스를 사용하는 앱을 분리시킨것
- 클라이언트는 웹에서 제공되는 서비스를 이용하고 서버가 서비스를 제공하는 구조
- 클라이언트
- 리소스를 사용하는 앱
- 사용자가 직접 이용
- 사용 편의성이나 휴대성을 고려하여 개발
- 서버
- 정보가 담긴 리소스를 제공
- 유지보수하는 때를 제외하고는 쉬지않고 작동해야함
- 사용자와 직접 접점이 없기에 편의성보다는 기능 위주 개발
- 클라이언트
- 3-Tier Architecture
- 기존 2티어 아키텍처에 데이터베이스를 추가한 형태
- 일반적으로 서버는 리소스를 전달해주는 역할
- 데이터베이스 : 리소스를 저장해두는 공간
- 프론트엔드 개발자
- 클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭, 터치 등 상호작용을 하는 앱을 개발
- 클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭, 터치 등 상호작용을 하는 앱을 개발
- 백엔드 개발자
- 사용자 눈에 보이지 않지만 상품정보를 API로 노출하거나 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발
- 데이터베이스 등의 시스템 설계까지 도맡아서 하는 경우도 많음
- 기존 2티어 아키텍처에 데이터베이스를 추가한 형태
- Client
- 클라이언트는 플랫폼에 따라 구분
- 웹사이트, 웹 앱 : 브라우저 주로 이용하는 웹 플랫폼에서의 클라이언트
- iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 윈도우와 같은 데스크탑 플랫폼에서 사용하는 앱 역시 클라이언트
- Server
- 서버는 동작에 따라 구분
- 파일서버 : 파일을 제공하는 앱
- 웹서버 : 웹사이트를 필요로 하는 정보들을 제공하는 앱
- 메일서버 : 메일을 주고받도록 도와주는 앱
Web Application Architecture
- 웹사이트 : 정적 페이지들의 집합체
- 웹 애플리케이션 : 웹사이트가 정적페이지들 뿐만 아니라 동적 페이지를 포함한것
- 데스크탑 애플리케이션처럼 상호작용 가능
- 특정 기능 갖고있음 (정보검색 등)
- 정보나 자료 등의 콘텐츠 관리 시스템과 함께 작동
- 현재 만들어지는 대부분의 웹사이트들
- Web Application Architecture
- 유저가 웹브라우저에서 요청 시, 애플리케이션의 다양한 요소들이 상호작용함
- 다양한 요소 : 브라우저, 유저 인터페이스, 미들웨어, 서버, 데이터베이스
- 웹 애플리케이션 아키텍처는 이 요소들이 상호작용을 유지하도록 서로를 결부시키는 뼈대
- 유저가 웹브라우저에서 요청 시, 애플리케이션의 다양한 요소들이 상호작용함
- 웹 애플리케이션은 인터넷에 공개되는 순간부터 글로벌 네트워크에 의해 노출될 수 있기에 신뢰성, 확장성, 보안성, 견고성을 고려해야함
Web Application 요청 흐름
- 사용자가 브라우저에 URL 입력
- 브라우저는 입력받은 URL의 서버 주소를 찾기 위해 DNS서버에 요청보냄
- IP주소를 찾으면 해당 주소에 HTTPS요청 보냄
3-1. 이미 방문 기록이 있으면 캐시메모리에서 가져옴 - 웹서버에 요청 도착
- 웹서버는 저장소에 요청을 보내 페이지관련 데이터 가져옴
- 정보들은 가져오는 도중 비지니스 로직 작용
6-1. 비지니스 로직들은 각 데이터들을 어떻게 다룰지 정해져있음 - 로직들을 통해 요청받은 데이터들이 처리되고 브라우저에 응답
- 요청들이 브라우저에 응답으로 돌아왔을때 웹페이지화면에 출력
- client-side : 유저의 입력에 따라 브라우저에서 작동하는 프로그램
- server-side : HTTP 요청에 따라 서버에서 요청 처리하는 프로그램
Web Application 요소
- 유저 인터페이스 요소
- 화면출력, 로그, 알림, 시스템 통계, 환경설정 등 웹 애플리케이션의 기능적인 부분 요소
- 화면출력, 로그, 알림, 시스템 통계, 환경설정 등 웹 애플리케이션의 기능적인 부분 요소
- 구조요소
- 유저와의 상호작용, 제어, 데이터베이스 등의 관한 요소. 웹 애플리케이션의 전체적인 구조 담당
- 웹브라우저나 클라이언트, 웹 애플리케이션 서버, 데이터베이스로 이뤄짐
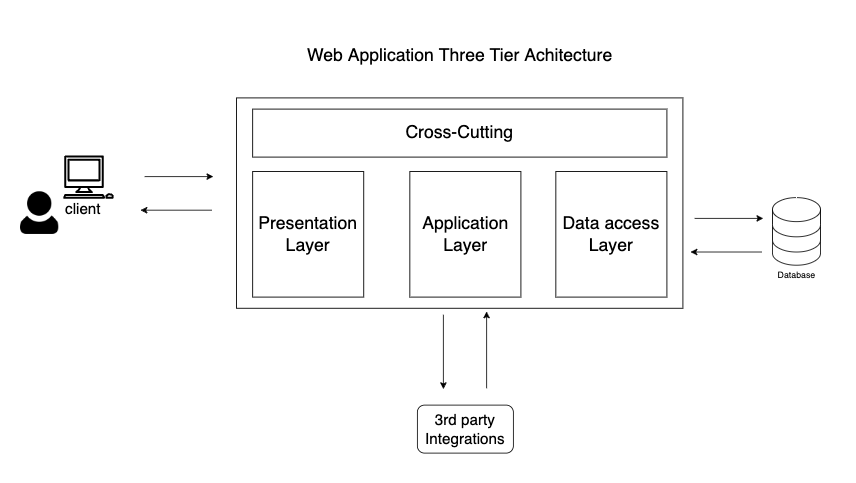
웹 애플리케이션 3단계 계층구조 (Web Application Three Tier Architecture)

- Presentation Layer
- 유저와 브라우저 등을 이용한 직접 접촉
- Web Server, 유저 인터페이스 요소 포함
- Application Layer
- Business Layer, Business Logig, Domain Logic 이라고도 불림
- 유저의 요청을 브라우저로부터 받아 처리
- Application Server 포함, 데이터 접근 위한 경로 규격화 과정 등이 이 계층에 작성
- Data access layer
- Persistence Layer라고도 불림
- 애플리케이션의 데이터 저장소에 접근, 데이터 불러오기 및 저장 담당
- Application Layer 와 밀접 연관
- 3계층에 속하지 않은 구조 요소
- Cross-cutting : 보안, 통신, 운영관리를 위한 요소
- Third-party integrations : 제 3의 API서비스 이용하는걸 의미
Web Application 구현 방식
- Single Page Application
- 직관적으로 알기 쉽고 상호작용 가능한 요소들을 이용해 유저 경험 극대화
- 유저의 입력과 요청에 의한 콘텐츠 정보 및 정보 최신화가 새로운 페이지가 아닌 현재 페이지에 이뤄짐
- 필수적인 요소만 요청. 페이지 새로고침 방지
- 주로 AJAX, Asynchronous JavaScript, XML 이용
- Microservice Architecture
- 작고 가벼운 특정 한가지 기능에 집중한 웹 애플리케이션
- 기능 요소들이 상호간 의존적이지 않아 개발단계, 개발 완성 이후로도 같은 언어를 사용하지 않아도 됨
- Serverless Architecture
- 개발자가 웹 애플리케이션의 서버와 기타 기반 기능들에 대해 외부인 3자 클라우드 서비스 제공자에게 의탁하는 방식
- 개발자가 기본적인 서버, 기반 기능 걱정 없이 특정기능 개발에 집중하게해줌
SSR / CSR
- SSR (Server Side Rendering)
- JavaScript가 웹페이지를 브라우저에서 렌더링하는 대신, 서버에 렌더링
- SEO가 우선순위인 경우 일반적으로 SSR사용
- 웹페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 적합
- 웹페이지가 사용자와 상호작용이 적은 경우 SSR 사용
- CSR (Client Side Rendering)
- SSR의 반대로 클라이언트에서 JavaScript가 페이지 렌더링
- SEO가 우선순위가 아닌 경우 CSR사용
- 사이트에 풍부한 상호작용이 있는 경우 CSR은 빠른 라우팅으로 강력한 사용자 경험 제공
- 웹 애플리케이션 제작 경우, CSR을 이용해 더 나은 사용자 경험을 제공(빠른 동적 렌더링 등)
CORS(Cross-Origin Resource Sharing)
AJAX
- AJAX (Asynchronous JavaScript And XMLHttpRequest)
- JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법
- 웹페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다
- AJAX 두가지 핵심기술
- JavaScript와 DOM
- Fetch
- Fetch 이전에는 XHR(XMLHttpRequest)를 사용
- Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON사용
