Importing and Exporting Components
컴포넌트의 마법은 재사용성에 있다. 즉, 다른 컴포넌트로 구성된 컴포넌트를 만들 수 있다. 하지만 컴포넌트를 많이 중첩함에 따라 컴포넌트를 여러개의 파일로 분할하는 것이 합리적인 경우가 많다. 이렇게 하면 파일을 쉽게 검색하고 더 많은 장소에서 컴포넌트를 재사용할 수 있게 할 것이다.
아래의 것들을 배우게 될 것이다.
- 루트 컴포넌트란
- 컴포넌트를 import 하고 export 하는 방법
- default / named import / export를 사용하는 경우
- 한 파일에서 여러 컴포넌트를 import / export
- 컴포넌트를 여러 파일로 분할하는 방법The root component file
Your first component에서 Profile 컴포넌트와 그것을 렌더링하는 Gallery 컴포넌트를 만들었다.
//@App.js
function Profile() {
return (
<img
src="https://i.imgur.com/MK3eW3As.jpg"
alt="Katherine Johnson"
/>
);
}
export default function Gallery() {
return (
<section>
<h1>Amazing scientists</h1>
<Profile />
<Profile />
<Profile />
</section>
);
}이 예시에서 App.js 라는 루트 컴포넌트 안에 존재한다. Create React App에서, app은 src/App.js에 있을 것이다. 설정에 따라 루트 컴포넌트는 다른 파일에 있을 수 있다. Next.js와 같은 파일 기반 라우팅이 있는 프레임워크를 사용한다면 루트 컴포넌트는 페이지마다 다를 것이다.
Exporting and importing a component
만약 미래에 랜딩 화면을 바꾸고 그곳에 과학 책 목록을 넣고 싶다면 어떨까? 아니면 모든 프로필들을 다른 곳에 배치하고 싶다면? Gallery나 Profile을 루트 컴포넌트 바깥으로 이동하는 것이 좋다. 이것은 다른 파일에서 더욱 모듈화되고 재사용할 수 있게 될 것이다. 컴포넌트는 세 단계로 이동할 수 있다.
- 컴포넌트를 위치할 새로운 자바스크립트 파일을 만들어라.
- 해당 파일에서 함수 컴포넌트를 Export한다. (default나 named 방식 이용)
- 컴포넌트를 사용할 파일로 Import한다. (default나 named 내보내기와 상응하는 방식을 사용)
이제 Profile와 Gallery는 App.js에서 새로운 Gallery.js라는 새 파일로 이동되었다. 이제 App.js 를 Gallery.js의 Gallery를 import 하도록 변경할 수 있다.
//@App.js
import Gallery from './Gallery.js';
export default function App() {
return (
<Gallery />
);
}
//@Gallery.js
function Profile() {
return (
<img
src="https://i.imgur.com/QIrZWGIs.jpg"
alt="Alan L. Hart"
/>
);
}
export default function Gallery() {
return (
<section>
<h1>Amazing scientists</h1>
<Profile />
<Profile />
<Profile />
</section>
);
}이제 이 예제를 두 개의 컴포넌트로 나누는 방법에 주목해라.
Gallery.js:
- 같은 파일에서만 사용되고 export하지 않는
Profile컴포넌트를 정의한다. Gallery컴포넌트를 default export로 내보낸다.
App.js:
Gallery를Gallery.js로부터 default import로 불러온다.- 기본
App컴포넌트를 default export로 내보낸다.
.js파일 확장자명을 생략한 것을 마주칠 수도 있다.import Gallery from './Gallery';
./Gallery.js나./Gallery모두 리액트에서는 작동하지만,./Gallery.js이 기본 ES모듈이 작동하는 방식에 더 가깝다.
Deep Dive
Default vs named exports
자바스크립트에는 default와 named 라는 값을 내보내는 두 가지 주된 방식이 있다. 여태까지 우리의 예시에는 default export만 사용했다. 하지만 그 중 오직 하나 또는 여러개를 같은 파일에서 사용할 수 있다. 한 파일에서는 하나 이상의 default export를 사용할 수 없지만 named export는 원하는 만큼 많이 사용할 수 있다.

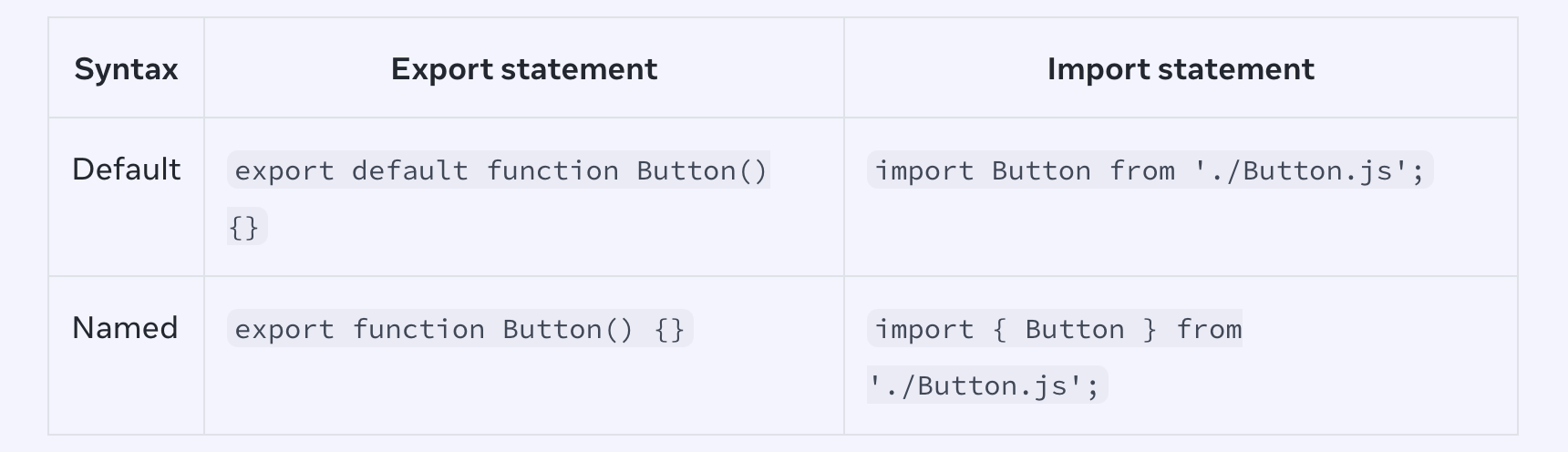
컴포넌트를 내보내는 방법은 해당 컴포넌트를 가져오는 방법을 지정한다. named export와 동일한 방법으로 default export를 가져오려고 하면 오류가 발생한다. 이 차트가 이해하는 데에 도움이 될 것이다.

default import를 쓰면, 다음 import에서는 어떠한 이름이라도 적어야 한다. 예를 들어 import Banana from './Button.js를 대신 작성하면 동일한 default export가 제공된다. 반대로 named export에서는 이름이 양쪽에서 일치해야 한다. 이것이 named imports라고 불리는 이유이다.
파일이 하나의 컴포넌트만 내보내면 대개 default export를 사용하고, 여러 컴포넌트와 값을 내보내는 경우 named export를 사용하는 경우가 많다. 선호하는 코딩 유형에 관계 없이 컴포넌트 기능과 컴포넌트 기능이 포험된 파일에 항상 의미 있는 이름을 지정해야 한다. 이름이 없는 컴포넌트는 예를 들어 export default () => {} 은 디버깅을 어렵게 하므로 권장되지 않는다.
Exporting and importing multiple components from the same file
gallery 대신 Profile을 하나만 표시하려면 어떻게 해야할까? Profile컴포넌트도 내보내기 할 수 있다. 하지만 Gallery.js가 이미 default export 되었으므로 default export를 두 번 할 수 없다. default export로 새 파일을 만들거나 Profile로 named export를 할 수 있다. 파일에는 default export가 한 번만 있을 수 있지만 named export가 여러 개 있을 수 있다.
default 와 named export의 혼란을 줄이기 위해, 어떤 팀에서는 한 가지의 export 방식만 고수하거나, 한 파일 내에서 섞어쓰는 것을 피하고 있다. 본인에게 가장 잘 맞는 것을 고르면 된다!
첫 번째로, Gallery.js로부터 Profile를 named export로 내보내기 한다.
export function Profile() {
// ...
}그리고 App.js에서 Gallery.js의 Profile을 named import한다. (중괄호와 함께)
import { Profile } from './Gallery.js';마지막으로, <Profile />을 App컴포넌트에서 렌더한다.
export default function App() {
return <Profile />;
}이제 Gallery.js는 default export Gallery와 named export Profile, 두개의 export를 가진다. App.js는 두개를 다 import한다. <Profile /> 을 <Gallery />로 편집하고 다음 예로 돌아가보아라.
//@App.js
import Gallery from './Gallery.js';
import { Profile } from './Gallery.js';
export default function App() {
return (
<Profile />
);
}
//@Gallery.js
export function Profile() {
return (
<img
src="https://i.imgur.com/QIrZWGIs.jpg"
alt="Alan L. Hart"
/>
);
}
export default function Gallery() {
return (
<section>
<h1>Amazing scientists</h1>
<Profile />
<Profile />
<Profile />
</section>
);
}
이제 default 와 named export를 섞어서 쓰고 있다.
Gallery.js:Profile컴포넌트를Profile로 named export 한다.Gallery를 default export 한다.
App.js:Gallery.js에서Profile을 named import 한다.Gallery.js에서Gallery를 default import 한다.- 루트 컴포넌트
App에 default export 한다.
Recap
우리는 여기서 아래 항목들에 대해 배웠다.
- 루트 컴포넌트가 무엇인지
- 어떻게 컴포넌트를 import, export 하는 지
- default, named export, import를 언제 사용하는지
- 한 파일에서 여러개의 컴포넌트를 어떻게 export 하는 지