JSX는 자바스크립트 파일 안에서 html스러운 마크업을 사용하게 해주는 확장 문법이다.컴포넌트를 작성하는 다른 방법도 있지만 대부분의 리액트 개발자는 JSX의 간결성을 선호하며 대부분의 코드베이스는 이를 사용한다.
배우게 될 것
- 왜 리액트가 마크업과 렌더링을 혼합하는지
- JSX는 어떻게 html과 다른지
- JSX로 정보를 표시하는 방법
JSX: Putting markup into JavaScript
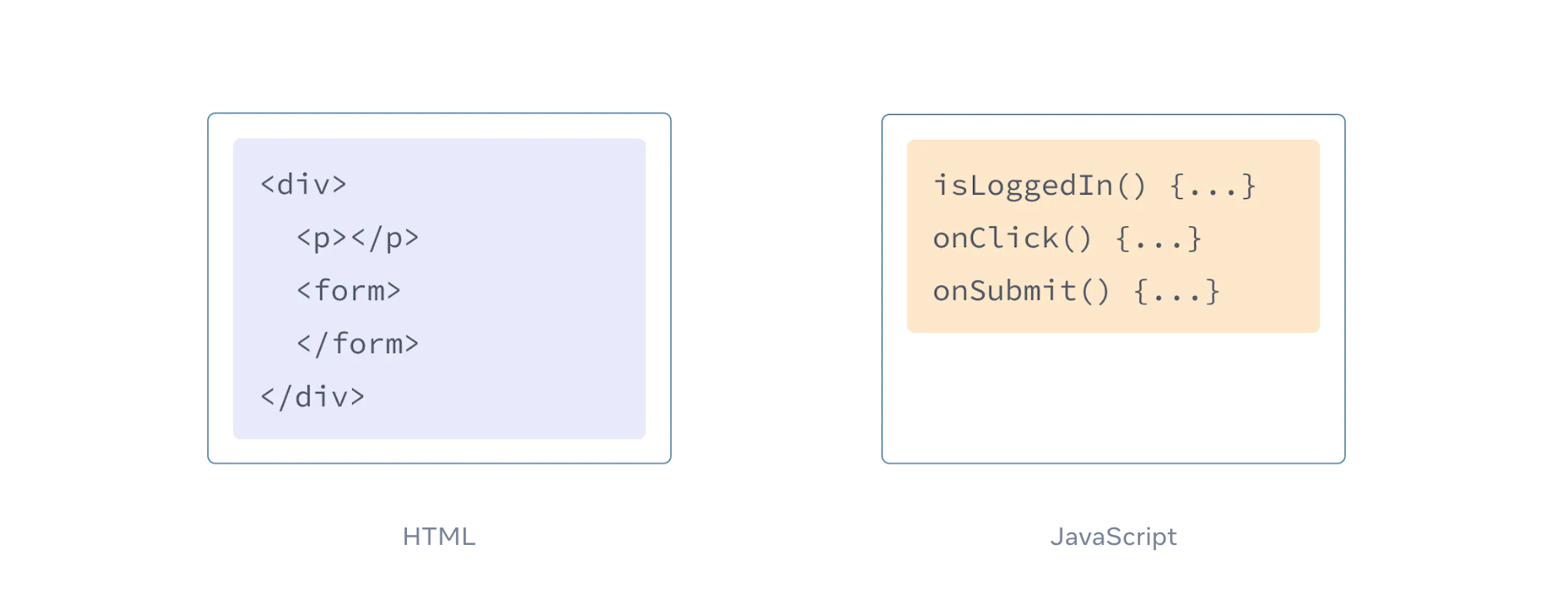
웹은 HTML, CSS 그리고 자바스크립트를 기반으로 구축되었다. 오랫동안 웹 개발자들은 HTML로 된 컨텐츠, CSS로 된 디자인, 자바스크립트로 된 로직을 종종 별도의 파일에 보관했다. 페이지의 로직이 자바스크립트에 별도로 존재하는 동안 내용은 HTML안에 표시되었다.

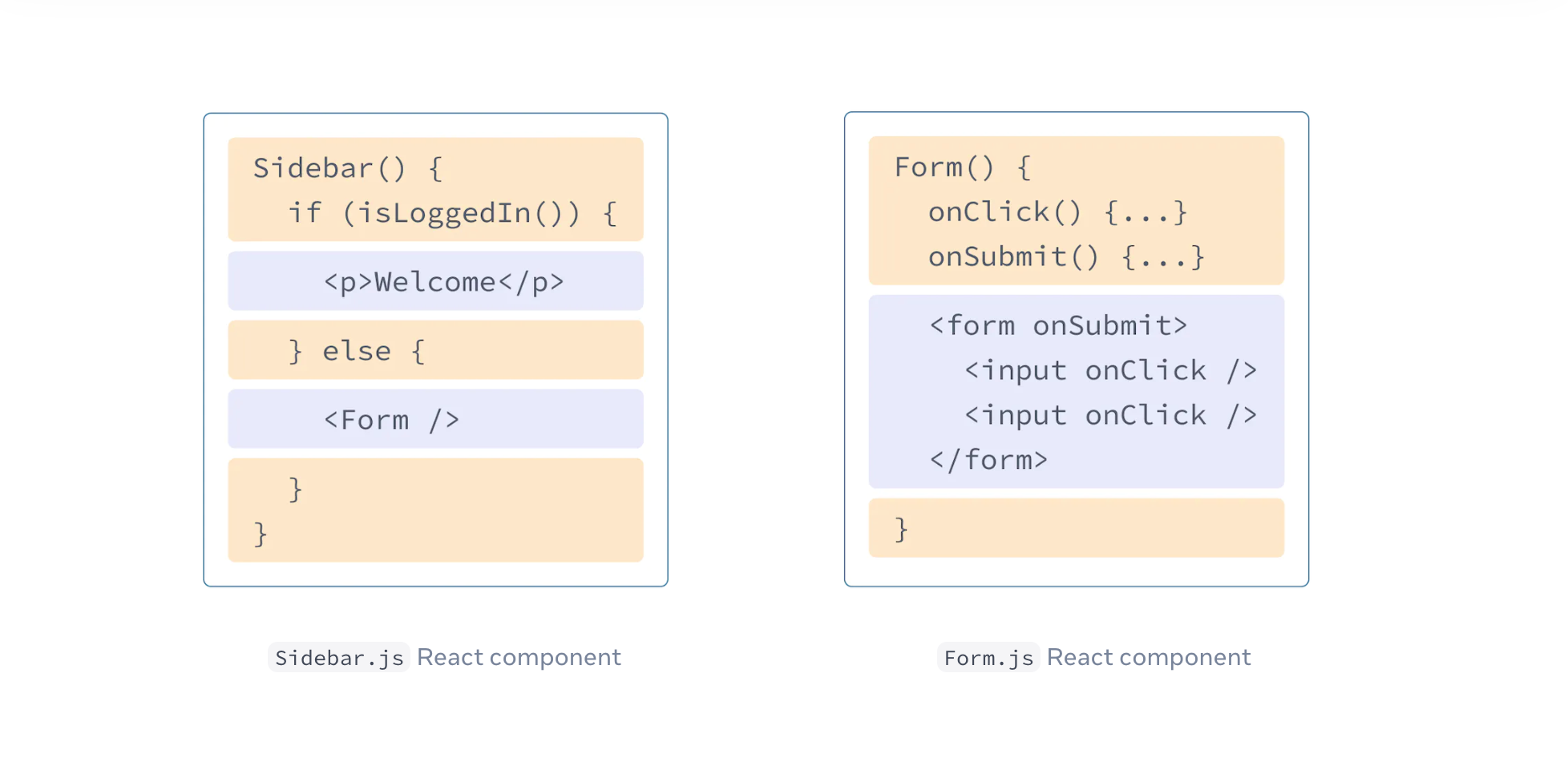
하지만 웹은 점점 상호적이게 되면서 로직은 점점 더 컨텐츠를 결정하게 되고, 자바스크립트는 HTML을 담당했다. 이것이 리액트에서 렌더링 로직과 마크업이 동일한 위치, 즉 컴포넌트에서 함께 작동하는 이유이다.

버튼의 렌더링 로직과 마크업을 함께 유지하면 모든 수정에서 서로 동기화 상태를 유지할 수 있다. 반대로 버튼의 마크업 및 사이드 바의 마크업과 같은 관련 없는 디테일은 서로 따로 있으므로 둘 중 하나를 바꾸는 것이 더 안전하다.
각 리액트 컴포넌트는 브라우저에 렌더링 시키는 약간의 마크업을 포함할 수 있는 자바스크립트 함수이다. 리액트 컴포넌트는 마크업을 표현하는 데에 JSX라는 확장 문법을 사용한다. JSX는 HTML과 많이 닮았지만 좀 더 엄격하고 동적으로 정보를 표시할 수 있다. 이것을 이해하는 데에 가장 좋은 방법은 일부 HTML 마크업을 JSX 마크업으로 변환하는 것이다.
📝 NOTE
JSX 와 리액트는 두 개의 별개의 것이다. 그들은 대개 함께 사용되지만 각각 독립적으로 사용될 수 있다. JSX는 확장 익스텐션이고 리액트는 자바스크립트 라이브러리다.
Converting HTML to JSX
완전히 유효한 HTML이 있다고 가정해보자,
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
<li>Invent new traffic lights
<li>Rehearse a movie scene
<li>Improve the spectrum technology
</ul>그리고 아래의 이 컴포넌트에 넣고 싶다면
export default function TodoList() {
return (
// ???
)
}그저 붙여 넣는 것으로는 작동하지 않을 것이다.
//@App.js
export default function TodoList() {
return (
// This doesn't quite work!
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
<li>Invent new traffic lights
<li>Rehearse a movie scene
<li>Improve the spectrum technology
</ul>
);
}이것이 JSX가 엄격하고 HTML보다 더 많은 규칙을 가졌다는 이유이다.
📝 NOTE
대부분, 리액트의 화면의 에러 메세지를 통해 문제가 있는 위치를 찾을 수 있다.
The Rules of JSX
1. Return a single root element
컴포넌트에서 여러개의 엘리먼트가 반환된다면, 하나의 부모 태그로 감싸야 한다.
<div>
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
...
</ul>
</div>여기에선 div로 감싸지게 됐다. 만약 추가적으로 div를 만들고 싶지 않다면 대신<>``</> 를 쓸 수 있다.
<>
<h1>Hedy Lamarr's Todos</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
...
</ul>
</>빈 태그는 Fragment라고 부른다. Fragment는 HTML 트리에 추적을 남기지 않고 항목을 그룹화 할 수 있다.
🏊🏻♀️ DEEP DIVE
Why do multiple JSX tags need to be wrapped?
JSX는 HTML처럼 보이지만 후드 아래에서는 일반 자바스크립트 객체로 변환된다. 함수에서 두 개체를 배열로 묶지 않고 반활할 수 없다. 이것이 JSX태그를 다른 태그나 Fragment로 묶지 않고 반환할 수 없는 이유이다.
2. Close all the tags
JSX에서는 태그를 명시적으로 닫아야 합니다. <img>와 같은 자체 닫힘 태그는 <img />가 되어야 하며, <li>oranges 와 같은 래핑 태그는 반드시 <li>oranges</li> 와 같이 사용되어야 한다.
<>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
/>
<ul>
<li>Invent new traffic lights</li>
<li>Rehearse a movie scene</li>
<li>Improve the spectrum technology</li>
</ul>
</>3. camelCase all most of the things!
JSX 는 자바스크립트로 바뀌고 JSX로 작성된 속성은 자바스크립트 객체의 키가 된다. 컴포넌트 안에서 이러한 속성을 변수로 읽어 들이는 경우가 많다. 하지만 자바스크립트는 변수 이름에 제한이 있다. 예를 들어 이름에 dash를 포함하거나 class와 같은 예약어를 사용할 수 없다.
리액트에서 이것이 많은 HTML 및 SVG 속성이 카멜케이스로 작성되는 이유이다. 예를 들어, stroke-width 대신 strokeWidth 를 사용하는 것처럼 class는 예약어이기 때문에 대신 className을 사용한다.
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
className="photo"
/>이러한 모든 속성은 DOM 컴포넌트 props의 속성 목록에서 찾을 수 있다. 오류가 발생하더라고 응답은 브라우저 콘솔에 수정 가능성이 있는 메세지를 출력한다.
역사적으로,
aria-*와data-*속성은 HTML에서 dash와 함께 사용한다.
Pro-tip: Use a JSX Converter
기존 마크업에서 이러한 모든 속성을 변환하는 것은 지루할 수 있다. 이 컨버터를 사용하여 기존 HTML 및 SVG를 JSX로 변환하는 것이 좋다.
Recap
이제 JSX가 왜 존재하고 컴포넌트에서 어떻게 사용하는지 알게 됐다.
- 리액트 컴포넌트들의 렌더링 로직과 마크업은 연관이 있으므로 함께 그룹화 한다.
- JSX는 HTML과 비슷하지만 다르다. 원한다면 컨버터를 사용할 수 있다.
- 에러 메세지는 종종 마크업을 수정하는 올바른 방향을 알려준다.