📍 미니 프로젝트 시작
그룹스터디에서 미니 프로젝트를 함께 만들어 보기로 했다.
git, git flow 와 너무 친하지 않은 우리들은, 레포지토리를 만들고 각자의 브랜치를 생성하여 coding convention 에 따라 commit, push 해 보고 pull request 도 보내보면서 javascript, git, code review 등 일련의 과정들과 친해져 보기로 했다!

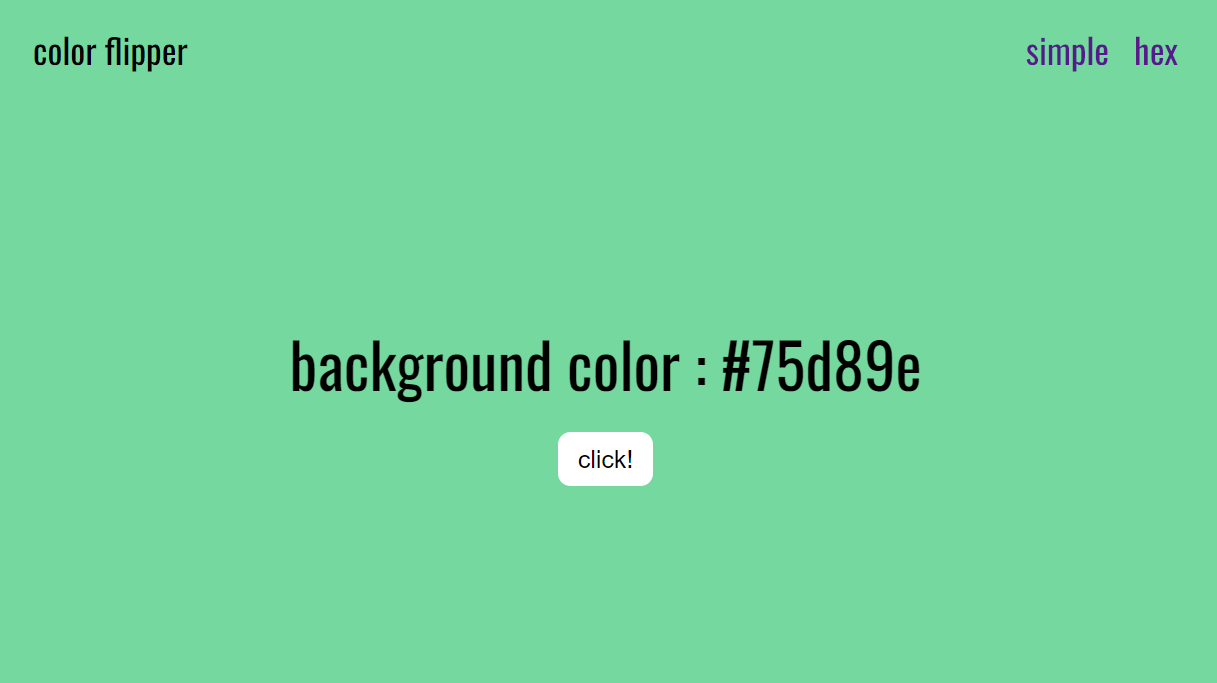
🎨 데모는 여기서 보실 수 있습니다.
배운 것

-
simple / hex 으로 나뉘어져 있는데,
simple 은 빨주노초파남보의 7가지 색만 랜덤으로 나오고
hex 는 hex color가 그냥 랜덤으로 나온다.
더 쉽게 구현하기 위해서 html 도 두개, js 파일도 두개 만들어 연결했다.<script src="./main.js" defer></script> <script src="./hex.js" defer></script>근데 나는 모든 html 에 저렇게 script를 두개 연결했다.
btn 을 누르는 이벤트 발생 시 script 별로 받아오는 컬러가 달랐는데,
동시에 2개를 연결해놓으니 아래에 있는hex.js에 있는 컬러들만 불러졌다.
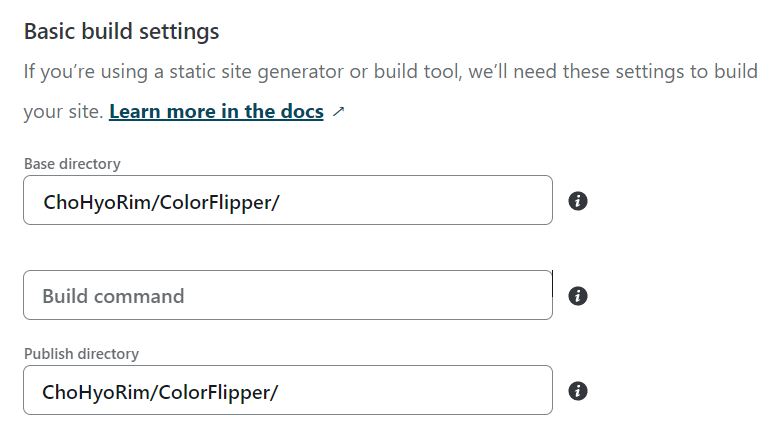
- netlify를 사용하여 배포 할 때에 miniProject 하위에 있는 폴더를 선택하고 싶은데 도통 선택이 안되는 것이었다..

해결 방법
-> 일단 상위 폴더를 누르고 들어가서 base directory 에 내가 원하는 파일 명을 써주면 된다.

느낀점
쉬워보이는 페이지라고 감히 별 생각 없이 만들다가 곳곳에서 문제점들이 많이 발견되어 역시 아직 갈 길이 멀구나 느꼈다.
조원분들의 코드 리뷰를 받으면서 이렇게 할 수 있었구나 다시 생각하게 되었고, 추후에 리팩토링 한다면 html, js 를 각각 하나씩으로 줄이고 hex color를 git hub의 소스를 복붙하지 말고 내가 구현해 봐야겠다. +css 로 더 예쁘게 만들기!

짱이삼. . 🥹 🤍