
👩💻
따라서 구현해본 것
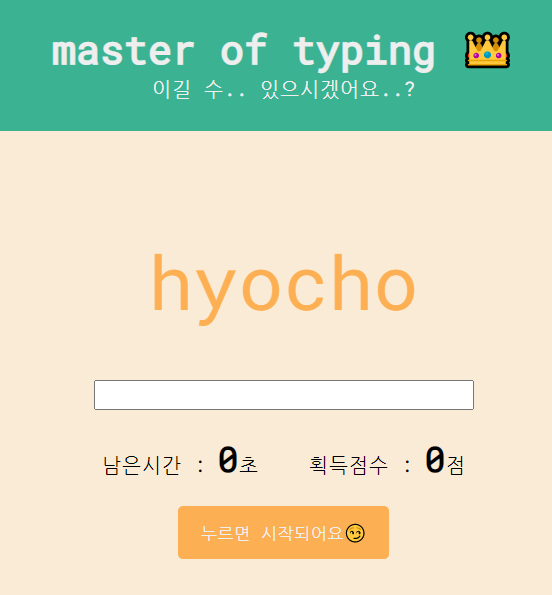
- 시작 버튼을 누르면 게임 진행 중에는 버튼이 회색으로 바뀌며 다시 누를 수 없다.
- setinterval 함수를 사용하여 9초 카운트를 하고, 0초가 되면 자동으로 게임이 끝나며 버튼이 다시 활성화 된다.
- 제시어와 똑같이 타이핑하면 획득점수가 +1이 된다.
- 제시어 순서는 랜덤으로 나타난다.
이후 추가로 구현해보고 싶은 것
- pause 버튼
📝
-
innerText와 innerHTML 의 차이점 ?
innerHTMl은 HTMLElement을 string 화 하여 반환한다. 즉 태그명, 클래스 이름 등이 반환 값에 포함된다. 반면 innerText, textContents는 온전히 text만을 반환한다.

효림님! 넘 멋쩌요!👍💝😊😍