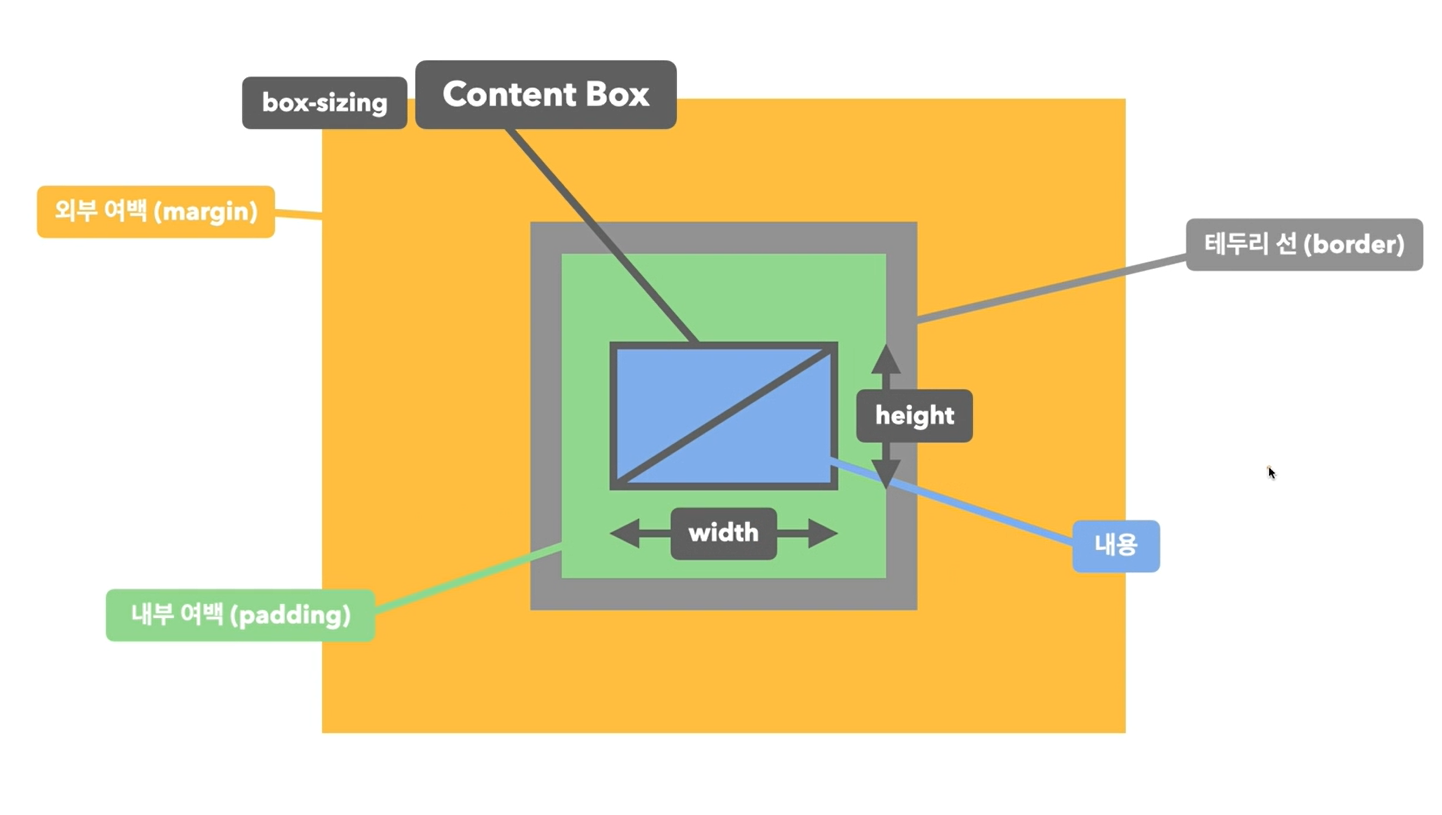
📦box-sizing
요소의 크기 계산 기준을 지정
content-box
요소의 내용(content)으로 크기 계산
box-sizing의 기본값
border-box
요소의 내용 + padding + border 로 크기 계산
 그림 출처 : 박영웅 강사님 인터넷 강의
그림 출처 : 박영웅 강사님 인터넷 강의
🌊overflow
요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
- visible : 넘친 내용을 그대로 보여줌. 기본값
- hidden : 넘친 내용을 잘라냄
- auto : 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
overflow-x, overflow-y 로 개별 속성으로 제어할 수 있다.
