HTML CSS
1.html 기본 개념 정리_1

HTML : 웹 사이트의 뼈대를 만들고,css : 예쁘게 꾸미고,javascript : 동작하게 만든다.여기서 HTML은 Hyper Text Markup Language의 약자로,일반적인 문서보다 "월등한 최고의 기능을 담고 있는 문서" 라는 뜻이다.
2.html 기본 개념 정리_2

img태그는 html에 이미지를 삽입한다.alt : 필수는 아니지만 스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명하므로 웹 접근성에서 아주 유용하다. 이미지를 표시할 수 없는 경우에 이 값이 보여짐.절대경로 : 말 그대로 리소스의 절대적인 경로를 뜻함. 절
3.html 기본 개념 정리_3

<form> 요소는 정보를 제출하기 위하여 어디서부터 어디까지가 양식인지 지정하는 역할을 한다.<input> 요소로 데이터를 입력 받을 수 있다. type 속성을 통하여 다양한 방법으로 데이터를 받을 수 있다.
4.css 기본 개념 정리_1

cascading style sheet 의 약자로, 마크업을 도와주는 언어라고 할 수 있다. html으로 뼈대를 잡았다면 css로 웹페이지를 예쁘게 꾸며준다.cascading은 폭포라는 뜻으로, 위에서 아래로 기능이 적용된다는 뜻에서 붙여진 이름이다.선택자 : 꾸미고
5.css 선택자 | 기본, 복합, 선택자

💡선택자 html 태그를 선택하는 것 📌CSS 선택자 CSS 규칙을 적용할 요소를 정의 📌기본 선택자 전체 선택자 : *을 사용하여 모든 요소를 선택. 주로 브라우저의 기본 스타일을 초기화 할 때 자주 쓰인다. type 선택자 : 특정 태그 이름을 가진 선택
6.css 속성 | 너비, 여백, 테두리

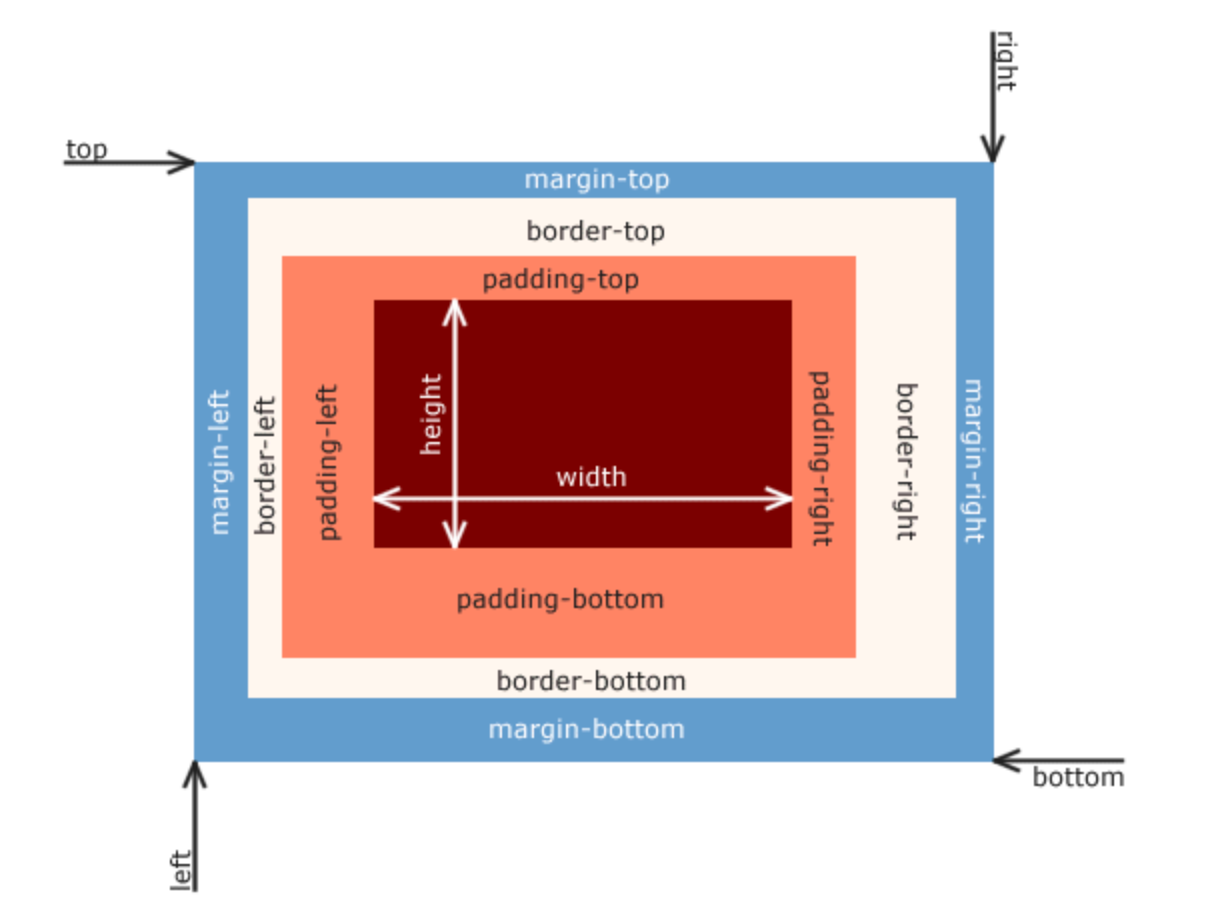
💡Box Model 모든 HTML 요소는 웹 페이지에서 일정 공간을 차지하게 된다. 그리고 이러한 공간을 CSS에서는 박스 모델(Box Model)로 정의하고 있다. HTML 요소의 박스 모델은 Content, Padding, Border, Margin으로 구성되
7.css 배치 | position

position 속성은 HTML 요소를 배치하는 방법을 지정한다.static (기본값)static은 요소가 HTML 문서에서 일반적인 흐름을 따라 배치가 되게하며, 기본값이다.relativestatic과 마찬가지로 요소가 문서의 일반적인 흐름에 따라 배치되게 한다. s
8.flex box 속성 | flex container , flex item

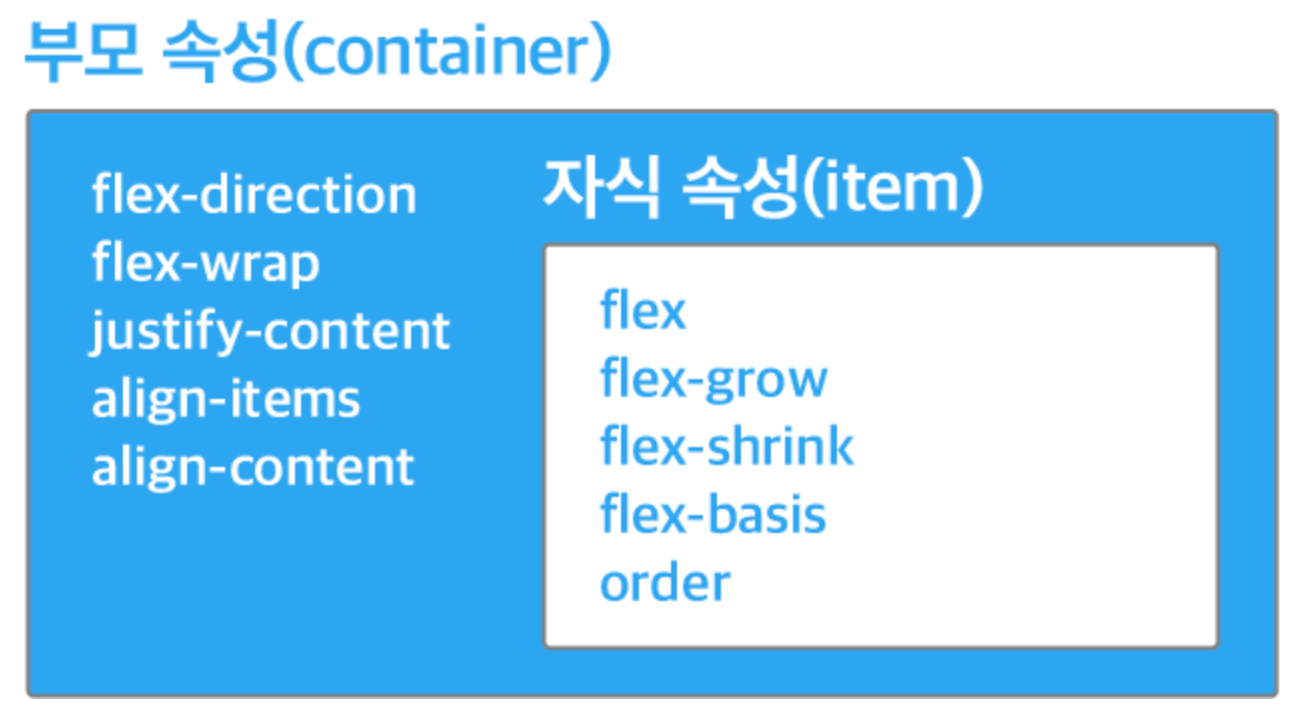
기존의 position display float를 사용하기 복잡하고 어려워 탄생한 flexbox. 복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있는 것이 큰 장점이며 정렬, 방향, 순서, 크기 등을 유연하게 조절할 수 있기 때문에 별도의 분기 처리를 줄일
9.css 단위 | em, rem, vw, vh, %

절대단위(absolute unit) : css에서의 절대단위는 보통 px(픽셀), pt(포인트)를 많이 쓴다. 그렇지만 이 단위들은 화면의 크기가 변화해도 변하지 않기에 추천하지 않는다.상대단위(relative unit) : 브라우저를 기준으로 폰트 사이즈가 유연하게
10.css 기본 개념 정리_6 (id, class, span, div)

분할하다는 뜻의 Division의 준말로, HTML문서 내에서 한 개의 가로 공간(Block)을 만드는 태그이다. 한 줄 전체를 차지하고 있지만 고정적인 공간 사이즈를 가지고 있는 것은 아니라는 뜻.
11.반응형 nav bar 만들기_1

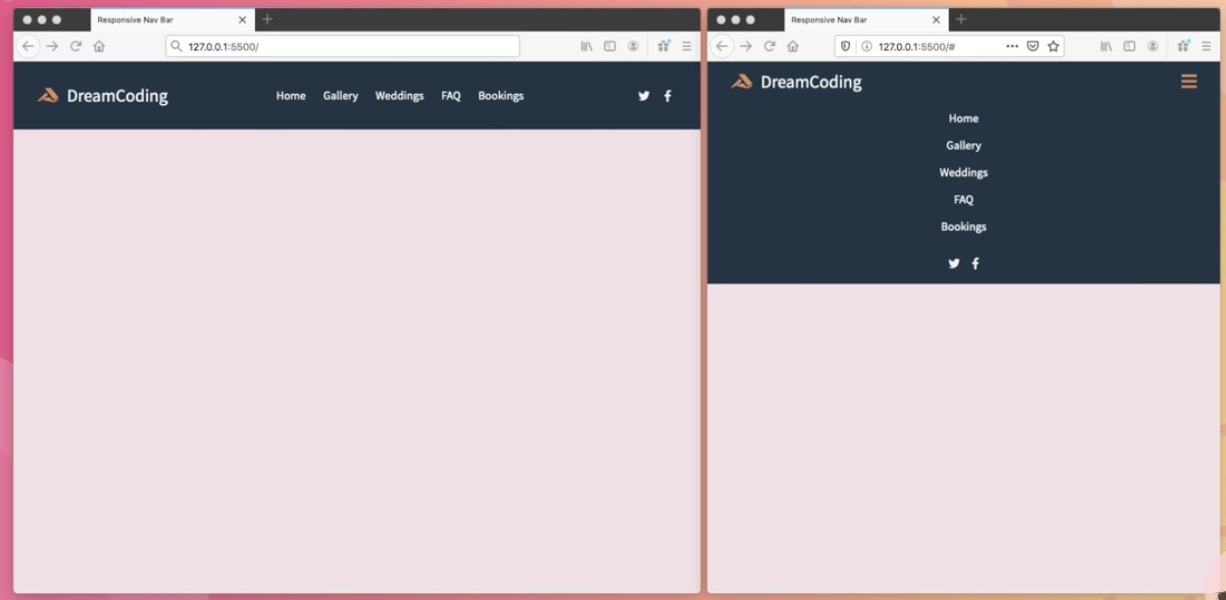
🔑 key point 각 홈페이지가 어떻게 나뉘는지 구조를 파악한다. 이 경우에는 두가지 모두 logo / menu / link 의 세가지로 나뉜다. 🔎 part. logo head 안에 css 파일과 연결하도록 link 생성
12.반응형 nav bar 만들기_2

html&css 반응형 nav bar 만들기\_1 에서 html은 모두 작성을 마쳤고, 나머지는 css로 예쁘게 꾸며준다.flex box를 잘 다룰 줄 안다.justify-content, align-item, flex-direction.. 개구리 게임으로 익혔던 감을
13.nav 태그

사이트에서 주요한 네비게이션 역할을 하는 링크 그룹을 담을 때에 사용한다. Semantic 태그를 사용하는 것이 좋으므로 필요할 때에는 일반적인<div>가 아닌 <nav>를 사용하도록 한다. 스크린 리더를 이용하는 사용자가 네비게이션을 쉽고 빠르게 찾을 수
14.css 가상 선택자 | 가상 클래스, 가상 요소

가상 선택자 CSS에는 가상 요소(:pseudo-element)와 가상 클래스(:pseudo-class)가 있다. 이것들을 사용해서 html 문서의 수정 없이 CSS만으로 디자인적 요소를 추가할 수 있어 html 문서에 쓸데없는 태그를 사용하여 화면 리더기 등에 쓸데
15.반응형 nav bar 만들기_3

16.form 태그 - 입력/양식 작성

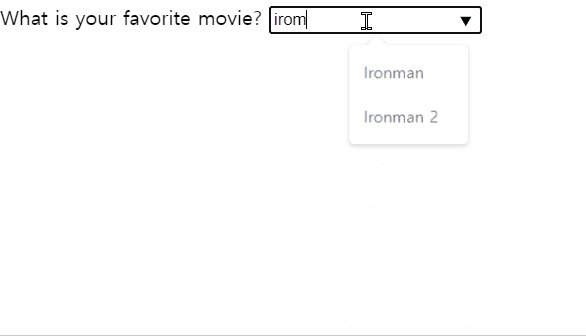
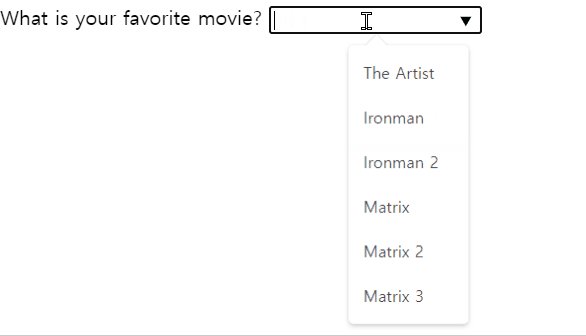
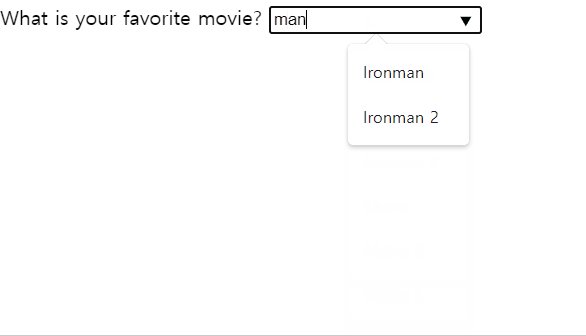
입력받은 자료를 어떤 방식으로 서버로 넘길 것인지, 서버에서 어떤 프로그램을 이용해 처리할 것인지를 지정한다.autocomplete : 폼에서 내용을 입력할 때 예전에 입력한 내용을 자동으로 표시해 주는 것을 자동 완성 기능이라고 한다. 기본 속성값은 on. 아래와 같
17.사용자 입력을 위한 input 태그

아이디나 검색어를 입력하는 상자처럼 사용자가 입력할 부분은 주로 ``태그를 이용한다. 넣을 수 있는 요소가 아주 다양하기 때문에 요소마다 어떤 특성이 있는지 알아야 한다.
18.form 태그 - 입력/양식 작성_2

textarea : 여러줄을 입력한다.select / option : select태그로 목록의 시작과 끝을 표시하고 option태그로 value속성을 이용해 서버로 넘겨주는 값을 지정한다. 기본형은 아래와 같고 실제로 화면에는 그 밑의 예제작처럼 나타난다.예제작butt
19.css란? 선택자 알아보기

css를 사용하는 이유? html의 내용과 상관없이 디자인만 바꿀 수 있다.다양한 기기에 탄력적으로 바뀌는 문서를 만들 수 있다 (패드, 노트북, 핸드폰..)스타일 형식은 아래와 같으며, 맨 앞의 선택자는 어느 태그에 적용할 것인지를 알려준다.내부 스타일 시트 : 스타
20.css 크기 계산, 넘침 제어 | box-sizing, overflow

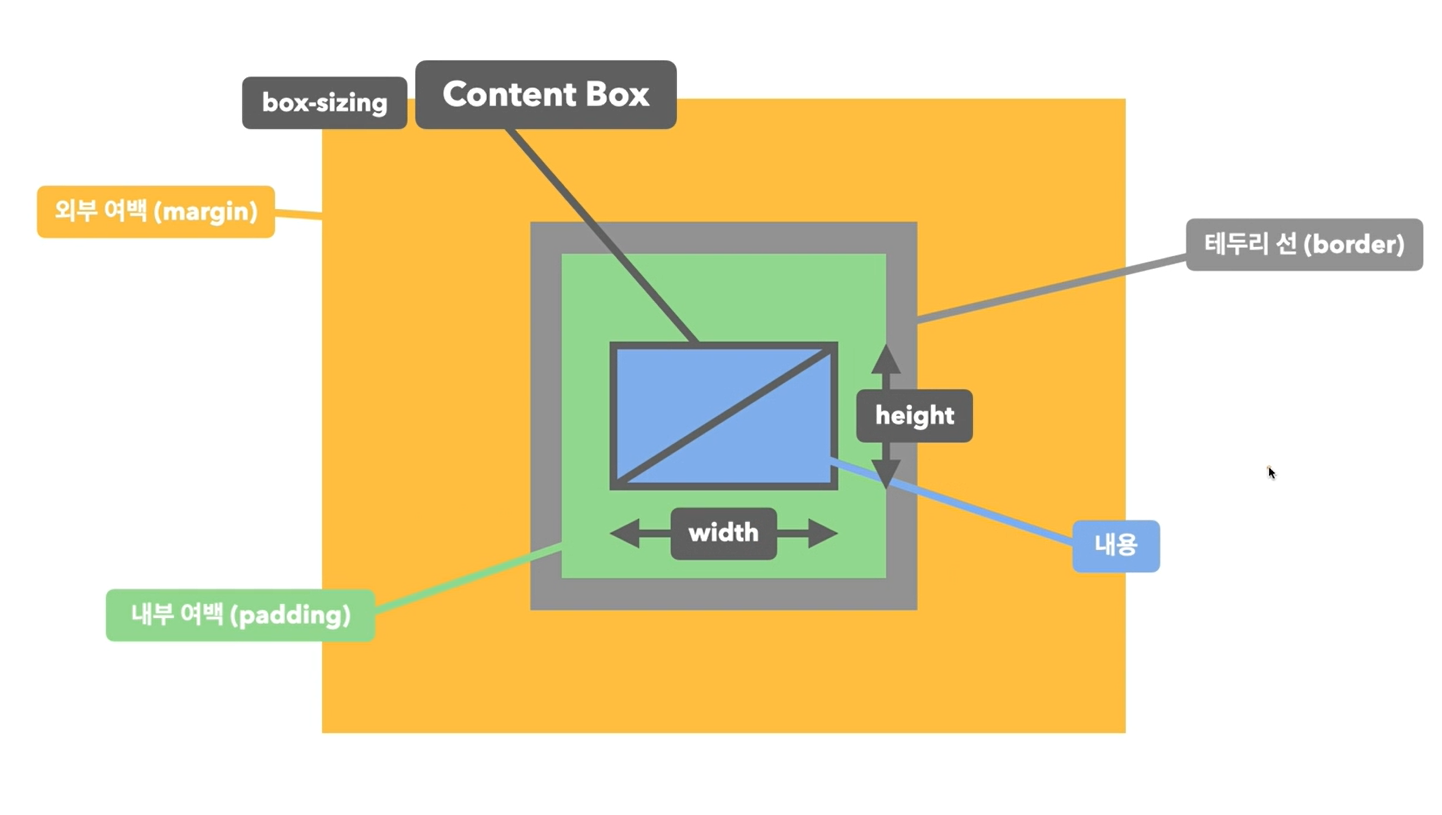
요소의 크기 계산 기준을 지정요소의 내용(content)으로 크기 계산box-sizing의 기본값요소의 내용 + padding + border 로 크기 계산그림 출처 : 강영웅 강사님 인터넷 강의요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성vis
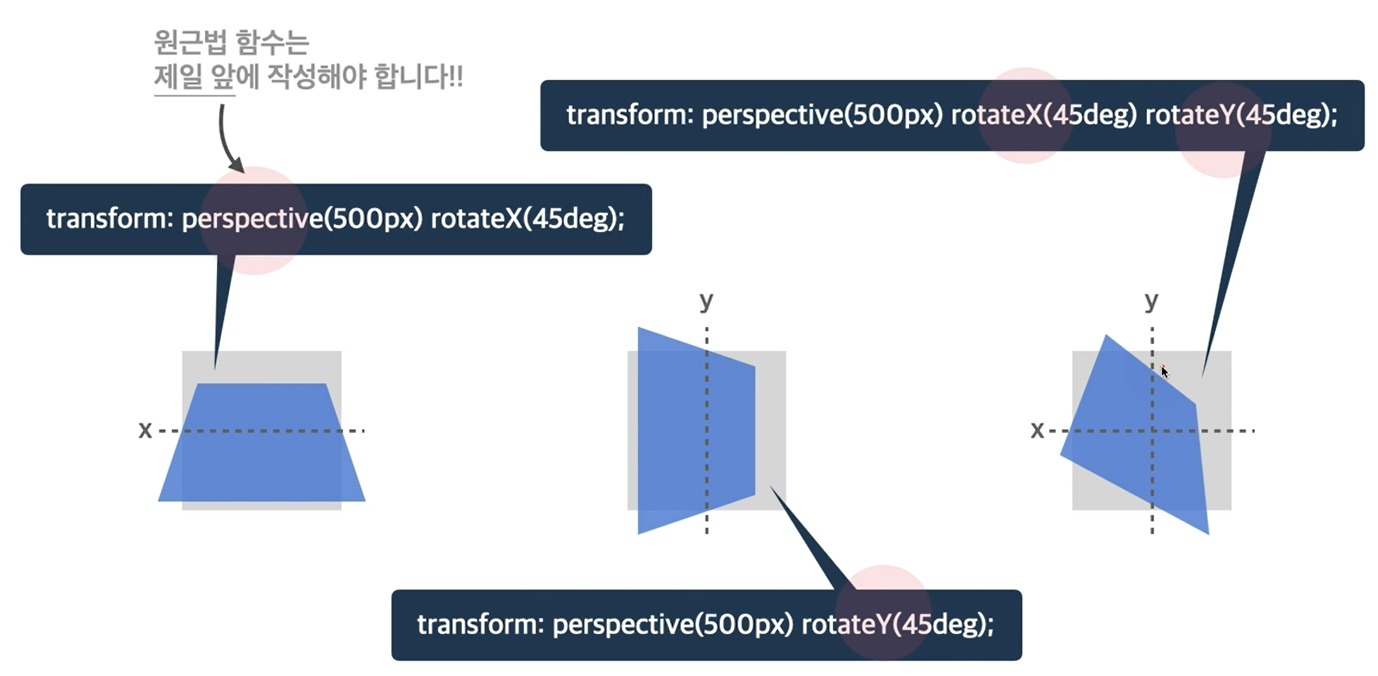
21.css 속성 | 전환, 변환

CSS 속성의 전환 효과를 지정CSS 속성의 시작과 끝을 지정(전환 효과)하여 중간 값을 애니매이션, 단축 속성을 갖고 있음.요소의 전환(시작과 끝) 효과를 지정하는 단축 속성속성명 지속시간 타이밍함수 대기시간;(단축형으로 작성할 때, 지속시간은 필수 포함 속성이다)t
22.[SCSS] 한 방에 끝내고 싶은 포스팅

CSS를 보다 덜 복잡하게, 반복을 피하고 유지보수도 용이하게 해주는 CSS 전처리기들이 등장했다! ⛰ CSS preprocessor / CSS 전처리기 🌳Sass? SCSS? Sass (Syntactically Awesome Style Sheets) 문법적으로
23.신박한 HTML 태그

JS없이 이런 걸 구현할 수 있다고?
24.CSS만 사용해서 말 줄임을 만들어보자!

더 이상 만들지 말아요 불필요한 함수