1st revised - 2022년 9월 20일
💡Flexbox
1차원의 레이아웃을 만드는 개념. -> 수직, 수평 정렬
기존의 position display float를 사용하기 복잡하고 어려워 탄생한 flexbox.
복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있는 것이 큰 장점이며 정렬, 방향, 순서, 크기 등을 유연하게 조절할 수 있기 때문에 별도의 분기 처리를 줄일 수 있고, CSS만으로 다양한 레이아웃을 구현할 수 있다.
📌flexbox 만들기
flexbox를 만드는 방법은 간단하다.
정렬하려는 요소(flex item)의 부모 요소(flex container)에 display: flex속성을 지정하면 된다.
.flex-container {
display: flex;
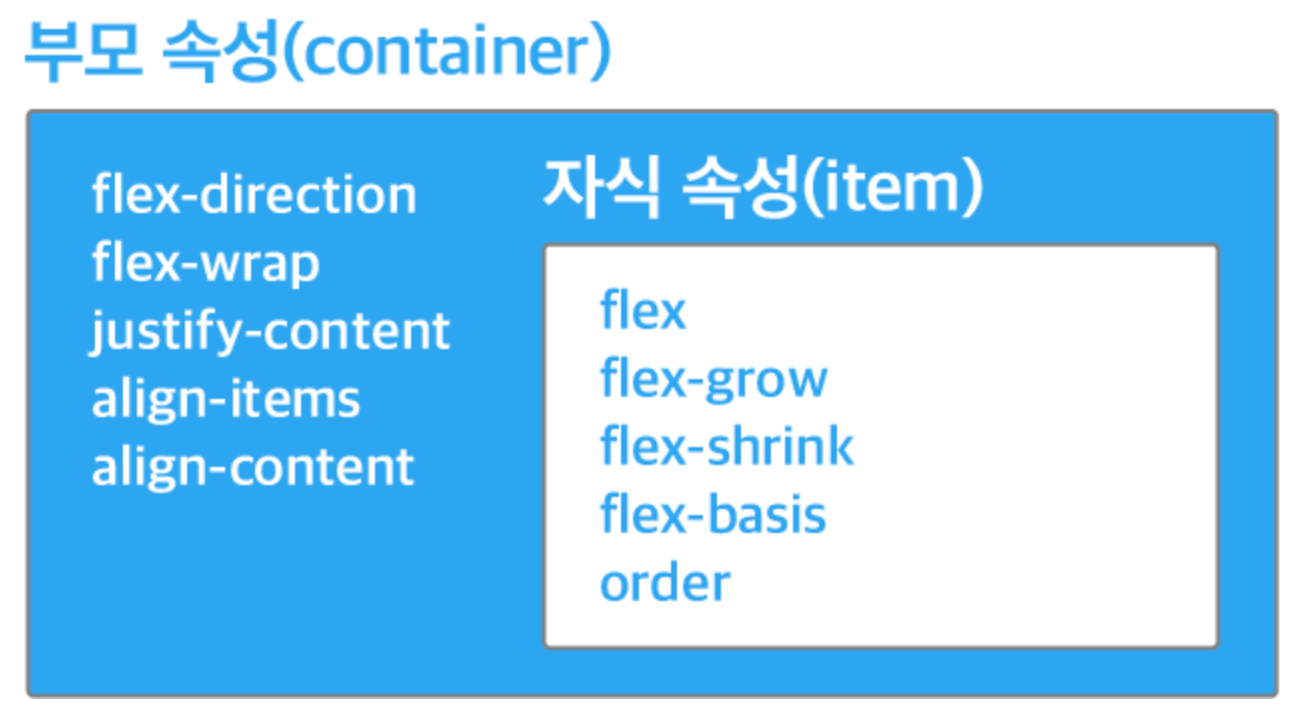
}flex container 속성
flex container의 화면 출력(보여짐) 특성
display
- flex
- inline-flex : 인라인 요소와 같이 flex container 정의
( 안에 있는 내용이 아닌, container를 기준으로, 최소 가로 너비를 차지한다 등등)
flex-direction
컨테이너 안에서 플렉스 항목을 배치하는 주축과 방향을 지정하는 속성.
- row : 행 축 (좌>우)
- row-reverse 행 축 (우>좌)
- column 열 축(위> 아래)
- column-reverse 열 축 (아래>위)
flex-wrap
컨테이너 너비보다 많은 플렉스 항목이 있을 경우 줄을 바꿀지 여부를 결정한다. flex items 묶음(줄 바꿈) 여부
- nowrap
기본값묶음(줄 바꿈) 없음 - wrap 여러 줄로 묶음
- wrap-reverse wrap의 반대 방향으로 묶음
justify-content
주 축의 정렬 방법
- flex-start 기본값 flex items 를 시작점으로 정렬
- flex-end flex items 를 끝점으로 정렬
- center flex itmes를 가운데 정렬
- space-between 각 felx item 사이를 균등하게 정렬
- space-around 각 flex item의 외부 여백을 균등하게 정렬
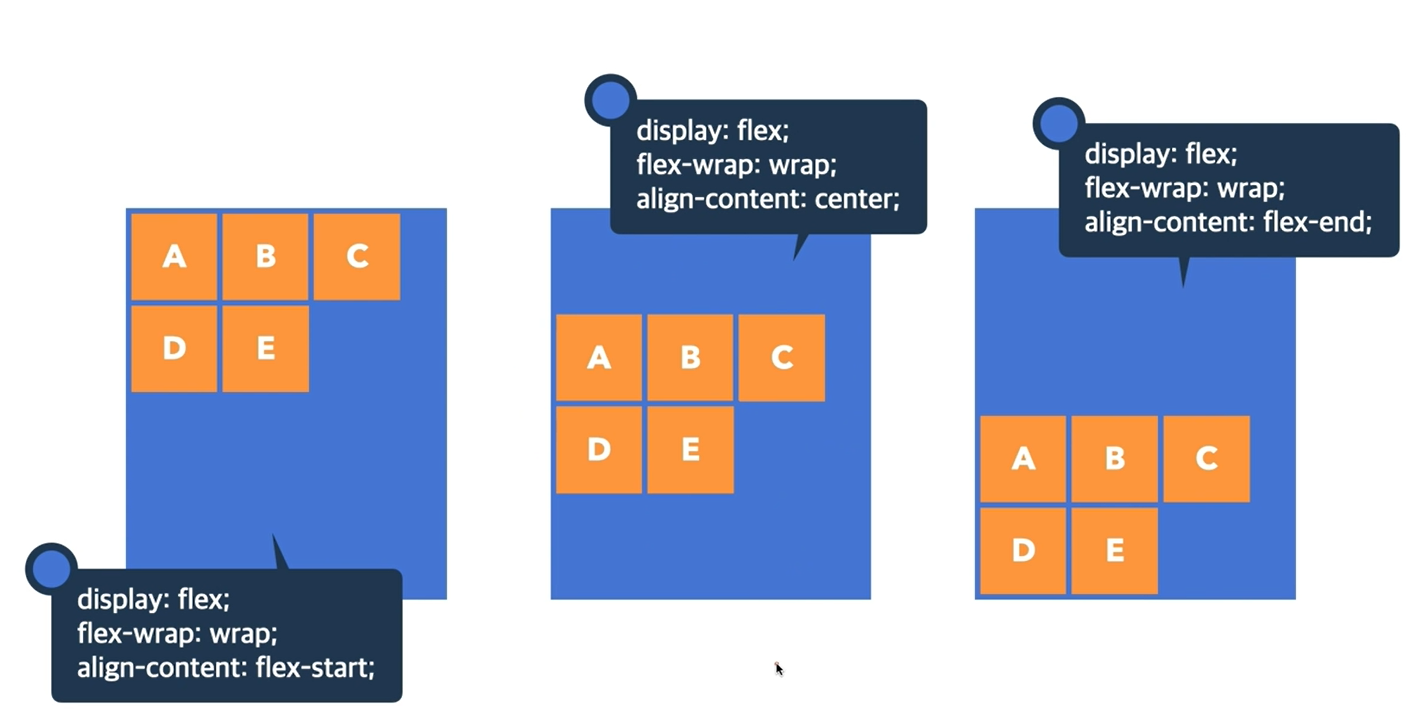
align-content
교차 축의 여러 줄 정렬 방법, 두 줄 이상이어야 하며 wrap 인 상태여야 한다.
- stretch
기본값flex items 를 시작점으로 정렬 - flex-start
- flex-end
- center
- space-between
- space-around

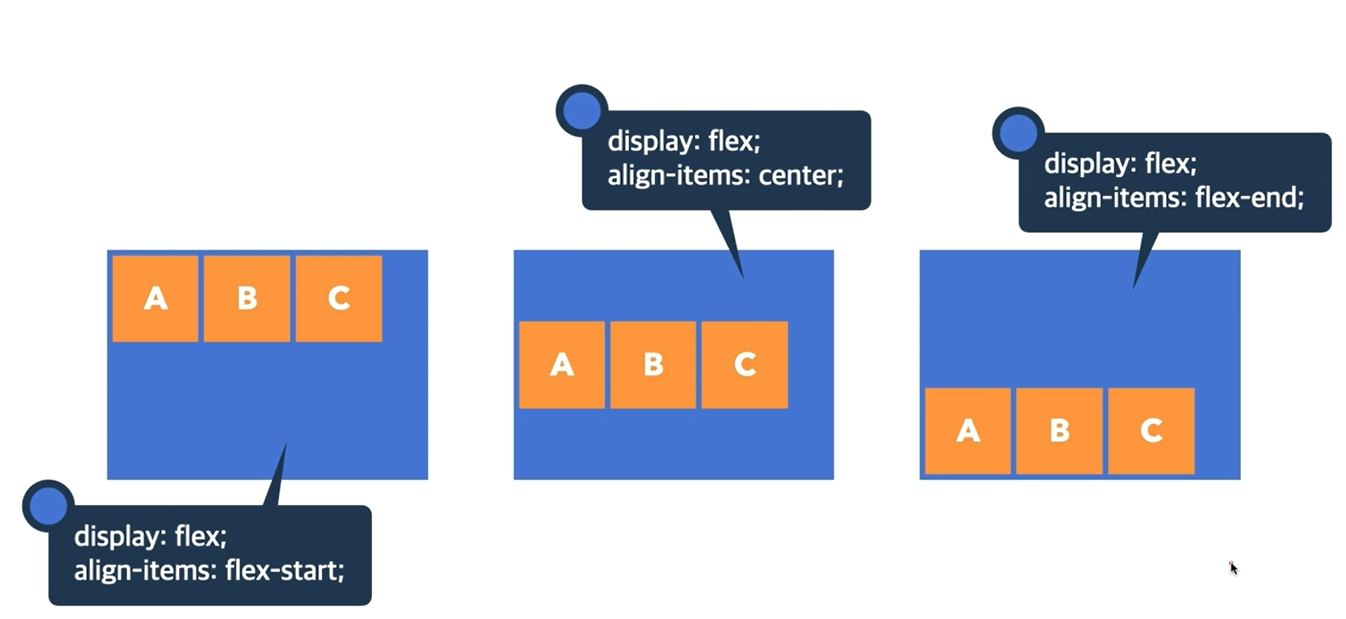
align-items
교차 축의 한 줄 정렬 방법
- stretch
기본값 - flex-start
- flex-end
- center
- baseline flex items 를 각 줄의 문자 기준선에 정렬


flex item 속성
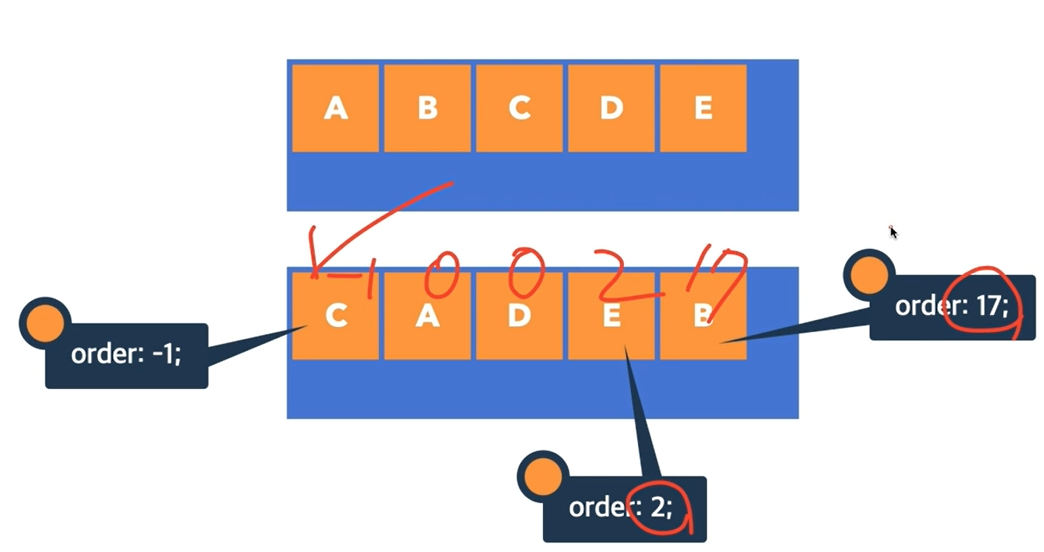
order
flex item 의 순서
기본값0 :: 순서 없음- 숫자가 작을 수록 먼저, 우선해서 앞에 정렬된다.

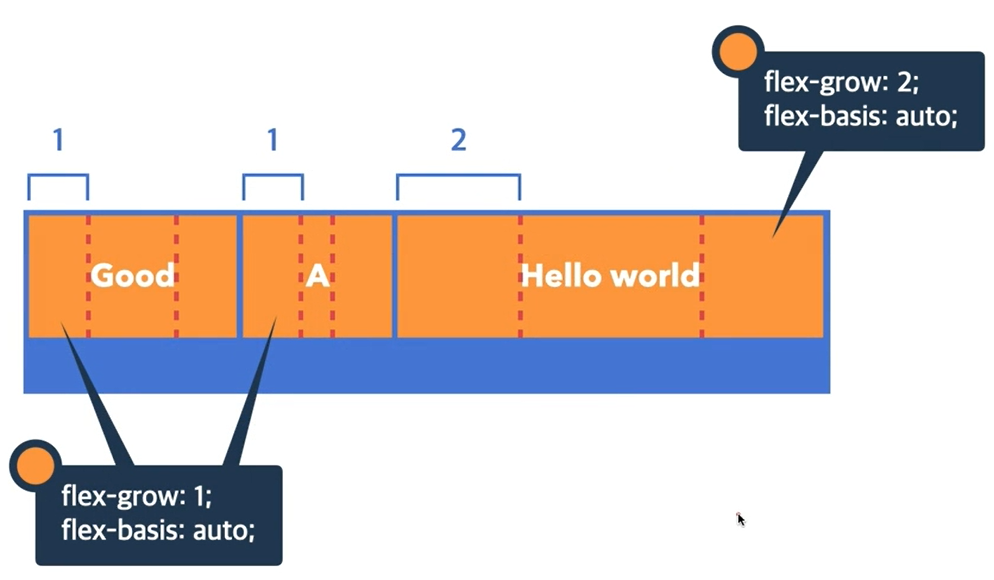
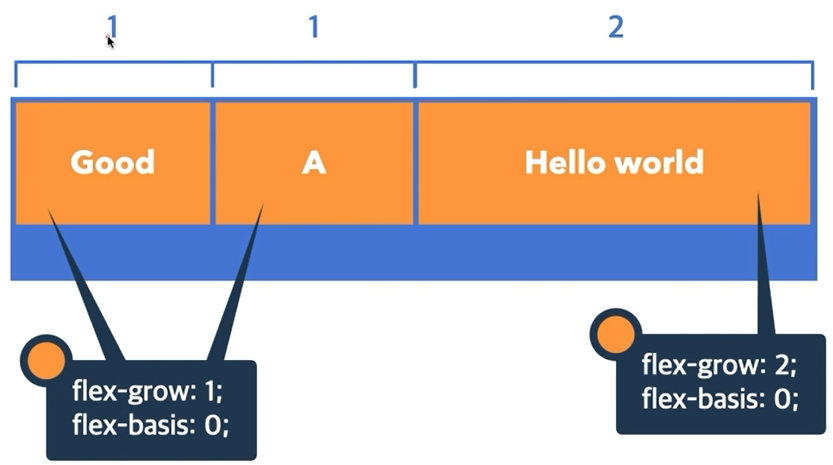
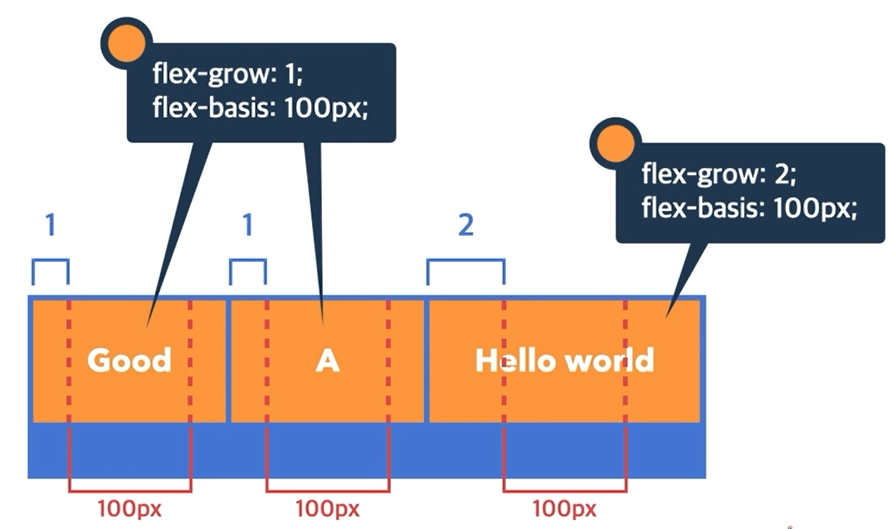
flex-grow
flex item의 증가 너비 비율
기본값0 :: 증가 비율 없음
flex-shrink
flex item 의 주 축 감소 너비 비율
기본값1 :: flex container 너비에 따라 감소 비율 적용

flex-basis
flex item의 공간 배분 전 기본 너비
기본값auto 요소의 content 너비



flexbox 그림 참조 : 박영웅 강사님 패스트캠퍼스 초격차 패키지 강의
https://flexboxfroggy.com/#ko
flexbox 개념을 개구리 옮기기 게임으로 익힐 수 있는 사이트.
심지어 한국어라 아주 친절함😄
https://d2.naver.com/helloworld/8540176#ch2
flexbox로 만들 수 있는 10가지 레이아웃