
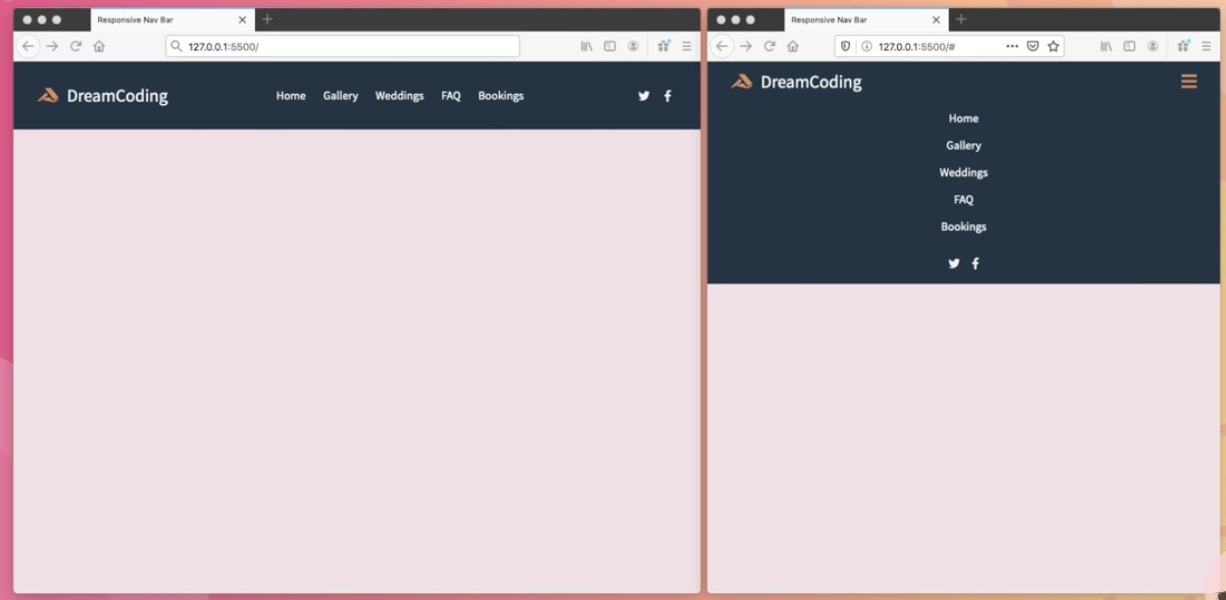
반응형 nav bar 만들기_1 에서 html은 모두 작성을 마쳤고, 나머지는 css로 예쁘게 꾸며준다.
🔑 key point
flex box를 잘 다룰 줄 안다.
-
justify-content, align-item, flex-direction..
개구리 게임으로 익혔던 감을 잃지 않기flex box 이해하는 데에 도움되는 개구리 게임 :
-
모든
<a>의 기본 속성을 없애고 싶으면 text-decoration : none -
padding
-
<li>앞에 붙는 dot을 없애기 위해 list-style : none으로 지정 -
마우스를 갖다 댔을 때에 컬러가 바꾸는 상황을 지정하고 싶으면
hover
browser가 작아지면 원치 않는 디스플레이로 보여지기 때문에 따로 설정해줘야 한다.
@media screen 을 사용하는데, max-width를 지정해주면 언제부터 디스플레이를 바꿔줄 것인지 정할 수 있다.
- navbar_menu를 center로 변경해도 중간으로 가지 않는 이유는 width가 작아서이다. 따라서 widrth:100%로 지정해주면 중간으로 이동 가능하다.
메뉴 리스트의 background 설정 때문에 width 를 100%로 늘리면 다시 좌측으로 이동하는데, text-align:center로 다시 중간으로 정렬할 수 있다.
live server로 브라우저를 볼 때 개발자 도구로 마우스를 갖다대면서 보면 여백이 얼마나 있는지 알 수 있기 때문에 유용하다.
폰트 : google font 이용
