JavaScript
1.string.repeat(count)

string.repeat(count)매개변수 : 문자열을 반복할 횟수 count는 0과 무한대 사이의 양의 정수반환값 : 현재 문자열을 주어진 횟수만큼 반복해 붙인 새로운 문자열
2.형 변환

자바스크립트 엔진이 필요에 따라 자동으로 데이터타입을 변환시키는 것.더하기(+) 연산자는 숫자보다 문자열이 우선시 되기때문에, 숫자형이 문자형을 만나면 문자형으로 변환하여 연산된다. (문자 > 숫자)다른 연산자(-,\*,/,%)는 숫자형이 문자형보다 우선시되기 때문에
3.배열의 특정한 값 제거 splice, indexOf

배열에서 요소를 제거하는 법
4.변수 (자바스크립트의 역사를 곁들인..)

원래 Mocha라는 이름으로 개발되었으나, live script라고 불렸으며 후에 Javascript로 명칭을 바꾸었다. 그 당시 Java가 인기있는 언어였으므로 마켓팅적인 이유로 이름을 붙였을 뿐, Java와 Javascript는 사실상 아무 관련이 없다.ECMA라는
5.특정 요소를 포함하고 있는지 판별하는 includes

특정 요소를 포함하고 있는지 판별. searchString : 검색할 문자열로 필수 요소. 대소문자를 구분한다. length : 검색을 시작할 위치. 선택 요소로, 값이 없으면 전체 문자열을 대상으로 한다.
6.filter함수

주어진 배열의 값들을 오름차순으로 접근해 callbackfn을 통해 true를 반환하는 요소를 기준으로 신규 배열을 만들어 반환한다
7.배열 요소 각각에 대해 실행하는 forEach

첫 번째 파라미터는 값이 도착한다.두 번재 파라미터로는 인덱스가 도착세 번째 파라미터로는 forEach중인 배열이 도착forEach()는 주어진 callback을 배열에 있는 각 요소에 대해 오름차순으로 한 번씩 실행합니다. 삭제했거나 초기화하지 않은 인덱스 속성에 대
8.DOM이란?

Document Object Model 접근한다. 제어한다. 웹 문서를 객체화 한 것을 말한다. 웹브라우저는 HTML 문서를 해석하고, 화면을 통해 해석된 결과를 보여준다. 해석한 HTML 코드를 화면을 통해 보여주는 과정을 '렌더링'이라고 한다.
9.문자열 반복 함수 repeat

별 찍기 문제를 풀다가 마주친 반복함수. 📌string.repeat( count ) string을 count만큼 반복한다. 문자열 hello를 두 번 반복하여 'hellohello' 가 된다. > 도움이 되었던 사이트들. https://jaypedia.tist
10.자바스크립트 선행

📌표기법 - dash-case(kebab-case) 단어와 단어 사이를 '-'를 이용하여 연결 html과 css에서 주로 사용 - snake_Case 단어와 단어 사이에 언더바를 사용하여 연결 html과 css에서 주로 사용 - camelCase 첫글자는 소문자,
11.자바스크립트 연산자

동등연산자 == 형변환이 일어남. 타입을 바꿔가면서 비교한다. 두 피연산자의 값이 서로 비교했을때 타입이 같다는 걸 전제해서 같으면 참(true), 타입이 서로 다르면 강제로 형 변환이 일어난다. 일치연산자(===) 값의 메모리 주소를 비교. 값과 타입이 같아야 참
12.즉시 실행 함수, 타이머 함수, 콜백 함수

즉시 실행 함수 (IIFE) Immediately-Invoked Function Expression 즉시 실행 함수란? 이름이 없는 익명 함수를 만들자마자 바로 쓰는 경우, 소괄호(())로 함수를 감싸서 실행하는 문법을 사용한다. 소괄호를 두번 이어 쓰기, 소괄호
13.화살표 함수 이해하기

➡️ 화살표 함수란 ? function 이라는 키워드 없이, => 기호를 이용하여 함수를 생성하는 것. 위와 같은 일반 함수 표현에서 내부의 첫 줄이 return 으로 시작할 때, function ,{}, return을 생략할 수 있다.
14.OMDb API

영화 데이터 받아오기 실습
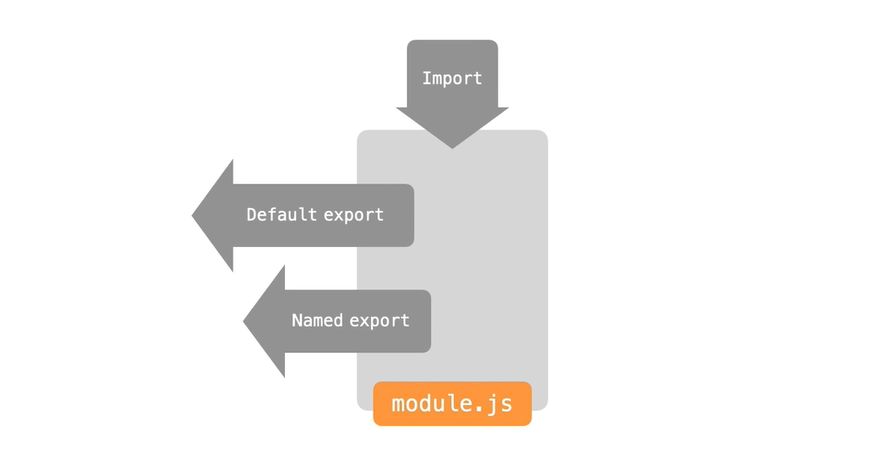
15.모듈이란? 내보내기 / 가져오기

모듈 내보내고 가져오는 법 알아보기
16.표준 내장 객체 - String, Number, Math

표준 내장 객체란? String, Number, Math 객체에 대해 알아보기
17.webpack 기초

webpack 번들러 사용해보기
18.템플릿 리터럴 (Template literals)

쓰다보니까 헷갈리더라고..?