
🌳 모듈
개발하는 애플리케이션의 크기가 커지면 파일을 분리해야 한다. 이때 분리된 파일 각각을 '모듈(module)' 이라고 한다.
대개 클래스 하나 혹은 특정한 목적을 가진 복수의 함수로 구성된 라이브러리 하나로 구성된다.
🌱 사용 이유
- 유지보수성
의존성을 줄일 수 있어 유지보수에 용이하다 - 네임스페이스화
모듈만의 네임스페이스를 갖기 때문에 - 재사용성
코드를 반복하지 않고 모듈로 분리시켜서 필요할 때마다 사용할 수 있다.
🌱 핵심 기능
- 모듈 레벨 스코프
모듈은 자신만의 스코프가 있으므로 다른 스크립트에서 모듈 내부에서 정의한 변수나 함수에 접근할 수 없다. - use strict
별 다른 처리를 해주지 않아도 엄격모드로 동작한다. - 한 번만 실행됨
같은 모듈을 여러 다른 모듈에서 불러와도, 모듈 내부의 코드는 단 한 번만 실행된다.
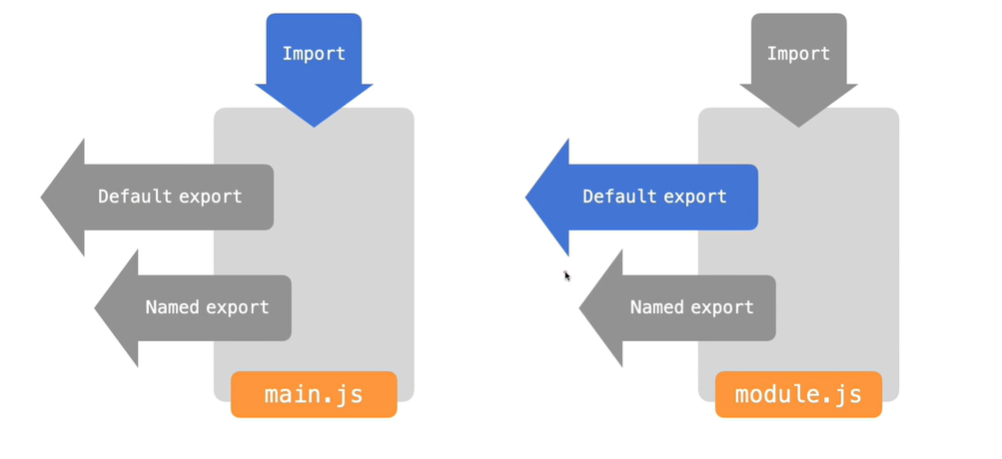
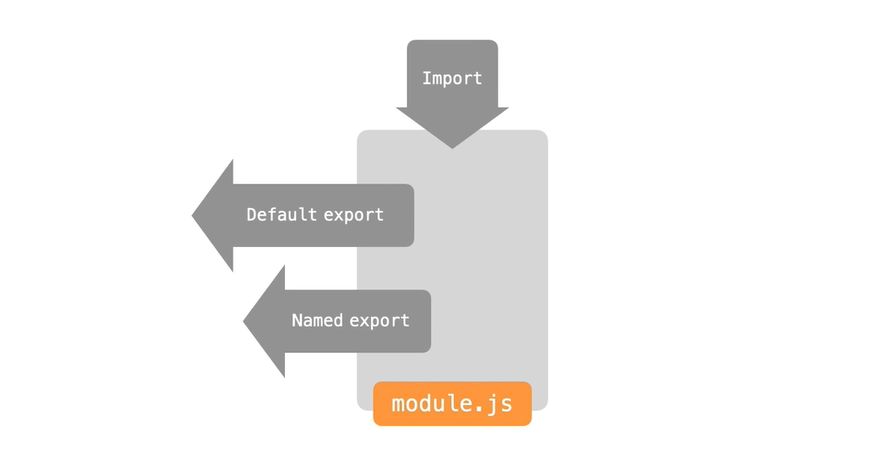
🌳 모듈 내보내기
export 지시자를 변수나 함수 앞에 붙이면 외부 모듈에서 해당 변수나 함수에 접근할 수 있다.
🌱 사용법
export default 데이터
export const 이름1 = 데이터1
export const 이름2 = 데이터2🌱 기본 내보내기 (default export)
- 이름 필요 없음
- 모듈당 한 번만 사용 가능함
🌱 이름 내보내기 (named export)
- 이름 필수
- 사용 제한 횟수 없음
❗
as키워드를 사용하여 내보내는 데이터의 이름 변경이 가능하다.
🌳 모듈 가져오기
import 지시자를 사용하여 외부 모듈의 기능을 가져올 수 있다.
🌱 사용법
이름데이터는 중괄호 안에 넣어서 사용
import 기본데이터, { 이름데이터1, 이름데이터2 } from '경로'🌱 * (wildcard character)
여러 개를 한 번에 지정
import * as myName from './myModule.js'