<details> <summary>
아코디언 만들기
<detail>
<summary> // 클릭 가능한 영역. 유저가 클릭하기 전에 볼 수 있는 영역
<div class="detail-content">...</div> //유저가 클릭한 후에만 표시되는 것
</summary>
</details>
<progress>
진행 상황을 나타내 줌.
<progress value="30" min="0" max="100"></progress>
<meter>
값이 높고 낮을 때에 따라 색상이 바뀐다. 값의 상태만 전달. value 값이 변하면초록 > 노랑 > 빨강 순으로 컬러가 바뀐다.
<meter min="0" max="100" low="20" high="65" optimum="15" value="20"></meter>
차례로 value 20과 80일 때.
<input type="">
input의 type 값만 달리하여 예약 시스템에 적용해 볼 수 있는 달력/시간 선택 만들기
<input type="date">
<input type="month">
<input type="week">
<input type="time">
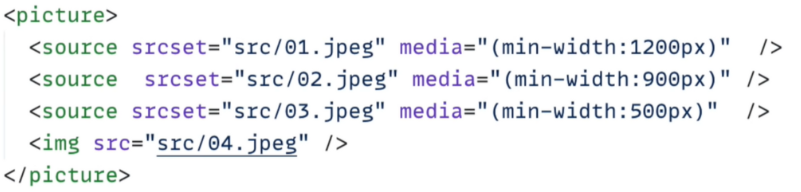
<picture>
유저의 장치나 환경에 다라서 각기 다른 버전의 이미지를 표시할 수 있다.
모바일 유저에게 낮은 품질의 이미지를 제공하여 로딩 속도를 빠르게 한다거나
브라우저가 이미지를 제공하지 않을 경우 다른 대안을 제시할 수 있다.
 img 태그는 디폴트 값으로 사용되는데, 브라우저가 picture 혹은 source 같은 태그를 지원하지 않는 경우 사용된다. 또한 img 태그는 브라우저가 크기, 경계를 가져와서 source 태그에 포함시킨 이미지를 보여줄 때 사용된다.
img 태그는 디폴트 값으로 사용되는데, 브라우저가 picture 혹은 source 같은 태그를 지원하지 않는 경우 사용된다. 또한 img 태그는 브라우저가 크기, 경계를 가져와서 source 태그에 포함시킨 이미지를 보여줄 때 사용된다.
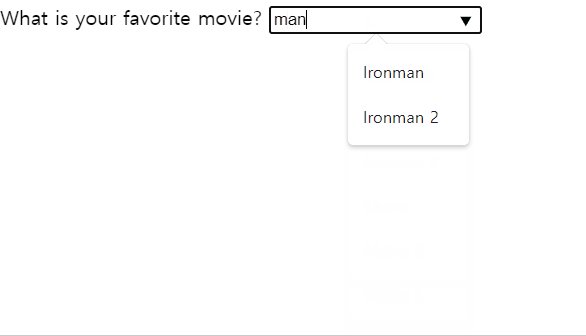
<datalist>
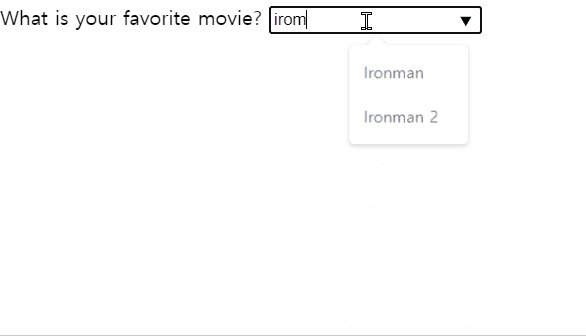
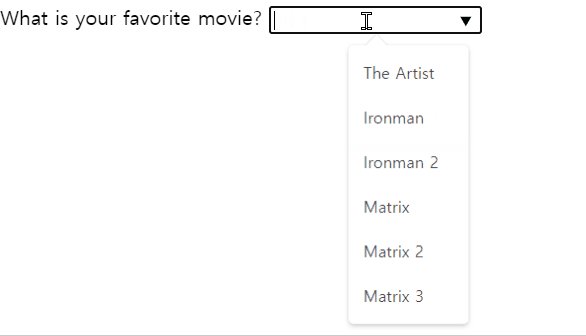
auto complete 기능input 이 있어야 하고 datalist 를 만들고, id를 부여해야 한다.
datalist의 id는 input창의 list 속성값을 똑같이 줘야 함
옵션의 어느 부분부터 같더라도 상관없다. === 첫 번째 글자부터 같아야 하는 것이 아님!
<label for="movie"> What is your favorite movie? </label>
<input type="text" **list="movie-options**"/>
<datalist **id="movie-options**" >
<option value="Dune"/>
<option value="Dark waters"/>
<option value="The Artist"/>
<option value="The Avengers"/>
<option value="Ironman"/>
<option value="Ironman 2"/>
<option value="Matrix"/>
<option value="Matrix 2"/>
<option value="Matrix 3"/>
</datalist>


오앙.. 거의 다 처음 보는 기능들이에요 😲 완죤 유익 👍👍👍