
참고자료
https://github.com/baeharam/Must-Know-About-Frontend/blob/master/Notes/javascript/ajax.md
https://coding-factory.tistory.com/143
https://ko.wikipedia.org/wiki/Ajax
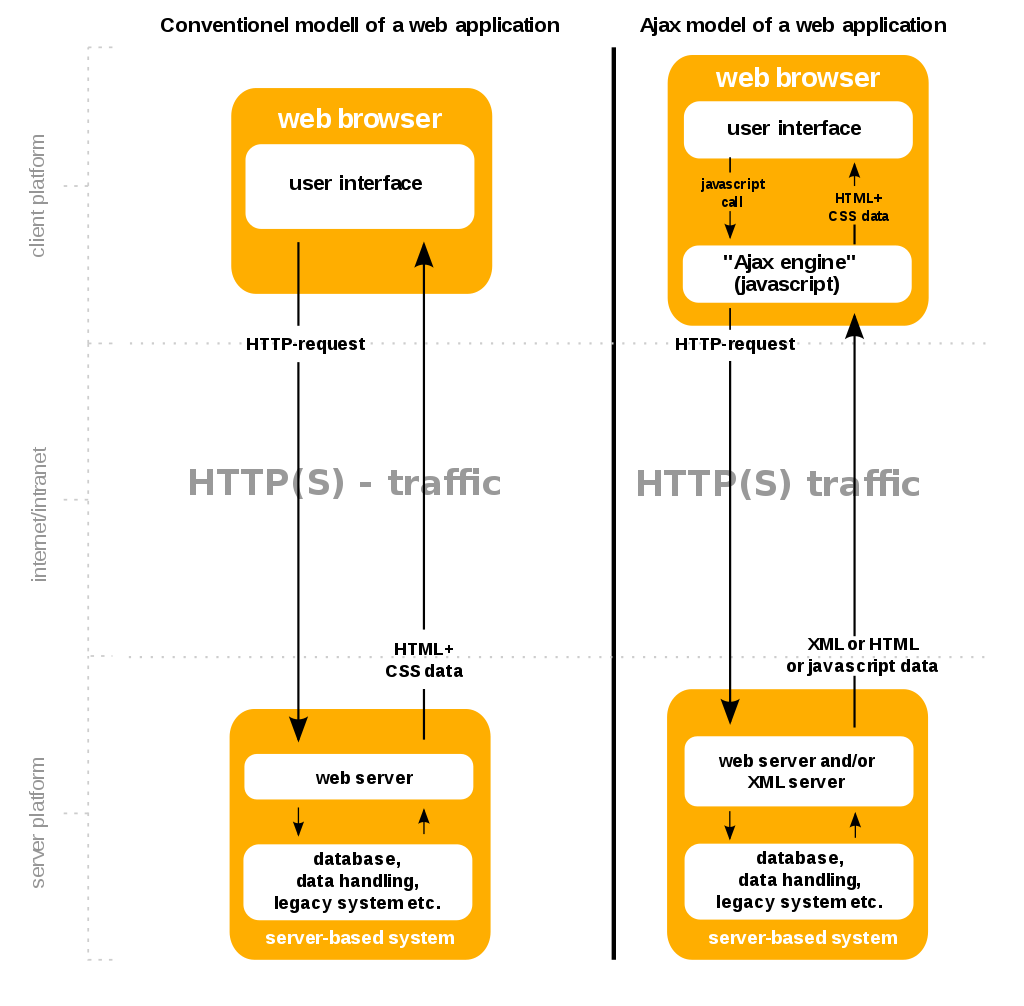
AJAX 이전에는?

기존의 웹 어플리케이션은 브라우저에서 폼을 채우고 이를 웹 서버로 요청을 보내면 웹 서버는 요청된 내용에 따라 데이터를 가공하여 새로운 웹 페이지를 작성하고 응답으로 되돌려주었다. 최초에 폼을 가지고 있던 페이지와 사용자가 결과물로 되돌려 받는 페이지는 일반적으로 유사한 형태다. 결과적으로 중복되는 HTML 코드를 다시 한번 전송을 받음으로써 많은 대역폭을 낭비하게 된다.
반면 AJAX 애플리케이션은 필요한 데이터만을 웹 서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 할 수 있다. 웹 서버에서 전적으로 처리되던 데이터 처리의 일부분이 클라이언트 쪽에서 처리되므로 웹 브라우저와 웹 서버 사이에 교환되는 데이터 량과 웹 서버의 데이터 처리량도 줄어들기 때문에 애플리케이션의 응답성이 좋아진다.
AJAX
- AJAX는 자바스크립트 라이브러리 중 하나로, Asynchronous Javascript And XML의 약자이다.
- 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 로딩하지 않고도 페이지의 일부만 업데이트 하는 기법이다.
- 한마디로 자바스크립트를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이라고 할 수 있다.
- 비동기적으로 JS를 사용해서 데이터를 받아와 동적으로 DOM을 갱신 및 조작하는 웹 개발 기법을 의미한다.
- 여기서 XML이라고 하는 이유는 예전 데이터 포맷으로 XML을 많이 사용했기 때문이다.
비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식이다. 이 방식의 장점은 페이지 리로드의 경우 전체 리소스를 다시 불러와야 하는데, 이미지, 스크립트, 기타 코드 등을 모두 재요청할 경우 불필요한 리소스 낭비가 발생되지만, 비동기식 방식을 이용할 경우 필요한 부분만 불러와 사용할 수 있기에 큰 장점이 있다.
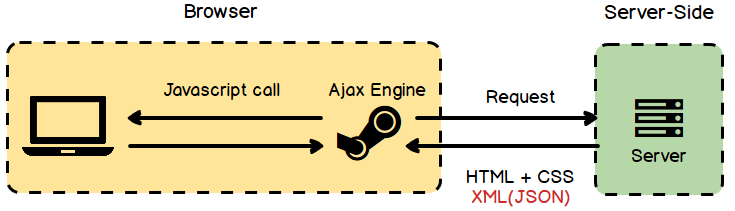
동작 방식

- 사용자가 AJAX가 적용된 UI와 상호작용한다.
- 서버에 AJAX 요청을 보낸다.
- 서버는 DB에서 데이터를 가져와서 JS 파일에 정의되어 있는대로 HTML/CSS와 데이터를 융합하여 만든 DOM 객체를 UI에 업데이트 한다.
왜 사용하는가?
기본적으로 HTTP 프로토콜은 클라이언트 측에서 Request를 보내고, Server 측에서 Response를 받으면 이어졌던 연결이 끊기게 되어있다. 따라서 화면을 갱신하기 위해서는 다시 Request를 하고 Response를 하면서 페이지 전체를 갱신해야 했다. 이 경우 페이지의 일부분만을 갱신할 때도 페이지 전체를 리로드 해야하기 때문에 엄청난 자원낭비와 시간 낭비를 초래한다.
하지만 ajax는 html 전체가 아닌 일부분만 갱신할 수 있도록 XML HttpRequest 객체를 통해 서버에 요청을 한다. 이 경우 필요한 데이터만 JSON이나 xml 형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
사용 방식
XMLHttpRequest
XMLHttipRequest 객체를 사용하여 인스턴스를 만들어 인스턴스의 open(), send() 메소드를 이용한다.
var myRequest = new XMLHttpRequest();
myRequest.open(
"GET",
"https://something/something.json"
);
myRequest.onload = () => {
var data = JSON.parse(myRequest.responseText);
console.log(data);
};
myRequest.send();Fetch API
IE를 지원하지 않는다는 점을 제외하고는 XMLHttpRequest보다 직관적이다. ES6에서 표준이 되었고 Promise를 리턴한다. 응답 객체는 json()과 같은 내장 메서드로 body를 추출해내고 이는 다시 Promise를 리턴한다.
fetch("https://something/something.json")
.then(res => res.json())
.then(res => console.log(res))장단점
장점
- 웹페이지 속도 향상
- 빠르게 화면의 일부분만을 업데이트
- 서버 처리를 기다리지 않고 비동기 요청이가 가능
- 서버에서 data만 전송해주면 되므로 전체적인 코드의 양이 감소
- 기존의 웹에서는 불가능했던 다양한 UI구현이 가능
단점
- 지원하지 않는 브라우저가 있다
- 히스토리 관리가 안됨(보안에 신경을 써야함)
- 연속으로 데이터를 요청하면 서버 부하가 증가
- XMLHttpRequest를 통해 통신을 하는 경우 사용자에게 진행 정보가 주어지지 않음
- 요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동 할 우려가 있음
- 높은 관점에서 ajax는 MVC 패턴의 뷰와 컨트롤러에 해당하는 기술이다.
