
NAVER D2 | 브라우저는 어떻게 동작하는가?
HTML Critical rendering path의 이해
브라우저의 주요 기능
브라우저는 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시한다. 자원은 보통 HTML 문서지만, PDF나 이미지 또는 다른 형태일 수도 있다. 브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데, 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다.
브라우저의 사용자 인터페이스 구성
- URI를 입력하는 주소 표시줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로고침 버튼과 현재 문서의 로드를 중단할 수 있는 중지 버튼
- 홈버튼
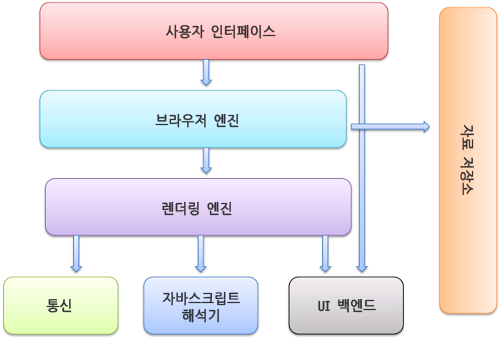
브라우저의 기본 구조

1. 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
2. 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
3. 렌더링 엔진 : 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시
4. 통신 : HTTP 요청과 같은 네트워크 호출에 사용됨. 이는 플랫폼 독립적인 인터페이스이며 각 플랫폼 하부에서 실행된다.
5. UI 백엔드 : 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
6. 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행
7. 자료 저장소 : 자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 웹데이터 베이스가 정의되어 있다.
브라우저의 렌더링 원리
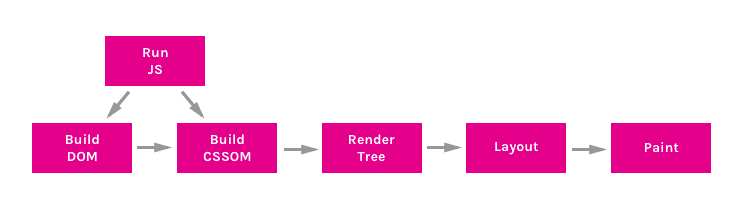
브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 렌더링 엔진을 사용한다. 렌더링 엔진이 HTML, CSS, JavaScript로 렌더링 할 때 CRP(Critical Rendering Path) 라는 프로세스를 사용하며 다음 단계들로 이루어진다.

- HTML 파싱 후, DOM 트리 구축
- CSS 파싱 후, CSSOM(CSS Object Model) 구축
- JavaScript 실행 (HTML 중간에 스크립트가 있다면 HTML 파싱이 중단된다.)
- DOM과 CSSOM을 조합하여 렌더 트리(Render Tree) 구축
- 뷰포트 기반으로 렌더 트리의 각 노드가 가지는 정확한 위치와 크기 계산(Layout/Reflow 단계)
- 계산한 위치/크기를 기반으로 화면에 그림 (Paint 단계)
0. 파싱
파싱 일반
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다. 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
문법
파싱은 문서에 작성된 언어 또는 형식의 규칙에 따르는데 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 한다. 이것을 문맥 자유 문법이라고 한다.
파서-어휘 분석기 조합
파싱은 어휘 분석과 구문 분석이라는 두 가지로 구분할 수 있다.
어휘 분석은 자료를 토큰으로 분해하는 과정이다. 토큰은 유효하게 구성된 단위의 집합체로 용어집이라고 할 수 있다. 구문 분석은 언어의 구문 규칙을 적용하는 과정이다.
파서는 보통 두 가지 일을 하는데 자료를 유효한 토근으로 분해하는 어휘 분석기(토큰 변환기)가 있고 언어 구문 규칙에 따라 문서 구조를 분석함으로써 파싱 트리를 생성하는 파서가 있다. 어휘 분석기는 공백과 줄 바꿈 같은 의미 없는 문자를 제거한다.

변환
파서 트리는 최종 결과물이 아니다. 파싱은 보통 문서를 다른 양식으로 변환하는데 컴파일이 하나의 예가 된다. 소스 코드를 기계 코드로 만드는 컴파일러는 파싱 트리 생성 후 이를 기계 코드 문서로 변환한다.

1. DOM 트리 구축
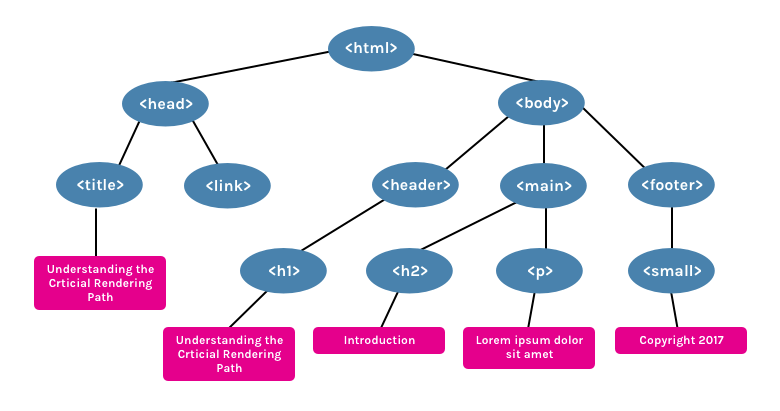
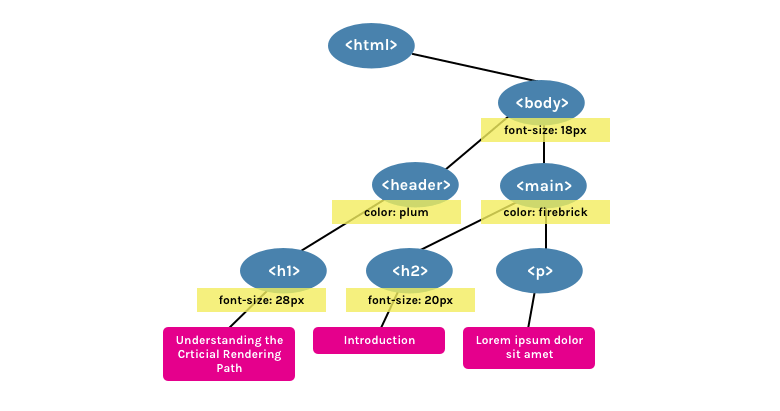
DOM 트리는 완전히 구문 문석 된 HTML 페이지의 Object 표현이다. 루트 요소 <html>로 시작하여 페이지의 각 요소에 대한 노드가 만들어진다. 다른 요소 내에 중첩된 요소는 자식 노드로 표시되며 각 노드에는 해당 요소의 전체적인 특성이 포함된다. 예를 들어 <a> 요소는 노드와 관련된 href 속성을 갖는다.
<html>
<head>
<title>Understanding the Critical Rendering Path</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Understanding the Critical Rendering Path</h1>
</header>
<main>
<h2>Introduction</h2>
<p>Lorem ipsum dolor sit amet</p>
</main>
<footer>
<small>Copyright 2017</small>
</footer>
</body>
</html> 위 html 문서는 다음과 같은 DOM 트리를 생성한다.

2. CSSOM 트리 구축
CSSOM은 DOM과 연관된 스타일의 Object 표현이다. 이것은 DOM과 비슷한 방식으로 표현되지만 명시적 또는 암시적 선언과 상속 여부에 관계없이 각 노드의 관련 스타일로 표시된다. CSS는 렌더링 차단 리소스(render blocking resource)로 간주된다. 즉, 리소스를 완전히 파싱하지 않으면 렌더링 트리르 구성할 수 없다. HTML과는 달리 CSS는 계단식 상속 특성 때문에 부분적으로 실행될 수 없다. 따라서 스타일 시트 전체가 파싱되기 전에 스타일 시트 앞에서 정의한 CSS 스타일을 사용하기 시작하면 잘못된 CSS가 적용되는 상황이 발생할 수 있다. 즉, 다음 단계로 넘어가기 전에 CSS를 완전히 파싱해야 한다.
CSS는 Script Blocking이라고 볼 수 있다. JavaScript 파일이 실행되기 전에 CSSOM이 생성되어야 하기 때문이다.
3. JavaScript 실행
JavaScript는 파서 차단 리소스(parser blocking resource)로 간주된다. 즉, HTML 문서 자체의 구문 분석은 JavaScript에 의해 차단된다. 다시 말해 HTML 중간에 SCRIPT가 있다면 HTML 파싱이 중단된다!
파서가 내부 태그이든 외부 태그이든 <script> 태그에 도달하면 fetch를 중단하고 실행한다. 따라서 문서 내의 요소를 참조하는 JavaScript 파일이 있는 경우 해당 문서가 표시된 후에 배치해야 한다. JavaScript가 파서 차단 되는 것을 막기 위해 async 속성을 적용하여 비동기적으로 로드할 수도 있다.
<script async src="script.js">4. 렌더링 트리 구축
렌더링 트리는 DOM과 CSSOM의 조합이다. 페이지에서 최종적으로 렌더링 될 내용을 나타내는 트리다. 즉, 표시되는 내용만 캡쳐하기 때문에 display: none을 사용하여 CSS로 숨겨진 요소는 포함하지 않는다.

5. 레이아웃 생성
레이아웃은 뷰포트 크기에 관련된 CSS 스타일에 대한 컨텍스트에 의해 뷰포트의 크기를 결정한다. 비율 또는 뷰포트 단위, 뷰포트 크기는 문서 헤드에 제공된 메타 뷰포트에 의해서 결정되거나 태그가 제공되지 않으면 기본 뷰포트 너비인 980px이 사용된다.
가장 일반적인 메타 뷰포트 값은 뷰포트 크기를 장치 너비에 맞게 설정하는 것이다.
<meta name="viewport" content="width=device-width,initial-scale=1"> 6. 페인팅
이 단계에서 페이지의 가시적인 내용을 픽셀로 변환하여 화면에 표시할 수 있다. 페인트 단계 처리에 걸리는 시간은 DOM의 크기와 적용되는 스타일에 따라 다르다. 어떤 스타일은 다른 스타일보다 더 많은 작업을 필요로 한다. 예를 들어, 복잡한 그래디언트 배경 이미지는 단색 경보다 더 많은 시간을 필요로 한다.
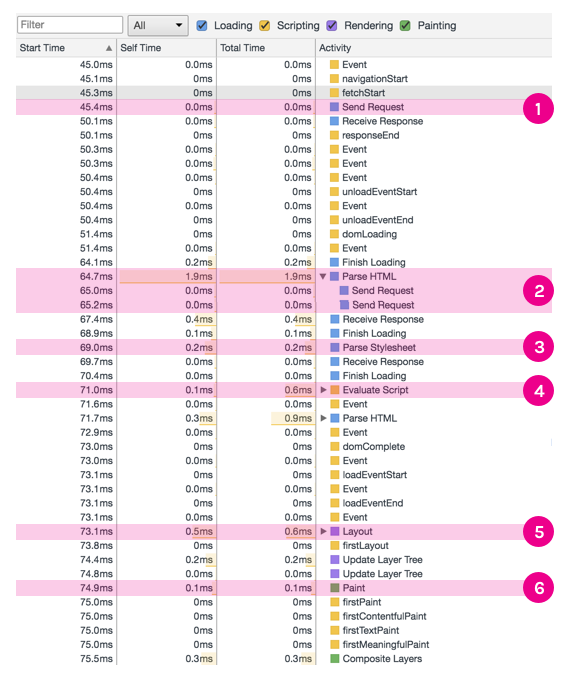
Critical Rendering Path를 진행하는 과정을 DevTools로 확인할 수 있다.

- Send Request - GET request sent for index.html
- Parse HTML and Send Request - Begin parsing of HTML and DOM
- construction. Send GET request for style.css and main.js
- Parse Stylesheet - CSSOM created for style.css
- Evaluate Script - Evaluate main.js
- Layout - Generate Layout based on meta viewport tag in HTML
- Paint - Paint pixels on document

From a startup small enterprise to a well-known brand in the industry, and from a small team to more than 500 writing teams under our umbrella, we have come a long way thanks to the trust and support of our clients. We will continue to provide high-quality online course proxy services at http://wangke.lxws.net/ to each and every customer, just as we always have.