
ES6란?
ES는 ECMA Script의 줄임말이다. ECMA Script는 JavaScript를 표준화시키고 규격화하기 위해 만들어졌다. 현재는 ES10 버전까지 나왔으며 주로 쓰이는 것이 ES6이다. 2015년에 ES6 버전이 최종으로 나왔기 때문에 ES 2015(ECMA Script 2015)라고도 한다. ES6에는 간편한 기능이 많이 생겨서 활용하면 좋다.
1. arrow function
기본 문법
ES6는 편리한 함수들이 많이 생겼지만 처음보는 문법도 많기 때문에 따로 학습이 필요하다. arrow function은 대표적인 ES6의 새로운 문법이다. 생김새만 달라졌다고 생각하면 된다.
//ES5
function() {}
//ES6
() => {}
이름이 없는 함수의 기본적인 표현이다. ES6에서는 function 이라는 키워드가 빠지고 소괄호만 남았습니다. 그리고 => (arrow) 가 추가되었다.
이름이 있는 함수를 만들 때는 아래와 같다.
//ES5
function getName() {}
//ES6
const getName = () => {}호출할 때는 둘 다 같다.
getName()매개변수가 있는 함수
//ES5
const getName = function(name) {}
//ES6
const getName = (name) => {}
const getName = name => {}
인자가 하나일 때는 소괄호 생략이 가능하지만, 인자가 두 개일 때는 생략할 수 없다.
//ES5
const getName = function(name, age) {}
//ES6
const getName = (name, age) => {}
return 하는 함수
//ES5
function hi(text) {
text += '하세요';
return text;
}
//ES6
const hi = text => {
text += '하세요';
return text
};
만약 함수가 실행내용이 딱히 없이 return만 한다면 return 키워드와 중괄호가 생략가능하다.
예 1
//ES5
function getName(name) {
return name;
}
//ES6
const hi = name => { return name };
const hi = name => name;중괄호와 return문이 생략될 경우, 화살표 오른쪽에는 리턴될 "값"만 쓰여야 한다. 다른 코드가 들어가면 안된다.
예 2
//ES5
function getFullName(first, family) {
return first + family;
}
//ES6
const hi = (first, family) => { return first + family };
const hi = (first, family) => first + family;2. template literals
ES6 에서 추가된 문법에서 편한 것 중 하나가 template literal 이다.
back tick
원래 string을 작성할 때 따옴표를 사용했었지만,
const name = '김개발';이제 back tick으로도 string을 감쌀 수 있다.
const name = `김개발`;그리고 back tick 으로 감싸면 그 안에 변수를 넣어서 표현할 수 있다.
const name = '김개발';
const hi = `안녕하세요. 저는 ${name} 입니다.`;변수를 사용하려면 ${} 으로 변수를 감싸줘야 한다. ES5 표현에서는 아래와 같이 작성해야 했다. ES6 표현이 훨씬 깔끔한 것을 알 수 있다.
const hi = '안녕하세요. 저는 ' + name + ' 입니다.';
break line
엔터 처리(개행, break line)에 있어 아래의 표현은 문법오류이다.
let detail = '자세히
보아야
이쁘다';
console.log(detail);따옴표로 감싼 string은 개행 처리를 하지 않는다. 위 string이 개행을 하기 위해서는 아래와 같이 작성해야한다.
let detail = '자세히\n'+'보아야\n'+'이쁘다';
console.log(detail);그런데 template literal에서는 string을 입력한대로 개행이 된다. back tick을 사용해야 적용된다!
let detail = `자세히
보아야
이쁘다
내코드..`;
console.log(detail);3. string method
ES6에서는 string에서 특정 string을 찾기 위해 사용했던 indexOf를 대신할 3가지 method가 등장했다. 아래 이름이 훨씬 직관적이어서 기능을 파악하기 쉽다.
startsWithendsWithincludes
const email = 'leejihyung@gmail.com';
console.log(email.startsWith('le')); // true
console.log(email.endsWith('com')); // true
console.log(email.includes('@gmail')); // true그리고 특정 문자열을 반복하고 싶으면 repeat 함수를 쓰면 된다.
'#'.repeat(3);참고 : https://javascript.info/string [문자열]
Assignment
그렇다면 handleEdit 라는 이름을 가진 함수를 구현해 봅시다.
이 함수는 nickname, interests 라는 두 string을 인자로 받습니다. nickname은 유저의 닉네임을, interests는 유저의 관심사를 의미합니다.
interests에는 여러 관심사를 적을 수 있습니다. 그 때 그 관심사의 구분을 콤마(,)를 이용합니다. nickname과 interests가 문제 없이 잘 들어왔다면 유저 정보를 효율적으로 관리하기 위해서 Object에 이 정보를 담아서 관리할 겁니다.
예를 들어 입력 값이 nickname = "뚜비", interests = "방탈출,테니스,멍 때리기"라고 했을 때 아래와 같이 Object를 리턴하도록 구현해 주세요.
주의
1) interests는 배열입니다.
2) interests를 적을 때 콤마(,) 뒤에 스페이스는 지워주세요.
{
nickname: "뚜비",
interests: ["방탈출","테니스","멍 때리기"],
bio: "제 닉네임은 뚜비입니다. 취미는 방탈출,테니스,멍 때리기입니다."
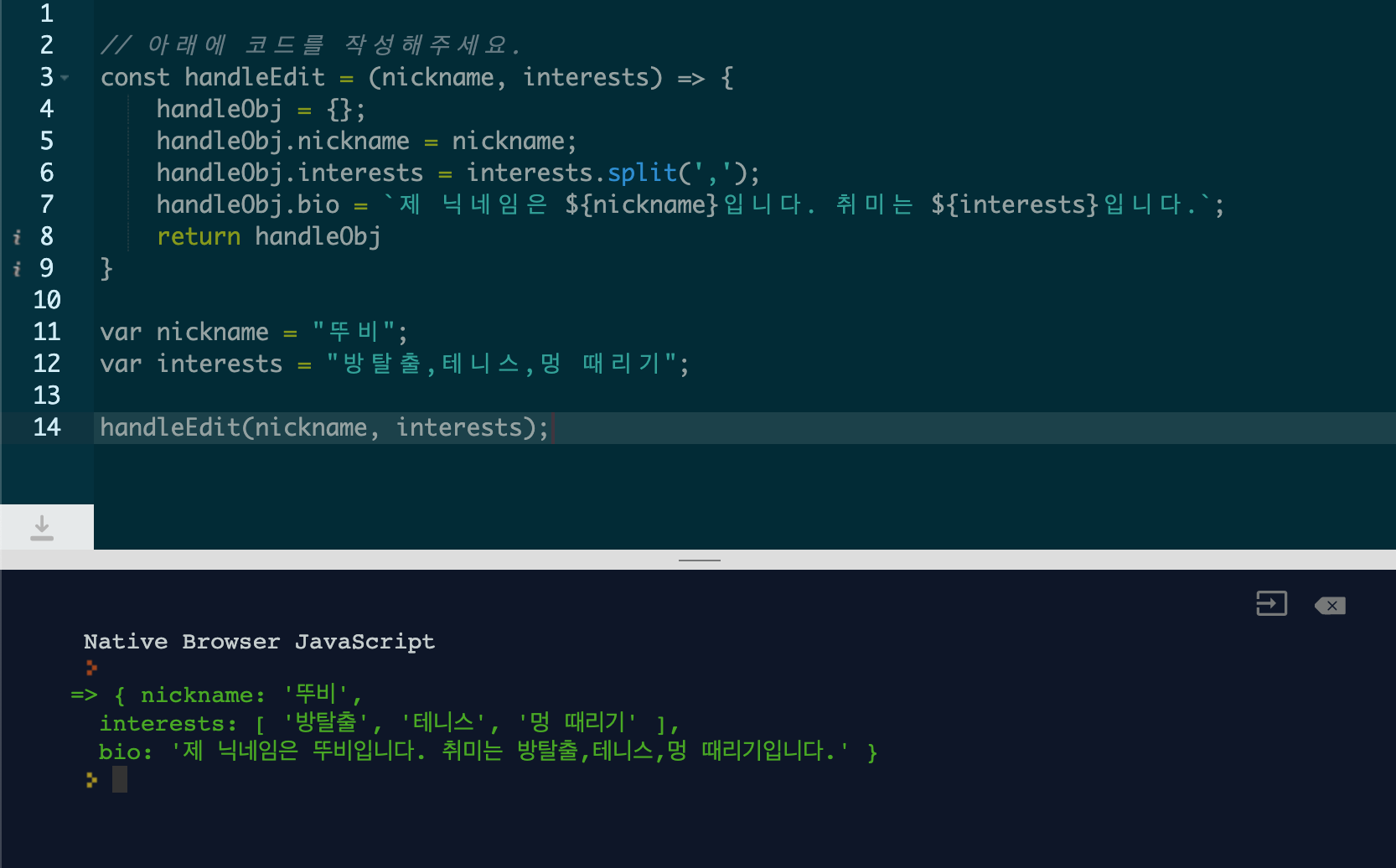
}My Answer ( ͡σ̴̶̷̤. ͡σ̴̶̷̤)

split()
split()은 하나의 텍스트를 기준이 되는 텍스트로 분리하여 여러개의 값을 가진 배열로 변환 후 반환하여준다. 사용방법은 간단합니다. split()의 인자로 기준이 될 구분 문자만 전달하면 해당 문자열을 기준으로 각각 배열값으로 저장하게 된다.
변수명.split('구분의 기준이 되는 문자열')var beforeStr = "02-123-4567";
var afterStr = beforeStr.split('-');
// 문자를 기준으로 나누어 배열로 저장
// afterStr => ['02', '123', '4567']
// afterStr[0] => 02
// afterStr[1] => 123
// afterStr[2] => 4567