
array methods
arrow function을 가장 많이 사용할 때는 callback 함수로 사용할 때다. callback 함수는 인자로 전달되는 함수를 의미한다. array 반복문으로 사용되는 메서드로는 map과 forEach가 있다.
Array.map()
Array.forEach()
Array.map()
map 메서드는 배열을 반복해주는데, callback 함수에서 return한 값으로 매(each) 요소를 수정해준다. 따라서 map 메서드의 return값은 수정된 값으로 다시 생성된 배열이다.
const arr = [1, 2, 3];
const squares = arr.map(x => x * x);두번째 줄에서 map함수에 인자로 넘어간 함수를 원래대로 표현하면 아래와 같다.
const squares = arr.map(function (x) {
return x * x;
});Array 타입의 데이터를 요소 갯수 만큼 반복하고 그때마다 실행할 함수를 parameter로 전달한다. 그러면 이 callback 함수에서 array의 요소를 인자(x)로 받게된다. 해당 요소를 수정하고 싶은대로 로직을 구현하고 return해주면, 해당 index의 요소가 return 된 값으로 치환되는 것이다.
Array.forEach()
forEach는 for 대신 사용하는 반복문입니다. map과의 큰 차이는 forEach 함수 자체가 return 하는 것도 아무것도 없다는 것이다. 그냥 forEach 함수를 탈출하고 싶을 때 return을 사용하면 된다.
map이 요소가 수정된 새로운 배열이 return되었다면, forEach는 아무것도 return하는 것이 없다. 그래서 forEach로 전달되는 callback 함수에서도 return하는 것이 없다. forEach는 단지 for문 대신 사용하는 반복 method 라고 생각하면 된다.
let startWithNames = [];
let names = ['a', 'ab', 'cbb', 'ada'];
names.forEach(el => {
if (el.startsWith('a')) {
startWithNames.push(el);
}
});
let hasC = false;
let arr = ['a', 'b', 'c', 'd'];
arr.forEach(el => {
if (el === 'c') {
hasC = true;
return;
}
});
forEach도 함수이므로, 중간에 반복문을 탈출하고 싶으면 return; 을 해주면 된다. 만약 forEach에서 현재 index를 알고 싶으면 두 번째 인자로 받을 수 있다.
let idxOfC = -1;
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((el, idx) => {
if (el === 'c') {
idxOfC = idx;
return;
}
});Assignment
두 문제 모두 map 메서드와 arrow function을 사용한다.
1. moreThan100 함수에 숫자로 구성된 배열을 인자로 넘겨드립니다.
100 보다 크거나 같으면, true를 100 보다 작으면 false로 요소를 변경하여 새로운 배열을 return해주세요.
예를 들어nums(input)은 [100, 9, 30, 7] return은 [true, false, false, false]
My Answer ( ͡σ̴̶̷̤. ͡σ̴̶̷̤) !

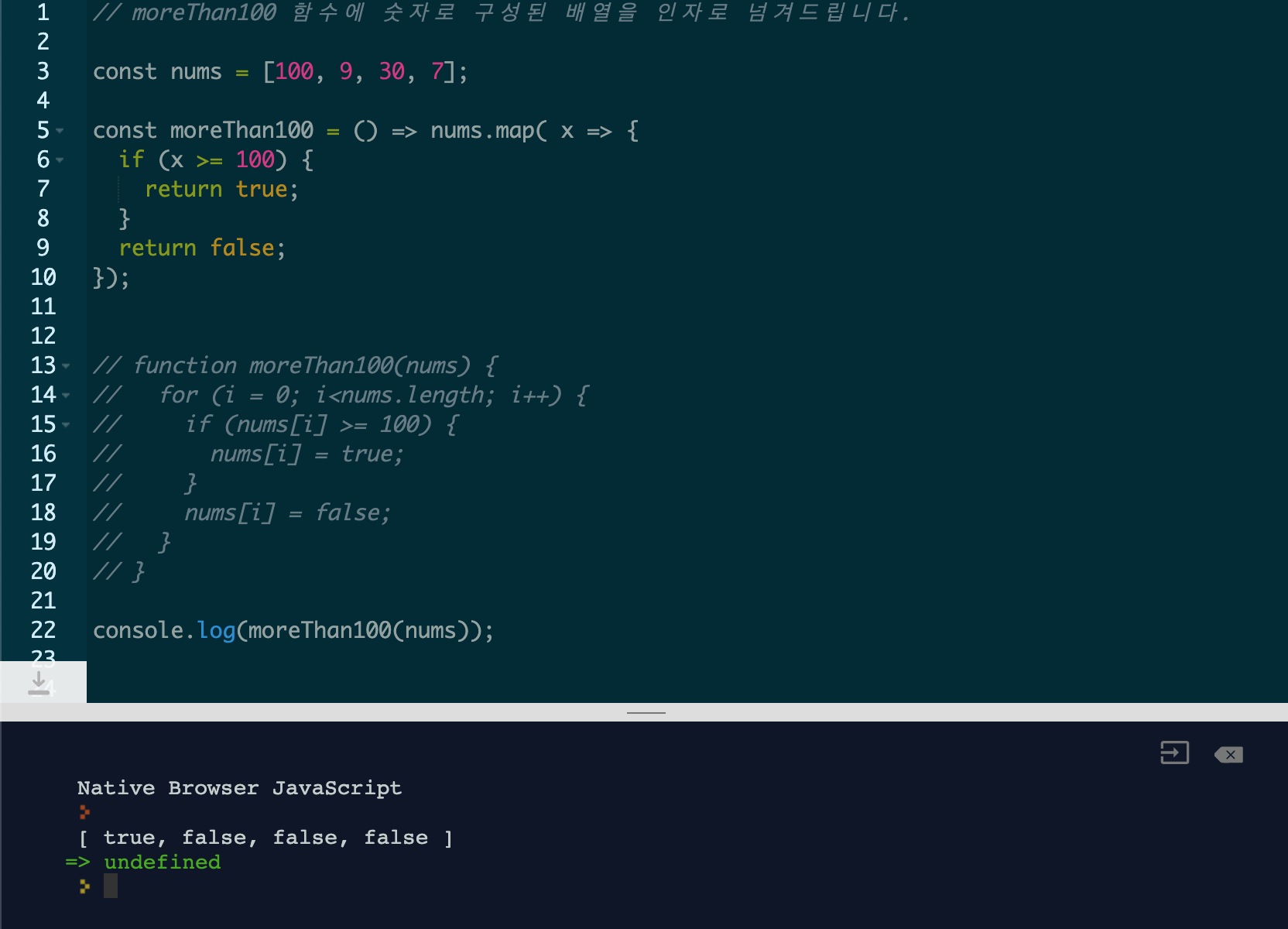
요구사항 자체는 그렇게 복잡하지 않았지만, arrow function 형태를 제대로 숙지하지 못해서 원인을 찾는데 오랜 시간을 허비해야 했다. 아래가 처음 내가 작성했던 코드이다.

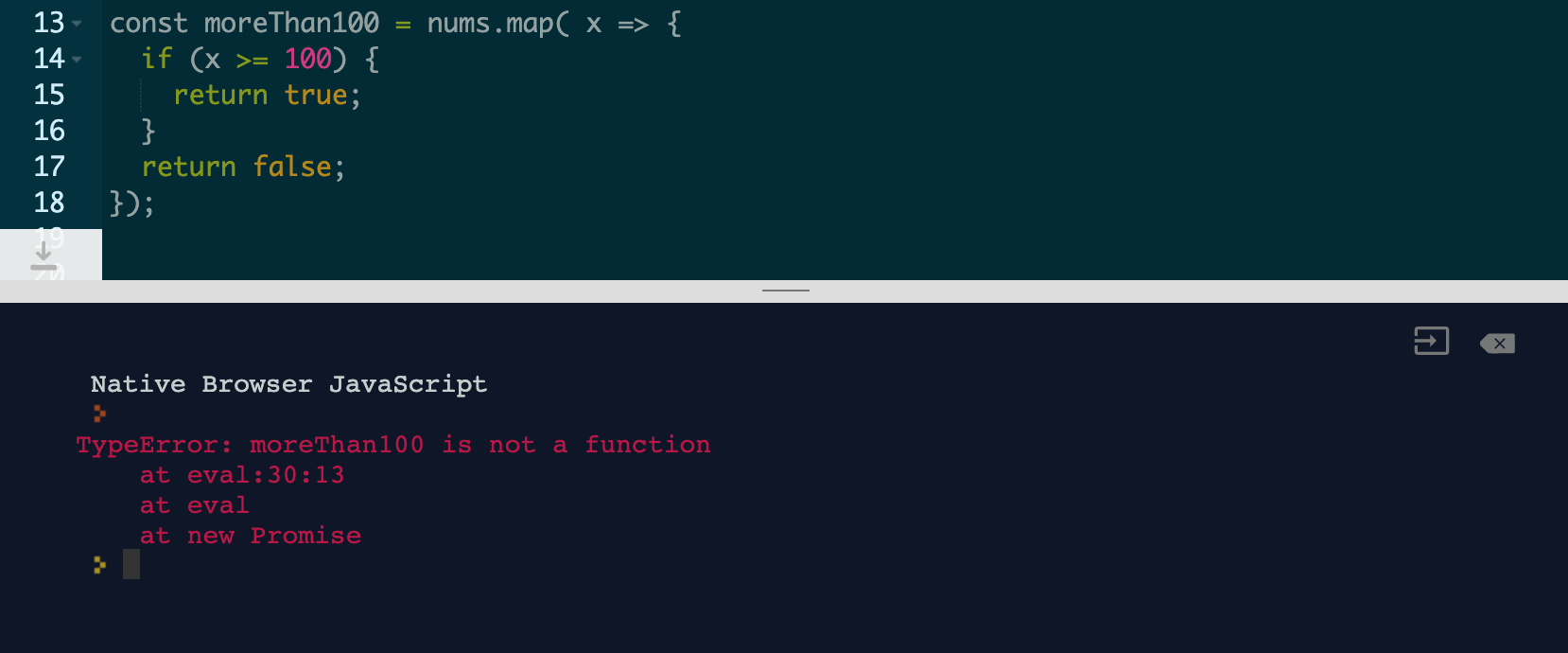
위의 에러를 보면 moreThan100이 함수가 아니라고 나오는데, 처음에는 전혀 문제가 없다고 생각했다. typeof로 확인을 해보니 함수가 아닌 object 라는 결과물을 얻었고, nums.map(...)은 map 메소드를 통해 나온 결과물 그 자체라는 것을 알게 되었다.
arrow function의 형태는 const 함수명 = ( ) => { } 이 되어야 한다는 것을 꼭 기억하자!
2. formatDate 함수에 날짜가 담긴 배열을 전달드립니다.
날짜의 data type은 string이며, 보내는 날짜 타입은 'YYYY-MM-DD' 입니다.
해당 날짜의 형식을 'YYYY년 MM월 DD일' 로 바꿔서 새로운 배열을 return 해주세요.
예를 들어dates(input)은 ['2019-03-21', '2019-04-21', '2019-05-21'] return은 ['2019년 03월 21일', '2019년 04월 21일', '2019년 05월 21일']
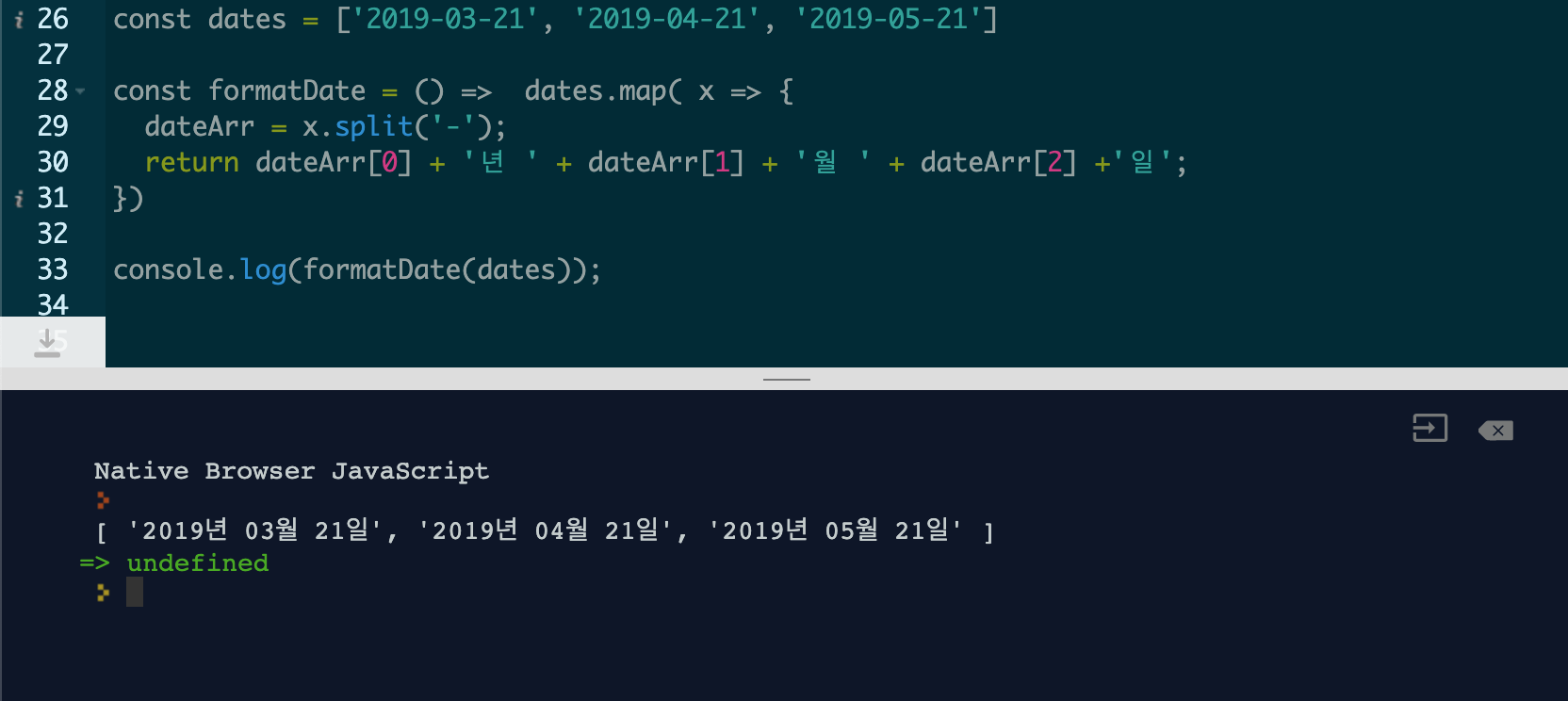
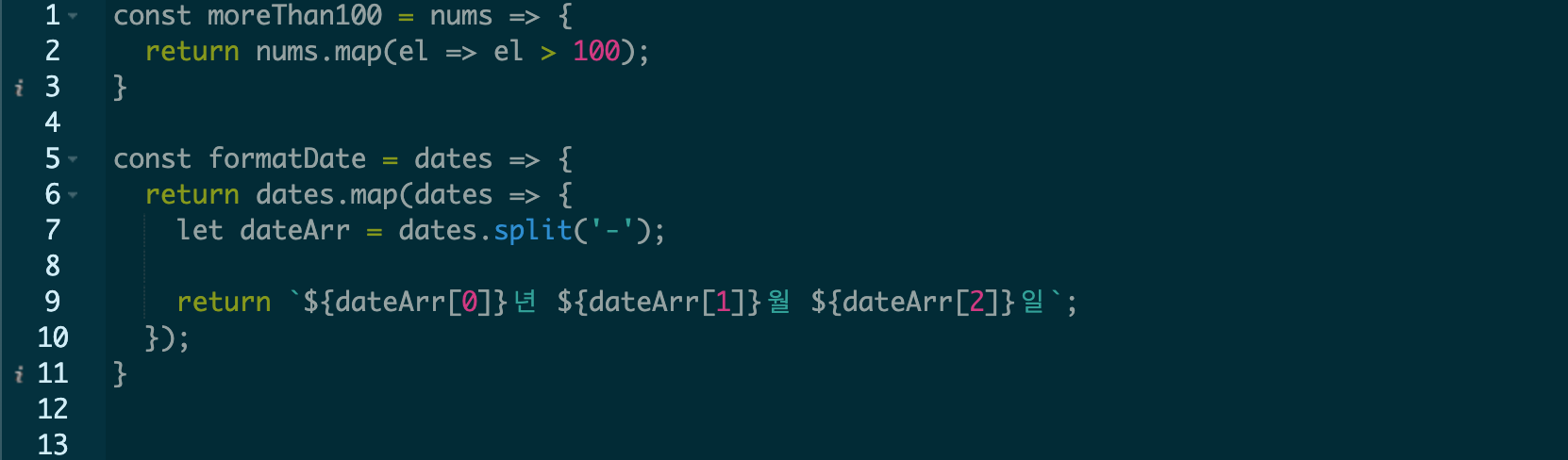
My Answer ( ͡σ̴̶̷̤. ͡σ̴̶̷̤) !

split() 메소드로 인풋을 각각의 배열로 바꾸었고, 이를 다시 하나의 string으로 만들어 return 하는 함수를 만들었다.
Model Solution (~⁰̷̴͈꒨⁰̷̴͈)‧˚₊*̥

훨씬 간단한 코드가 가능하구나...
