React 작업 시작하기
React 개발 환경으로 사용할 디렉토리를 생성하고, React 앱에게 이곳을 개발환경으로 만들어달라고 요구한다고 생각하면 쉽다. 디렉토리에 세팅을 하는 방법을 알아보자.
- 아래 코드 예시처럼 먼저 터미널에서 해당 디렉토리로 이동한다.
> cd /Users/username/Desktop/react-app- 터미널에
> create-react-app .을 친다. - 작업이 다 끝나면 해당 디렉토리에 필요한 파일들이 생겨난 것을 확인할 수 있다.
- 해당 디렉토리를 에디터에서 연다.
- Vs Code 터미널에서
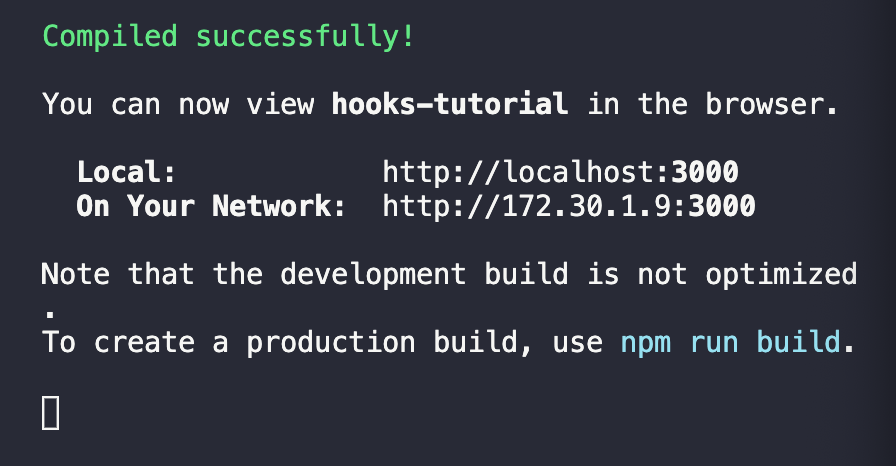
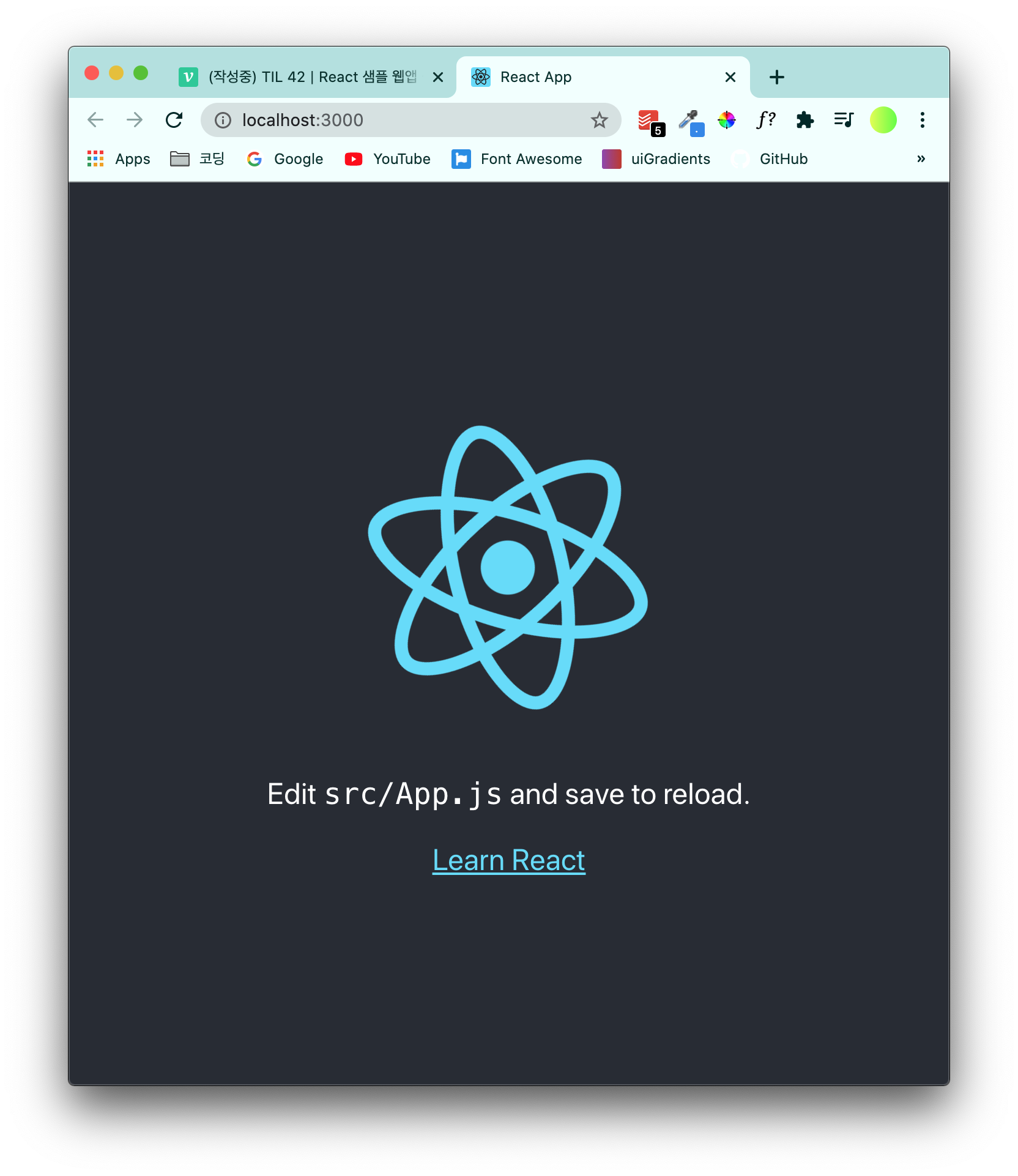
npm run start를 입력하면 아래와 같은 메세지와 함께 샘플 웹 애플리케이션이 브라우저에서 실행된다.

위 주소는 개발중인 앱을 확인할 수 있는 주소라고 생각하면 된다. 가장 최소한의 앱을 구현해서 미리 볼 수 있게 해준다.

실행을 끄고 웹앱을 종료하고 싶으면 단축키 ctrl+C를 입력하면 된다. 그러면 웹 브라우저 역시 새로고침하면 연결이 끊긴 것을 확인할 수 있다.
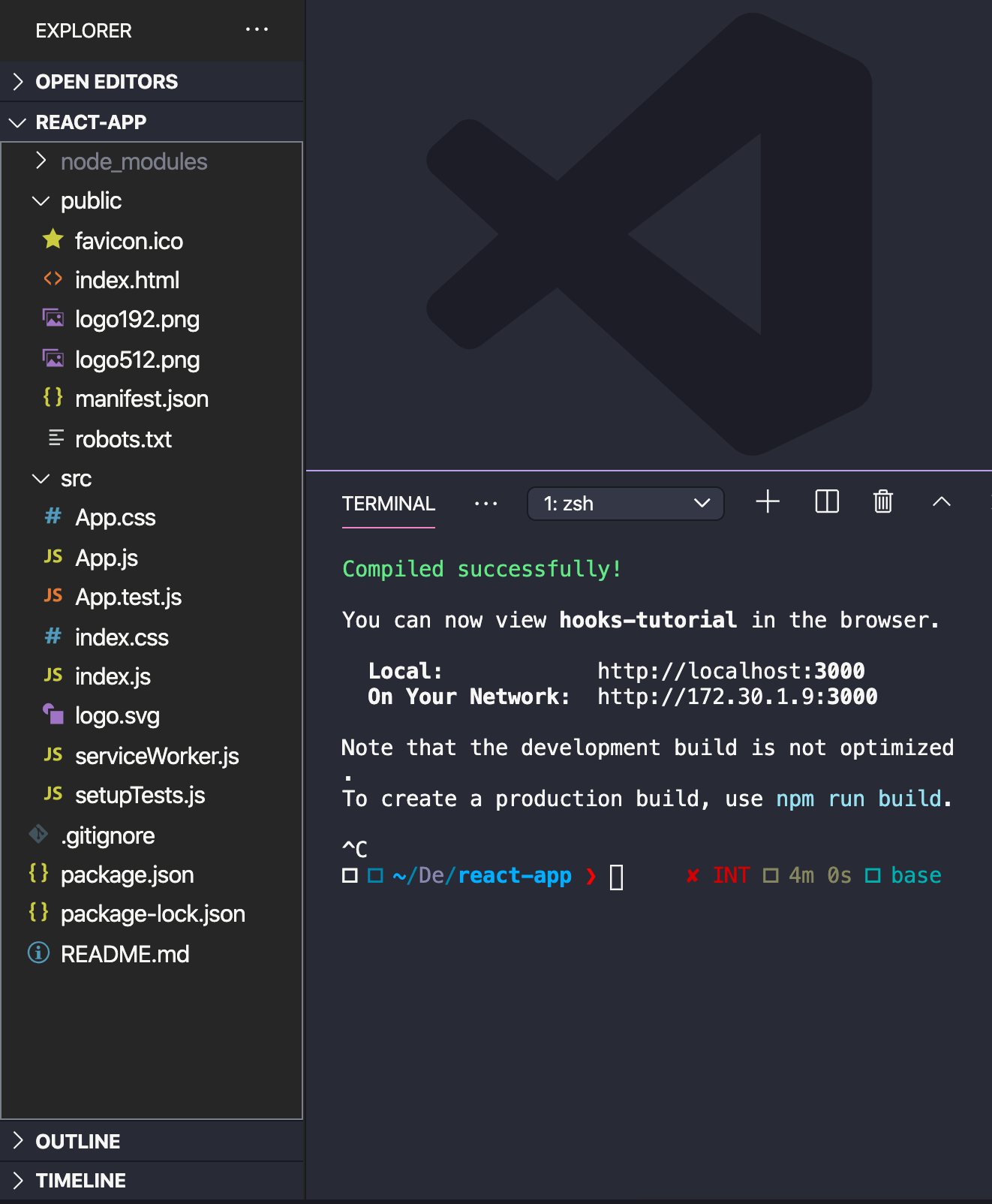
디렉토리 구조
VS code 를 통해 확인할 수 있는 (React가 자동으로 생성해준) 디렉토리의 구조이다.

JS 코딩은 어디서 할까?
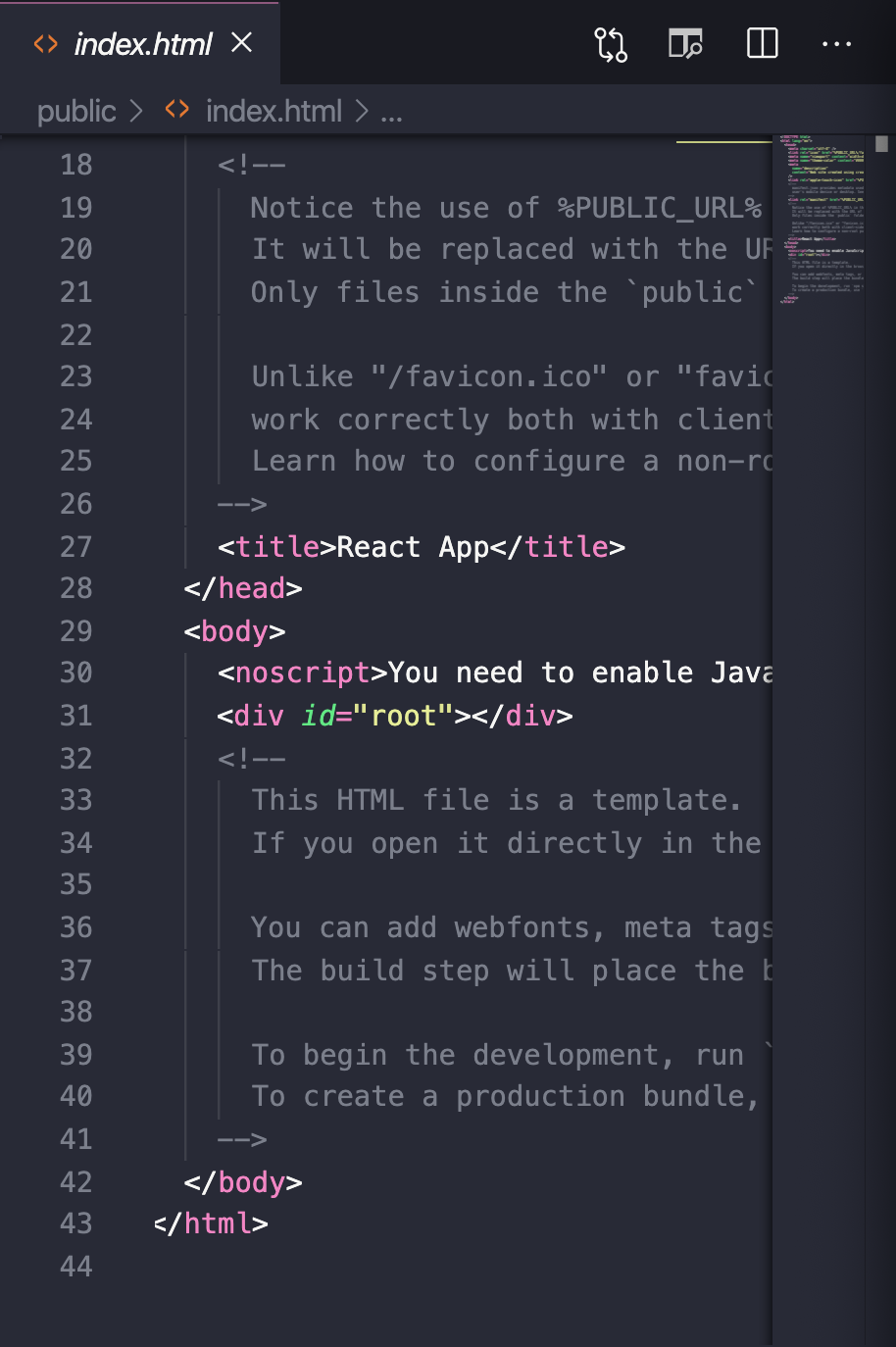
public 디렉토리 내부의 index.html 파일을 확인해보면 내부에 <div id="root"></div> 가 있는 것을 확인할 수 있다. 이 안에 리액트 요소들이 들어간다. 리액트 웹앱에서 개발자 도구로 확인해보면, 실행되고 있는 화면의 태그들이 모두 이 #root 내부에 포함된 것을 확인할 수 있다. id 값은 변경할 수 있다.

#root 내부에 들어간 컴포넌트들은 src 디렉토리 안에 있는 파일들이다. 개발을 하게 되면 대부분의 파일들이 src 파일에 들어간다고 생각하면 된다. 이 많은 파일들 중에 진입파일이라고 할 수 있는 것이 바로 index.js 파일이다.

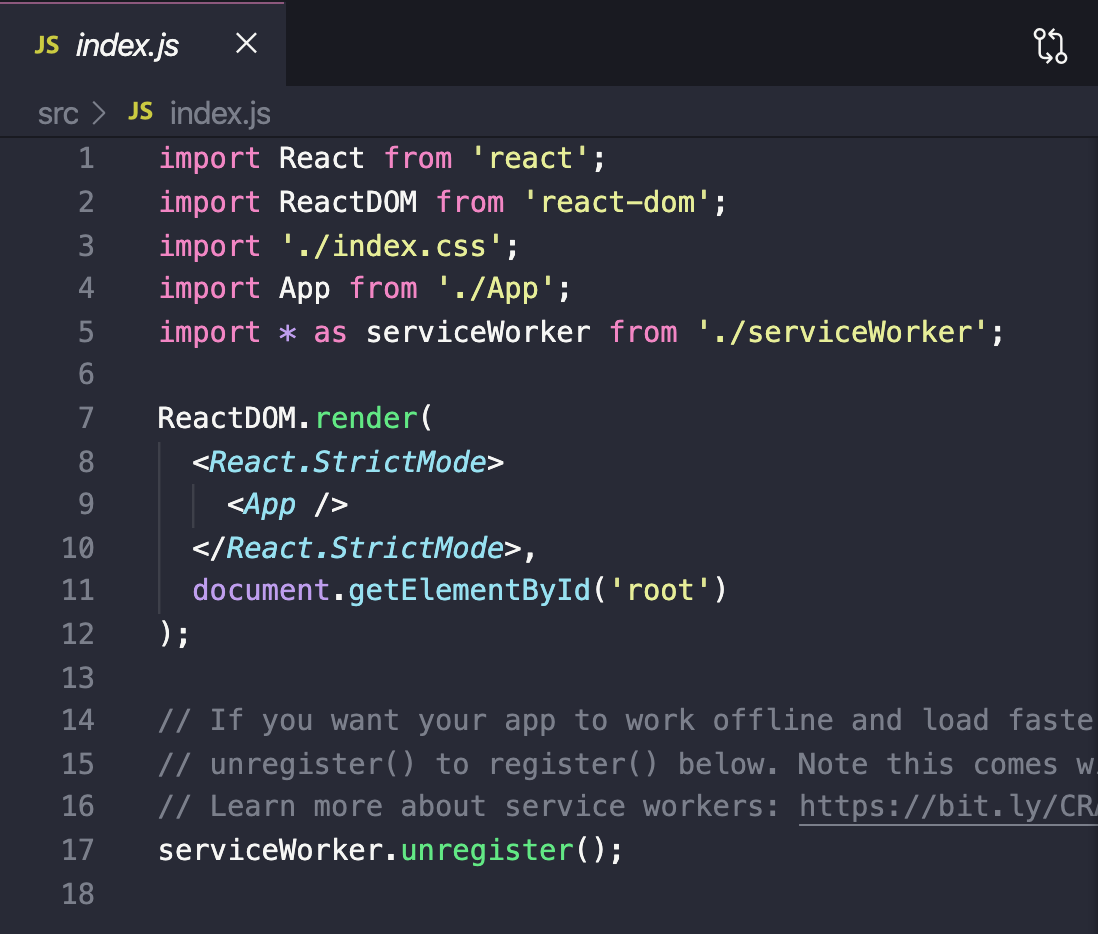
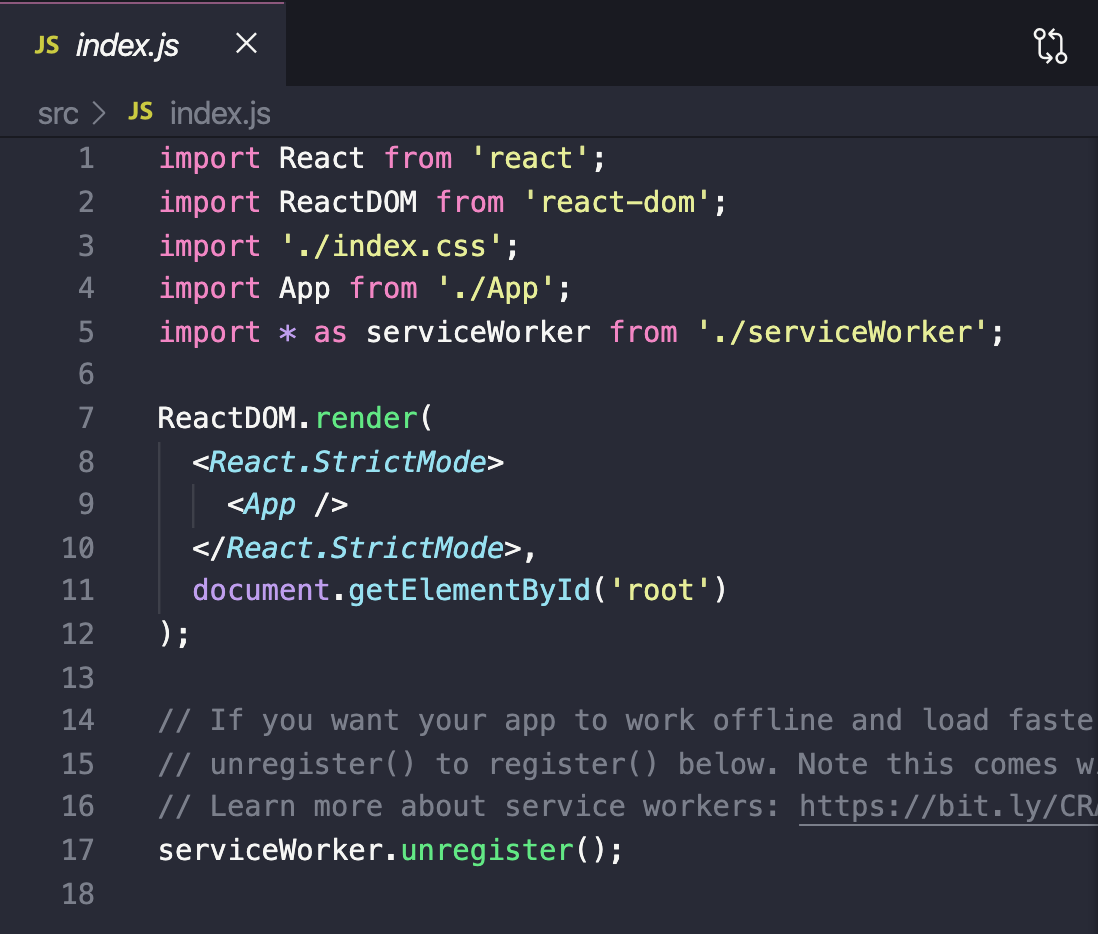
index.js 파일을 분석해보자.
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);<App />이 리액트를 통해서 만들어진 컴포넌트이고, import를 통해서 ./App, 즉 App.js로부터 들어온다고 생각하면 된다. 이 App.js 과 같은 파일을 편집하는 것이 리액트를 하는 것! 이라고 생각하자. 우리가 파일을 수정할때마다 웹브라우저에 반영이 되기 때문에 그때그때 확인이 가능하여 매우 편리하다.
CSS 코딩은 어떻게 할까?
다시 index.js로 돌아가보자.

import './index.css'; 이 파일을 수정하면 된다.
Deploy(배포)
npm run start로 실행된 웹앱은 상당히 무거운 resource를 가지고 있다. 이를 다른 사람들이 사용할 수 있도록 배포할때는 파일의 무게를 훨씬 가볍게 줄여주어야 한다.
터미널에서 > npm run build 를 입력하면 build 라는 디렉토리가 생성된다. 그 안에 생성된 index.html 파일을 열어보면 공백이 전혀 없는 것을 볼 수 있다. 불필요하게 용량을 차지하는 것들을 다 삭제하여 생성된 파일이라고 생각하면 된다. 다른 파일들도 알아서 용량을 줄이고, 보안적, 심미적으로 좋지 않은 내용을 없애는 작업을 한 후 로드할 수 있도록 알아서 처리를 해준다.
이렇게 실제로 서비스를 할때는 build 안에 있는 파일을 사용하면 된다.
> npx serve -s build : build 안에 있는 파일을 서버에 올린다.