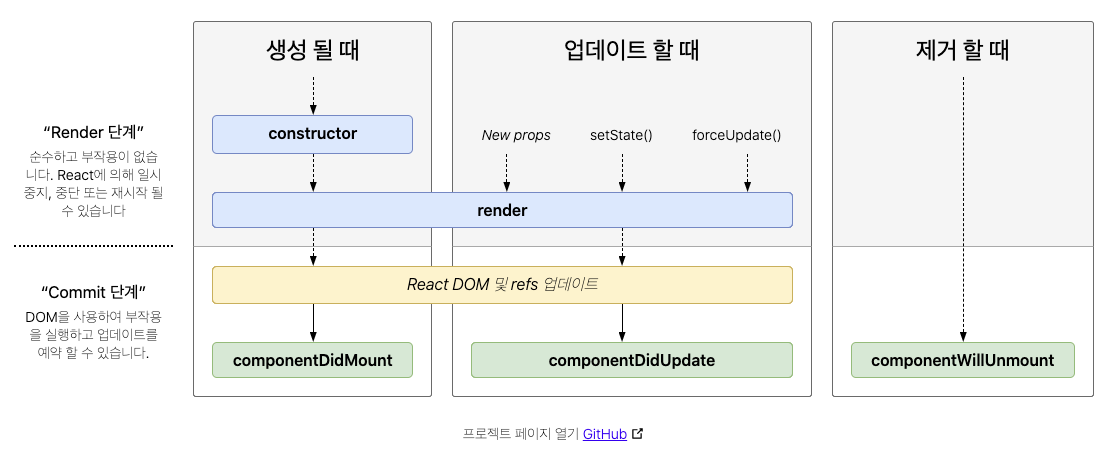
컴포넌트의 메서드

render, componentDidMount, componentDidUpdate, componentWillUnmount등의 함수는 React.Component class에서 제공하는 메서드이다. 컴포넌트를 만들때 class로 생성하면 위의 메서드를 이용할 수 있고, 컴포넌트의 lifecycle에 따라 각자의 메서드가 호출된다.
예제 분석
컴포넌트 만들기
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
}
setInterval(tick, 1000);위 코드에서 tick()은 일반적인 함수이며, 내부에서 ReactDom.render를 호출해서 리액트 요소를 그려준다. 화면에서 나타날 부분을 함수로 사용하여 컴포넌트로 만들어보자.
function Clock(props) {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {props.date.toLocaleTimeString()}.</h2>
</div>
);
}
function tick() {
ReactDOM.render(
<Clock date={new Date()} />,
document.getElementById('root')
);
}
setInterval(tick, 1000);함수로 만들었지만, Clock 컴포넌트를 호출하고 싶고, 매초 업데이트될 기능이 Clock 컴포넌트 내에서 이루어져야 한다면 class로 컴포넌트를 만들어야 한다.
class Clock extends React.Component {
constructor() {
super();
this.state = {
date: new Date()
};
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
ReactDOM.render(
<Clock />,
document.getElementById('root')
);render 메서드는 초가 바뀔때마다 호출되어 내용을 변경해줘야 한다. 그런데 Clock 컴포넌트는 mounting 동안은 본인 컴포넌트 내에서 값이 업데이트 되어야 하므로, state 변경 값을 관리해야 하고 lifecycle 메서드가 필요하다. 이 바뀌는 시간을 state로 바꿔 관리할 수 있다. 바뀐 시간은 constructor 에서 초기 세팅이 되는 것이다.
lifecycle 메서드 추가하기
프로그래밍을 할 때 사용하던 리소스가 더 이상 필요없다면 없애주는 과정이 항상 필요하다. 따라서 Clock 컴포넌트가 mounting 될 때 timer를 추가하고, 더 이상 화면에서 unmounting 되는 순간 timer를 삭제해주어야 한다.
관련 메서드는 위에서 나온 componentDidMount, componentWillUnmount 이다.
class Clock extends React.Component {
constructor() {
super();
this.state = {date: new Date()};
}
componentDidMount() {
}
componentWillUnmount() {
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}Clock 컴포넌트가 화면에 그려지자마자 componentDidMount 메서드가 호출되면 timer가 시작한다.
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}1초마다 tick 함수를 호출하게 된다. 생성한 timer는 this.timerID에 저장한다. setInterval 함수를 호출하여 timer를 생성하면 해당 timer의 id를 리턴하기 때문이다.
componentWillUnmount() {
clearInterval(this.timerID);
}unmount 될 때 clearInterval 함수를 사용해서 아까 만들었던 timer를 삭제해준다.
전체 정리
class Clock extends React.Component {
constructor() { // 1. 호출된다.
super();
this.state = {
date: new Date() // 2. 현재 시간으로 초기화
};
}
componentDidMount() { // 5. 함수 호출
this.timerID = setInterval( // 6. timer 추가
() => this.tick(),
1000
);
}
componentWillUnmount() { // 8. DOM에서 Clock 컴포넌트 삭제 -> 함수 호출
clearInterval(this.timerID); // 9. timer stopped
}
tick() {
this.setState({
date: new Date() // 7. this.state.date 값 변화(매초)
});
}
render() { // 3. render() 메소드 호출
return ( // 4. DOM에 return 요소 추가
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
ReactDOM.render(
<Clock />, // ReactDom.render()의 첫 인자
document.getElementById('root')
);