
이번에는 메인페이지의 댓글 기능을 React로 구현해봤다. 사실 아직 Props나 State 개념이 제대로 이해가 된 것은 아닌데, 그냥 이것 저것 구글링해보며 먼저 만들어보면 좀 더 감이 잡힐까 싶어서 실습을 해보고 있다.
참고자료
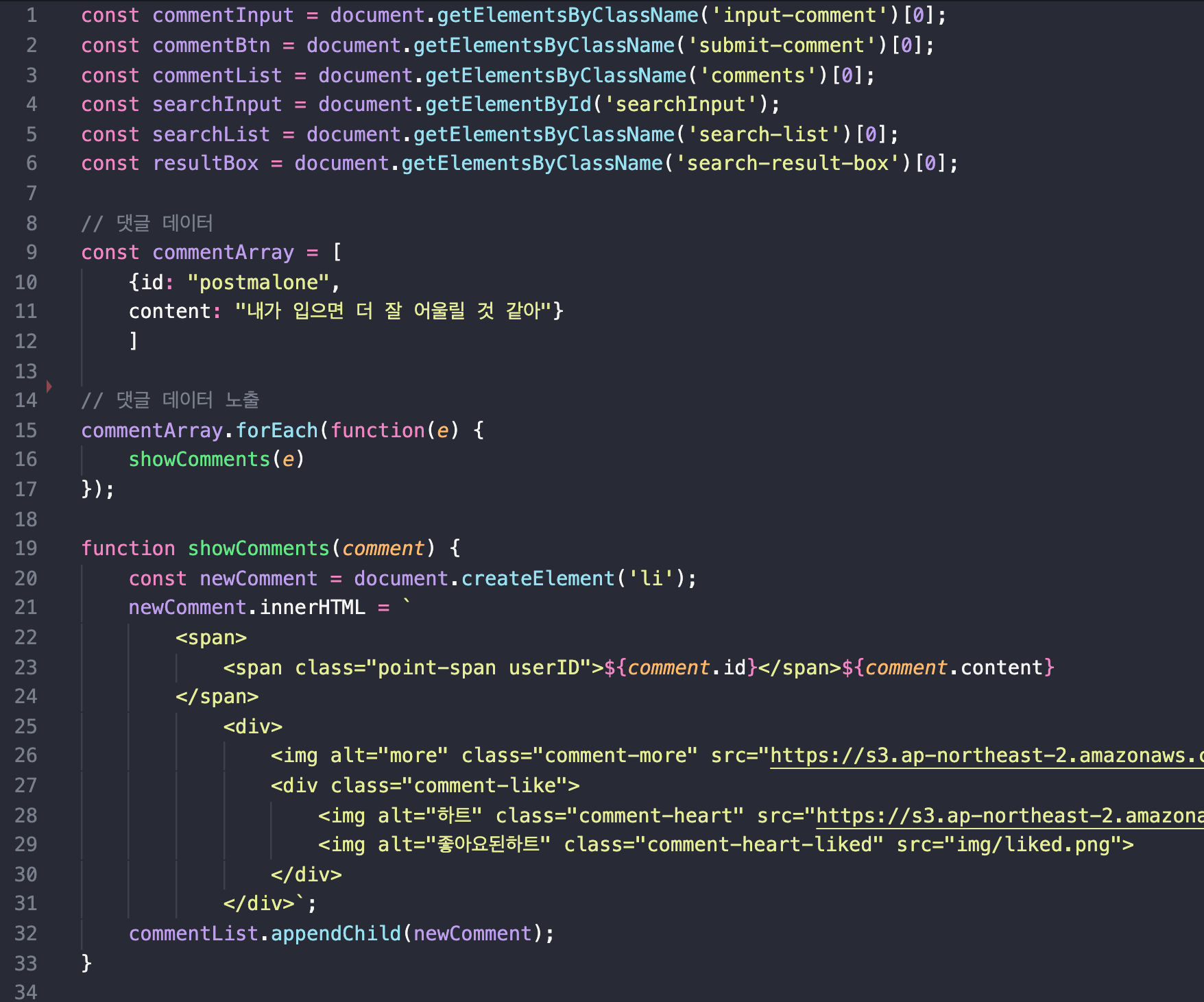
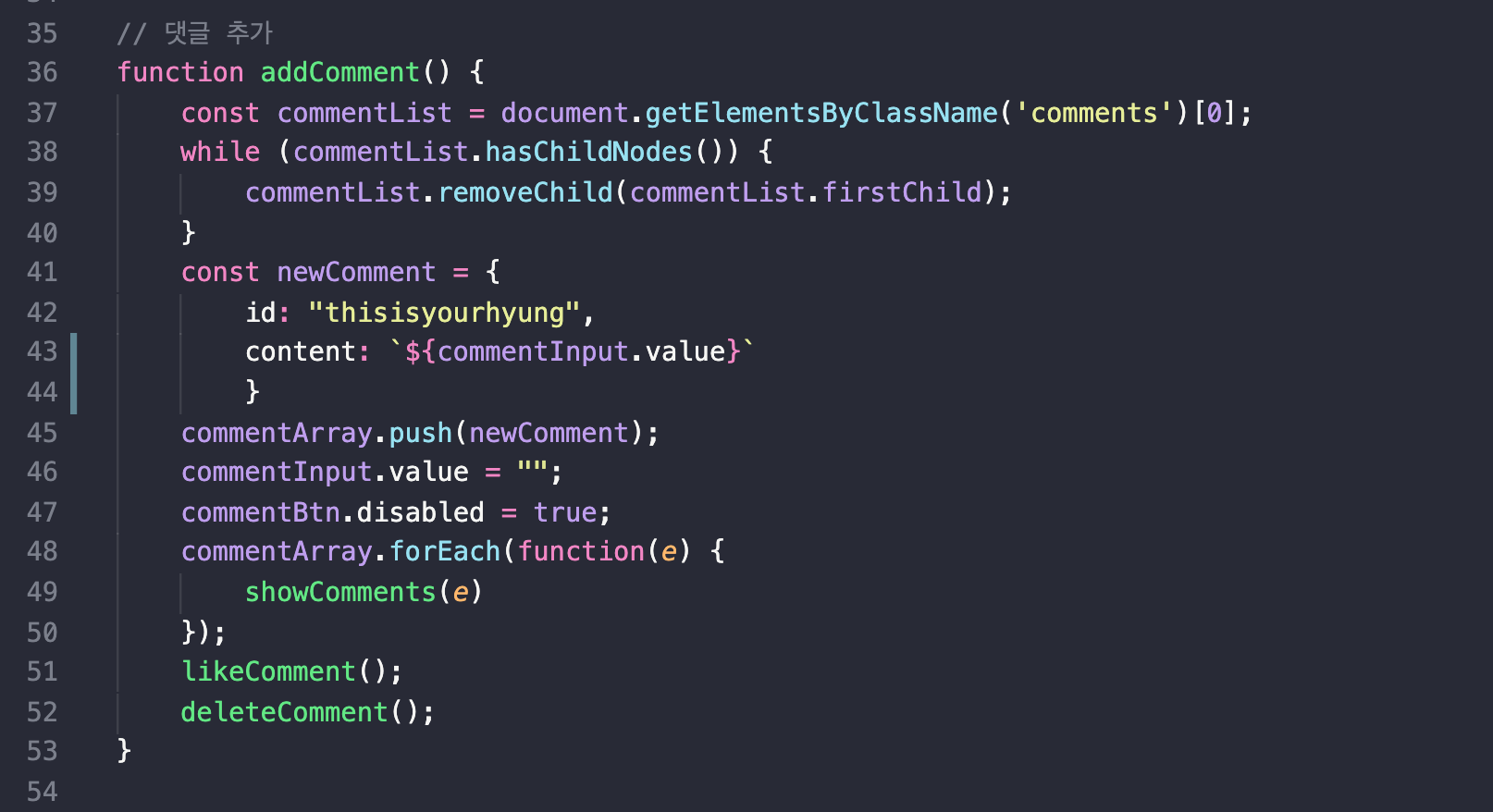
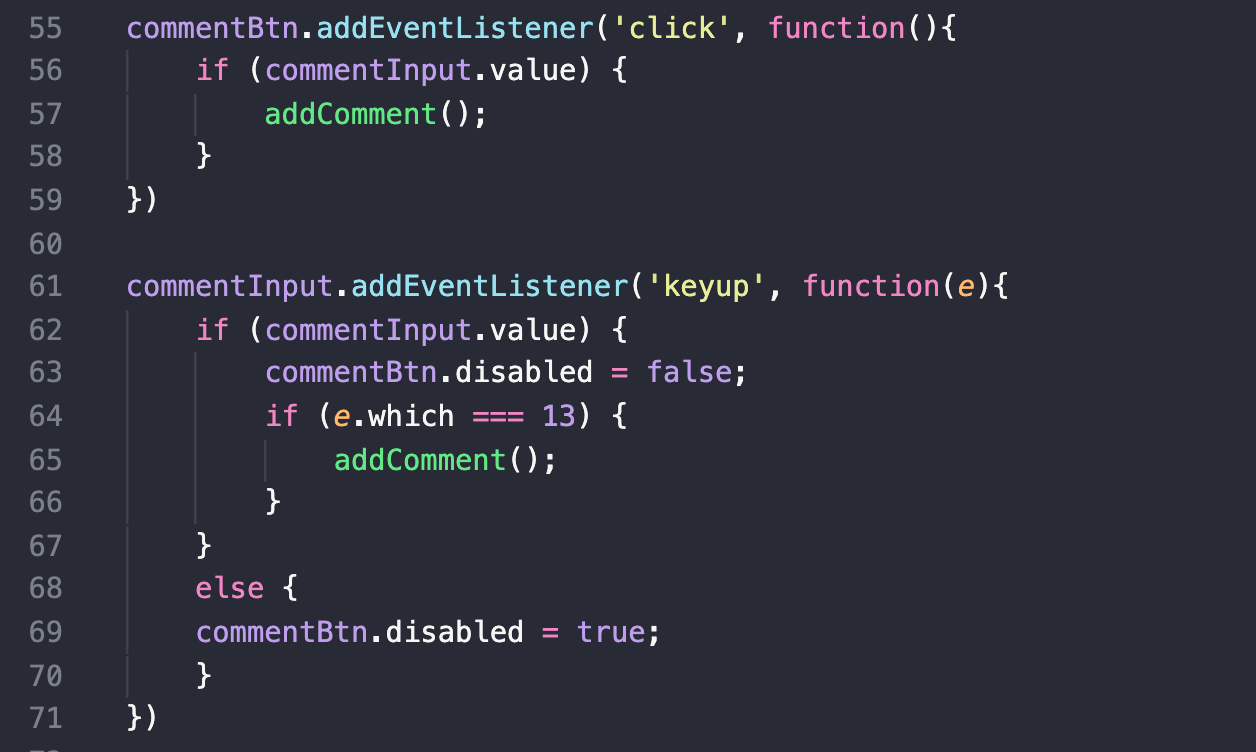
기존 JS 코드



기존에는 댓글이 추가되고, 각 댓글마다 좋아요 및 삭제 기능이 포함되어 있었는데, 이번에는 간단하게 댓글을 추가하는 기능만 구현해보고자 한다.
구현해야 하는 기능을 잘게 나눠보면 아래와 같다.
1. 인풋창에 댓글을 입력하면 "게시" 버튼이 활성화 된다.
2. 버튼을 누르거나 엔터키를 누르면 댓글 array에 댓글이 추가된다.
3. 댓글 array는 업데이트 될때마다 댓글(HTML)에 추가된다.
React로 바꾸는 과정
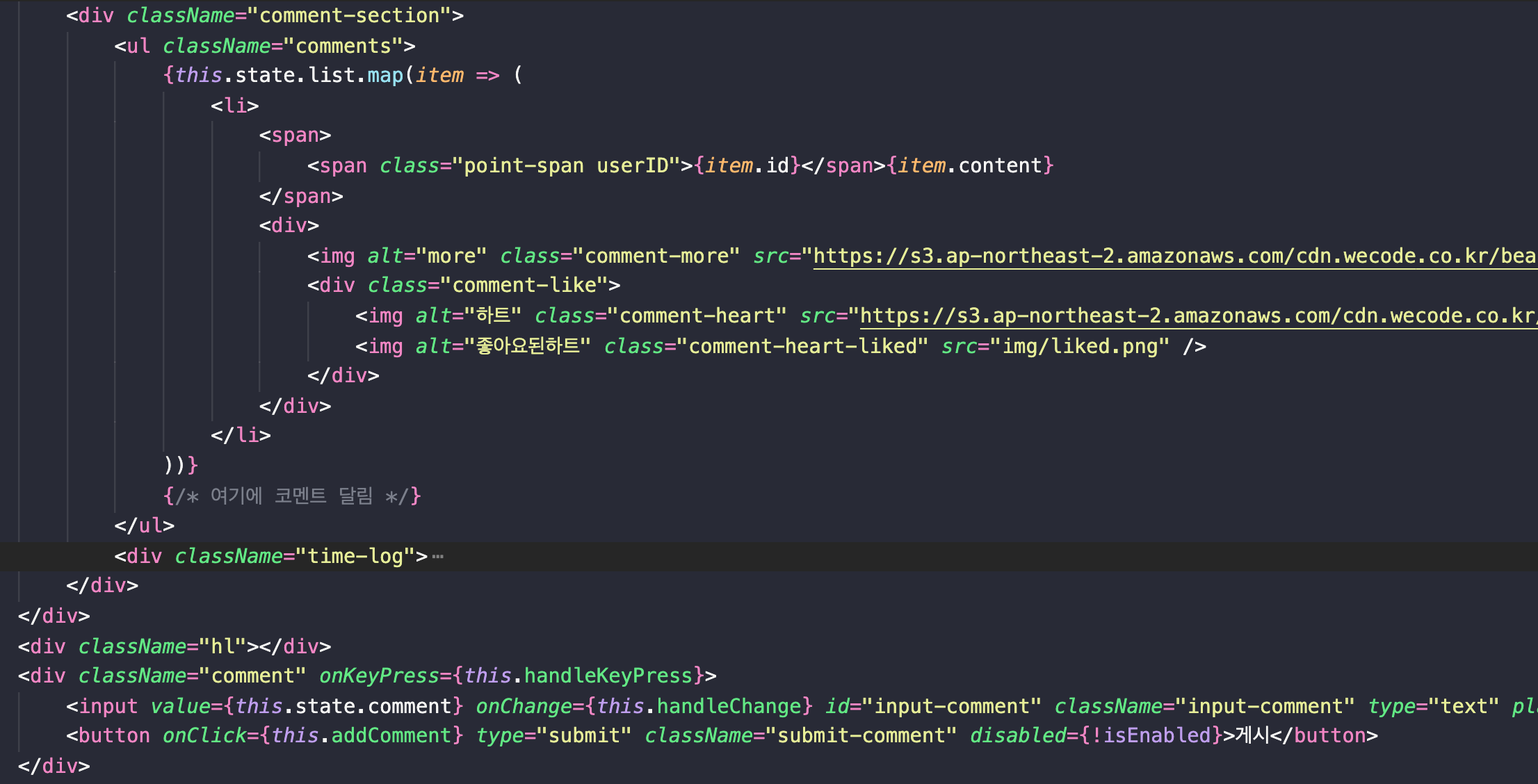
Render되는 JSX

댓글과 관련된 이벤트가 일어나느 부분의 JSX 코드이다. 댓글이 나타나는 comment-section div가 있고, 댓글을 입력하는 comment div가 있다.
이벤트 순서대로 코드 읽기
1. 인풋창 댓글(값) 감지
<input value={this.state.comment} onChange={this.handleChange} ... />지난번 로그인 이벤트와 마찬가지로 onChange={} 로 값이 변화되는 것을 감지한다.
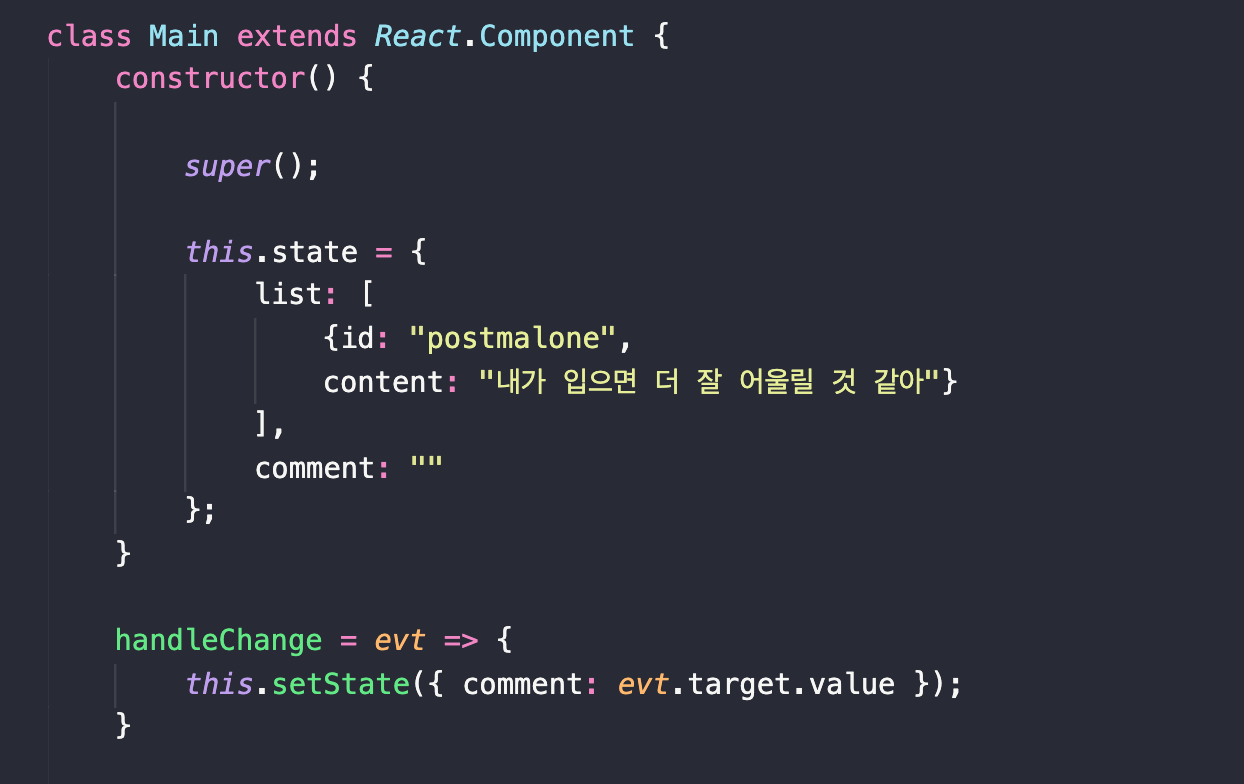
2. this.state의 comment 변화

인풋창의 값이 변할 때마다 초기값 this.state 안에 있는 comment의 값이 인풋창의 값과 동일하게 바뀐다.
3. submit 버튼 활성화
canBeSubmitted() {
const { comment } = this.state;
return comment !== "";
}
...
render() {
const isEnabled = this.canBeSubmitted();
...
<button onClick={this.addComment} ... disabled={!isEnabled}>게시</button>comment에 값이 들어올 경우, 버튼의 disabled가 false로 바뀐다.
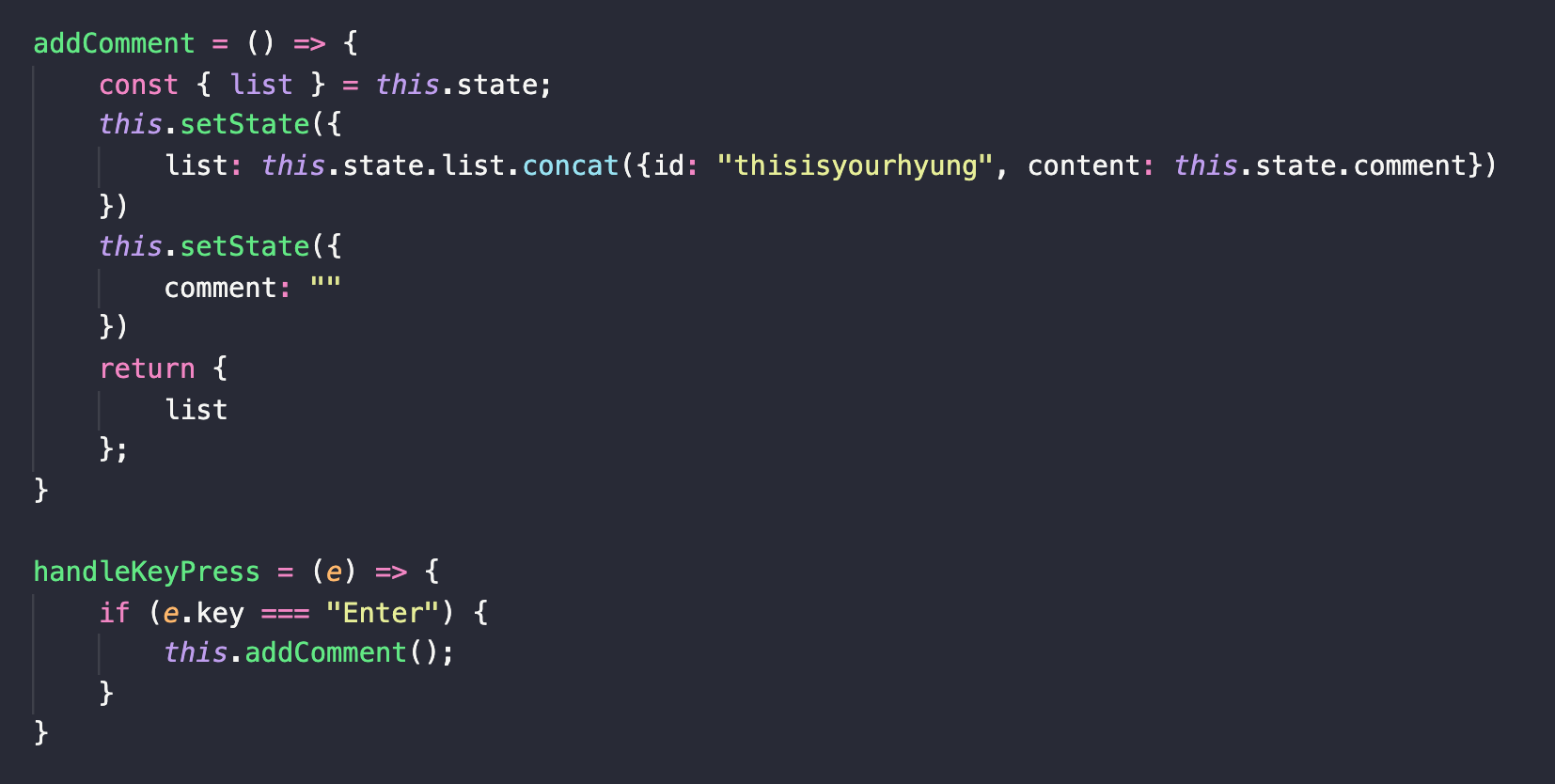
4. 버튼 클릭, 또는 enter시 댓글 추가
<button onClick={this.addComment} ... disabled={!isEnabled}>게시</button>버튼을 클릭하면 addComment 함수가 실행된다.

addComment에서는 comment의 값과 id 값을 각각의 key에 넣은 객체의 형태로 list에 추가한다. concat() 메서드는 인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환한다. list에 추가하고 나면 인풋창에 남아있는 comment value를 없애고, 새로 만들어진 배열을 반환한다.
로그인과 마찬가지로 enter키를 누르면 submit 버튼을 클릭한 것과 동일한 효과가 나타난다.
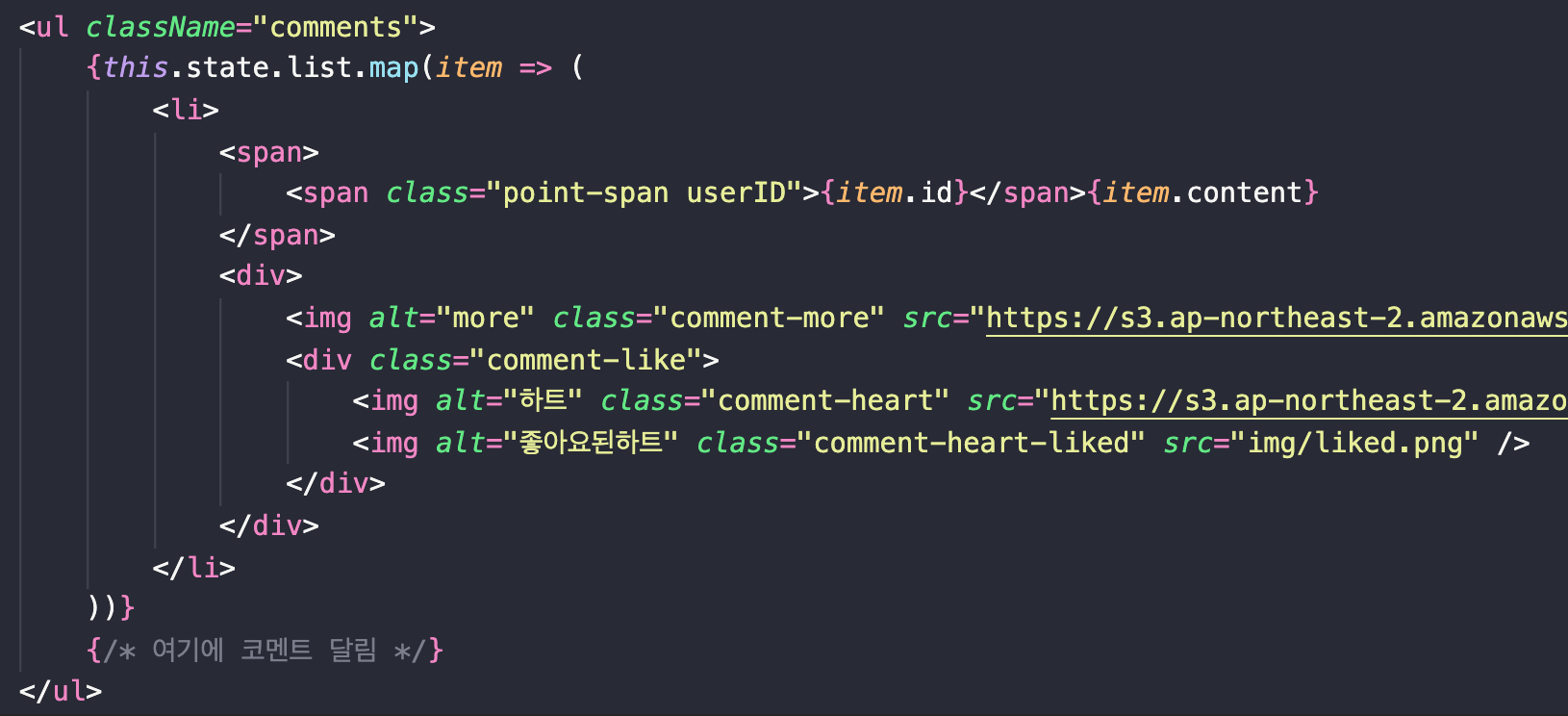
5. 댓글 array를 HTML안에 추가

기존 JS에서 innerHTML로 구현했던 댓글이 추가되는 부분이다. 구글링해보니 리액트에서는 같은 기능을 dangerouslySetInnerHTML이 하는 것 같다. 보안이슈 때문에 이렇게 해야한다고 하는데, 괜히 이름에서부터 찝찝해서 다른 방법을 찾아봤다. ㅋㅋㅋㅋㅋㅋㅋ
JSX 안에서 해당 ul 안에서 list를 map돌려 id와 content를 리턴하게 만들었다. 생각보다 쉽게 끝나서 좋았다. JSX 안에서 바로 이런게 가능하다니 너무 신기하다. 아무래도 JSX 안에서 또 다른 메소드가 작동하는게 깔끔한 코드가 아닐 것 같기는 한데, 나중에 다른 방법을 찾으면 코드를 수정해야겠다.
내일은 댓글을 삭제하는 기능, 좋아요 버튼 기능을 React로 구현해보려고 한다.
추가 코드 수정
댓글을 한번 입력하고 나면 인풋값에 아무것도 없어도 엔터키를 누를 시 빈 댓글이 추가되는 버그가 발생했다. 그래서 코드를 다음과 같이 수정했다.

