
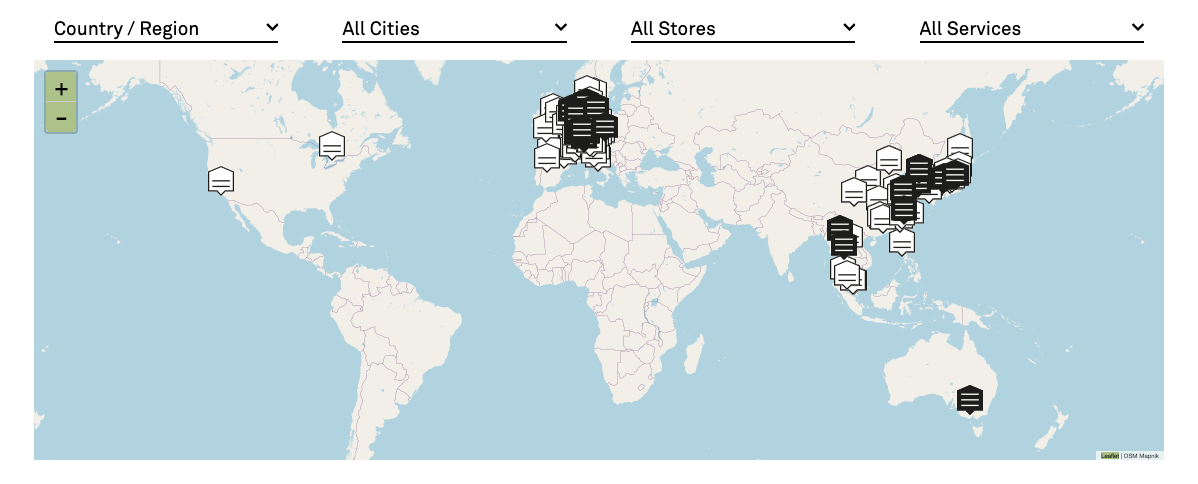
프라이탁 홈페이지를 클론하고 있는데, 이번에는 지도 API를 꼭 다뤄보고 싶어서 store 안내 페이지를 맡게 되었다. 프라이탁 페이지에서는 OSM Mapnik 라는 라이브러리를 사용하고 있는데, 나는 앞으로 더 자주 사용하게 될 구글맵으로 바꿔서 적용하기로 했다.
구글맵에서 apiKey를 발급받는 방법부터, 원하는 디자인으로 맵을 커스터마이징 하는 방법까지를 다뤄보자.
구글 클라우드 플랫폼
자바스크립트에서 구글맵을 불러오기 위해서는 구글 클라우드 플랫폼에 가입을 해야 한다. Map Javascript API 를 사용설정 한 후 API 키를 생성한다. 해당 키 값은 코드에서 구글 맵을 띄울 때 사용이 된다. 무료로 사용할 수 있는 크레딧이 제한이 되어 있는데 자동으로 유료 전환이 되지 않는다고 하니 안심하고 사용하자!
구글 맵 띄우기
1
vs code 터미널 창에서 npm install google-maps-react로 구글맵 라이브러리를 설치해준다.
2
import { GoogleApiWrapper, Map, Marker } from "google-maps-react"; 사용할 google map api를 해당 컴포넌트 상단에서 import 해준다.
3
export default GoogleApiWrapper({
apiKey: "어쩌고저쩌고",
})(Store);해당 컴포넌트를 export 할때 GoopgleApiWrapper로 감싸준다. HOC와 같은 개념으로 생각하면 쉽다! apiKey 에 구글에서 받은 Key 값을 넣어주면 된다.
4
사용 예시
<MapContainer>
<Map
containerStyle={mapStyle}
google={props.google}
styles={mapStyles}
zoom={2}
initialCenter={{ lat: "37.500877", lng: "127.025785" }}
>
{storeData.map((store) => (
<Marker
key={store.id}
title={store.store_name}
name={store.store_name}
position={{ lat: store.lat, lng: store.lng }}
icon={{
url: "/Image/marker.png",
scaledSize: new props.google.maps.Size(30, 30),
}}
/>
))}
</Map>
</MapContainer>import 할 때 가져온 <Map>과 <Marker> 컴포넌트를 사용하는 방식이다. Map은 화면에서 나타나는 지도를 의미한다. containerStyle에서 지도 컨테이너의 사이즈를 지정해준다. 나는 아래와 같이 따로 설정값을 모아 둔 개체를 만들었다.
const mapStyle = {
width: "1130px",
height: "400px",
left: "0px",
top: "0px",
};
const MapContainer = styled.div`
position: relative;
width: 1130px;
height: 450px;
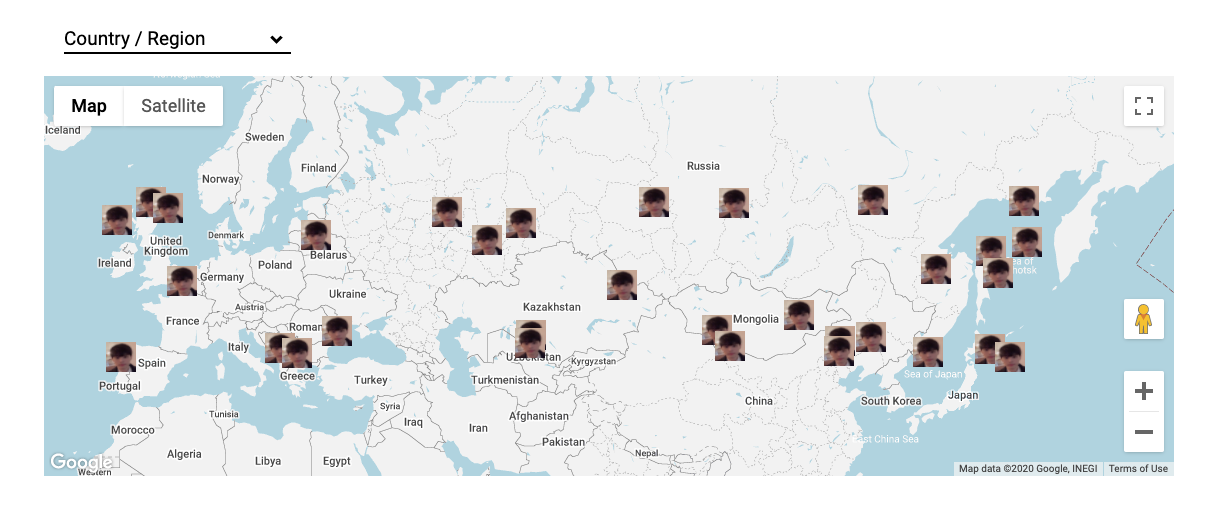
`;나는 랜덤으로 만들어진 위도 경도 값을 map을 돌려 32개의 Marker를 찍었다.
position={{ lat: store.lat, lng: store.lng }}
위도와 경도는 위와 같이 표기하면 된다.
구글맵 커스터마이징하기
맵 색상 적용하기
프라이탁 사이트에서 사용하는 느낌으로 구글맵을 커스터마이징했다. 바다나 대지의 색상, 폰트의 색상, 고도 표시의 방법 등 엄청나게 세세하게 조정이 가능했다.

프라이탁의 맵 스타일

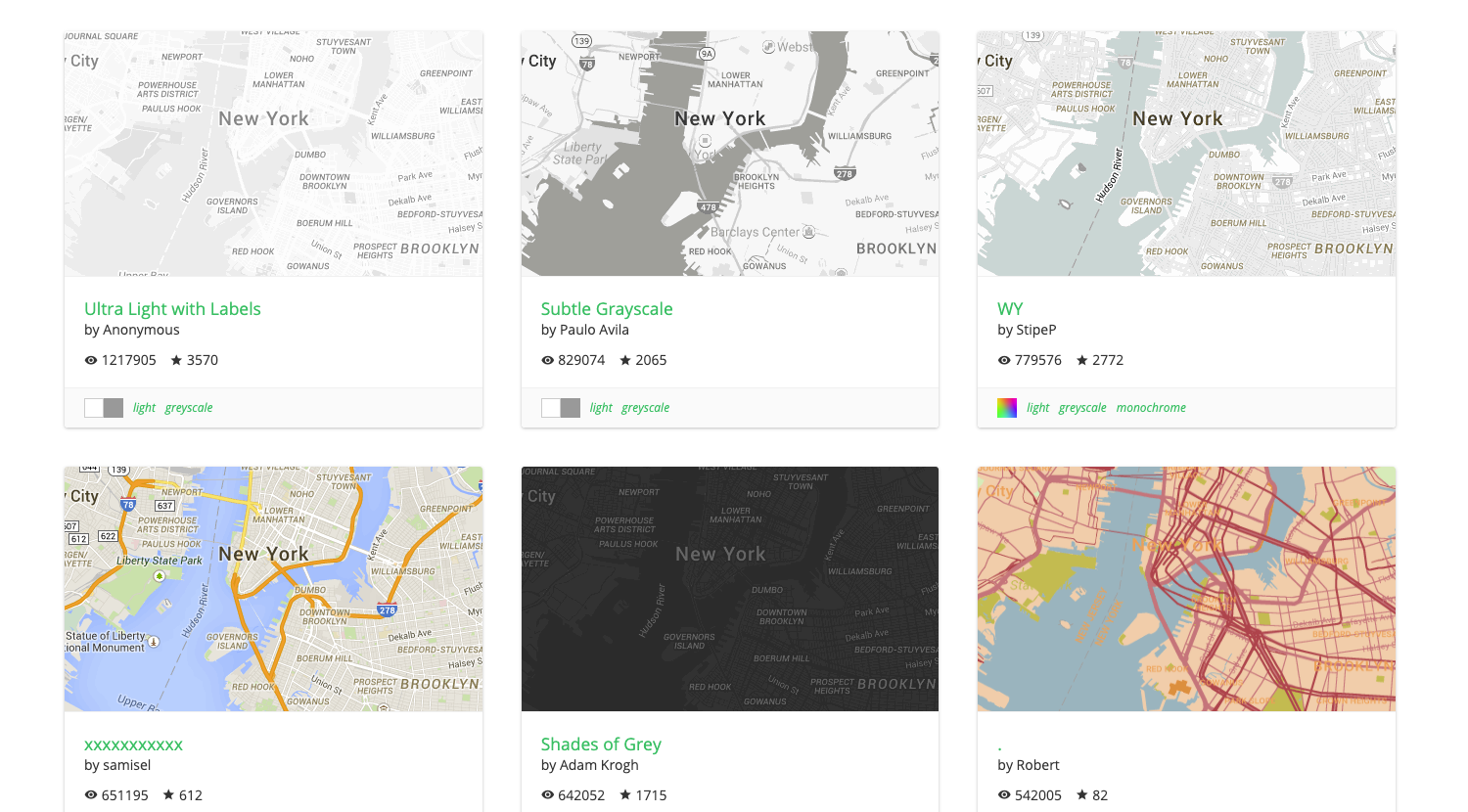
google map style 을 구글링하면 다른 사람들이 만들어둔 구글맵 스타일 js 코드들을 받을 수 있다. 적당히 사이트와 어울리는 맵 스타일을 찾아서 입맛에 맞게 수정해서 사용하면 된다. 나는 여기에서 찾은 코드를 조금 수정해서 사용했다.
스타일링 코드는 아래와 같은 형식으로 생겼다!
export default {
mapStyle: [
{
featureType: "administrative",
elementType: "labels.text.fill",
stylers: [
{
color: "#444444",
},
],
},
{
featureType: "landscape",
elementType: "all",
stylers: [
{
color: "#f2f2f2",
},
],
},
{
featureType: "poi",
elementType: "all",
stylers: [
{
visibility: "off",
},
],
},
{
featureType: "road",
elementType: "all",
stylers: [
{
saturation: -100,
},
{
lightness: 45,
},
],
},
{
featureType: "road.highway",
elementType: "all",
stylers: [
{
visibility: "simplified",
},
],
},
{
featureType: "road.arterial",
elementType: "labels.icon",
stylers: [
{
visibility: "off",
},
],
},
{
featureType: "transit",
elementType: "all",
stylers: [
{
visibility: "off",
},
],
},
{
featureType: "water",
elementType: "all",
stylers: [
{
color: "#ffffff", // 글자 색도 수정했다.
},
{
visibility: "on",
},
],
},
{
featureType: "water",
elementType: "geometry",
stylers: [
{
color: "#AAD3DF", // 여기서 바다 색상을 수정했다.
},
],
},
],
};
마커 스타일 수정하기
<Marker
key={store.id}
title={store.store_name}
name={store.store_name}
position={{ lat: store.lat, lng: store.lng }}
icon={{
url: "/Image/marker.png",
scaledSize: new props.google.maps.Size(30, 30),
}}
/>
icon 프로퍼티를 수정하면 지도에 표시되는 pin의 이미지를 수정할 수 있다. 하나의 핀 뿐만 아니라 주차장, 식당 등의 표시도 원하는대로 커스터마이징 가능한 것 같은데 자세한 것은 구글에서 제공하는 설명을 참고하시길!
