Project
1.나의 첫 React 팀 프로젝트, Westagram
.gif)
CRA를 사용하여 팀원이 함께 초기 셋팅을 진행공동으로 public 폴더와 scss를 사용하고 관리git을 사용한 첫 번째 협업 프로젝트
2.React | 카카오 프렌즈샵 클론 프로젝트
.gif)
팀 프로젝트 GitHub 레파지토리위코드에서의 1차 클론 코딩 프로젝트가 끝났다. 내가 제안했던 사이트인 "카카오 프렌즈샵" 이 많은 투표수를 받아 감사하게도 다시 한번 PM으로 프로젝트에 참여할 수 있었다.
3.카카오클론, 기억하고픈 코드 1 - 검색

2주간 빠르게 진행되었던 카카오프렌즈샵 클론 코딩 프로젝트, 리팩토링 할 정신도 없이 기능구현에 몰두했다. 프로젝트 과정에서 나와 다른 팀원들이 작성한 꼭 기억하고 싶은 코드를 정리해보자!
4.카카오클론, 기억하고픈 코드 2 - 애니메이션

지난 검색창에 이어 이번에는 3일에 걸쳐 겨우 성공한! 애니메이션 코드를 기록해보고자 한다. 카테고리 및 유저 아이콘 버튼을 클릭시 나오는 모달창의 transition 효과, 메인에서 탭이 바뀔때 나타나는 효과 이렇게 두가지 애니메이션을 구현했다.
5.카카오클론, 기억하고픈 코드 3 - 쿼리스트링

쿼리스트링을 활용하여 백엔드에서 필요한 데이터를 fetch 해온 두가지 코드를 리뷰해보자.백엔드에서 상품 가격순으로 ordering 하는 함수를 빨리 구현해주셔서 전체 페이지에서 추가적인 기능을 구현할 수 있었다.
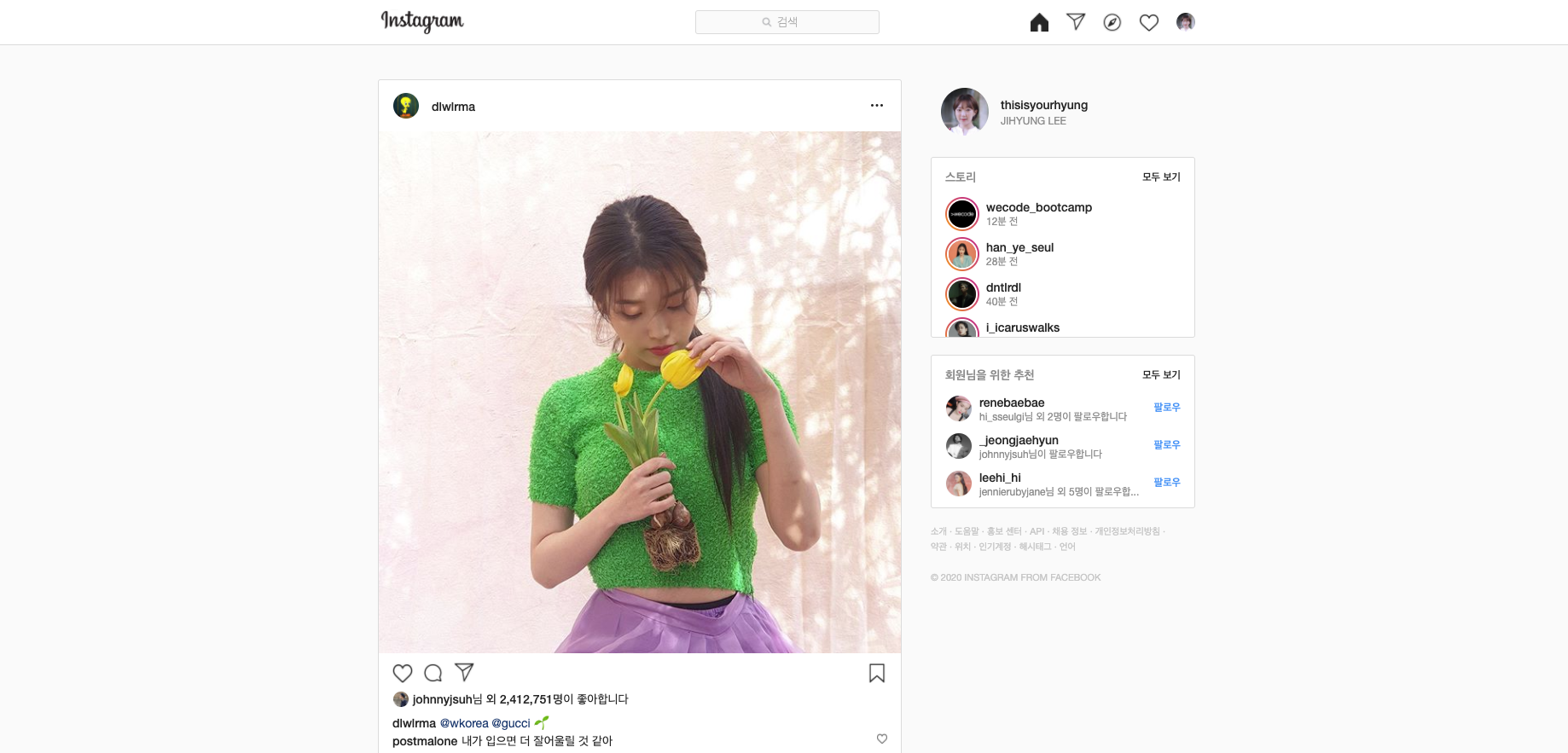
6.인스타그램 클론 코딩 리뷰 (1)

인스타그램의 HTML, CSS를 클론하고, 간단한 이벤트함수를 자바스크립트로 구현했다. 초반에는 Flexbox 개념이 생소하여 다소 어려움을 느꼈지만, 디자인 작업을 하듯 재미있게 한 코딩작업이었다.
7.인스타그램 클론 코딩 리뷰 (2)

메인페이지에서는 댓글의 input 창에서 enter키를 치거나 "게시" 버튼을 누르면 댓글이 추가되도록 만드는 과제가 주어졌다. createElement로 요소를 생성하여 input에 입력한 값이 추가되는 함수를 구현하는 조건이다.
8.🐰 FE개발자가 디자인, 서버까지 다 해 본 썰 푼다.

혼자서 토이 프로젝트를 한다고?
9.DJBB 프로젝트 하면서 참고했던 링크들

프로젝트의 마무리는 쌓여있는 크롬 탭 지우기. 다음 사이드 프로젝트에 참고하려고 정리하는 소중한 링크들