필자는 시각디자인과를 졸업한 프론트엔드 개발자입니다. 디자이너 출신으로서 웹에서 디자인적 완성도를 높이는 가장 핵심은 타이포그래피라고 생각합니다. 웹에서 제공되는 정보의 대부분은 문어(written language)의 형태로 되어있습니다. 좋은 타이포그래피는 읽기라는 행위를 쉽게 만들어주지만 나쁜 타이포그래피는 긴 로딩 시간만큼이나 유저의 흥미를 떨어뜨립니다.
”타이포그래피를 최적화하는 것은 가독성, 접근성, 사용성(!) 등 전반적인 그래픽 밸런스를 최적화하는 것이다.” - Oliver Reichenstein

타이포그래피, typography
- 활판에 의한 인쇄술.
- 디자인에 있어서 활자의 서체나 글자 배치 등의 구성 및 표현
타이포그래피의 정의는 위와 같습니다. (Wikipedia)
아래에서는 10가지 타이포그래피를 잘 활용하는 팁을 소개하고, 필자의 의견을 꿀팁 소제목으로 소개합니다.
1. 사용하는 서체의 수를 최소한으로 한다.
3가지가 넘는 글꼴을 사용하면 웹사이트의 짜임새와 전문성이 없어보입니다. 한 번에 너무 많은 유형의 글자 크기와 스타일을 사용하면 레이아웃을 망칠 수 있다는 것을 명심해야 합니다.
일반적인 경우 폰트 패밀리(font-family)의 수를 최소한으로 제한하고 (두개도 많고, 한 개면 충분합니다.) 웹사이트 전반에 걸쳐 폰트패밀리를 통일하는 것이 좋습니다. 두 개 이상의 서체를 사용하는 경우 글자의 너비를 기반으로 서로 보완되는 서체를 사용해야 합니다.

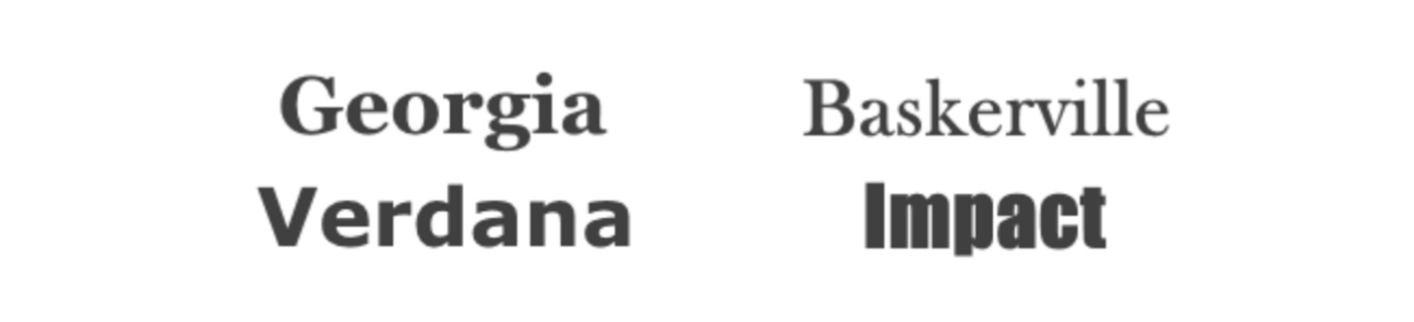
왼쪽의 예시처럼 글자의 너비가 많이 차이나지 않는 것을 선택하는 것이 좋습니다.
꿀팁 : 하나의 서체를 똑똑하게 사용하기
다양한 폰트를 사용하는 것 보다
font-weight가 다양한 서체를 골라 무게에 따라 제목, 본문을 분리하여 사용하게 되면 전체적으로 시각적 통일감도 주면서 중요도에 따라 구분도 할 수 있습니다.
타이포그래피 상식 : serif vs sans-serif
일반적으로
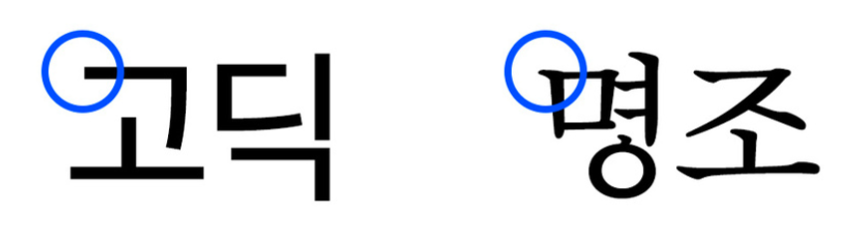
font-family를 적용할때 가장 마지막에 나오는 serif와 sans-serif는 무엇을 의미할까요? 이는 특정 폰트를 의미하는 것이 아닌 폰트의 큰 분류입니다..serif { font-family: Times, Times New Roman, Georgia, serif; } .sans-serif { font-family: Verdana, Arial, Helvetica, sans-serif; }세리프는 타이포그래피에서 글자와 기호를 이루는 획의 일부 끝이 돌출된 형태를 가리킵니다. 시작과 끝의 글씨 굵기가 다른 글꼴이라고 생각하시면 이해하기가 쉽습니다.
산세리프는 Sans(프랑스어로 ‘없다’라는 뜻의 단어), 말 그대로 이러한 끝이 돌출된 serif 장식이 없는 서체를 의미합니다.
세리프, 산세리프 체는 로마 글자에만 사용하는 말이라 한글에 그대로 적용하는 것은 엄밀히 말하면 틀린 표현입니다. 하지만 굳이 말하자면, 세리프체는 명조체, 산세리프체는 고딕체 계열이라고 말할 수 있습니다.
일반적으로 인쇄물을 읽을 때는 세리프체가 가독성이 높고, 모니터 화면 상에서는 산세리프 체가 가독성이 높다고 봅니다.
2. 표준 서체를 사용한다.
모든 사람이 같은 서체에 접근할 수 있는 것은 아닙니다. 우리가 선택한 멋진 글꼴이 방문자에게는 다른 서체로 보일 수 있다는 문제가 있습니다. 사용자는 표준 서체에 더 익숙하기 때문에, 표준 서체를 쓰면 더 빨리 읽을 수 있습니다.
브랜딩 목적이나 몰입의 경험을 만들어야하는 등 특별한 서체가 필요한 상황이 아니라면, 시스템 서체를 고수하는 것이 가장 좋습니다. 좋은 타이포그래피는 서체 자체로 독자의 눈길을 끄는 것이 아니라 내용에 관심을 갖게 하는 것임을 명심해야 합니다.
3. 글의 길이에 제한을 둔다.
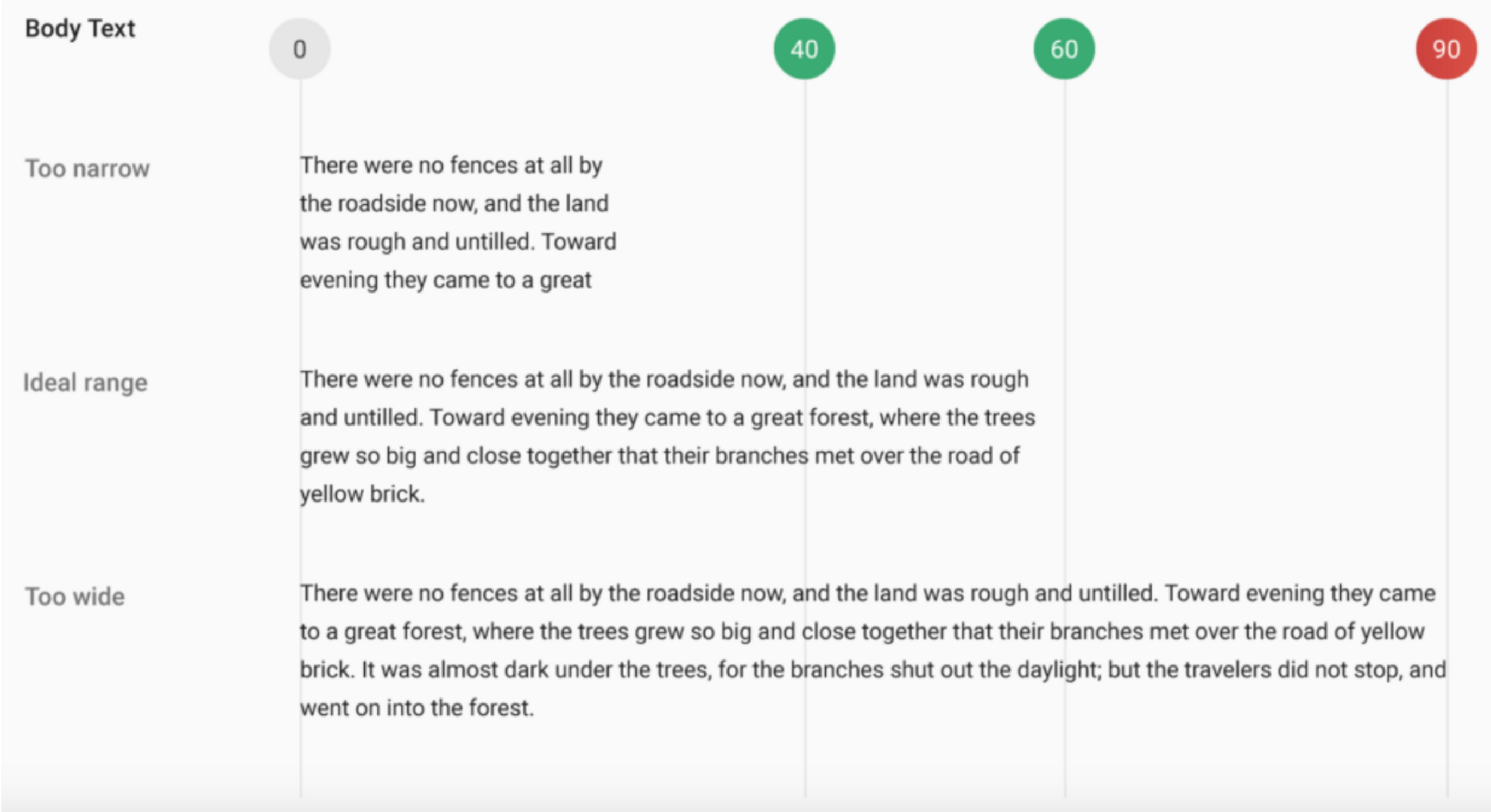
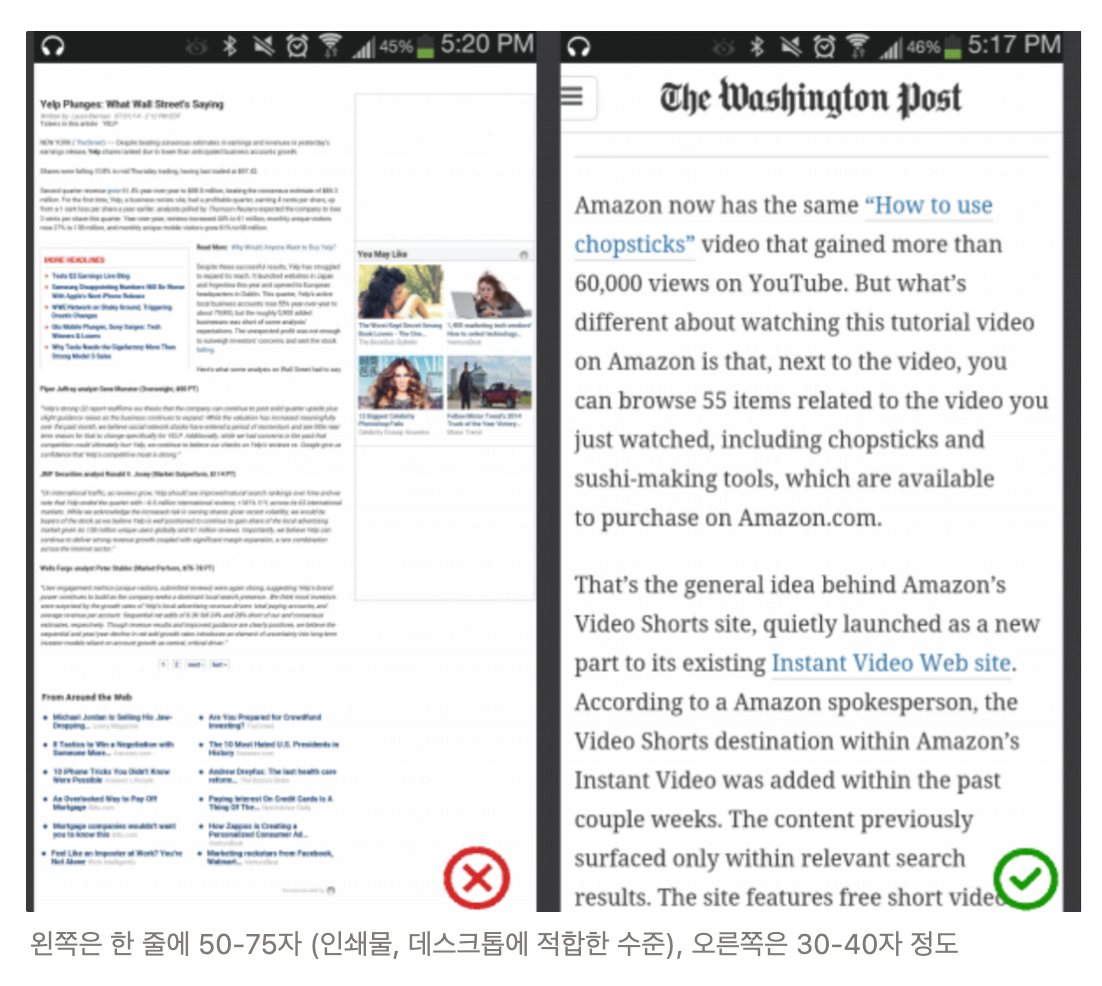
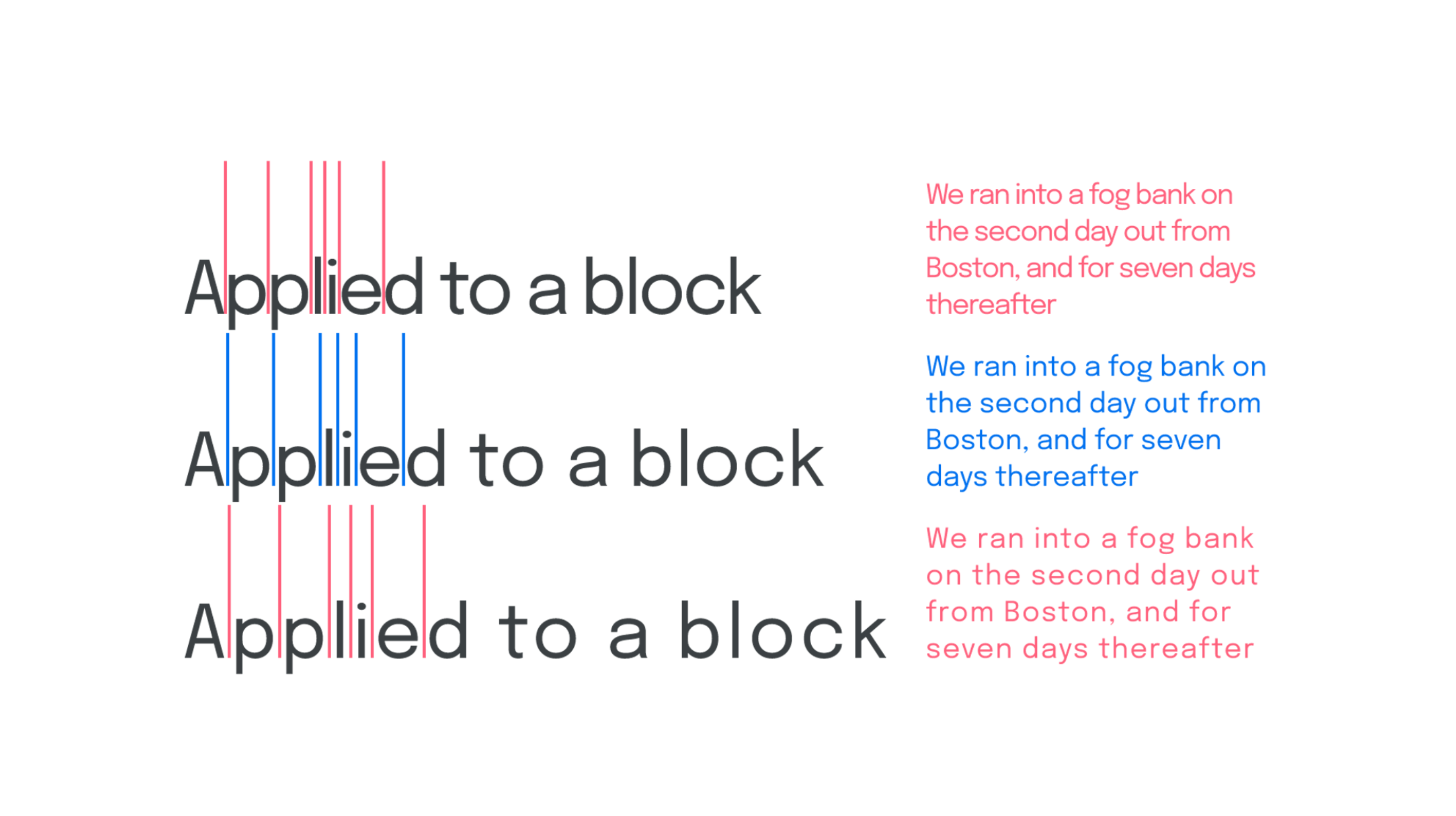
텍스트의 가독성을 높이기 위해서는 한 줄에 적절한 수의 글자가 있어야 합니다. 텍스트의 너비는 디자인이 아니라 가독성에 의해 결정되어야 합니다. 좋은 읽기 경험을 원한다면 한 줄에 약 60자 정도의 글자가 있어야 합니다. (영문 기준) 텍스트의 가독성을 높이기 위해서는 한 줄에 적절한 양의 문자가 있어야 합니다.

줄이 너무 짧으면 눈이 너무 많이 왔다갔다 해야 하기 때문에, 독자의 리듬이 깨집니다. 그렇다고 너무 길면, 사용자의 눈이 텍스트에 집중하기가 어렵습니다.
모바일 기기의 경우에는 한 줄에 약 30-40자가 적절합니다.

웹에서는 텍스트 블록의 너비를 제한하여 한 줄에 들어가는 글자의 수를 최적화 할 수 있습니다.
4. 다양한 사이즈에서도 잘 보이는 서체를 선택한다.
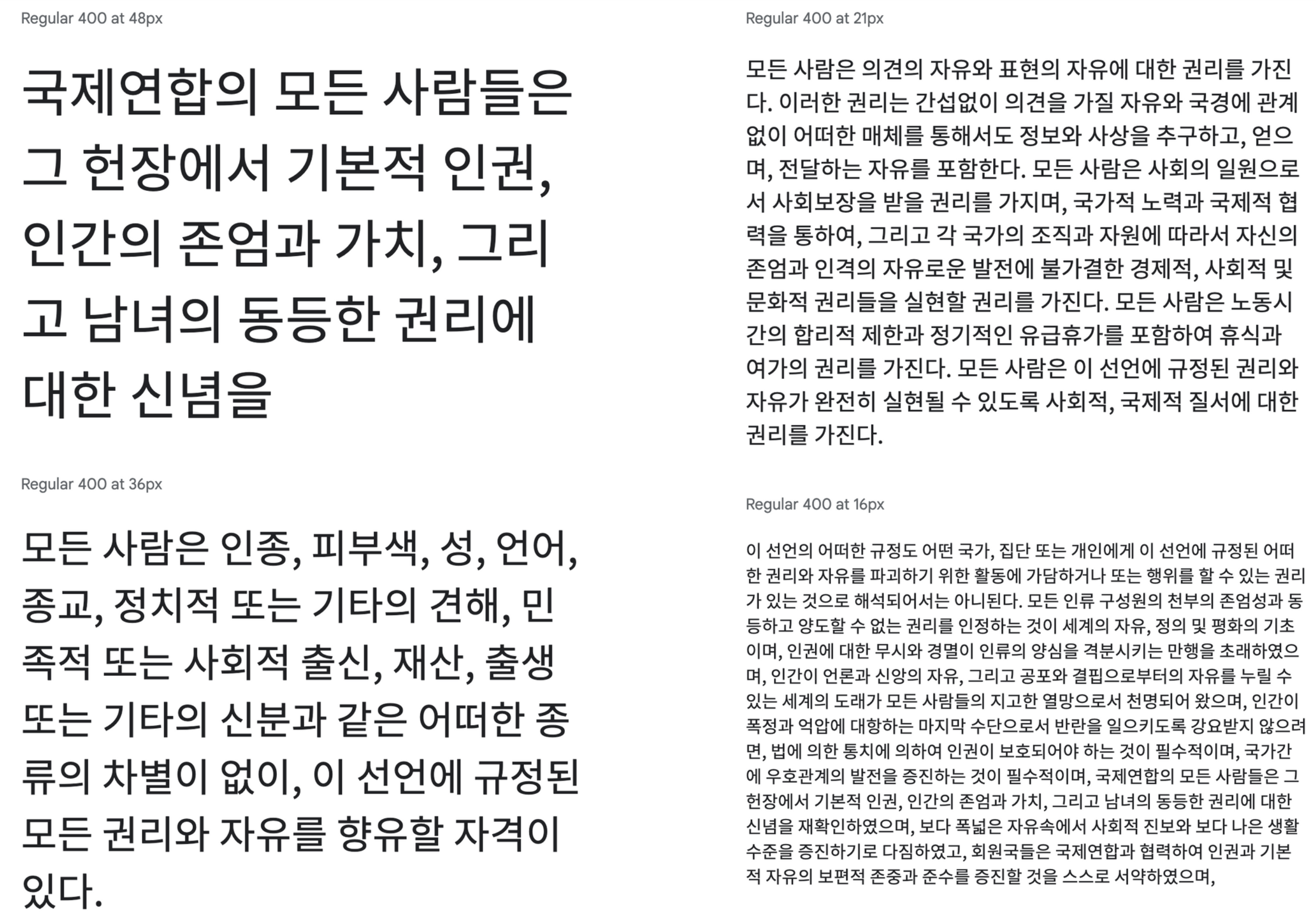
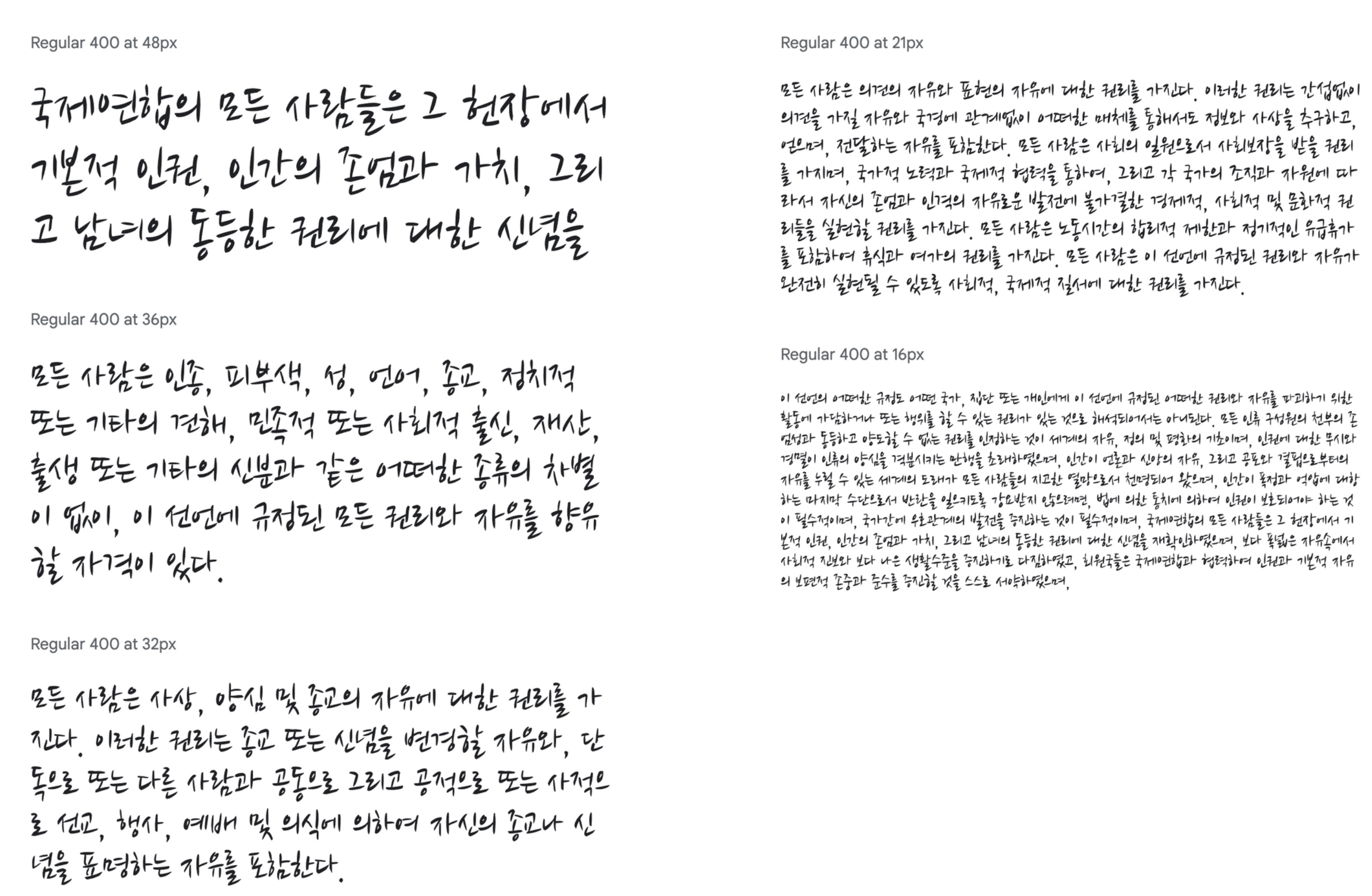
사용자는 화면의 크기와 해상도가 서로 다른 다양한 디바이스에서 사이트에 접속하게 됩니다. 대부분의 유저 인터페이스에서는 다양한 크기의 텍스트 요소(버튼 라벨, 폼의 필드 레이블, 섹션의 머리글 등)가 필요합니다. 모든 사이즈에서 가독성과 사용성을 유지하기 위해서는 어떤 크기나 두께에서도 잘 보이는 서체를 선택하는 것이 바람직합니다.

필기체 형식의 서체는 웹에서는 피하는 것이 좋습니다.

5. 줄 간격을 줄이지 않는다.

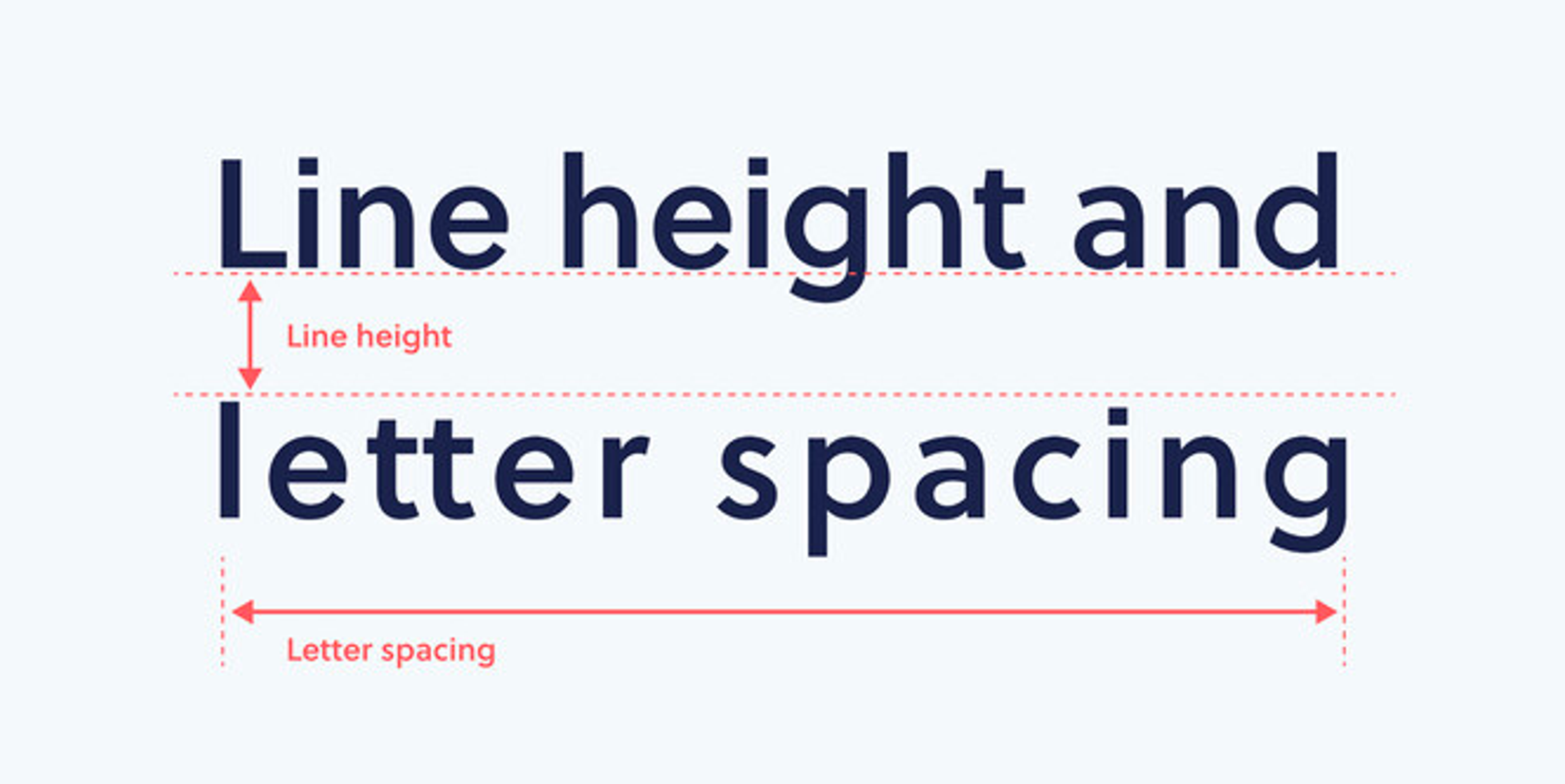
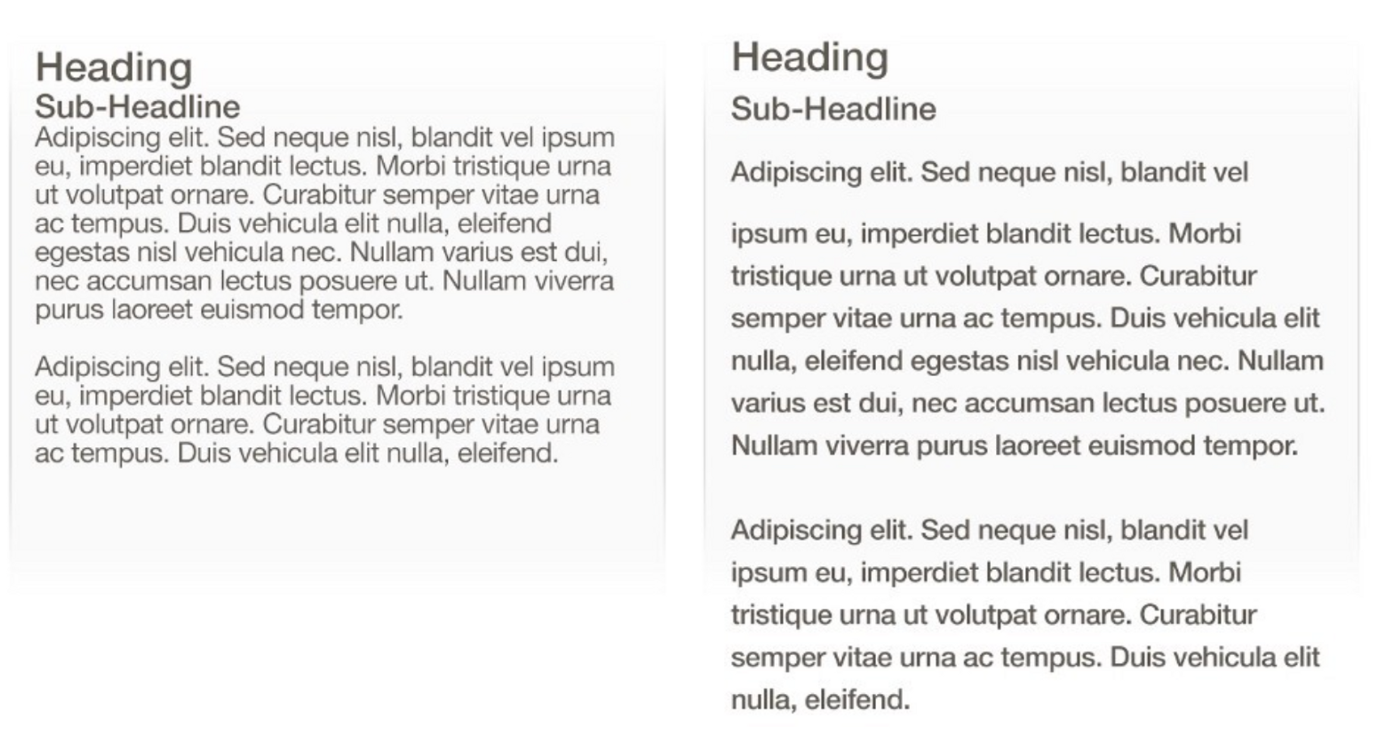
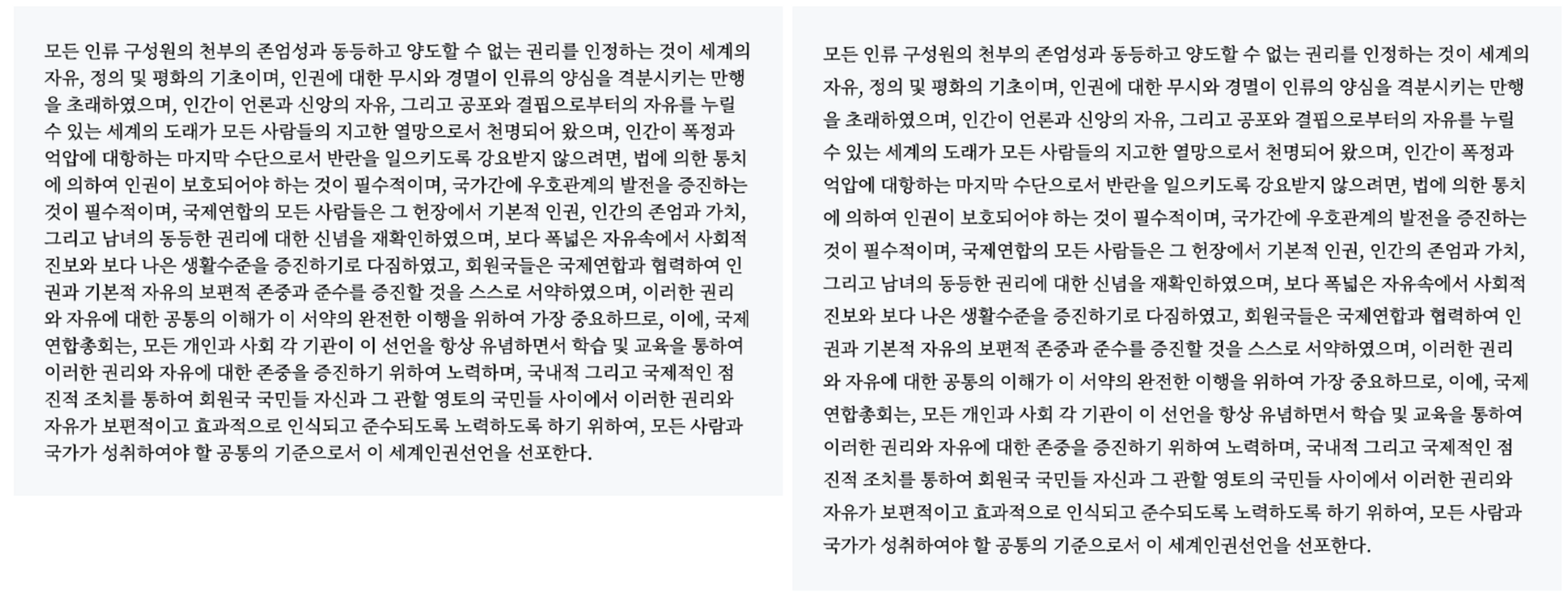
타이포그래피에는 줄 사이의 간격을 부르는 특별한 용어가 있습니다. 바로 행간(leading) 또는 행 높이(line height)입니다. 행간을 늘리면, 줄 사이의 세로 여백이 늘어나게 됩니다. 보통 화면의 영역을 포기함으로 가독성을 개선할 수 있습니다. 가독성이 좋아지려면 행간이 대략 글자의 높이보다 30% 정도 더 길어야 합니다.
텍스트의 양이 컨테이너의 height에 비해 많은 경우 많은 사람들이 쉽게 행간을 줄이는 실수를 범하고는 합니다. 하지만 이는 독자의 가독성을 현저히 떨어뜨리는 방법으로 삼가해야 합니다.

Dmitry Fadeyev에 의하면 문단 사이의 여백을 적절히 활용하면, 이해도가 20% 올라간다고 합니다.

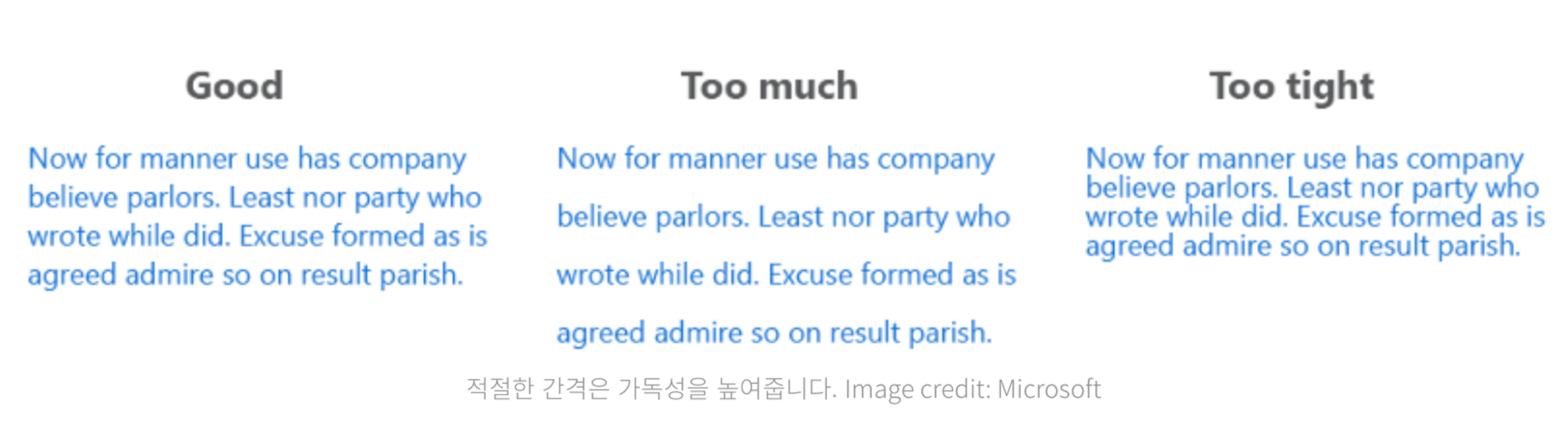
애플에서 제공하는 가독성에 도움이 되는 적절한 간격 (우측)

행간이 너무 좁거나 넓으면 독자가 한 줄을 읽고 다음 줄을 찾을때 어려움을 느낍니다.
꿀팁 : 적절한 line-hight
서체마다 차이가 있으나 일반적으로 1.2~1.5 행간을 주면 나쁘지 않은 디자인이 나옵니다. 이 수치 사이에서 내가 볼때 가장 읽기 편안한 느낌을 주는 값을 선택하세요.
/* css 기준 권장 행간 */ p { line-height: 1.2~ 1.5 }
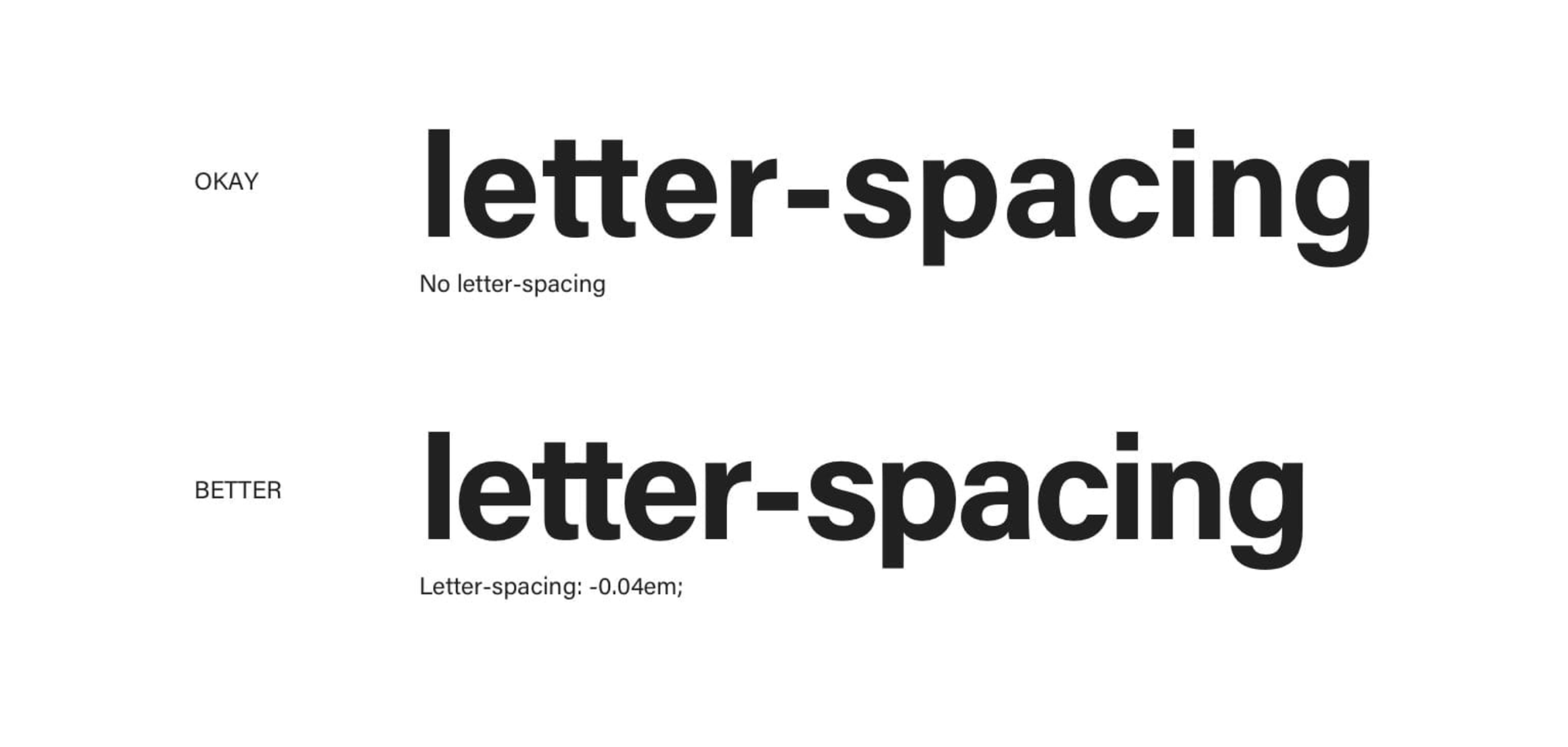
6. 자간을 줄인다.

영문 폰트의 경우 알파벳에 따라 가지고 있는 폭이 다르기 때문에, 폰트를 디자인할 때부터 이를 고려하여 만들어집니다.

반면 한글은 영문과는 달리 정방형의 형태를 띄고 있어 각 글자가 모두 정사각형 안에 위치하는 형태를 띄고 있는데요. 요즘 만들어지는 한글 폰트들은 비교적 자간이 좁게 나와 수정할 필요가 없는 경우가 많지만, 일반적인 폰트의 경우 이러한 특징이 그대로 반영되어 있기 때문에 자간이 살짝 넓게 느껴집니다.
‘기’ 와 ‘뷁’ 이 가지는 글자의 밀도가 차이가 있음에도 불구하고 동일한 글자 간격을 가지고 있으니 어떤 글자는 벙벙해보이고, 어떤 글자는 밀집되어 보이게 됩니다.
서비스 개발하시면서 마크업이나 디자인을 보면 css의 letter-spacing을 -0.25와 같이 자간을 줄여주고 있는 것을 발견할 수도 있습니다. 모두 이와 같은 원인 때문이라고 생각하시면 됩니다. 필수적인 요소는 아니지만, 적용하였을때 조금 더 디테일하게 완성도 높은 그래픽을 만들 수 있기 때문입니다.


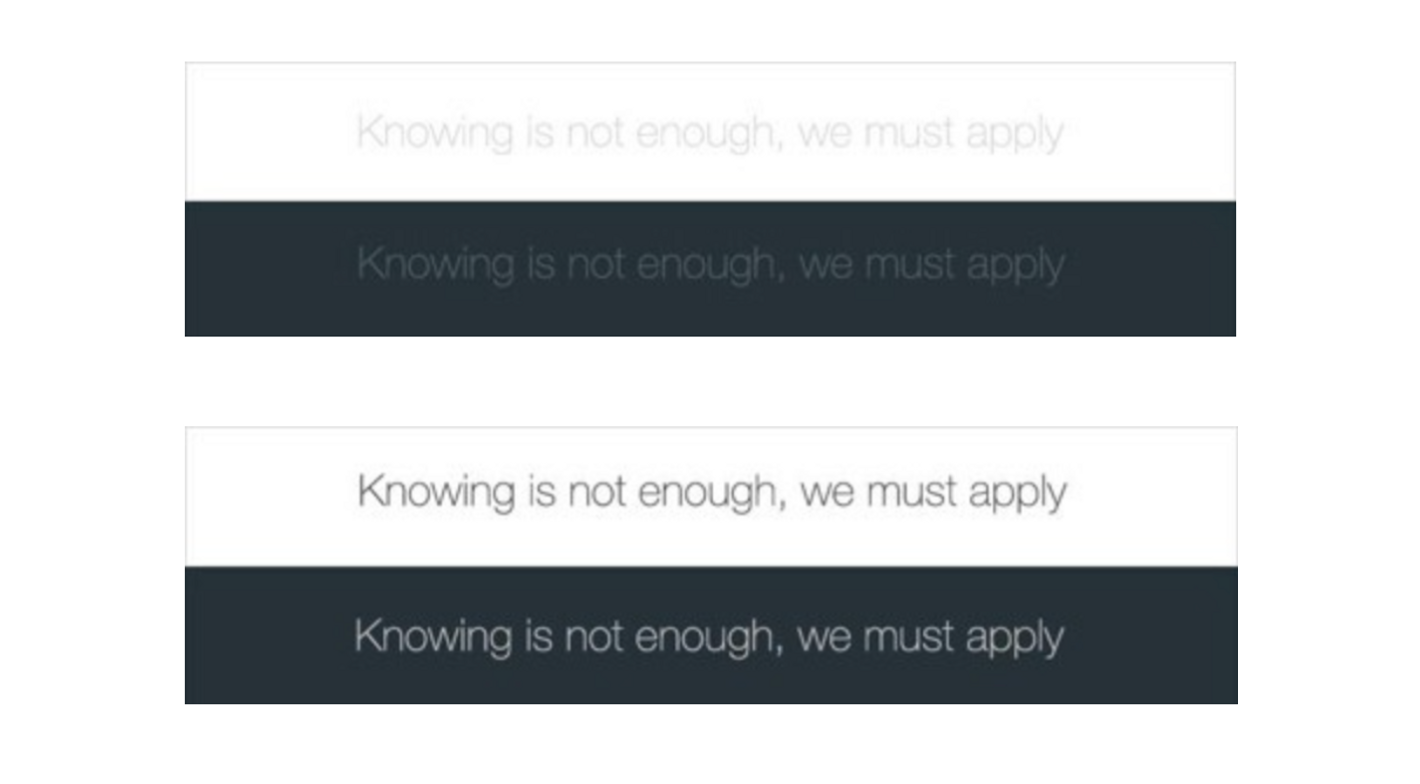
7. 충분히 대조되는 컬러를 사용한다.
텍스트와 배경에 비슷하거나 같은 색을 사용해서는 안됩니다. 텍스트가 더 눈에 잘 들어올수록 사용자는 더 쉽게 훑거나 읽어볼 수 있습니다. W3C에서 추천하는 바디 텍스트(body text)와 이미지 텍스트(image text)의 명암비는 다음과 같습니다.
- 텍스트가 작은 경우 배경 대비 텍스트 명암비는 최소 4.5:1 이어야 한다.
- 텍스트가 큰 경우(굵은 서체 14px / 일반서체 18px), 배경 대비 텍스트 명암비는 최소 3:1이어야 한다.

색상을 선택하고 나면, 대부분의 기기에서 테스트해보는 것이 반드시 필요합니다. 어떤 기기에서 문구를 읽는데 문제가 생긴다면 다른 사용자들도 같은 문제를 겪을 수 있다는 걸 알 수 있습니다.
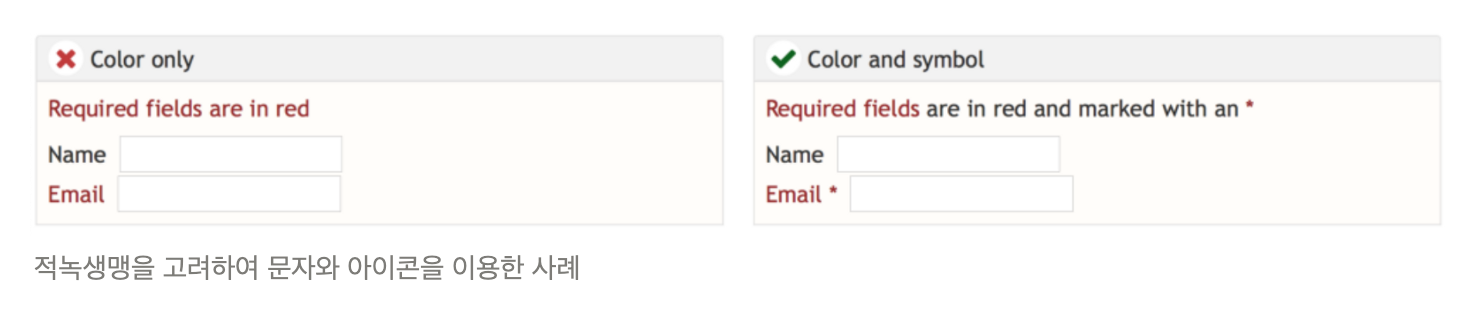
8. 중요한 정보에 빨간색이나 녹색 텍스트는 피한다.
우리의 생각보다 색맹은 매우 흔합니다. 특히 남성의 8%가 색맹이기 때문에, 중요 정보를 전달하고 싶다면 컬러와 함께 다른 단서도 추가적으로 사용하는 것을 권장합니다. 또한 빨간색과 녹색만을 이용하여 정보를 전달하는 것은 최대한 피해야 합니다. 적녹색맹이 가장 흔한 유형의 색맹이기 때문입니다.

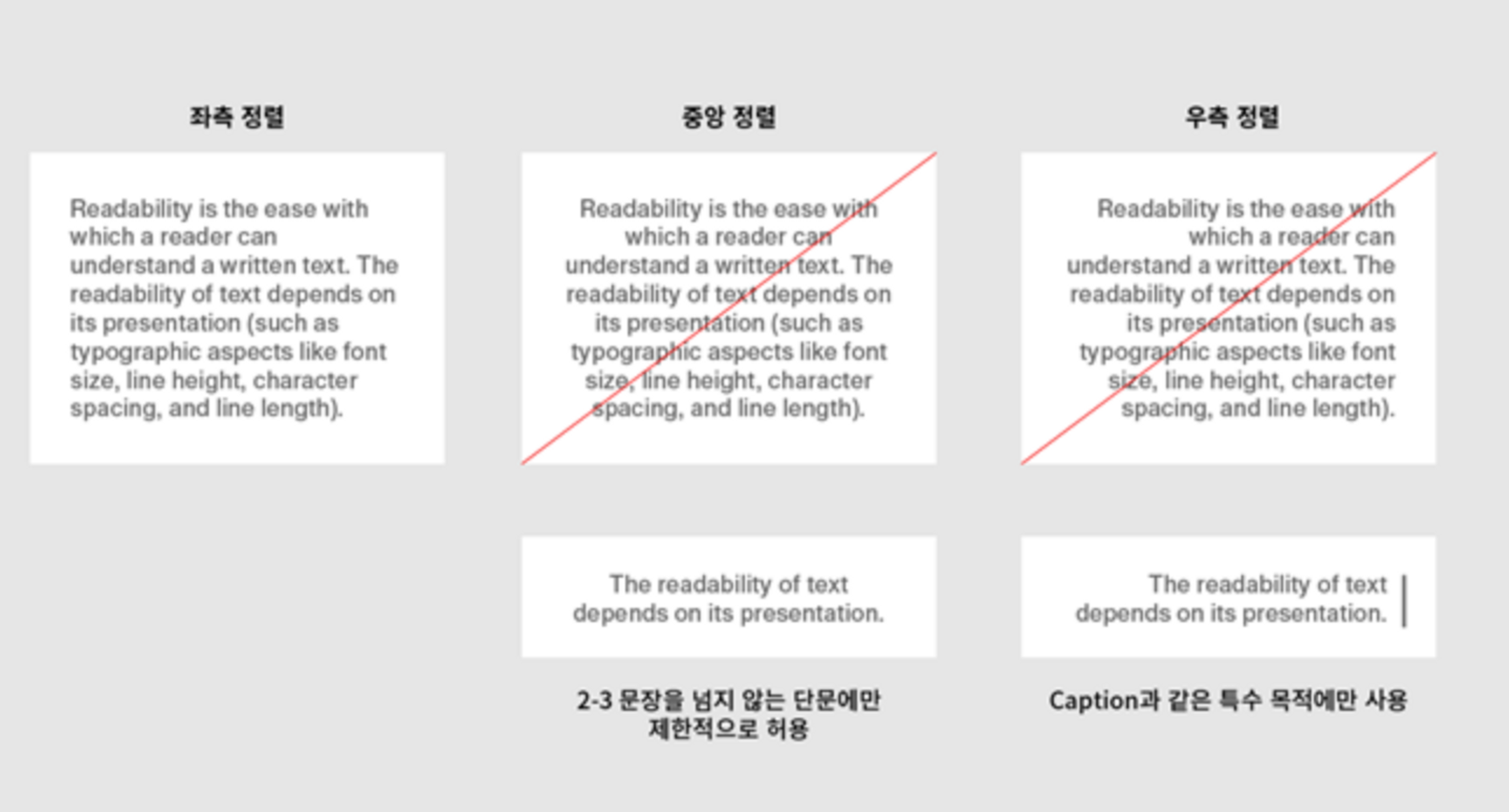
9. 좌측 정렬을 선택한다.
영문과 국문은 좌측에서 우측으로 읽기 때문에 항상 좌측 정렬이 최우선 되어야 합니다. 특히 영문은 대문자와 소문자가 혼용되어 국문보다 여백이 많으므로 우측정렬은 시각적인 안정성을 떨어뜨리고 가독성을 크게 저하시킬 수 있습니다. 따라서 중앙정렬은 2-3 문장을 넘지 않는 단문에서만 사용하고, 우측 정렬은 본문과 시각적으로 분리되어야 하는 caption과 같은 용도에서만 활용합니다.

10. 웹 폰트 파일은 WOFF2를 선택한다.
주로 많이 사용하는 폰트 파일 형식에는 TTF, OTF, WOFF, WOFF2가 있습니다. TTF(TrueType)는 전통적, 범용적으로 사용되어 온 포맷입니다. OTF(OpenType)는 TTF를 확장한 포맷이기 때문에 TTF 보다 많은 정보를 담을 수 있습니다.
가장 큰 차이는 TTF는 2차원 베지어 곡선으로, OTF는 3차원 베지어 곡선으로 활자를 표현한다는 점입니다. 그래서 일반 문서에는 TTF를, 고해상도 그래픽 작업에는 OTF를 사용하는 것이 일반적입니다. WOFF(Web Open Font Format)는 웹에서 폰트를 사용하기 위해 만들어진 포맷으로, TTF, OTF 등 기존 포맷들을 압축한 것입니다. 압축되어 있기 때문에 웹에서 빠르게 로드됩니다.
WOFF2는 WOFF를 개선해 압축률을 높인 버전입니다. 따라서 웹에서 폰트를 사용할 때는 WOFF2, WOFF, TTF/OTF 순으로 적용하는 것을 권장합니다.
@font-face {
font-family: 'Noto Sans';
font-weight: 400;
src: local('Noto Sans Regular'),
url('/font/Noto-Sans-Regular.woff2') format('woff2'),
url('/font/Noto-Sans-Regular.woff') format('woff'),
url('/font/Noto-Sans-Regular.ttf') format('truetype');
font-display: swap;
}
.element {
font-family: 'Noto Sans', sans-serif;
}위처럼 @font-face를 작성하면 가장 먼저 로컬에서 ‘Noto Sans Regular’ 적용을 시도합니다. 만약 로컬에 폰트가 없어서 적용에 실패하면 웹에서 /font/Noto-Sans-Regular.woff2를 요청해 다운로드하고, 적용을 시도합니다. WOFF2 폰트 적용도 실패하면 순서대로 WOFF, TTF 적용을 시도합니다.
font-display 속성은 폰트를 다운로드하고 사용할 때 어떻게 표시할지 결정합니다. 이 값을 swap으로 설정하면 요청한 폰트가 로드되지 않은 경우 대체 폰트를 렌더링하고, 이후 요청한 폰트가 로드됐을 때 빠르게 교체합니다.





크 달다