2024.05.22
Redux
중앙 state 관리소를 사용할 수 있게 도와주는 라이브러리
- state를 공유 할 때 부모-자식 관계가 아니어도 되고, 중간에 의미없는 컴포넌트를 거치지 않도록 해준다
- 자식 컴포넌트에서 만든 state를 부모 컴포넌트에서 사용할 수 있도록 해준다
Global State & Local State
- Global State
중앙화된 특별한 공간에서 state들이 생성된다 - Local State
컴포넌트에서 useState를 이용해 생성한 state
Redux 설정
- 설치 -
yarn add redux react-redux - 파일 세팅

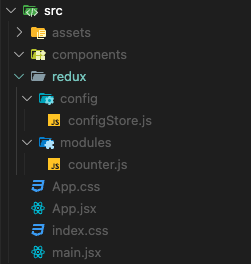
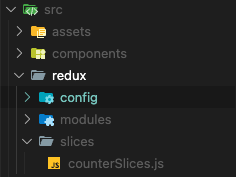
- redux 폴더 : redux와 관련된 파일들을 모아둠
- config 폴더 : redux 설정과 관련된 파일들을 모아둠
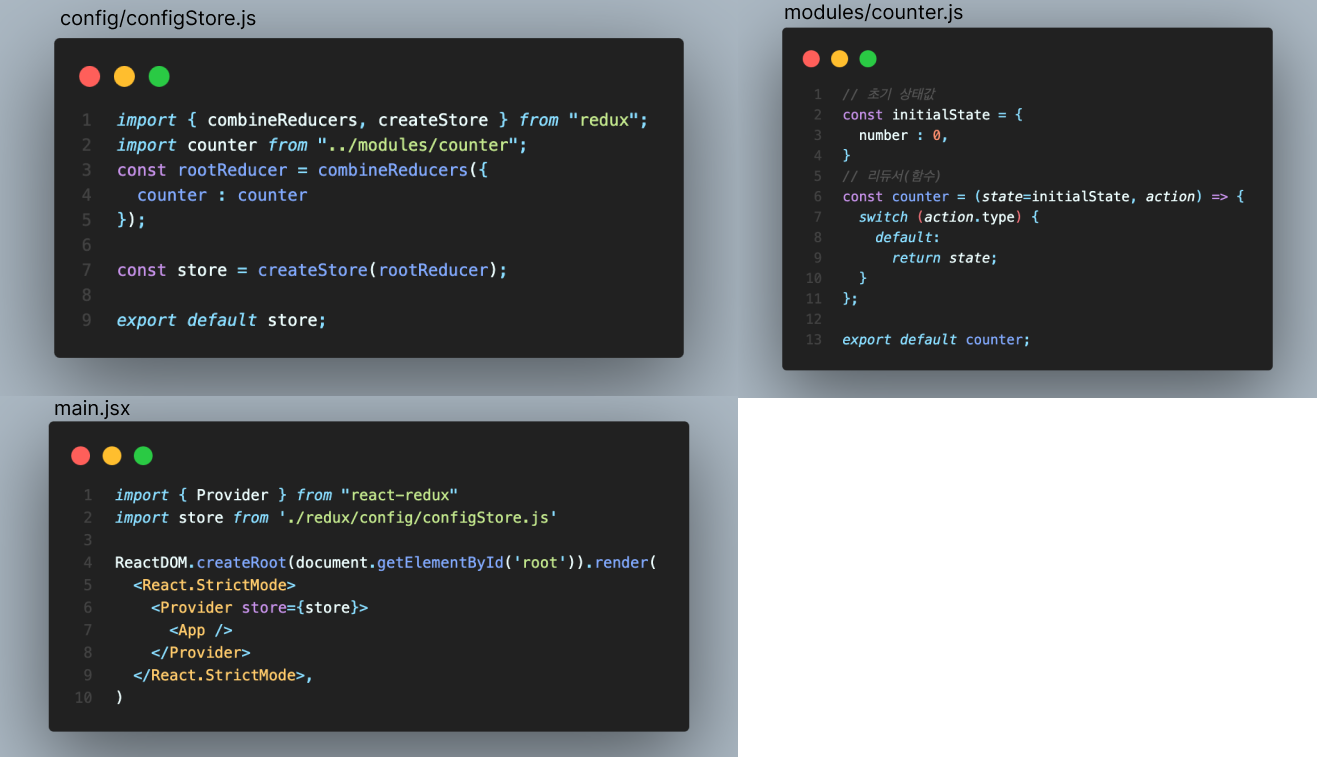
configStore.js : 리덕스 store를 만드는 설정코드 - modules 폴더 : state들의 그룹을 묶어 놓음
configStore 세팅 코드

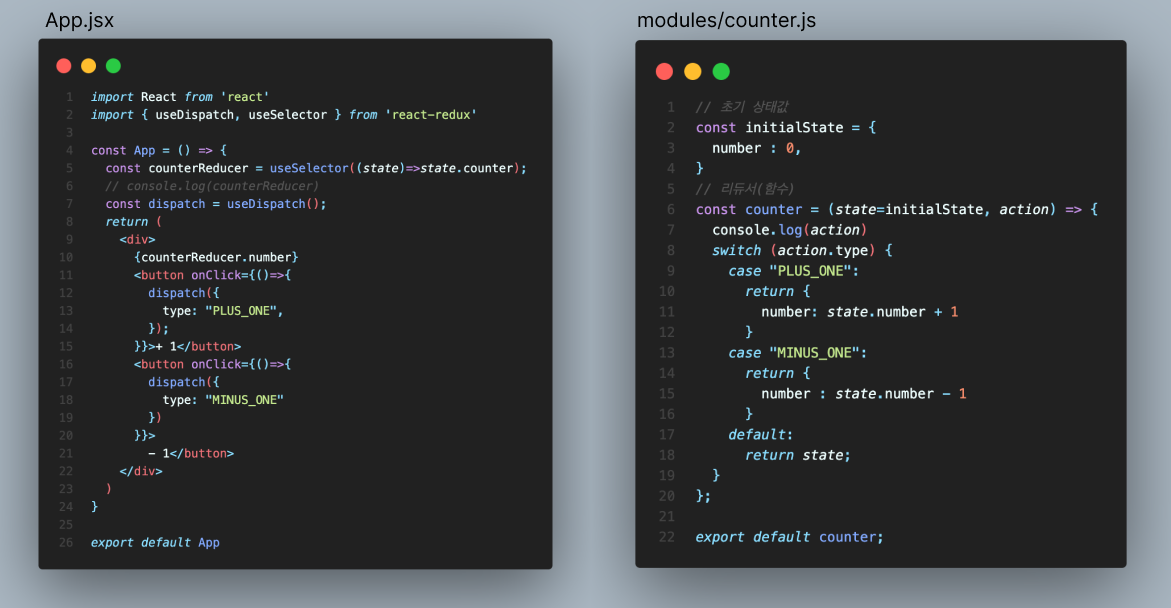
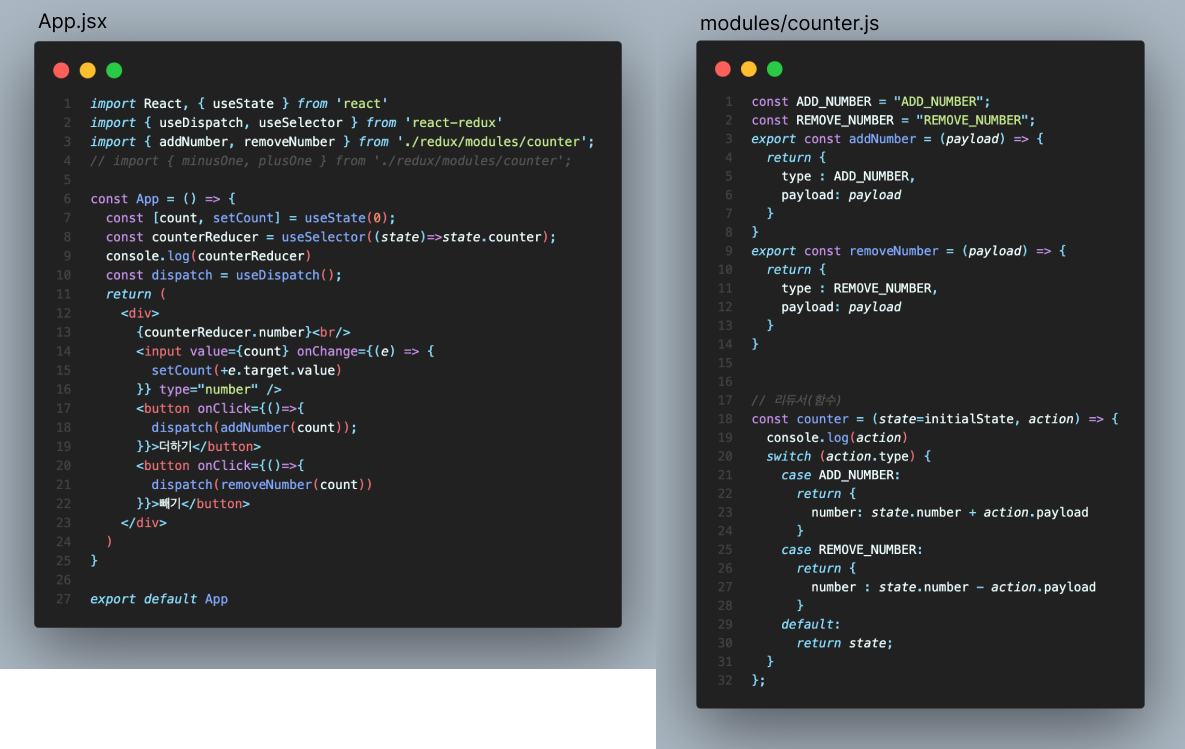
useDispatch
액션 객체를 리듀서로 보내는 "전달자" 함수
💡 액션 객체 : 는 반드시 type이라는 key를 가지고 type의 value는 대문자로 작성한다
💡 리듀서(Reducer) : 디스패치를 통해 전달받은 액션객체를 검사하고 조건이 일치하면 새로운 상태값을 만들어 내는 함수

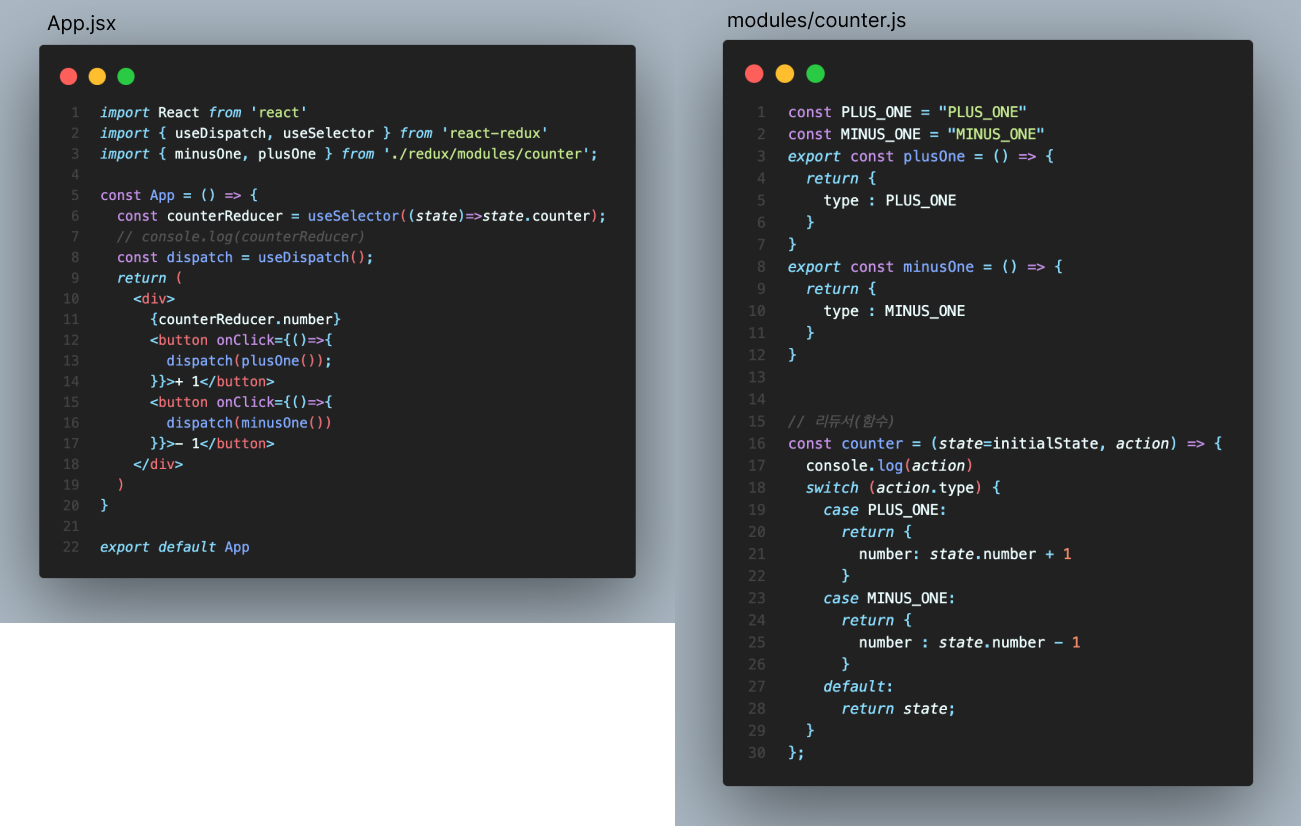
Action creator
type의 value를 변경할 때 하나씩 전부 바꿔야 하는 불편함이 있기 때문에 액션 객체를 한 곳에서 관리 할 수 있도록 함수와 value를 상수로 만든다

payload
액션에 필요한 추가 데이터
- ex ) 투두리스트 : 새로운 할 일

Ducks 패턴
redux 앱을 구성할 때 사용하는 방법론 중 하나이다
일반적으로 분산되어 있던 액션타입, 액션 생성자, 리듀서를 하나의 파일로 구성하는 방식
❗️ 코드의 구조를 단순화 하는 것에 초점을 둔다
- Reducer 함수를 export default한다
- Action creator 함수들은 export한다
- Action type은 app/reducer/ACTION_TYPE 형태로 작성한다
Redux Tool Kit
리덕스를 더 편하게 쓰기 위한 기능들을 흡수해서 만든것
세팅
yarn add @reduxjs/toolkit으로 설치- 파일 세팅 - RTK에서는 slices 폴더를 사용한다

Flux 패턴
단방향 흐름을 강조하는 애플리케이션 아키텍쳐로 4개의 주요 구성 요소로 이루어진다
- Dispatcher
애플리케이션 내 모든 데이터의 흐름을 관리하는 중앙 허브 역할
액션들이 발생하면 디스패처를 통해 store로 전달- Store
애플리케이션의 상태(데이터)와 로직을 보유함
디스패처를 통해 전달된 액션에 반응하여 상태를 변경하고 변경사항을 View에 알림- Actions
상태 변화를 일으킬 때 사용하는 객체
사용자 인터페이스에서 발생한 사용자의 행동을 액션으로 표현하고, 이를 디스패처를 통해 Store로 전달- View
사용자 인터페이스를 구성하는 React 컴포넌트
Store에서 상태가 변하면, 이를 반영해 인터페이스를 업데이트
