2024.05.21
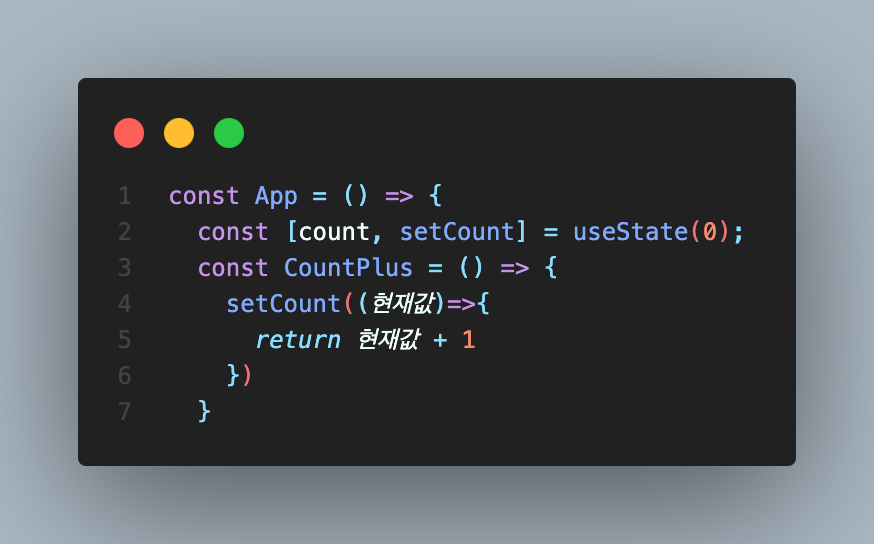
useState
함수형 업데이트

setCount(count + 1) 방법으로 업데이트를 하지 않고 함수를 사용하여 업데이트 하는 방법
useEffect
리액트 컴포넌트가 렌더링 된 이후에 특정 작업을 수행하도록 한다

의존성 배열
배열에 값을 넣으면 그 값이 바뀔때만 useEffect를 실행한다

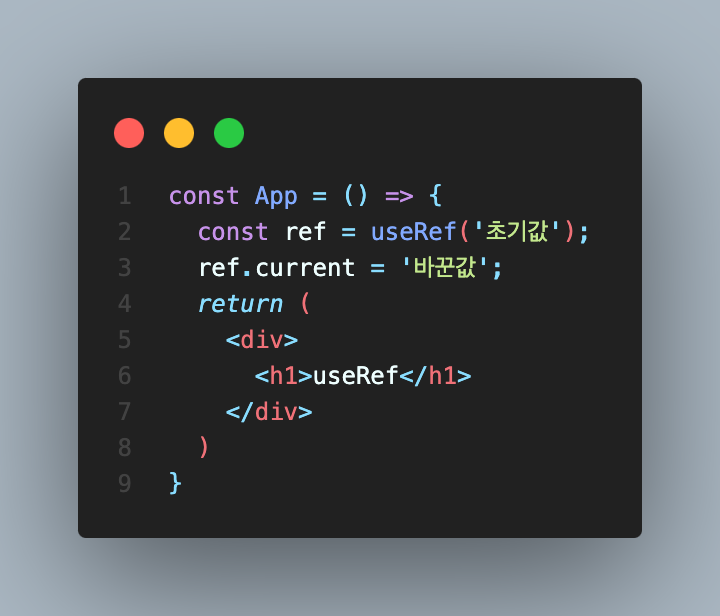
useRef
useState와 더불어 값을 저장하기 위해 사용한다
❗️useRef는 {current : '초기값'} 객체 형식이다.
- 객체 형식이기 때문에 값 변경이 가능하다

useContext
특정 영역 안에서 state를 공유하여 컴포넌트들은 어디서든 값에 접근하고 업데이트를 할 수 있다
❗️prop drilling을 방지 할 수 있다
- createContext -> context 생성
- useContext -> context를 구독하고 context의 현재 값을 읽음
- Provider -> context를 하위 컴포넌트에 전달함
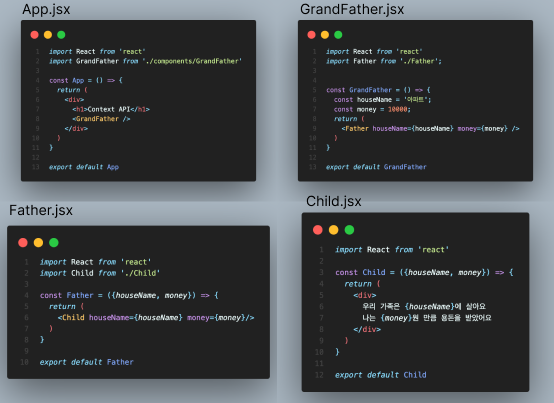
사용 전

Father.jsx에서는 props가 필요없지만 Child.jsx까지 props를 전달하기 위해 prop drilling이 발생한다
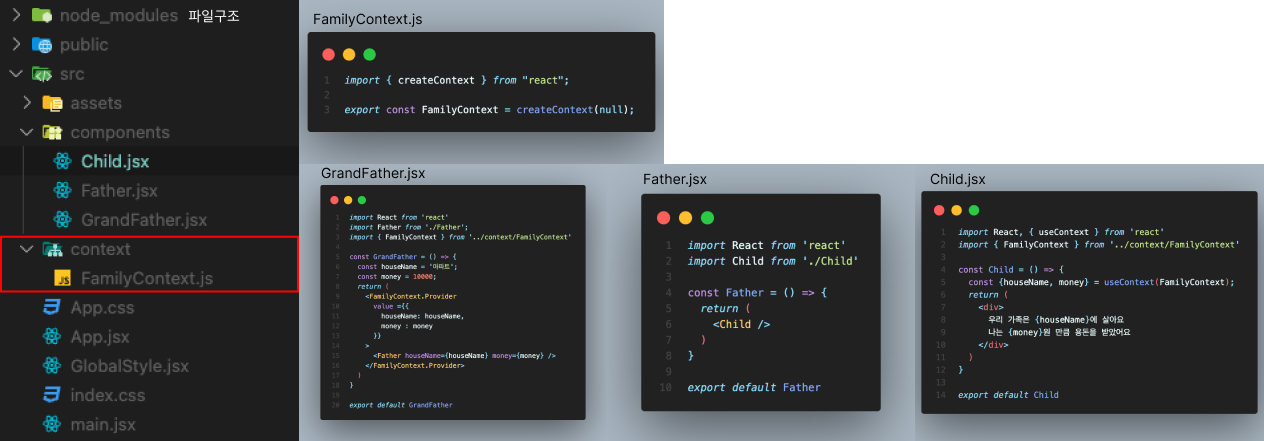
사용 후

GrandFather.jsx에서 Provider를 이용해 Child.jsx로 props를 바로 전달한다
❗️createContext(null)에서 null은 초기값
Memoization
불필요한 렌더링이 발생하지 않도록 최적화 하는것
대표적인 방법
- memo(React.memo) : 컴포넌트를 캐싱
- useCallback : 함수를 캐싱
- useMemo : 값을 캐싱
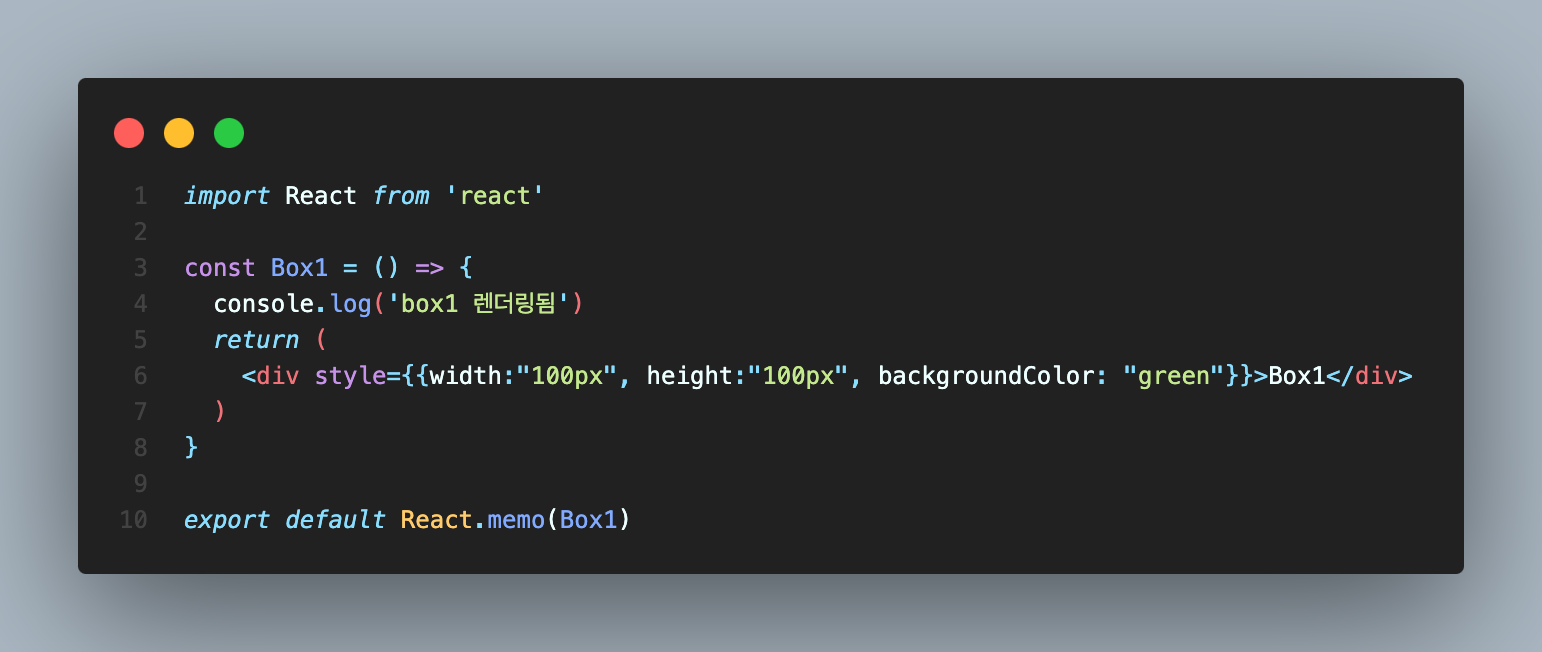
memo(React.memo)
부모 컴포넌트가 리렌더링되면 자식 컴포넌트들도 리렌더링 되는데, 리렌더링이 필요하지 않은 자식 컴포넌트들은 리렌더링이 되지 않도록 도와준다
즉, 부모 컴포넌트에 의해 리렌더링이 필요한 자식 컴포넌트들만 리렌더링 시킴

자식 컴포넌트의 export default 부분에 React.memo( )로 감싸주면 된다
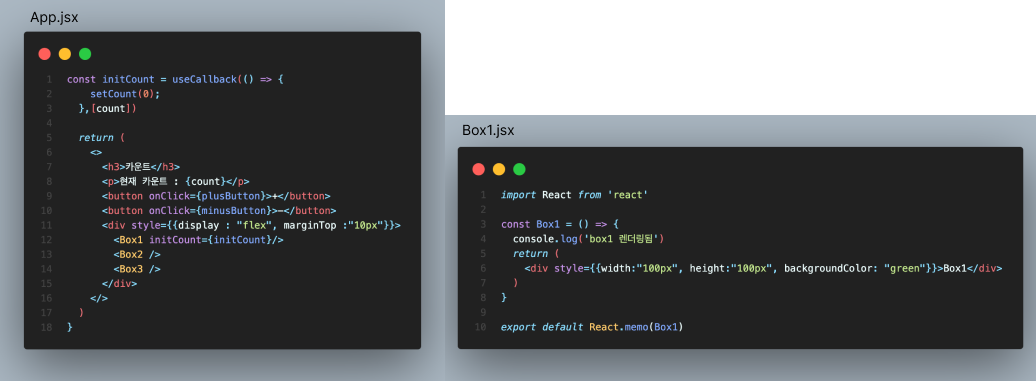
useCallback
React.memo( )로 감싸주더라도 함수형 컴포넌트를 props로 전달 받으면 리렌더링이 발생한다
그래서 함수도 memoization을 해줘야 리렌더링이 발생하지 않는다

useMemo
무거운 작업을 하고 리턴하는 값을 memoization하여 빠르게 동작할 수 있도록 한다

useMemo(()=> memoization할 함수(),[])방식을 사용한다
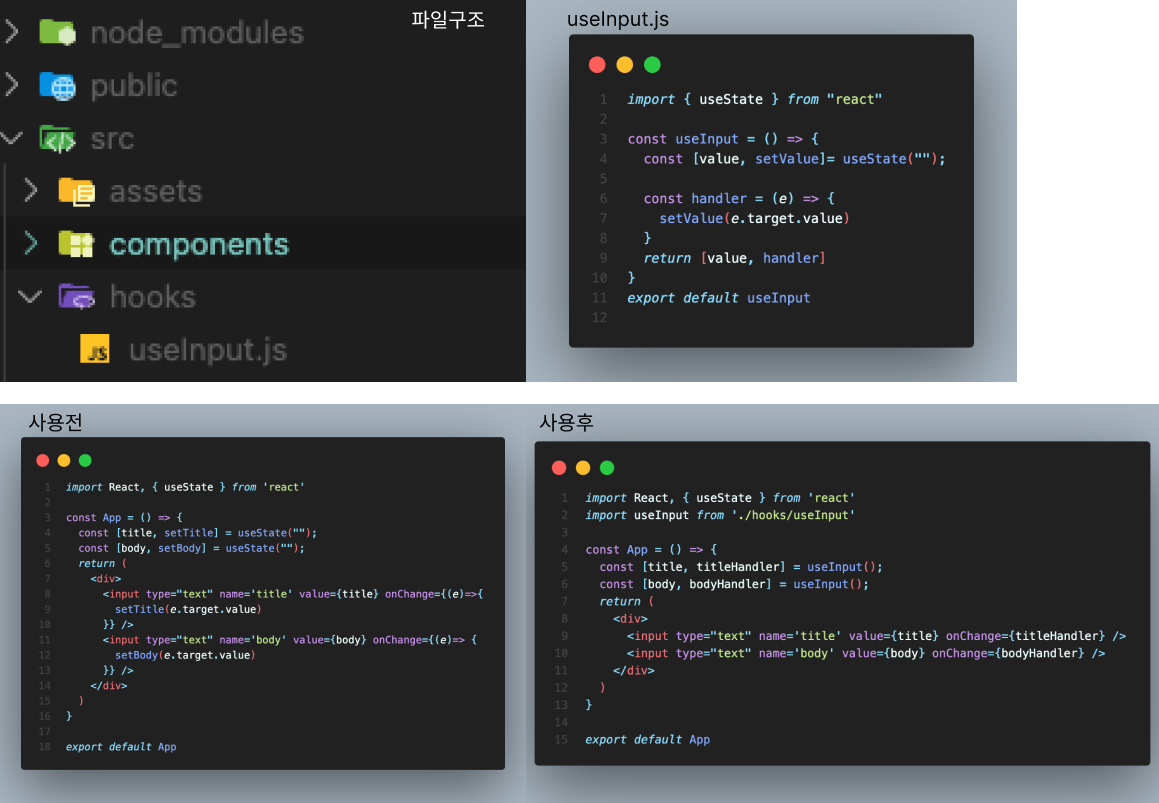
Custom Hook
커스텀 훅을 만들때 주의사항
- Custom Hook의 함수이름은 use로 시작하는것이 좋다
- 파일 이름은 원하는대로 작성할 수 있다

Custom Hook을 사용하여 코드의 가독성이 더 좋아졌다
