2024.05.20
Styled-Components
리액트 컴포넌트 스타일링을 쉽게 할 수 있도록 도와주는 라이브러리로 Javascript와 CSS를 결합하여 스타일을 정의하고, 이를 컴포넌트에 적용할 수 있는 기능을 제공한다
- CSS-in-JS
스타일은 Javascript 파일 안에 작성하여 스타일과 로직을 같은 파일에서 관리할 수 있다.
컴포넌트 단위로 스타일을 캡슐화 할 수 있다
- styled-components 설치
yarn add styled-components명령어로 설치- import
import styled from "styled-components"임포트하기
조건부 스타일링

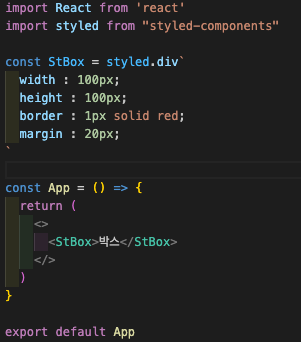
- styled.태그`` 로 선언
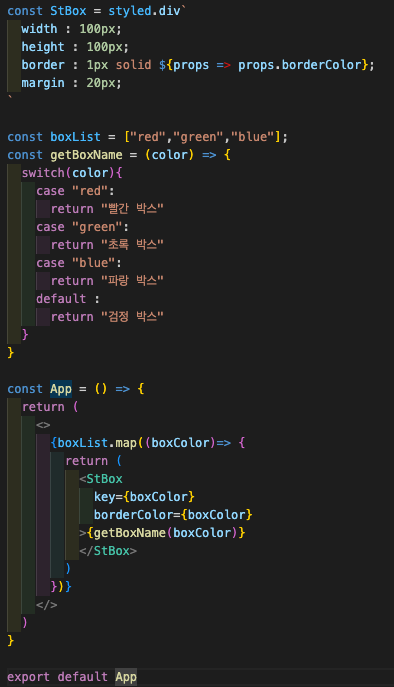
- boxList를 map으로 순회하며 위에서 선언한 StBox를 리턴함
- map에서 받은 borderColor로 map의 매개변수(boxColor)를 받아줌 -> 첫번째 박스는 red가 됨
- getBoxName에 매개변수(color)에 map의 매개변수(boxColor)가 들어가고 switch문에서 red 케이스를 찾아 리턴함 -> 즉, getBoxName의 color는 red이고 "빨간 박스"를 리턴
- StBox의 borderColor는 red가 됨
글로벌 스타일링
모든 컴포넌트에서 적용받아야 될 스타일

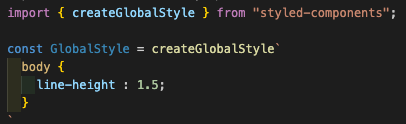
import { createGlobalStyle } from "styled-components"를 임포트함

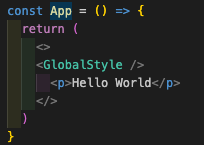
위의 방법으로 선언하여 적용
CSS reset
크로스 브라우징 이슈를 해결하기 위해서 css를 초기화 하는것
브라우저마다 설정된 default style이 있다. 하지만 각 브라우저마다 default 값이 다르기 때문에 통일성을 위해 CSS를 초기화하여 default 값을 맞추는 것이다.
- reset.css를 구글링해서 찾으면 된다