2024.06.04
이미지 업로드
supabase에 데이터 테이블에 이미지 url을 업로드 하려면 storage에 bucket을 만들어야 한다.

생성한 버킷에 이미지를 업로드하고 버킷에서 url을 가져와 데이터 테이블에 넣어주는 방법으로 이미지 업로드를 할 수 있다
const onSubmit = async (e) => {
const uploadedImageUrls = []
for (let image of images) {
const fileExt = image.name.split('.').pop()
const fileName = `${Date.now()}-${Math.random()}.${fileExt}`
const filePath = `${fileName}`
const { error : storageError } = await supabase.storgae
.from('images')
.upload(filePath, image)
if (urlError) {
alert('잘못된 접근입니다')
return
}
uploadedImageUrls.push(data.publicUrl)
}
const { error } = await supabase
.from('POSTS')
.insert([
{ image_url : uploadedImageUrls }
])
}storage 권한 설정

storage에 이미지를 업로드 하려 할 때 권한이 없다는 내용의 에러 메세지를 해결하는 방법이다
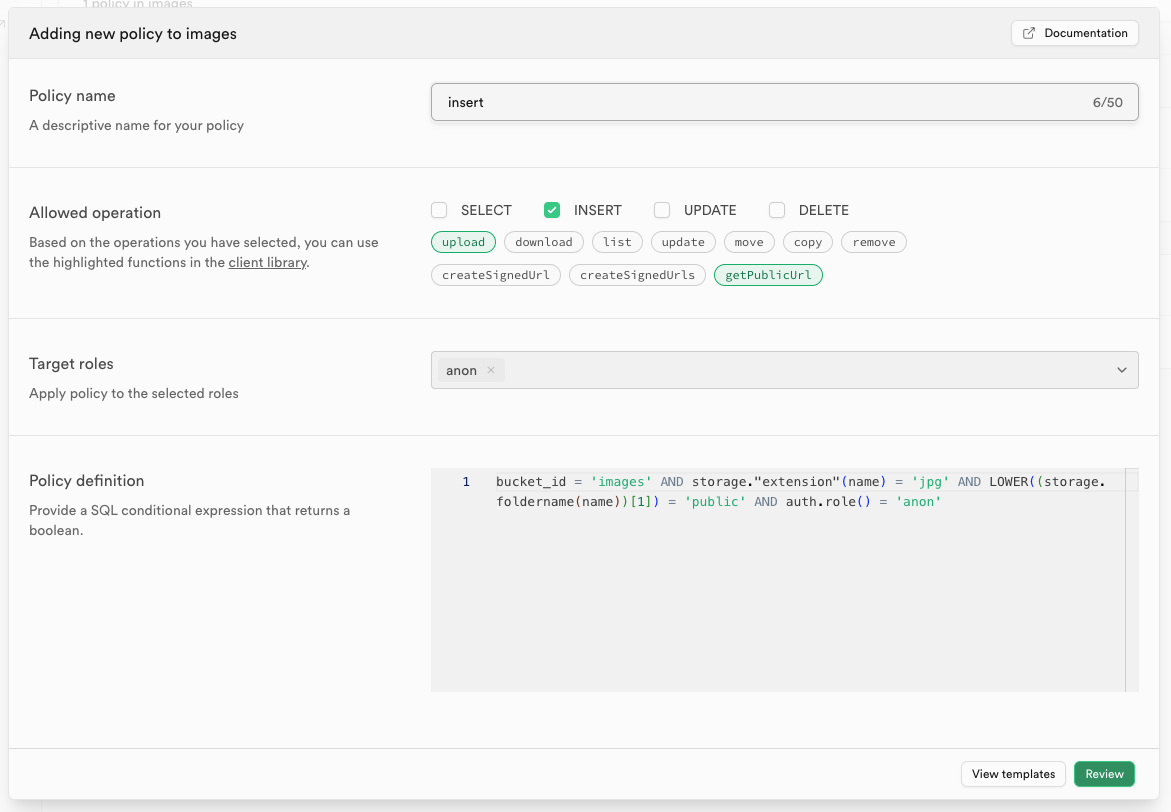
목록에 storage에 들어가서 policy를 선택하고 new policy를 만들어준다.
Policy name에 이름을 지어주고 아래 insert를 체크한다
