<block tag>
-div : 한 줄 끝까지 영역을 잡는다.
<inline tag>
-span : 자기자신까지만 영역을 잡는다.
form action = 입력 받을 주소
form method = "post" : 주소에 암호가 표시되지 않는다
form method = "get" : 주소에 암호가 표시된다
<form action = "#" method="post">[div tag]
[계산 : div tag] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div> <h1>MY HOMEPAGE</h1> <hr /> </div> <div> <ul> <li>HTML5</li> <li>CSS3</li> <li>JAVASCRIPT</li> <li>JQUERY</li> </ul> <hr /> </div> <div> <h1>What is HTML5</h1> <p>HTML5 is gooooooooooooooooooooooooooooooooooood!</p> <hr /> </div> <div> <p>xxx주식회사 서울시 00구00동</p> </div> </body> </html>[결과값]
[semantic]
semantic : div + 의미
semantic구성요소
-<header></header>
-<nav></nav>
-<section></section>
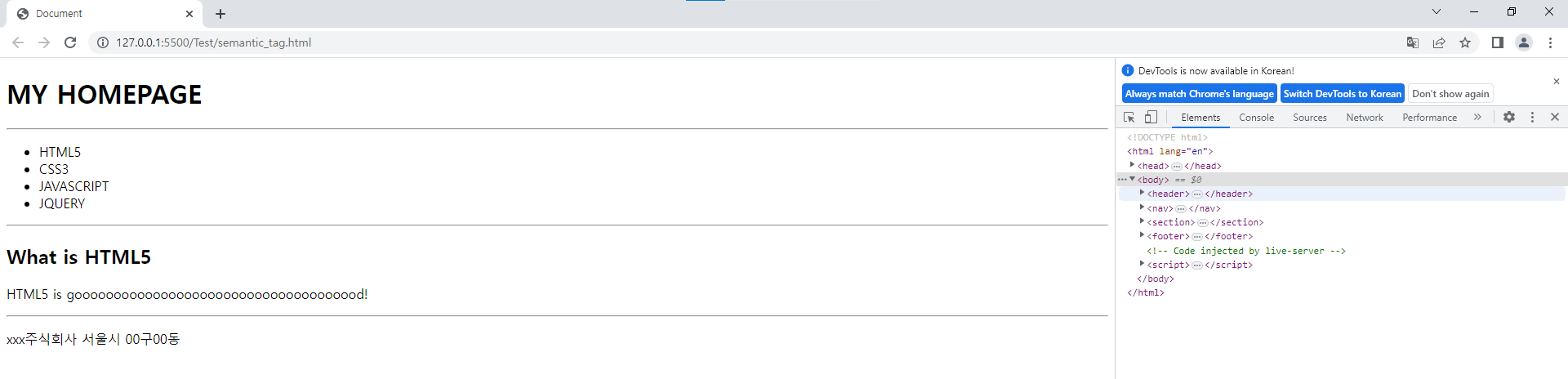
-<footer></footer>[계산] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <header> <h1>MY HOMEPAGE</h1> <hr /> </header> <nav> <ul> <li>HTML5</li> <li>CSS3</li> <li>JAVASCRIPT</li> <li>JQUERY</li> </ul> <hr /> </nav> <section> <h1>What is HTML5</h1> <p>HTML5 is gooooooooooooooooooooooooooooooooooood!</p> <hr /> </section> <footer> <p>xxx주식회사 서울시 00구00동</p> </footer> </body> </html>[결과값]
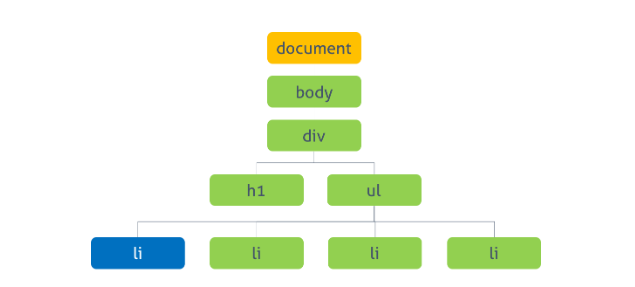
[CSS(Cascading Style Sheets) 선택자]
특정 태그를 선택하여, 해당 태그의 속성을 변경하는 목적으로 사용됨
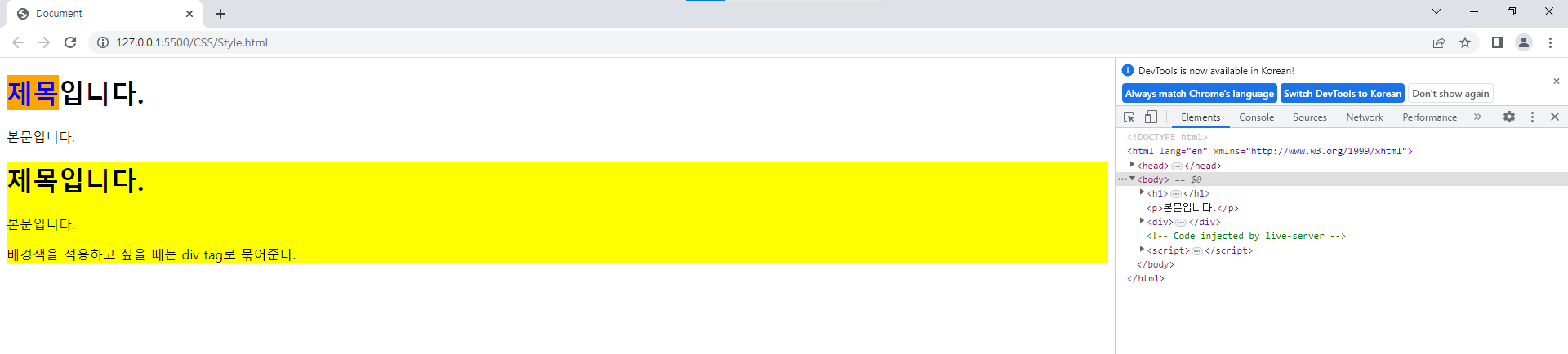
[계산] <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ background:#ffd800; } </style> </head> <body> <h1>제목입니다.</h1> <p>본문입니다.</p> <div> <h1>제목입니다.</h1> <p>본문입니다.</p> 배경색을 적용하고 싶을 때는 div tag로 묶어준다. </div> </body> </html>[결과값] div{background:#ffd800;} div{background:#yellow;}
[계산] <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ background:yellow; } span{ background:orange; color:blue } </style> </head> <body> <h1><span>제목</span>입니다.</h1> <p>본문입니다.</p> <div> <h1>제목입니다.</h1> <p>본문입니다.</p> 배경색을 적용하고 싶을 때는 div tag로 묶어준다. </div> </body> </html>[결과값]
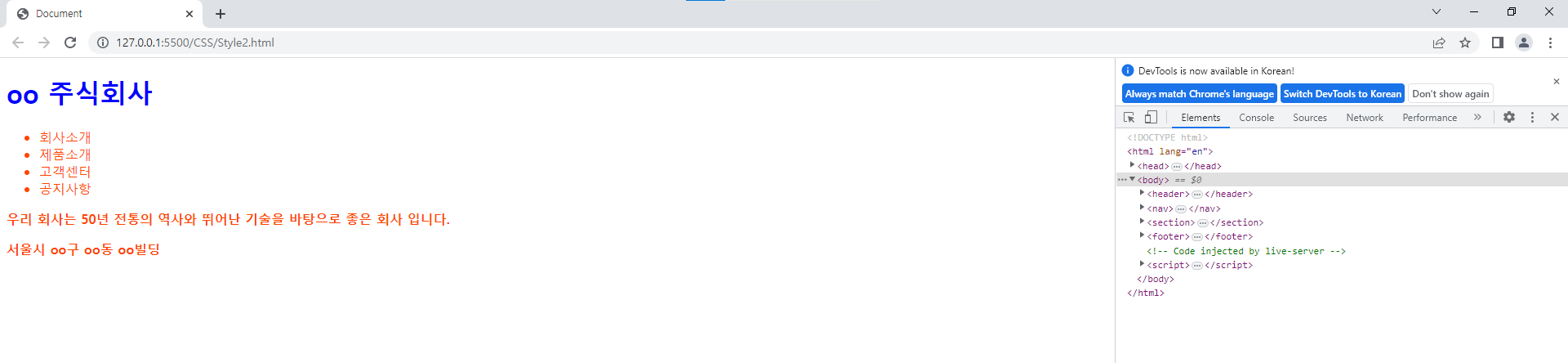
[계산] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <head> <meta charset="utf-8" /> <title></title> <style> li,p,h1 {color: orangered;} h1{color:blue} p {font-weight: bold;} </style> </head> <body> <header> <h1>oo 주식회사</h1> </header> <nav> <ul> <li>회사소개</li> <li>제품소개</li> <li>고객센터</li> <li>공지사항</li> </ul> </nav> <section> <p> 우리 회사는 50년 전통의 역사와 뛰어난 기술을 바탕으로 좋은 회사 입니다. </p> </section> <footer> <p>서울시 oo구 oo동 oo빌딩</p> </footer> </body> </html>[결과값] li,p,h1 {color: orangered;} h1{color:blue} ⇒h1이 중복되지만, 함수 오버로딩으로 blue 색상이 적용된다.
[계산] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <head> <meta charset="utf-8" /> <title></title> <style> *{background:palegreen} p{color:blue} </style> </head> <body> <header> <h1>oo 주식회사</h1> </header> <nav> <ul> <li>회사소개</li> <li>제품소개</li> <li>고객센터</li> <li>공지사항</li> </ul> </nav> <section> <p> 우리 회사는 50년 전통의 역사와 뛰어난 기술을 바탕으로 좋은 회사 입니다. </p> </section> <footer> <p>서울시 oo구 oo동 oo빌딩</p> </footer> </body> </html>[결과값] *{background:palegreen} ⇒전체 배경 색상 변경
[tag, id, class]
class : 중복으로 할당 가능
id : 이름을 유일하게 | 단일 할당 가능
[계산] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .menu{ color:#350a5b; font-weight:bold; font-size:30px; } .c-content{ background:yellow } #footer{ background-color: blue; } </style> </head> </oi> <body> <div id="header"> <h1 class="c-content">HEADER</h1> </div> <div id="wrap"> <div id="content"> <h1 class="c-content">CONTENT</h1> <ul> <li class="menu">menu1</li> <li>menu2</li> <li class="menu">menu3</li> <li>menu4</li> <li class="menu">menu5</li> </ul> <ol> <li class="menu">menu1</li> <li>menu2</li> <li class="menu">menu3</li> <li>menu4</li> <li class="menu">menu5</li> </ol> </div> <div id="side_banner"> <h1>BANNER</h1> <a href="http://www.sba.seoul.kr" target="_blank"><img src="http://www.sba.seoul.kr/kr/images/footer/f_logo.png"></a> </div> </div> <div id="footer"> <h1>FOOTER</h1> </div> </body> </body> </html>[결과값] .menu{ color:#350a5b; font-weight:bold; font-size:30px; } .menu는 class 이름
[계산] <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <style> input { color:green; font-size:30px; font-weight:bold; } input[type=text] { color:orange; font-size:50px; width:200px; } input[type=tel] { color:red; } img[src] { border:5px solid green; } </style> </head> <body> <form> 이름 : <input type="text"/> <br /> 아이디 : <input type="text" /> <br /> 비밀번호 : <input type="password" /> <br /> 전화번호 : <input type="tel" /> <br /> </form> <img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr.png" /> <br /> </body> </html>[결과값] input { color:green; font-size:30px; font-weight:bold; } ⇒입력 글자 초록+30pt+굵은글자 input[type=text] { color:orange; font-size:50px; width:200px; } ⇒입력 글자 함수 오버로딩돼서 설정 바뀜
[후손 및 자손 선택자]
하기 div(부모)에는 한 단계 밑에 있는 자손이 있다.
- class="logo"
div p{} : style이 p인 것 모두 변경
div > h1 {} : style이 div 밑에 있는 h1(자손)만 변경함
<div id="header">
<div class="logo">
<h1>LOGO</h1>
</div>
<div class="copy">
<h2>global company</h2>
</div>
</div>
[계산] <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <style> #header, #wrap, #footer{ border:1px solid #cccccc; width:500px; } div li{ background-color: red; } div p{ font-size: 25px; } div > h1{ font-weight: bold; color:yellow } </style> </head> <body> <div id="header"> <div class="logo"> <h1>LOGO</h1> </div> <div class="copy"> <h2>global company</h2> </div> </div> <div id="wrap"> <p>서울시 8대 신성장동력의 하나인 녹색산업을 집중 육성하기 위해 녹색기업에 특화된 지원기관인 녹색산업지원센터는 녹색중소기업의 종합 지원체계를 구축하고 실질적 성과창출을 유도하여 서울형 녹색산업 인프라 조성과 효율적인 지원사업 시행으로 녹색중소기업의 경영내실화 및 산업 저변확대에 기여하는 것이 목적</p> <ul> <li><p>서울애니메이션센터</p></li> <li><h1>서울시녹색산업지원센터</h1></li> <li><p>DMC(디지털미디어시티)</p></li> <li><h1>서울게임콘텐츠센터</h1></li> <li><p>서울시우수사회적기업지원</p></li> <li><h1>캐릭터포털사이트</h1></li> <li><p>재미로/재미랑</p></li> </ul> </div> <div id="footer"> <img src="http://www.sba.seoul.kr/kr/images/footer/copyright.png"> </div> </body> </html>[결과값]
[동위 선택자]
h3+div{} : h3 바로 뒤에 있는 div 요소 하나만 선택하여 적용
h3~div{} : h3 아래 있는 모든 div 요소를 선택하여 적용
[반응 선택자]
[계산] <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <style> ul > li { font-size:20px; font-weight:bold; color:orange; } li:hover { color:blue; } </style> </head> <body> <div> <ul> <li>menu1</li> <li>menu2</li> <li>menu3</li> <li>menu4</li> <li>menu5</li> </ul> </div> </body> </html>[결과값]
[CSS3 단위]
pixel : 주소화될 수 있는 화면의 가장 작은 단위. 작은 점의 행과 열로 이루어져 있는 화면의 작은 점 각각을 이르는 말 | 상대단위
em(이엠) : 웹 브라우저가 갖는 디폴트 값의 2배 | 상대단위
1em = 16px(디폴트값)
[url()]
[계산] <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <style> #wrap { width:800px; height:500px; margin:0 auto; border:1px solid #cccccc; } #content { width:80%; height:100%; margin:0 auto; background-image:url('https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTgMeWpX2yRnNPcjpyq03LXgMgoWVRXeElLhGtIDCf-_Uy0dAoCbLCoFCdmu25niJr4jy0&usqp=CAU'); font-size:2em; color:#ffffff; font-weight:bold; text-align:center; } </style> </head> <body> <div id="wrap"> <div id="content"> 해당 이미지는 저작권 보호를 받습니다. </div> </div> </body> </html>[결과값] text-align:center; : 중앙정렬