1. mime type 이란?
▼정답
Multipurpose Internet Mail Extensions| 타입 | 설명 | 서브타입 |
|---|---|---|
| text | 텍스트로 표현되는 모든 문서를 나타내며 인간이 읽을 수 있는 데이터를 의미한다. | text/plain, text/html, text/css, text/javascript... |
| image | 모든 종류의 이미지를 나타냄 | image/jpeg, image/png, image/gif... |
| audio | 모든 종류의 오디오 파일들을 나타냄 | audio/mpeg, audio/wav, audio/midi... |
| video | 모든 종류의 비디오 파일들을 나타냄 | video/ogg, video/webm |
| application | 모든 종류의 바이너리 데이터를 나타냄 | application/xml, application/json, application/xhtml+xml, application/pdf... |
2. 블럭 태그와 인라인 태그의 차이는?
▼정답
<block tag>
- 자신의 내용과 앞뒤 태그의 내용을 다른 라인에 출력하는 태그
- 자신의 내용만으로 한 라인을 독점해서 출력하는 태그
- 영역(구조)을 만들때 사용 > 컨테이너 역할 > 레이아웃 구성(틀 만들기)
- 내용물의 크기와 상관없이 너비는 항상 100%, 높이는 내용물의 크기에 맞춰 변화
-div : 한 줄 끝까지 영역을 잡는다.
-<p>
-<h1>
<inline tag>
- 자신의 내용과 앞뒤 태그의 내용을 같은 라인에 출력하는 태그
- 구성 요소 역할을 한다.(출력 내용 역할)
- 내용물의 크기가 태그의 영역이 된다.
-span : 자기자신까지만 영역을 잡는다.
3. 태그들을 블럭태그와 인락인 태그의 종류를 나열 하시오.
▼정답
<block tag>
<address>, <article>, <aside>, <audio>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <ul>, <video>
<inline tag>
<a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br/>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <small>, <script>, <select>, <span>, <strong>, <sub>, <sup>, <textarea>, <tt>, <var>4.get 방식과 post 방식의 차이란?
▼정답
method에는 get방식과 post방식이 있다.
1. get 방식
클라이언트에서 서버로 데이터를 전달할 때, 주소 뒤에 "이름"과 "값"이 결합된 스트링 형태로 전달
- 주소창에 쿼리 스트링이 그대로 보여지기 때문에 보안성이 떨어진다.
- 길이에 제한이 있다.(=전송 데이터의 한계가 있다.)
- Post방식보다 상대적으로 전송 속도가 빠르다.
2. post 방식
- 일정 크기 이상의 데이터를 보내야 할 때 사용한다.
- 서버로 보내기 전에 인코딩하고, 전송 후 서버에서는 다시 디코딩 작업을 한다.
- 주소창에 전송하는 데이터의 정보가 노출되지 않아 Get방식에 비해 보안성이 높다.
- Get방식보다 속도가 느리다.
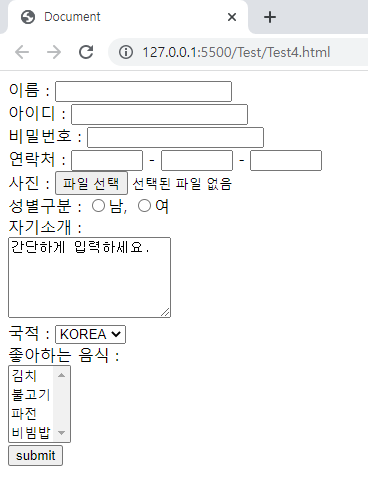
- 쿼리스트링(문자열) 데이터 뿐만 아니라, 라디오 버튼, 텍스트 박스 같은 객체들의 값도 전송가능.5.아래를 코딩 하시오.

▼정답
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action = "#" method="post">
이름 : <input type="text" name="uname" /><br />
아이디 : <input type="text" name="uid" /><br />
비밀번호 : <input type="password" name="upw" /><br />
연락처 : <input type="text" name="uphone1"size=5 /> -
<input type="text" name="uphone2"size=5 /> -
<input type="text" name="uphone3"size=5 /><br />
사진 : <input type="file" name="ufile" /><br />
성별구분 : <input type="radio" name="gender" />남,
<input type="radio" name="gender" />여<br />
자기소개 : <br />
<textarea rows="5" cols="20">간단하게 입력하세요.</textarea><br />
국적 : <select>
<option>KOREA</option>
<option>USA</option>
<option>JAPAN</option>
<option>CHINA</option>
</select><br />
좋아하는 음식 : <br />
<select multiple="multiple">
<option>김치</option>
<option>불고기</option>
<option>파전</option>
<option>비빔밥</option>
</select><br />
<input type="submit" value="submit">
</form>
</body>
</html>6.form 태그에 대하여 설명하시오.
▼정답
form태그(동작태그) : 사용자로부터 값을 입력받아 웹프로그램을 요청하여 전달하는 태그
⇒ 하위태그로 입력태그(input, select, textArea 등)와
전달기능(=submit)을 제공하는 태그(button, input)를 반드시 선언
action : "form tag에 입력된 정보를 받을 주소"
method : get방식으 or post방식 선택하여 기재
반드시 입력태그(input태그)
input type = "submit"태그가 존재해야함