[기초]
초기에는 html만 있었다.
html : 정적
JavaScript : 동적. 클라이언트 쪽에서 웹 페이지를 동적으로 만드는 언어(웹 브라우저가 해석)
・서버 프로그래밍 언어
jsp : Java기반
php : 서버 프로그래밍 언어
asp : 서버 프로그래밍 언어[BOM / DOM]
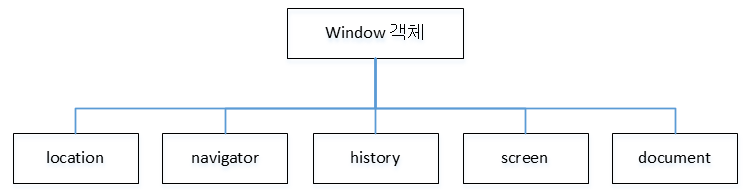
BOM : Browser Object Model의 약자로 웹 브라우저에 대한 모든 내용을 담고있는 객체이다.
⇒ 뒤로 가기, 북마크, 웹 브라우저 새 창 띄우기, 히스토리, URL 정보 등 확인 가능
* alert / confirm / prompt / location
DOM : Document Object Model의 약자로 웹문서(태그)와 관련된 객체를 뜻한다.
⇒ html을 동적으로 컨트롤 한다.
- 문서 노드(Document Node)
- 요소 노드(Element Node)
- 어트리뷰트 노드(Attribute Node)
- 텍스트 노드(Text Node)
document : DOM 객체
[jQuery]
CDM 방식 : 별도 jQuery 설치 필요없이 웹 브라우저 상에 저장함
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
기본 문법
$(선택자).함수명(매개변수);window.onload = function(){
jQuery("p").css("color", "red");
$("p").css("fontWeight", "bolder");
var myJQ = jQuery("p");
myJQ.css("textDecoration", "underLine");
myJQ.css("width", "300px").css("border", "1px solid #ff0000");
$("p").css("fontSize", "2em").css("height", "300px").css("lineHeight", "300px").css("textAlign", "center");
};[예시]
[JavaScript 작성 방법 - HTML 문서 이용하기]
<head>
<title>JavaScript</title>
<script>
alert("Hello JavaScript!!");
</script>
</head>[텍스트 노드 이용하기]
var imgNode = document.createElement("img"); // 객체 생성
imgNode.src = "./img/logo.png";
imgNode.width = "170";
imgNode.height = "67";
document.body.appendChild(imgNode); // 노드 연결[innerHTML속성 이용하기]
<script>
window.onload = function(){
//문자열 생성
var str = "";
str += "<p> javascript & node.js </p>";
str += "<img src = './img/logo.png',";
str += "width = '170', height = '67', tempData = 'logoImg'>";
document.body.innerHTML = str; // body 태그에 들어간다.
};
</script>