<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me</button>
</body>
</html>
[aJax]
ajax = 비동기 통신 | jquery 객체 안에 있는 함수
⇒새로고침 없이 반영
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function () {
$("p").hide();
});
});
</script>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://sample.bmaster.kro.kr/contacts?pageno=3&pagesize=10", // json으로 받음
success: function (result) {
console.log(result);
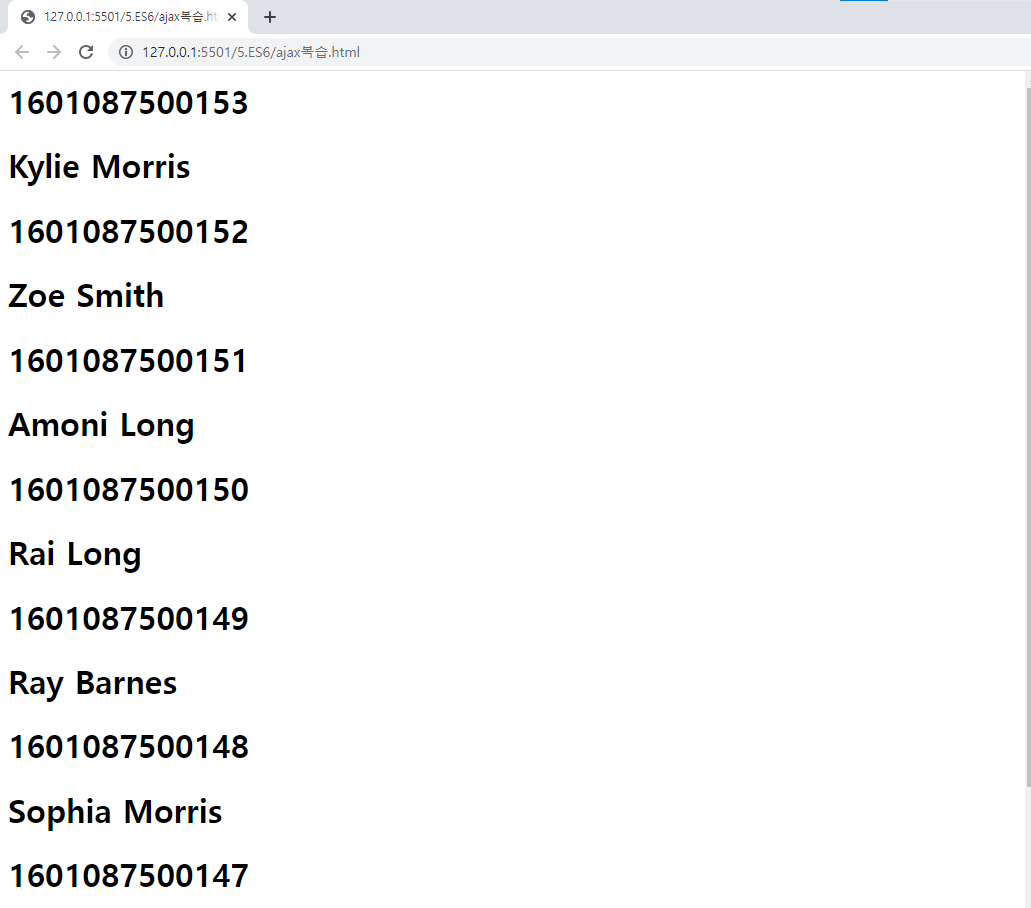
$(result.contacts).each(function(){
document.write("<h1>" + this.no + "<h1>");
document.write("<h1>" + this.name + "<h1>");
});
},
error: function (e) {
console(e);
},
});
});
</script>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me</button>
</body>
</html>