이 포스트에서 다룰 것
이 포스트에서는 시멘틱 태그, 웹 접근성, SEO의 개념에 대해서 정리하고, 헷갈리기 쉬운 HTML 태그들을 비교할 것이다. 얼마 전에 보았던 면접 내용을 복기하면서, 부끄럽게도 기본적으로 알아야 하는 질문들에 대해 제대로 답변하지 못한 기억이 나서 정리해본다. 포스팅을 하다 보니, 이래서 이 질문들을 하셨구나! 하는 아하 모먼트를 많이 마주쳐 나의 부족함을 다시 한번 느꼈다.
Semantic Tags(시멘틱 태그)란?
모든 태그가 div로 작성된 HTML을 상상해 보면, 시멘틱 태그가 무슨 의미인지와 왜 필요한지를 이해할 수 있다. semantic은 사전적으로 "의미의, 의미가 있는"이라는 뜻을 가지고 있다. 여기서 "의미"란 무엇을 의미할까? 우리는 프라이팬을 보고 물을 따라 마시지 않는다. 프라이팬을 보고 요리를 할 때 사용하는 물건이라는 것을 이해하고, 곧 프라이팬의 의미를 알고 있기 때문이다. 우리가 컵에다 물을 따라 마시고, 프라이팬을 이용해서 요리를 하는 것처럼, HTML 태그에도 저마다의 의미와 쓰임새가 있다.
<span class="title"> Headline </span>.title {
font-size: 36px;
font-weight: bold;
}어떤 웹사이트의 제목을 위의 태그로 만들었다고 해 보자. <span> 태그와 css를 통해 제목처럼 보이게 만들 수 있지만, 이건 마치 프라이팬에 물을 따라 마시는 것과 같은 코드이다.
<h1> Headline </h1>이렇게 컵을 사용하는 것이 더 적절하고 의도를 파악하기 쉬운 코드일 것이다.
그래서 시멘틱 태그란?
HTML의 구조를 설계하는 데 있어서 태그에 의미를 부여하여 구조파악을 용이하게 하기 위해 만들어진 태그이다.
시멘틱 태그를 사용하면 좋은 점
SEO (Search Engine Optimization)
말 그대로 검색 엔진 최적화, 검색 유저의 의도를 잘 이해하고 더 많은 키워드, 더 높은 순위에 노출될 수 있도록 웹사이트를 구축할 때 고려해야 하는 작업을 뜻한다. 검색을 최적화하기 위해서 적절한 시멘틱 태그들을 사용한다면 검색엔진 입장에서는 그 사이트의 주제를 알 수 있고, 사람들이 이런 키워드로 검색할 때 이 웹사이트를 추천해 줘야겠다! 하고 알 수 있을 것이다.
웹 접근성(Accessibility)
웹 접근성은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용할 수 있게 하는 방식을 가리킨다. 사이트가 올바르게 설계되어 개발되고 편집되어 있을 때 모든 사용자들은 정보와 기능에 동등하게 접근할 수 있다. 웹 페이지를 읽어주는 스크린 리더를 이용하거나, 키보드만을 이용해서 사이트를 이용하는 경우, 적절한 시멘틱 태그를 사용해서 만들어진 웹 사이트의 경우 문제없이 잘 동작할 수 있을 것이다.
개발이 용이함
개발자들의 입장에서, 웹사이트의 구조를 파악하기 좋고 유지보수성도 높일 수 있다. 앞서 이야기했듯 모든 태그가 div로 작성된 HTML과, 적절한 의도를 보여주는 시멘틱 태그로 구성된 HTML 중 유지보수하고 싶은 쪽은 당연히 후자일 것이다.
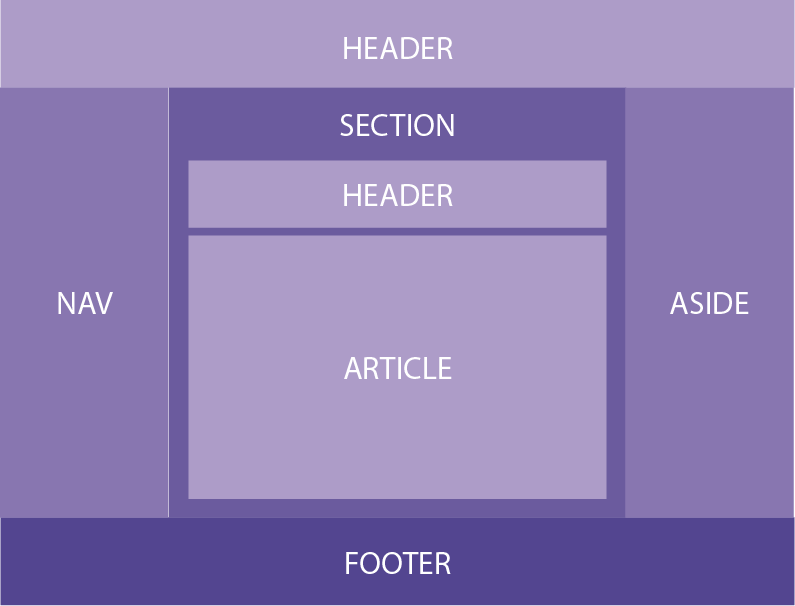
구조를 이루는 태그들

div를 남발하기보다, 중요한 메뉴가 들어가는 태그는 header를, header 안에 여러 메뉴가 모여 있다면 nav를 사용하자. 웹사이트 아래에 링크나 부가적인 정보가 들어 있다면 footer 태그를 사용하고, 웹사이트에서 주요한 정보를 담는 태그는 main을 사용하는 것이 좋다. main 안에서도, 직접적인 정보가 아닌 부가적인 내용을 aside에 담고, 필요에 따라 내용물을 article과 section에 담자.
<article> vs <section>
article의 경우 블로그에서 포스트 하나, 신문에서 신문 기사 하나처럼 하나 그 자체를 묶어줄 때 사용한다. article은 독립적으로 다른 페이지에서 보여졌을때도 문제가 없다면 사용하는 것이 좋다. main안의 다른 내용들과 상관없이 독립적인 정보를 담을 때 사용하자.
article 안에 많은 내용이 들어있는데, 그 내용들이 서로 연관이 있을 때 section으로 묶는다. main 안이나 article 안에서 연관있는 내용들을 하나로 묶어줄 때 사용한다.
<i> vs <em>
화면상으로 봤을 때는 동일한 이탤릭체로 표시가 되지만, 스크린 리더로 읽었을 때 두 태그는 다른 의미를 가지고 있다. i 태그는 시각적으로만 이탤릭체로 표시되고, em 태그는 스크린리더를 사용했을 때 강조해서 읽어준다고 한다. 처음 알았다.
<b> vs <strong>
위와 마찬가지로, b 태그는 시각적으로만 강조되는 볼드체, strong 태그는 스크린리더를 사용했을 때 강조해주는 볼드체라고 한다.
<img> vs CSS background-image
언제 img 태그를 쓰고, 언제 css의 background-image를 사용하는 것이 좋을까? 이미지가 페이지 안에서 하나의 중요한 요소로 자리잡고 있을 때에는 img 태그를 이용해서 HTML 문서 안에서 포함이 되도록 하는 것이 좋다. 하지만 이미지가 문서의 내용과는 별개로 스타일링을 위한 목적이라면, 즉 문서의 일부분이 아닌 경우라면 css의 background-image를 사용해서 이미지를 표시하는 것이 좋다고 한다.
나가며
더 많은 태그를 알고 싶다면 HTML 요소 참고서 링크를 참고하면 좋을 것 같다.


추상적으로만 알고 있던 개념들이 쏙쏙 들어오네요~ 좋은 글 감사합니다