프론트엔드
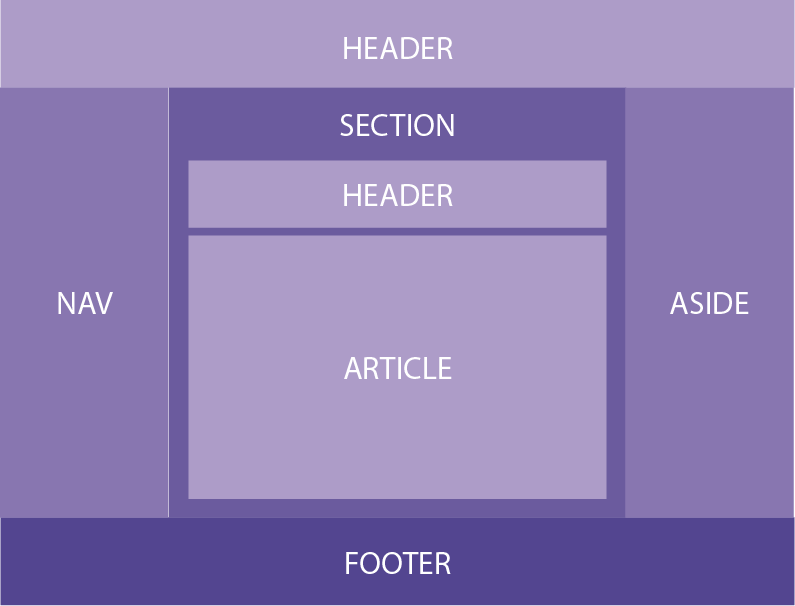
1.시멘틱 태그와 헷갈리기 쉬운 HTML 태그들

이 포스트에서는 시멘틱 태그, 웹 접근성, SEO의 개념에 대해서 정리하고, 헷갈리기 쉬운 HTML 태그들을 비교할 것이다. 얼마 전에 보았던 면접 내용을 복기하면서, 부끄럽게도 기본적으로 알아야 하는 질문들에 대해 제대로 답변하지 못한 기억이 나서 정리해본다. 포스팅
2.웹 브라우저의 동작 순서

우리가 브라우저를 켜서 사이트에 접속하면 브라우저 내부에서는 어떤 일이 발생하는지를 알아본다.먼저 우리가 주소창에 www.abc.com이라고 치게 되면, 웹 브라우저는 DNS에게 호스트의 IP주소를 물어보게 된다. 브라우저: www.abc.com의 IP주소를 알려줘!D
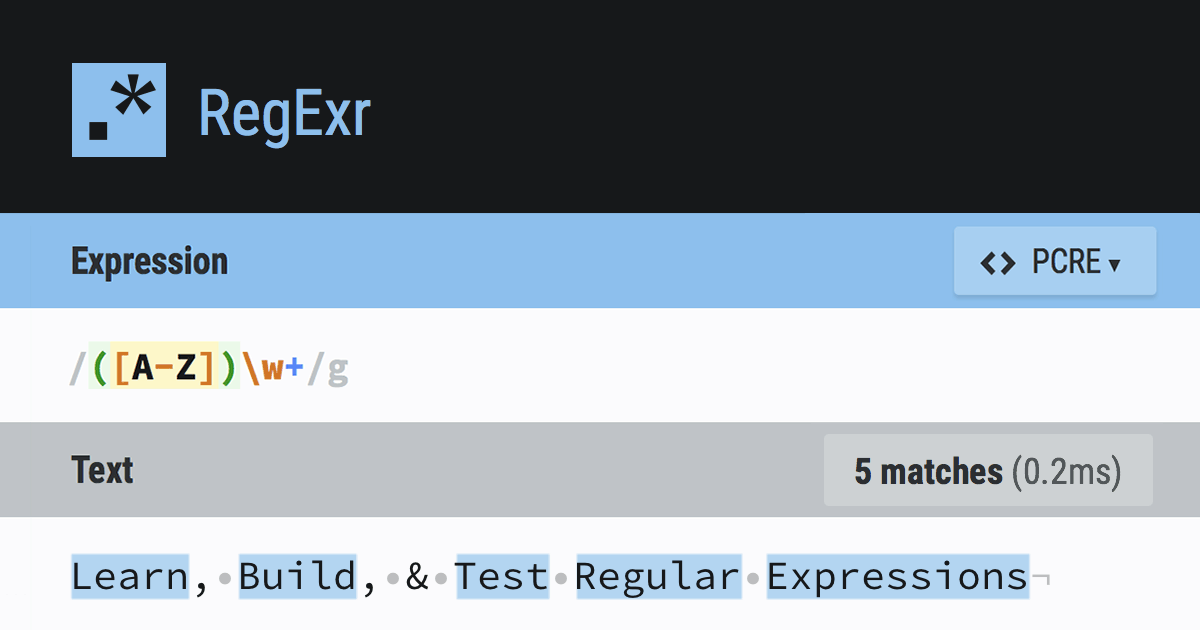
3.정규표현식 정리

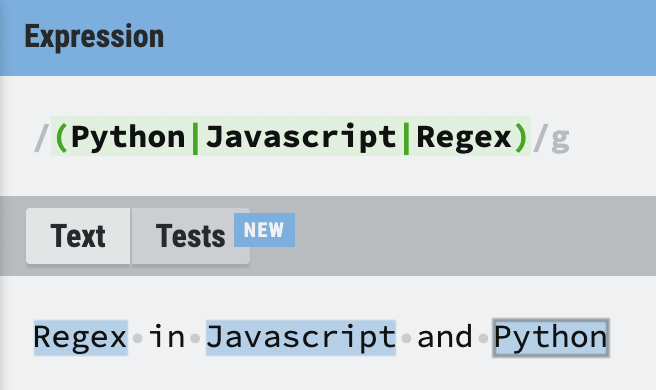
2년동안 미뤄 둔 정규표현식을 드디어 공부한다. 공부해야지 생각만 하며 외계어 같고 어려워서 미뤄뒀는데, 코딩테스트에서 문자열을 처리할 때 뿐만 아니라 실무에서도 정말 많이 쓰인다는 걸 깨달았다. 특히 회원가입 같은 기능을 만들 때, 이메일이나 전화번호를 sanitiz
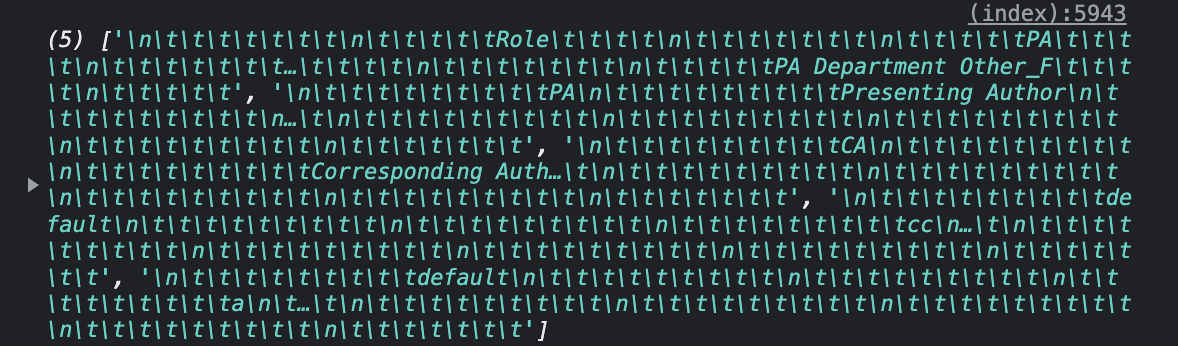
4.자바스크립트 filter()

업무 중 DOM 요소 테이블의 innerText를 가져오는 과정에서, \\n과 \\t가 잔뜩 들어있는 배열 안의 값을 가져와야 하는 일이 있었다. 테이블의 빈 셀이 \\t로 바뀌어 저런 모양이 된 것 같다. filter함수를 이용해 원하는 모양대로 데이터를 가공했는데
5.파이썬과 자바스크립트의 정규표현식 사용법

지난 포스트에서는 정규표현식의 기본 문법에 대해 학습했다. 아는 만큼 보인다더니, 정규식을 공부하고 나니 실무와 알고리즘 문제에서도 정말 유용하게 쓰이는 걸 느꼈다. 내가 정리한 블로그 글을 내가 제일 많이 들어가서 다시 본 것 같다(기술블로그의 장점을 잘 활용하는 것
6.ajax를 이용한 검색기능 만들기

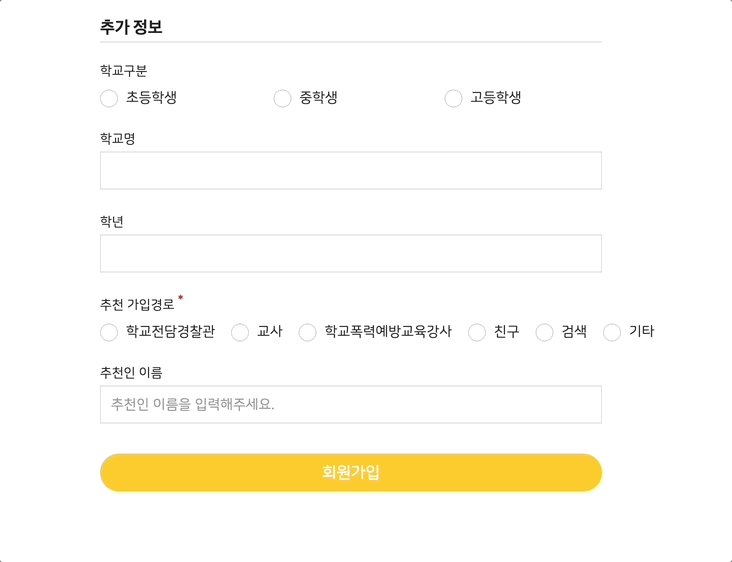
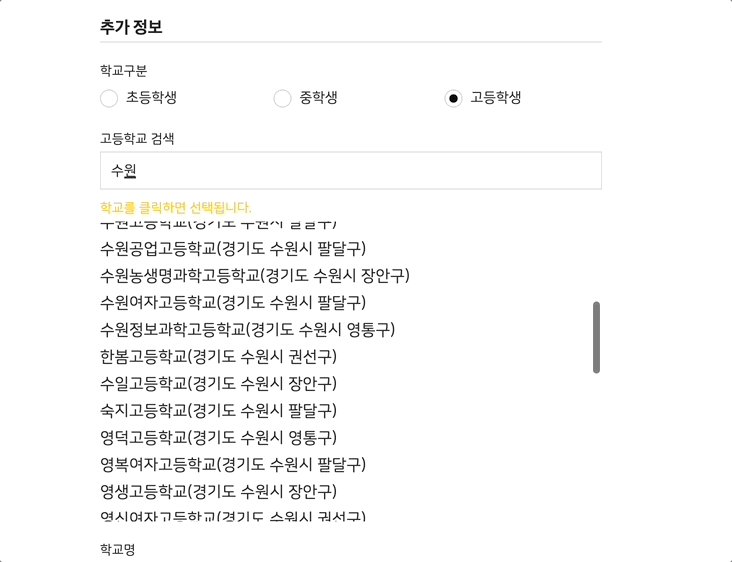
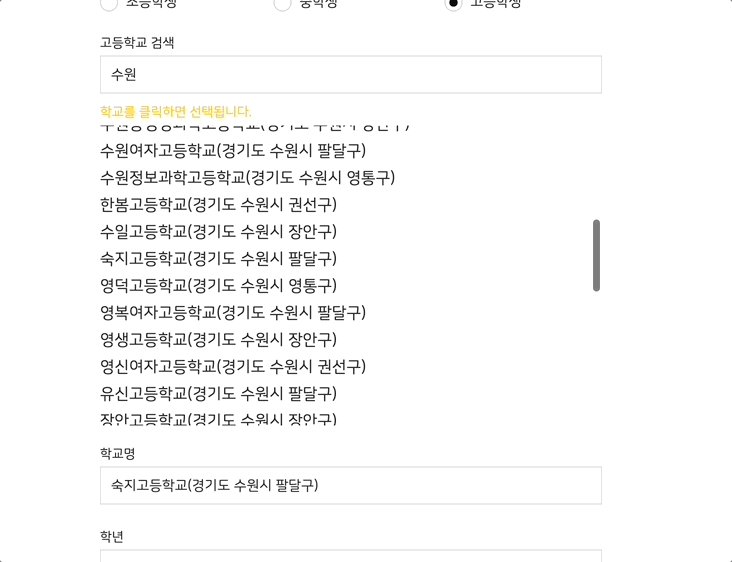
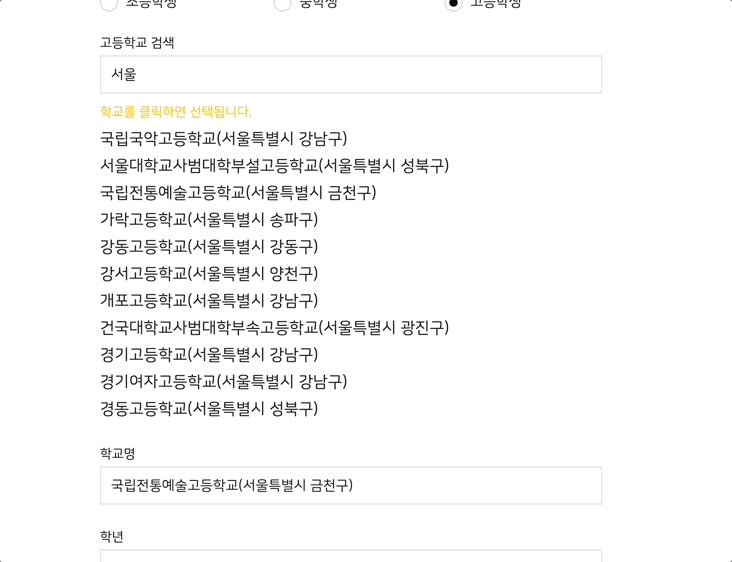
회원가입을 커스터마이징하는 업무를 하다 구현한 검색기능을 튜토리얼으로 만들어보았다. input창에 글자를 칠 때마다 ajax를 사용해 해당 데이터를 가져오고, 클릭하면 하단에 출력해주는 기능을 구현해볼 것이다.포스팅을 위해 예제 프로젝트를 만들었다.json파일은 위의
7.DOM과 가상 DOM

웹개발을 하면서 DOM의 기능을 활용하면서도,"화면에 나타나는 요소" 정도로만 알고 있고 정확하게 답변할 수 없는 모호한 개념만 가지고 있었다. 이 포스트에서는 DOM과 가상DOM 무엇인지 확실하게 학습할 것이다.Document Object Model의 약자로, HTM
8.서버 사이드 렌더링(SSR)

이 포스트에서 다룰 것 웹 페이지를 렌더링하는 방식들인 Server Side Rendering(SSR) Single Page Application(SPA) Static Site Generation(SSG) Client Side Rendering(CSR) 위의 개념들