1. 기본내장함수
- 내장함수 : 자바스크립트가 함수선언을 미리 해놔서 호출만으로 사용가능한 함수
1) alert()
📌 문법
<script>
alert(값);
</script>- 매개변수로 지정된 값을 경고창에 띄워주는 함수
- 확인 버튼을 누르면 창이 닫힌다.
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
alert('품절입니다.');
</script>
</head>
<body>
</body>
</html>🖥️ 결과

- 경고창이 뜨는 것을 확인할 수 있다.
2) confirm()
📌 문법
<script>
confirm(값);
</script>- confirm함수는 매개변수에 작성된 값을 창에 띄워준다.
- 확인버튼을 누르면 true값을 반환하고, 취소버튼을 누르면 false값을 반환한다.
- 보통 조건문과 많이 사용되며, true/false인 불표현식과 관련있다.
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var q = confirm('결제하시겠습니까?');
if(q){
alert('결제성공');
}else{
alert('결제취소');
}
</script>
</head>
<body>
</body>
</html>🖥️ 결과

- 확인버튼을 누르면 '결제성공', 취소버튼을 누르면 '결제취소' 문구가 뜬다.
3) prompt()
📌 문법
<script>
prompt(설명텍스트, 예시텍스트);
</script>- 경고창을 띄워 사용자에게 값을 입력할 수 있도록 하는 함수
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var num = prompt('제곱을 구할 정수를 입력하세요');
function square(x){
return x * x;
}
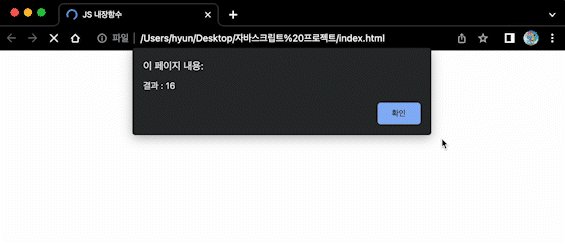
alert('결과 : ' + square(num));
</script>
</head>
<body>
</body>
</html>🖥️ 결과

- 원래의 매개변수 숫자를 새롭게 제곱값으로 반환하는 것을 확인
2. 타이머함수
- 자바스크립트에서는 시간 간격으로 명령을 실행시킬 수 있다.
- 타이밍 이벤트라고 부르기도 하며 함수로 작성된다.
1) 타이머함수의 종류

- 콜백함수 : 함수의 매개변수 데이터 유형을 함수로 쓰는 것을 의미한다.
코드의 집합으로 여러 식을 하나로 묶어주는 역할로 사용한다. - 시간 : 밀리초단위 사용, 1초가 1000이다.
2) setTimeout
📃 문제
- 5초 후에 [5초가 지났습니다]라고 문서 출력
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
setTimeout(function(){
document.write('<h3>5초가 지났습니다</h3>');
},5000);
</script>
</head>
<body>
</body>
</html>🖥️ 결과

- 문구가 바로 뜨지 않고 5초뒤에 뜨는 것을 확인할 수 있다.
3) setInterval
- 일정시간마다 콜백함수(혹은 함수)를 반복해서 실행하는 함수.
📃 문제
- 1초마다 [n초가 지났습니다]라고 문서 출력
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var num = 1;
setInterval(function(){
document.write('<h3>' + num + '초가 지났습니다</h3>');
num++;
},1000);
</script>
</head>
<body>
</body>
</html>🖥️ 결과

-1초마다 문구가 출력되는 것을 확인할 수 있다.
4) clearInterval
- 일정 시간마다 함수를 반복하는 것을 중단하는 함수.
📃 문제
- 1초마다 [n초가 지났습니다]라고 문서 출력 (단, 10초까지만 반환)
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var num = 1;
var time = setInterval(function(){
document.write('<h3>' + num + '초가 지났습니다</h3>');
num++;
},1000);
setTimeout(function(){
clearInterval(time); //setInterval함수를 중지
},10001);
</script>
</head>
<body>
</body>
</html>🖥️ 결과

-10초에서 멈추는것을 확인할 수 있다.
3. 기타함수
1) parseInt()
- 문자열에 있는 숫자만을 정수로 반환하는 함수
- 비슷한 함수로는 parseFloat()가 있다.(숫자를 실수로 반환하는 함수)
📌 문법
<script>
parseInt(문자열);
</script>📃 문제
- 환율계산기를 만드시오.
- 단, 100달러, 100$라고 입력해도 계산되도록 처리
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 함수</title>
<script>
var dollar = 1120;
var num = prompt('몇달러를 환전하시겠습니까?','정수입력');
alert('환전금액 : ' + (dollar * parseInt(num)) + '원');
</script>
</head>
<body>
</body>
</html>🖥️ 결과

- parseInt()함수를 통해 문자열에 숫자가 아닌 다른 문자가 있어도 연산이 가능하다.
- 보통은 나중에 영역에서 px단위를 빼기 위해서 사용한다.
2) isNaN()
- NaN(not a number) : 수식의 결과가 숫자가 아니라는 Number객체의 속성이다.
- isNaN()함수는 매개변수의 수식의 결과가 NaN이면 true를 반환하고 그렇지 않으면 false를 반환한다.
- 보통 isㅇㅇㅇ()라는 함수나 메서드는 결과가 불표현식(true/false)로 처리되는 것이 관례이다.
📌 문법
<script>
isNaN(수식);
</script>📃 문제
- 환율계산기를 만드시오. 경고창 결과 - 환전금액 : 1000원
- 단, 숫자가 아닌 것을 입력할 경우 [정수로 입력하세요]라는 경고창을 띄워라.
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var dollar = 1120;
var num = prompt('몇달러를 환전하시겠습니까?','정수입력');
if(isNaN(dollar * num)){
alert('정수로 입력해주세요');
}else{
alert('환전금액 : ' + (dollar * num) + '원');
}
</script>
</head>
<body>
</body>
</html>🖥️ 결과

- 숫자가 아닌 값을 입력하면 [정수로 입력하세요]라는 경고창이 뜨는 것을 확인할 수 있다.
3) eval()
- 매개변수에 있는 문자열을 코드로 변환시켜주는 함수
📌 문법
<script>
eval(문자열);
</script>📃 문제
- 좌변값, 우변값, 연산자를 입력하면 계산해주는 프로그램을 만드시오.
✏️ 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var left = prompt('좌변값입력','정수입력');
var right = prompt('우변값입력','정수입력');
var operator = prompt('연산자입력','+,-,*,/ 중 한개입력');
var result = Number(left) + operator + Number(right);
alert(eval(result));
</script>
</head>
<body>
</body>
</html>🖥️ 결과

- 원래라면 값을 붙여서 보여주지만, eval()함수를 사용했기 때문에 연산이 가능하다.
- eval()함수를 사용하지 않으면 연산되지 않고 [10+5]으로 반환된다.
