1. DOM(Document Object Model)이란?
- HTML 문서의 모든 요소를 의미한다.
- 자바스크립트는 HTML DOM을 사용하여 모든 요소에 접근할 수 있다.
📌 자바스크립트가 할 수 있는 DOM의 동적기능
- 페이지내의 모든 HTML 변경
- 페이지내의 모든 HTML 태그 속성 변경
- 페이지내의 모든 CSS 스타일 변경
- 기존 HTML 요소 및 속성 제거
- 새로운 HTML 요소 및 속성 추가
- 모든 기존 HTML 이벤트에 반응
📌 HTML DOM
- 객체로서의 HTML요소
- 모든 HTML 요소의 속성(properties)
- 모든 HTML 요소에 접근할 수 있는 메서드(method)
- 모든 HTML에 대한 이벤트
2. 문서객체 선택메서드
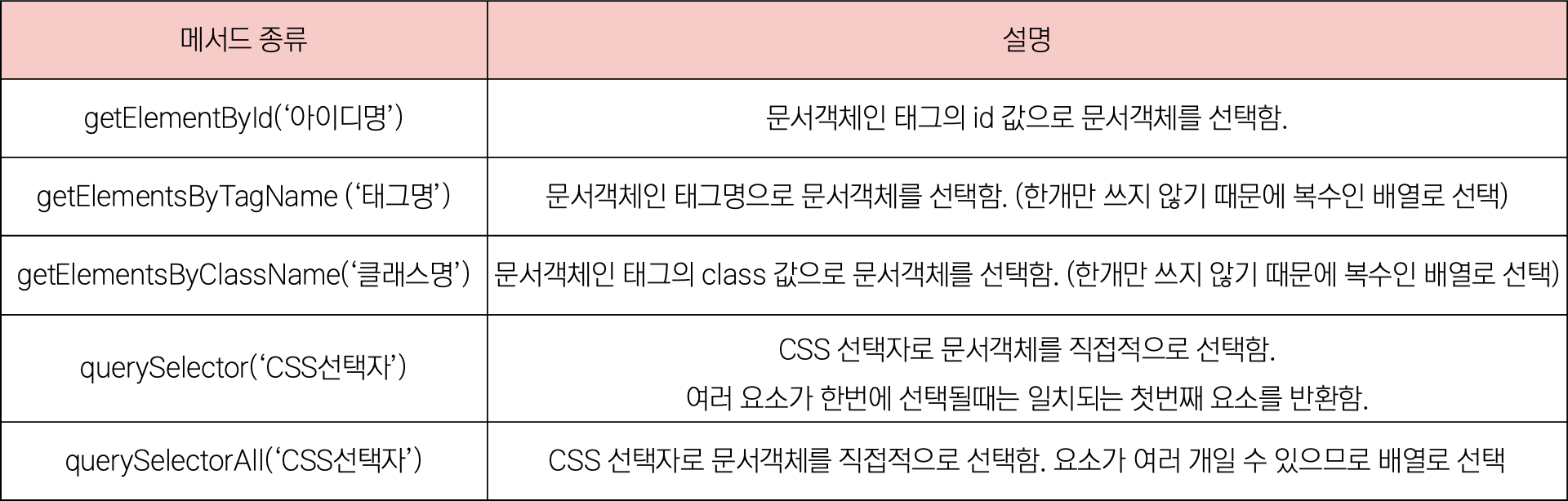
📌 문서객체 선택 메서드의 종류

3. 문서객체 선택 속성
📌 문서객체 선택 속성의 종류

