자바스크립트는 다양한 방식으로 데이터 출력이 가능하다.
📌 innerHTML
- HTML 요소 안에 출력.
- innerHTML은 선택된 문서객체에 HTML코드를 문자열로 처리해주는 속성이다.
- HTML element에 사용하기 위해서는 innerHTML을 이용한다.
✏️ 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 id="text"></h1>
<script>
var text = document.getElementById('text');
text.innerHTML = '<a href="#">innerHTML속성</a>';
</script>
</body>
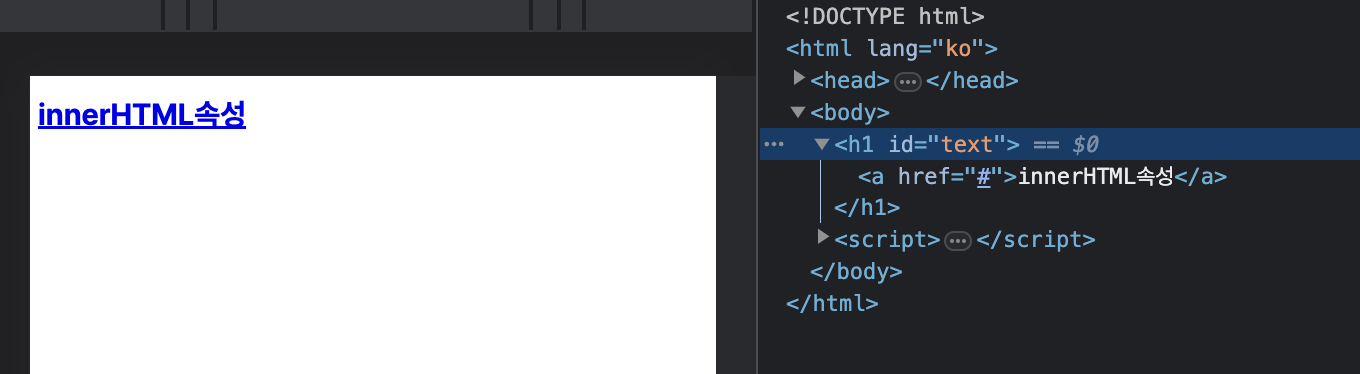
</html>🖥️ 결과

- h1태그 안에 자손으로 a태그가 들어간 것을 확인할 수 있다.
📌 document.write()
- HTML 요소 없이 출력
- HTML에 output으로 사용하기 위해서는 document.write()를 이용한다.
- 특정 내용을 테스트하는 용도로 document.write() 메서드 사용은 꽤 편리하다.
✏️ 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<script>
document.write('<h2>제목태그2</h2>');
</script>
</head>
<body>
<h1 id="text">제목태그1</h1>
</body>
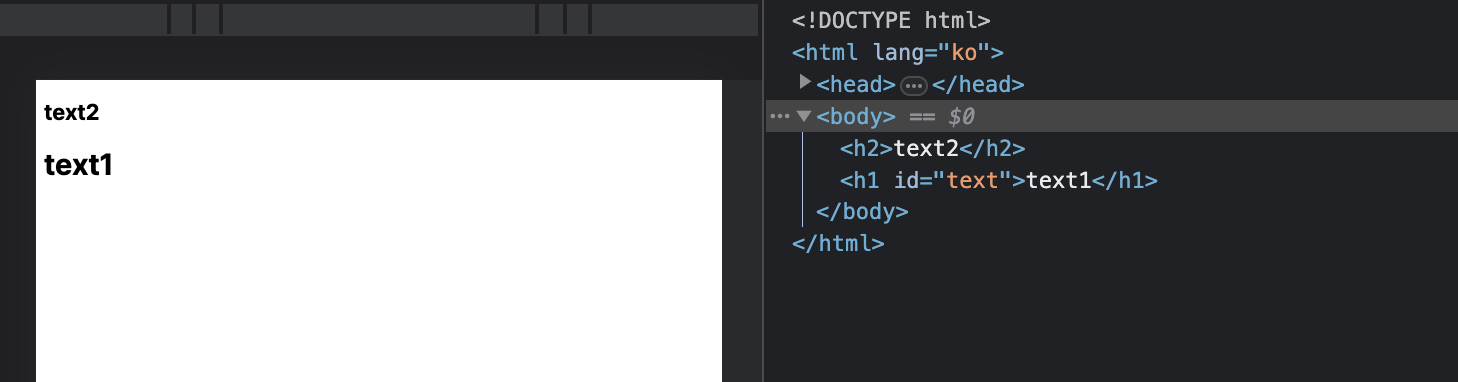
</html>🖥️ 결과

준비구문 없이 작성하면 h2태그가 맨 위로 추가된 것을 볼 수 있다.
하지만 준비구문을 사용하면 기존 문서객체들을 모두 지워버리기 때문에 주의해서 사용해야한다.
📌 window.alert()
- 특정 데이터를 경고창의 형태로 출력.
- alert box를 사용하기 위해서는 window.alert()를 이용한다.
✏️ 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<script>
window.alert(5 + 6);
</script>
</head>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
</body>
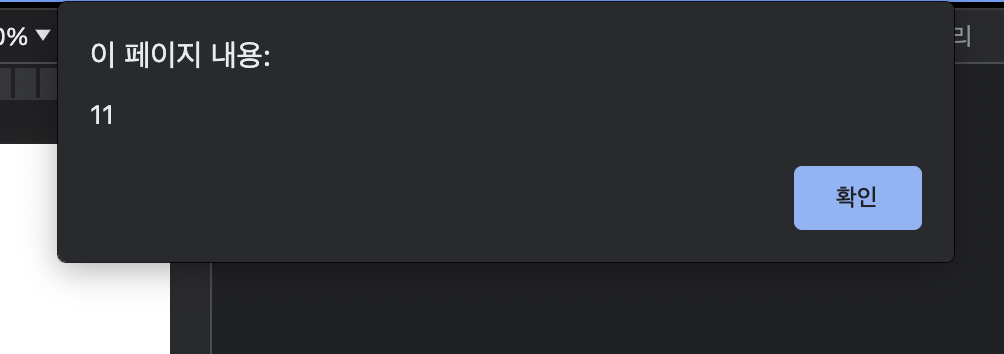
</html>🖥️ 결과

📌 console.log()
-
브라우저의 콘솔탭에 출력.
-
디버깅 목적으로 특정 데이터를 출력할 때 사용한다.
-
browser console에 사용하기 위해서는 console.log()를 이용한다.
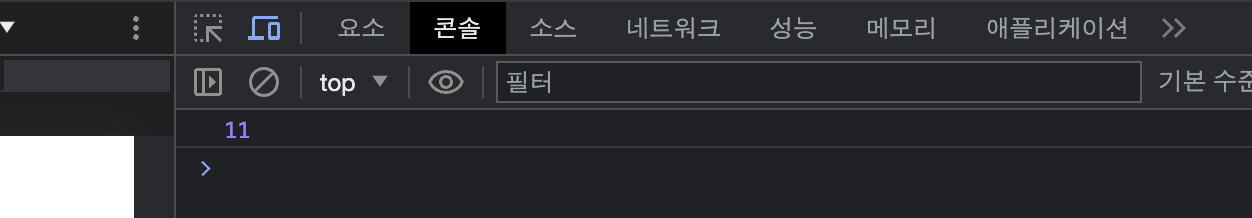
✏️ 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<script>
console.log(5 + 6);
</script>
</head>
<body>
</body>
</html>🖥️ 결과