검증 헤더와 조건부 요청2
- 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
- Last-Modified, ETag
- 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
- If-Modified-Since: Last-Modified 사용
- If-None-Match: ETag 사용
- 조건이 만족하면 200 OK
- 조건이 만족하지 않으면 304 Not Modified
예시
If-Modified-Since: 이후에 데이터가 수정되었으면?
- 데이터 미변경 예시
- 캐시 : 2022년 3월 8일 10:00:00 vs 서버 : 2022년 3월 8일 10:00:00
- 304 Not Modified, 헤더 데이터만 전송(Body 미포함)
- 전송 용량 0.1M(헤더 0.1M, 바디 1.0M)
- 데이터 변경 예시
- 캐시 : 2022년 3월 8일 10:00:00 vs 서버 : 2022년 3월 8일 11:00:00
- 200 OK, 모든 데이터 전송(Body포함)
- 전송 용량 1.1M(헤더 0.1M, 바디 1.0M)
Last-Modified, If-Modified-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능하다.
- 날짜 기반의 로직을 사용해야 한다.
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- ex) 스페이스나 주석처럼 크게 영향이 없는변경에서 캐시를 유지하고 싶은 경우
ETag, If-None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전의 이름을 달아둔다.
- ex) ETag: "v1.0", ETag: "abcde"
- 데이터가 변경되면 이 이름을 바꾸어서 변경한다. (Hash를 다시 생성)
- ex) ETag: "aaa" -> ETag: "bbb"
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받는다.
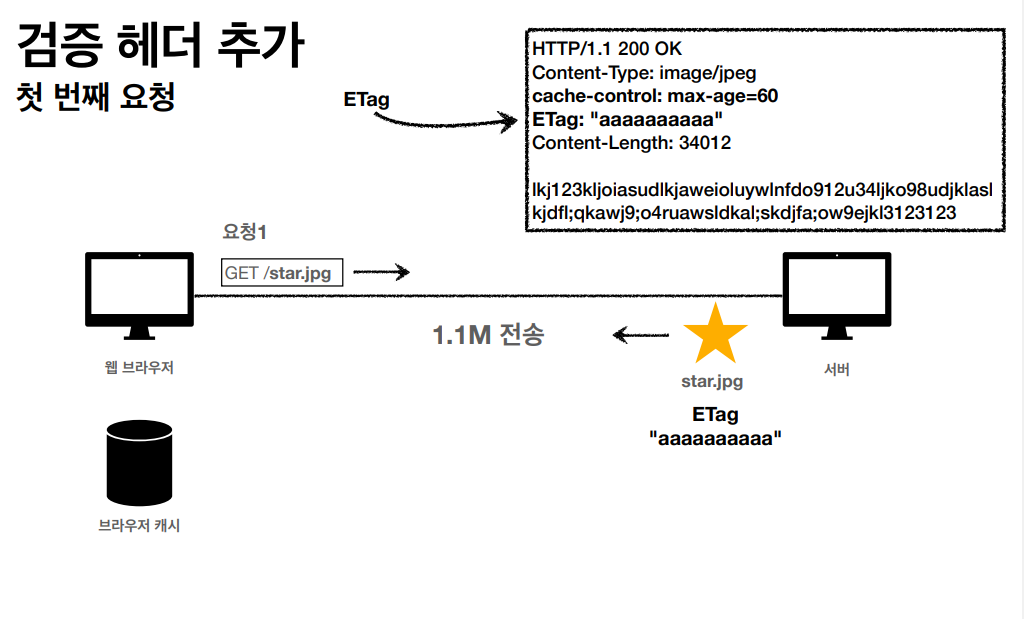
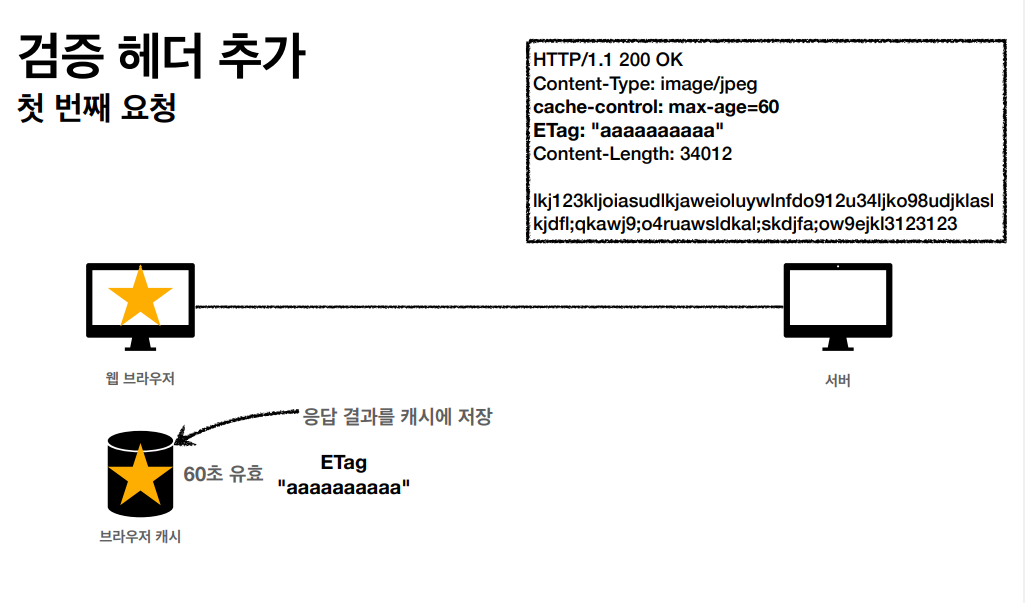
검증 헤더 추가
첫번째 요청

- 브라우저에서 GET으로 /star.jpg url로 요청했을 때
- 서버에서 HTTP 헤더에 ETag를 넣어서 응답해준다.

- 브라우저가 응답을 받으면 응답 결과를 브라우저 캐시에 저장한다.(cache-control, ETag)
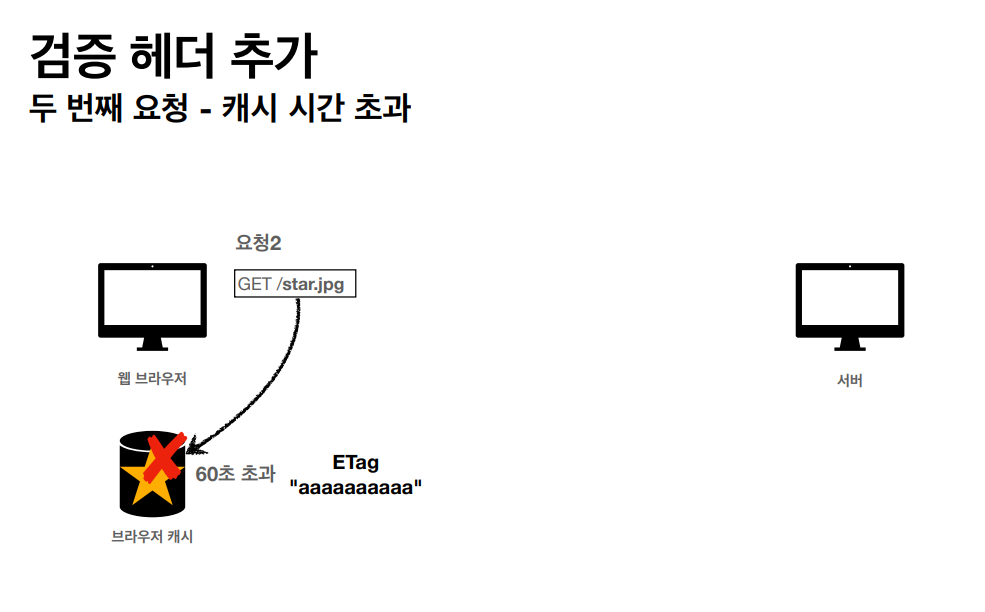
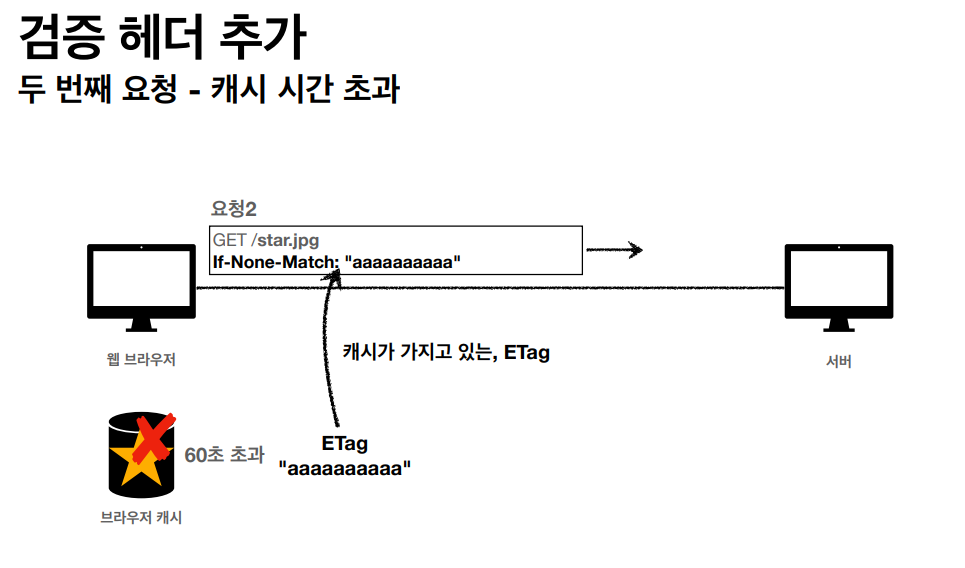
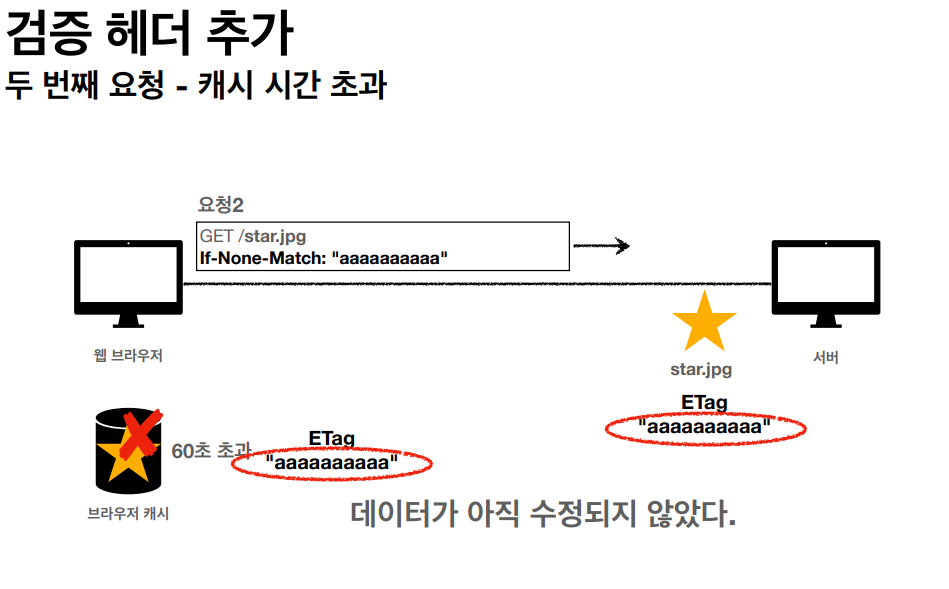
두번째 요청 - 캐시 시간 초과

- 웹브라우저에서 다시 요청했을 때 캐시 시간이 초과되었다면

- HTTP 헤더에 브라우저 캐시가 가지고 있던 ETag를 If-None-Match의 value에 담아서 요청한다.

- 서버는 If-None-Match와 ETag를 비교해본다.
- 만약 값이 같다면 데이터가 수정되지 않은 것이기 때문에

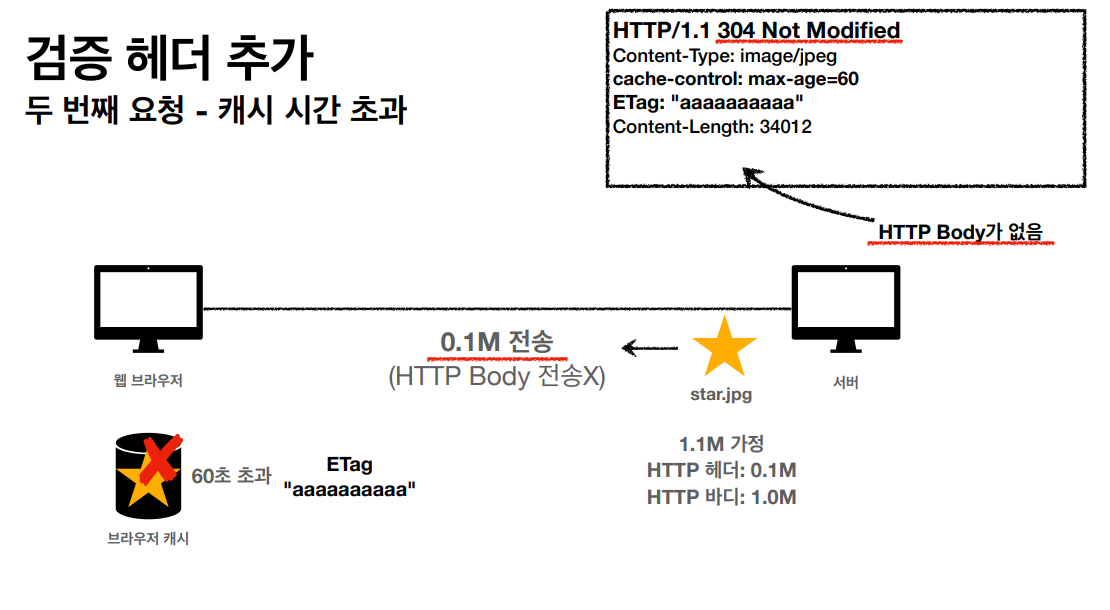
- 브라우저에게 304를 응답해준다.
- 브라우저는 HTTP의 헤더 용량만 받으면 된다.

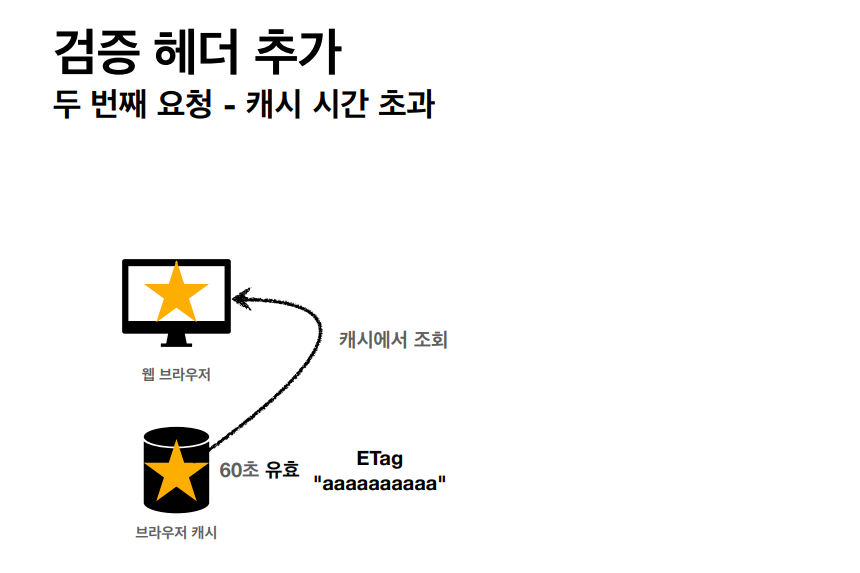
- 브라우저는 내부적으로 캐시를 갱신하고
- 브라우저 캐시에서 데이터를 가져온다.
ETag, If-None-Match 정리
- 진짜 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받는다.
- 캐시 제어 로직을 서버에서 완전히 관리한다.
- 클라이언트는 단순히 이 값을 서버에 제공할 뿐이다.
- ex)
- 서버는 베타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지한다.
- 애플리케이션 배포 주기에 맞추어 ETag를 모두 갱신한다.
