캐시 시간 초과
- 캐시 유효 시간이 초과해서 서버에 다시 요청하면 다음 두 가지 상황이 나타난다.
- 서버에서 기존 데이터를 변경함
- 서버에서 기존 데이터를 변경하지 않음
서버에서 기존 데이터를 변경하지 않았을 때
- 생각해보면 데이터를 전송하는 대신에 저장해 두었던 캐시를 재사용 할 수 있다.
- 단 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법이 필요하다.
검증 헤더 추가
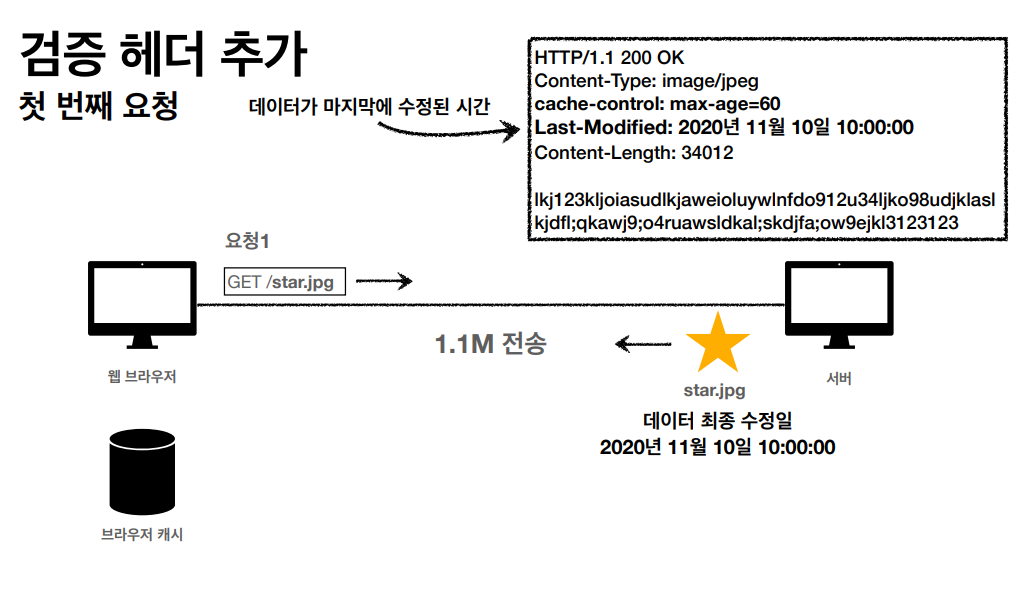
첫번째 요청


- 웹브라우저에서 GET으로 /star.jpg url로 요청을 했을 때
- 서버에서 cache-control 뿐만 아니라 Last-Modified(데이터가 마지막으로 수정된 시간) 도 HTTP 헤더에 추가할 수 있다.
- 서버에서 이미지를 전송해준다.
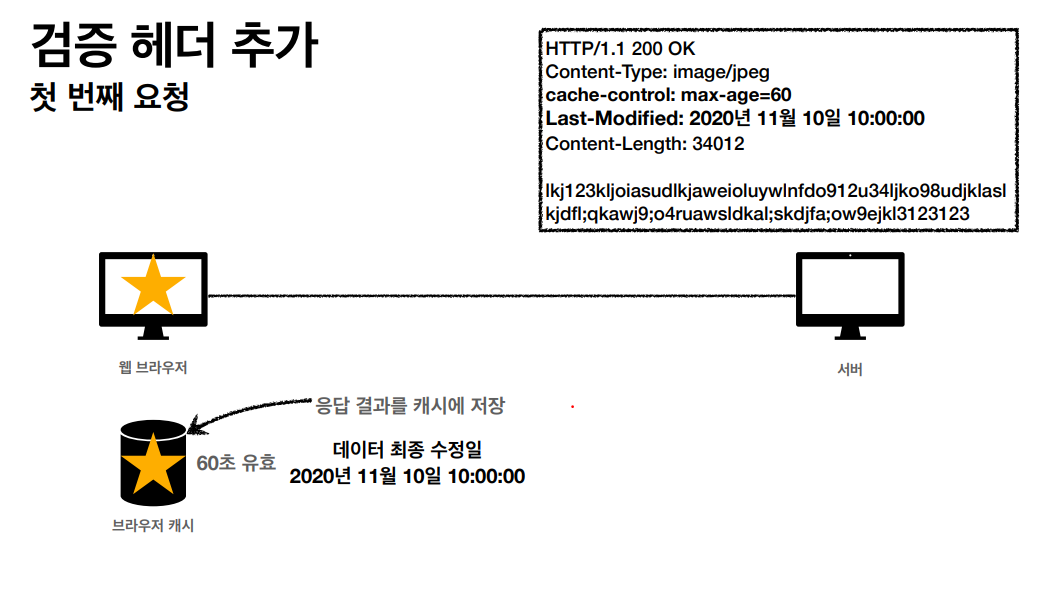
- 웹 브라우저의 브라우저 캐시에 응답 결과를 저장한다. (유효기간 + 데이터 최종 수정일)
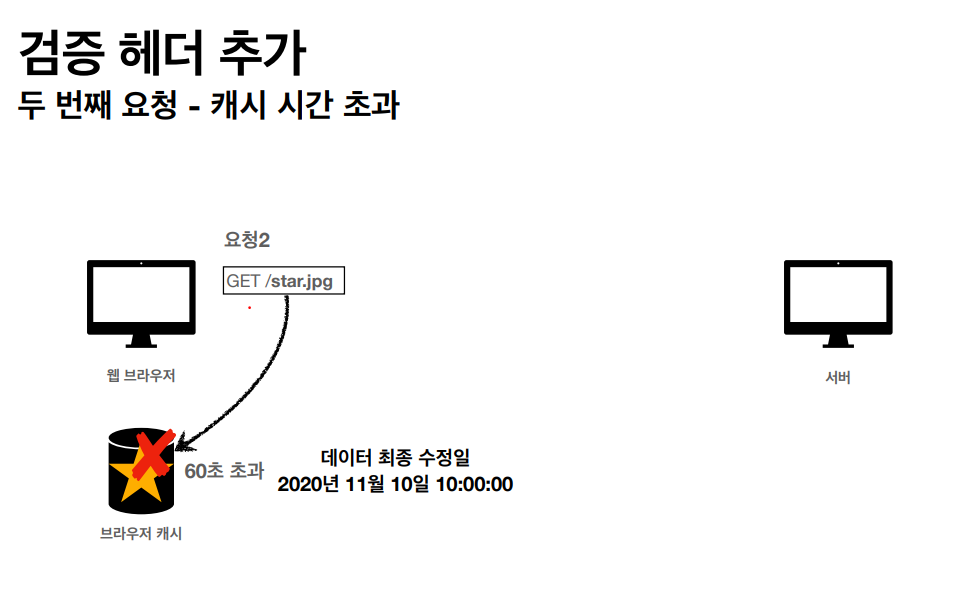
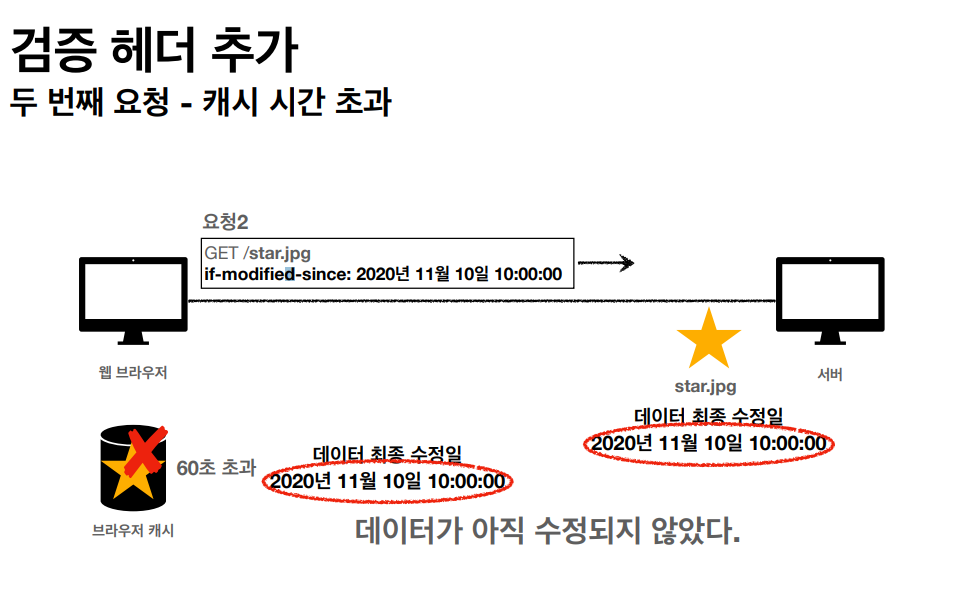
두번째 요청 - 캐시 시간 초과

- 브라우저 캐시에 유효기간이 지나서 없기 때문에
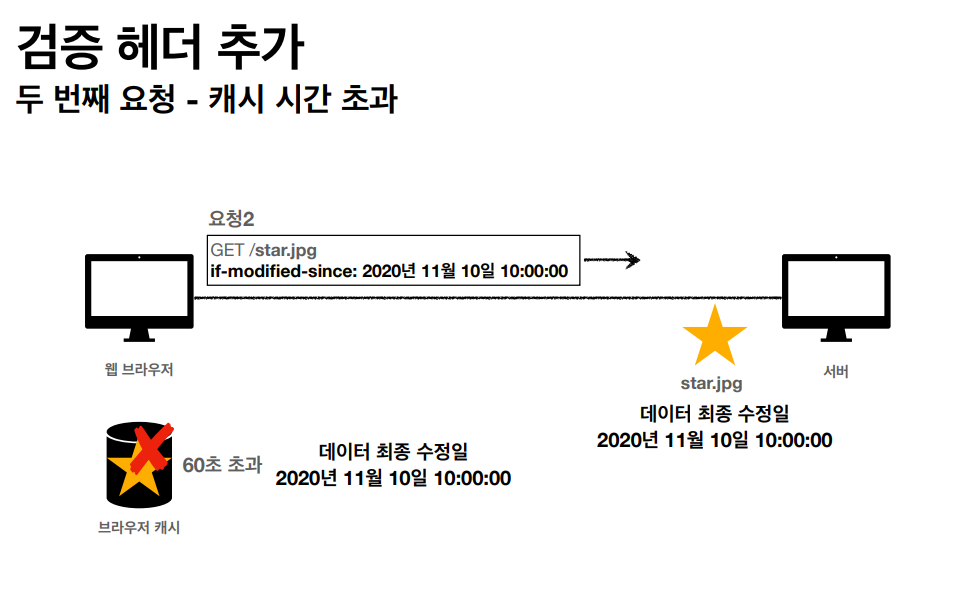
- 서버에 GET으로 /star.jpg url로 요청을 하는데 이때 HTTP 헤더에

- 브라우저 캐시에 있던 데이터 최종 수정일을 넣을 수 있다.
- if-modified-since

- 서버에서 요청을 받고 if-modified-since와 데이터 최종 수정일을 비교해본다.
- 만약 날짜가 같다면 (데이터가 수정되지 않았다면)

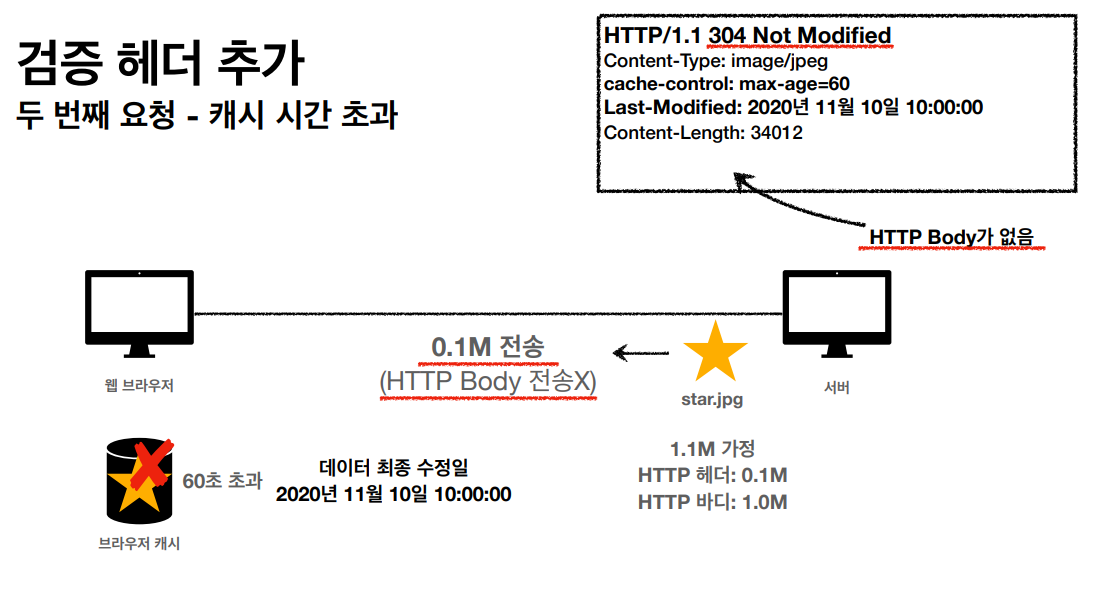
- 서버는 브라우저에게 304 Not Modified 응답을 내린다. (cache-control, Last-Modified HTTP 헤더가 있음, HTTP Body는 아무것도 없음)
- 즉 HTTP 헤더의 용량인 0.1M만 전송된다.

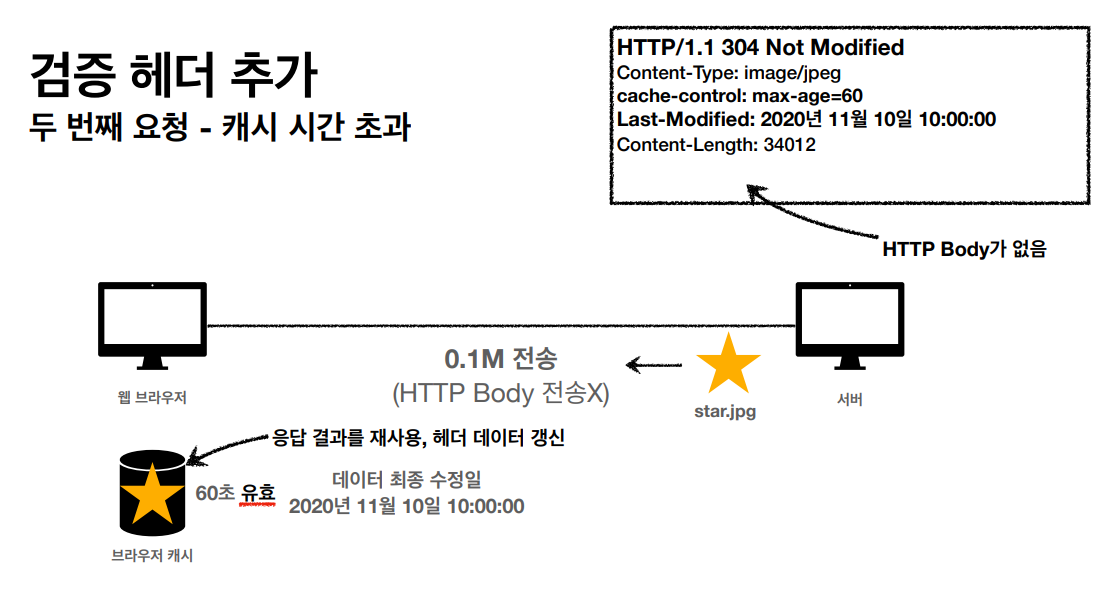
- 브라우저에서 304 응답을 받고 데이터가 변하지 않았음을 확인한다.
- 캐시를 그대로 재사용하고 브라우저 캐시에 저장한다.

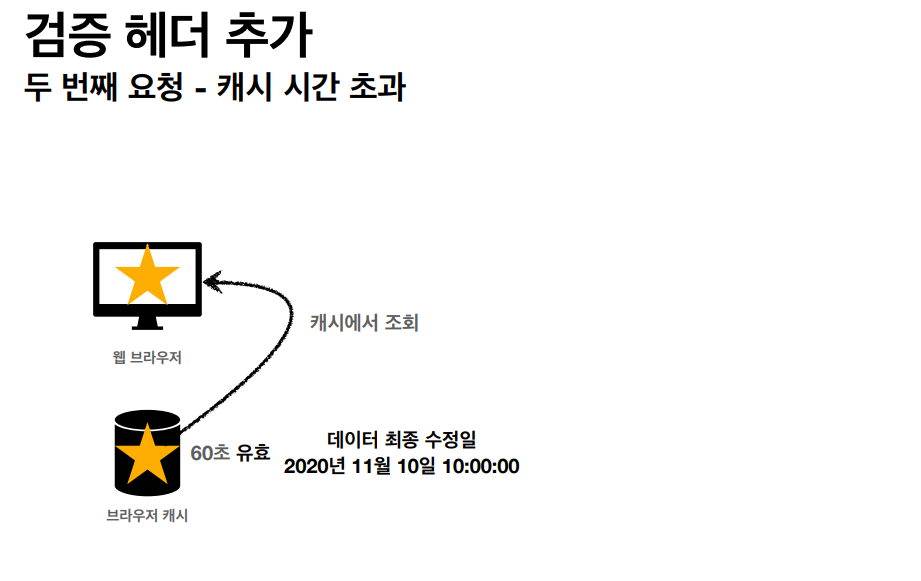
- 그 이후에 브라우저 캐시에서 데이터를 가져와서 사용한다.
정리
- 캐시 유효 시간이 초과해도 서버의 데이터가 갱신되지 않으면
- 304 Not Modified + Header 메타 정보만 응답한다. (HTTP Body X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신한다.
- 클라이언트는 캐시에 저장되어 있는 데이터를 재활용한다.
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드한다.
- 매우 실용적인 해결책이다.
