쿠키
- Set-Cookie : 서버에서 클라이언트로 쿠키를 전달한다.(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고 HTTP 요청시 서버로 전달한다.
쿠키 미사용
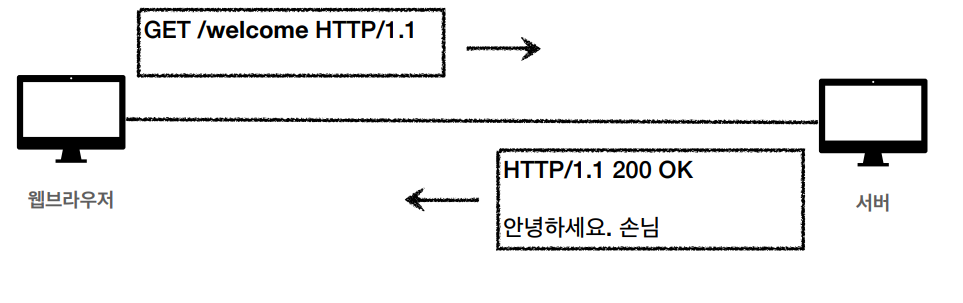
처음 welcome 페이지 접근

- 클라이언트에서 /welcome url로 접근하면 인사 메시지를 응답받는다.
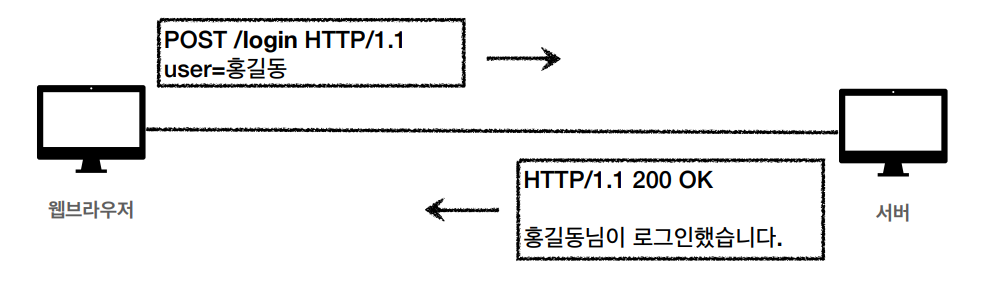
로그인

- 클라이언트에서 /login url로 로그인하면 로그인 성공 응답 메시지를 받는다.
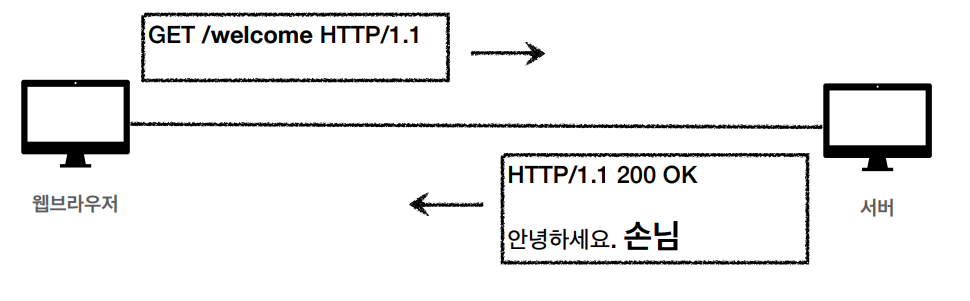
로그인 이후 welcome 페이지 접근

- 클라이언트에서 로그인 이후 /welcome url로 접근하면 안녕하세요 홍길동을 원했는데 안녕하세요 손님이라는 인사 메시지를 응답받는다.
- HTTP가 Stateless이기 때문이다.
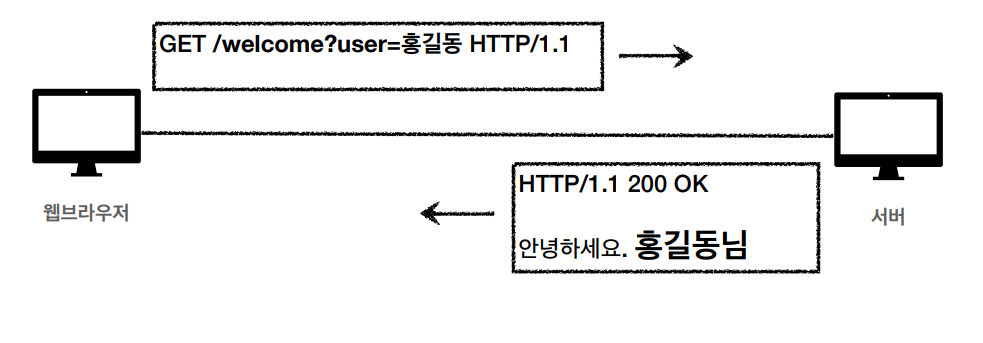
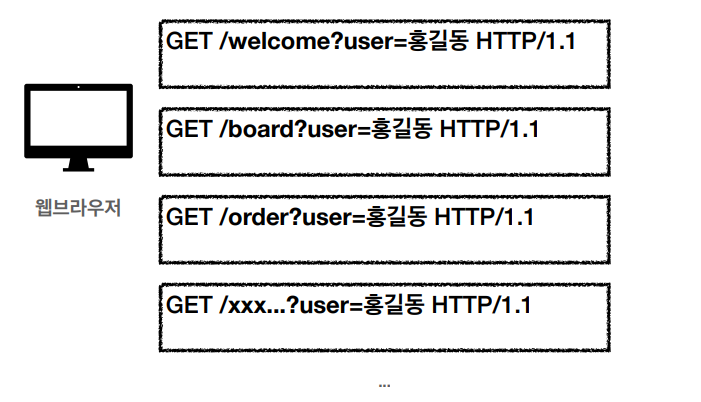
해결방안 - 모든 요청에 사용자 정보를 포함한다.

해결방안의 문제점

- 모든 요청에 사용자 정보가 포함되도록 개발 해야 한다.
쿠키
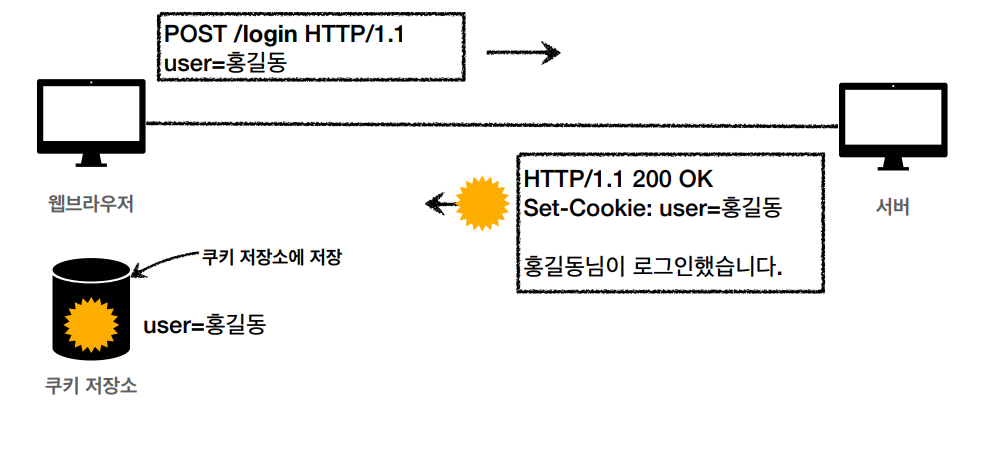
로그인

- 클라이언트에서 /login url로 로그인을 요청하면 서버에서는
- Set-Cookie: user=홍길동
- 처럼 유저 정보를 쿠키 헤더에 담아서 응답한다.
- 웹 브라우저 내부에는 쿠키 저장소가 있는데 여기서 응답받은 쿠키헤더를 저장한다.
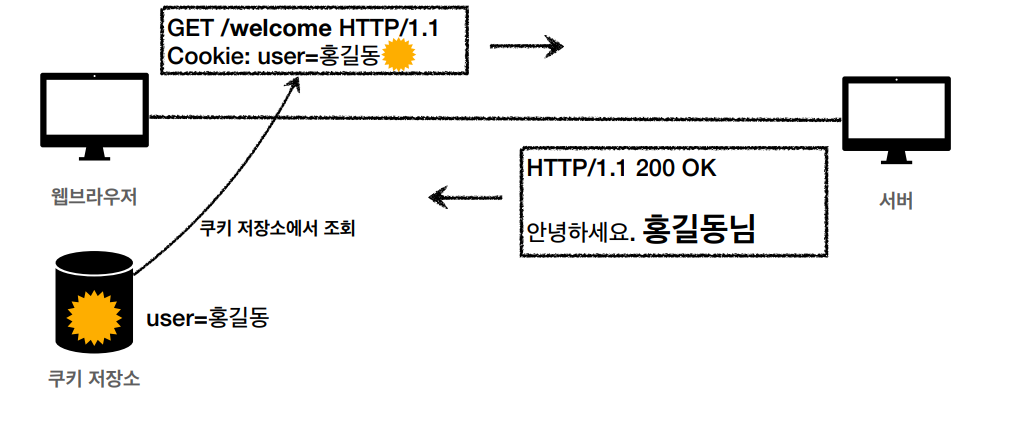
로그인 이후 welcome 페이지 접근

- 클라이언트에서 /welcome url로 접근할려고 하면
- 자동으로 웹 브라우저는 Cookie를 뒤져서 Cokie헤더를 만들어서 같이 보낸다.
- 서버는 쿠키를 열어서 사용자 정보를 알아서 응답해준다.
쿠키 정리
- ex)
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2022 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송된다.
- 네트워크 트래픽을 추가로 유발시킨다.
- 최소한의 정보만 사용해야 한다.(세션 id, 인증 토큰)
- 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
- 주의
- 보안에 민감한 데이터는 저장하면 안된다. (주민번호, 신용카드 번호 등등)
쿠키 생명주기
Expries - max-age
- Set-Cookie: expires=Sat, 26-Dec-2022 00:00:00 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie : max-age=3600(3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지된다.
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지된다.
쿠키 - 도메인
- ex) domain=example.org
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키를 생성
- example.org는 물론이고
- dev.example.org도 쿠키 접근이 가능하다.
- 생략: 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근이 가능하다.
- dev.example.org는 쿠키 접근이 불가능하다.
쿠키 - 경로
- ex) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠기 접근이 가능하다.
- 일반적으로 path=/ 루트로 지정한다.
- ex)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
쿠키 - 보안
- Secure
- 쿠키는 http, https를 구분하지 않고 전송한다.
- Secure를 적용하면 https인 경우에만 전송한다.
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근이 불가하다.
- HTTP 전송에만 사용된다.
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키가 전송된다.
